
【Midjourney】Webデザインに活用するコツ|海外記事
参考記事
今回は以下の記事を参考にしています。
Webデザインプロンプトサンプル
以下のようなシンプルなプロンプトでもOKです。
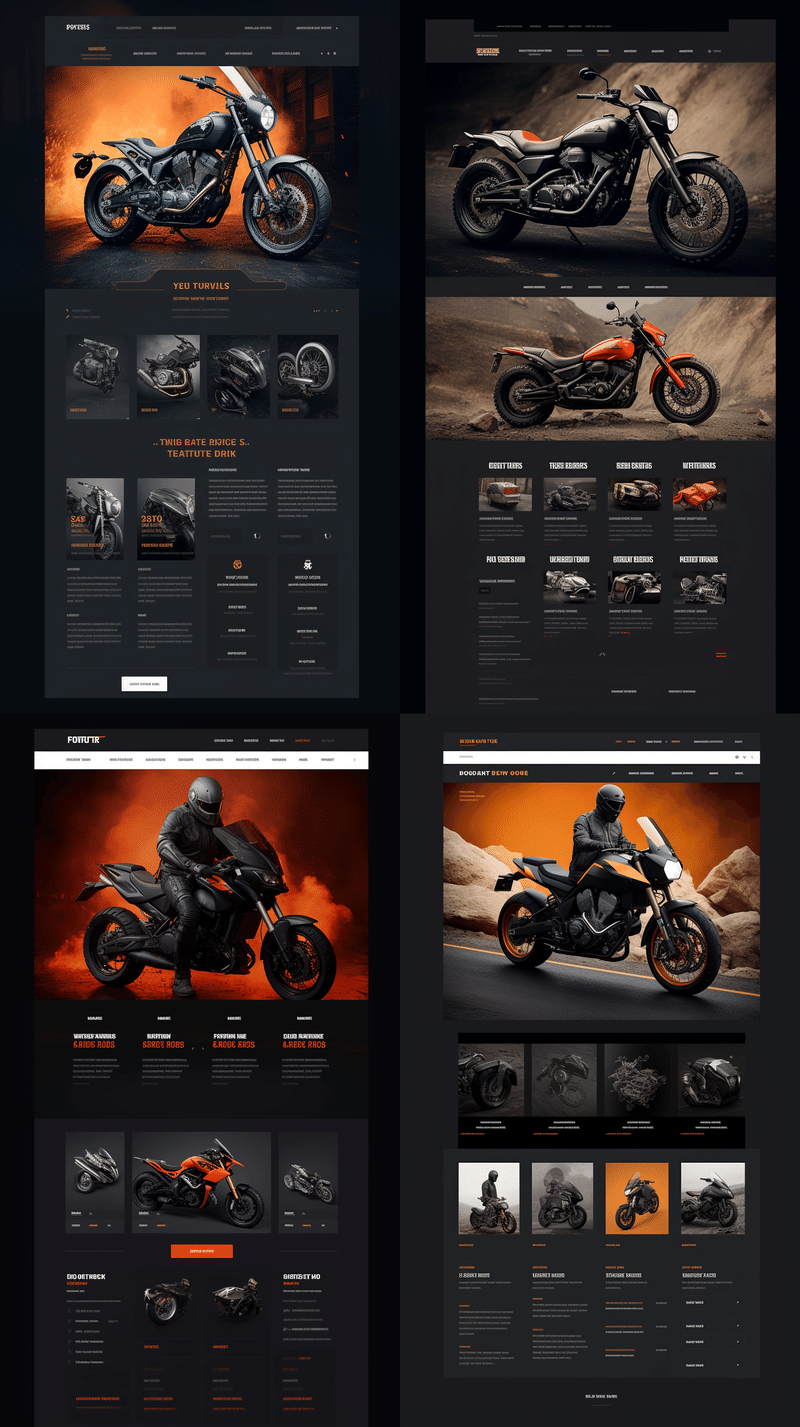
/imagine prompt an eCommerce website for a motorcycle store --ar 9:16実際にMidjourneyに入力してみると、以下のようなWebサイトの画像が数秒で作成されます。かっこいい。

Midjourneyのプロンプトのコツ3選
縦長のアスペクト比(-- ar 9:16)を使用すること。縦長の画像になり、多くのセクションを含めることができる
web design, ux/ui design, website designなどの単語を使うこと
スタイル、色、技法(写真ベース、イラスト、抽象など)を細かく記述すること
MidjourneyのWebデザインプロンプトの例
1. Webサイトタイプを選択する
Webサイトのタイプにはたとえば以下のようなものがあります。この中からイメージ合うタイプを選んでみましょう。
1/ eCommerce Website
2/ Business/Portfolio Website
3/ Blog/News and Magazine Website
4/ Informational/Directory Website
5/ Community/Online Forum Website
6/ Event/Membership Website
7/ Personal/Entertainment Website
たとえば「blog website」を選んでみます。以下のプロンプトを実際にMidjourneyに入力すると…
/imagine prompt a blog website for a tech magazine, modern, vibrant --ar 9:16こんな感じのWebサイトが作成されます。

2. スタイルを指定する
Webサイトのタイプを指定するだけでなく、目指すスタイルも以下を参考に細かく設定しましょう。
1/ Minimalistic / Clean
2/ Vintage / Retro
3/ Elegant / Classy
4/ Luxury / High-end
5/ Cartoonish / Cute
6/ Sci-fi / Futuristic
7/ Vibrant / Pastel
8/ Bright / Dark
ミニマリストスタイルを指定してみます。
/imagine prompt a portfolio website for a graphic designer, minimalist, clean --ar 9:16シンプルでスタイリッシュなデザインが作成されました!

3. モックアップを作成する
プロンプトを少し変更すると、Webサイトのモックアップなどを簡単に作成することができます。
以下のプロンプトには「macbook mockup」という単語を含めています。
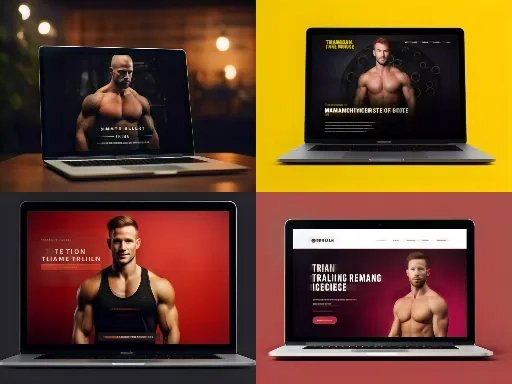
/imagine prompt macbook mockup of a web design for a personal trainer, bold, energetic --ar 4:3実際に出力された画像は以下の通りです。

4. プロンプトウェイトを使用する
プロンプトウェイトを使用すると、Midjourneyが指定した単語に対して2倍の注意を払うように設定できます。
以下のプロンプトでは、パープル(紫)の単語の後に"::2"を追加しています。
/imagine prompt web design for a supplement brand, purple::2 --ar 3:4紫を基調としたサプリメントのサイトが出力されました↓

5. 画像のURLをプロンプトに含める
プロンプト内に画像のURLを含めると、Webサイトのイメージを直接Midjourneyに伝えることができます。
以下のプロンプトには「https://s.mj.run/2fISDx0qpo4」という画像のURLが含まれています。
/imagine prompt https://s.mj.run/2fISDx0qpo4 web design for a SaaS startup, illustrations, minimalist --ar 9:16サンプル画像に寄せたWebサイトが出力されます↓

まとめ
MidJourneyのようなツールを使用することで、プロセスを効率化し、多くのアイデアをサクッと提案できるようになります。
しかし、AIがデザイナーの仕事を完全に奪うのはもう少し先でしょう。
最終的にザインを微調整し、ブラッシュアップするにはデザイナーの専門知識がまだまだ必要なのは事実。
MidJourneyをウェブデザインプロセスに活かす方法について引き続きnoteにまとめていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
