
【VRChat】アイテムのWorld固定方法①
はじめに
VRChatでおこなうアバターギミックの1つである、アイテムのWorld固定方法について、記載していきます。
この記事を執筆している2022年12月時点では、prefabを使ったWorld固定方法が最新なので、このやり方の説明となります。
他のやり方を検討している方はご注意ください。
今回、なるべく細かく説明するため、全体図の画像も多めにしましたので、画像が小さいかもしれません(拡大してね)。
また、記事にする際に画面ショットを取り直した部分もあるので、若干実際の作業時とは表示内容が異なるかもしれませんが、影響が無い範囲ですので、気にしないでください。
※今回記事の初投稿となるため、読みにくい部分や分かりづらい部分がってもご容赦願います。
参考サイト
自分がアイテムのWorld固定方法を理解するにあたり、下記サイトを参考にしましたので、これらだけで理解出来る人は今回記事を読む必要ないかも。
<こむぎ*様の記事>
いつもお世話になっております。。。
<海外ニキによる動画説明>
1:40辺りから
前提
以下が前提となります。
・VCCでプロジェクトを作成している(もう移行してますよね?)
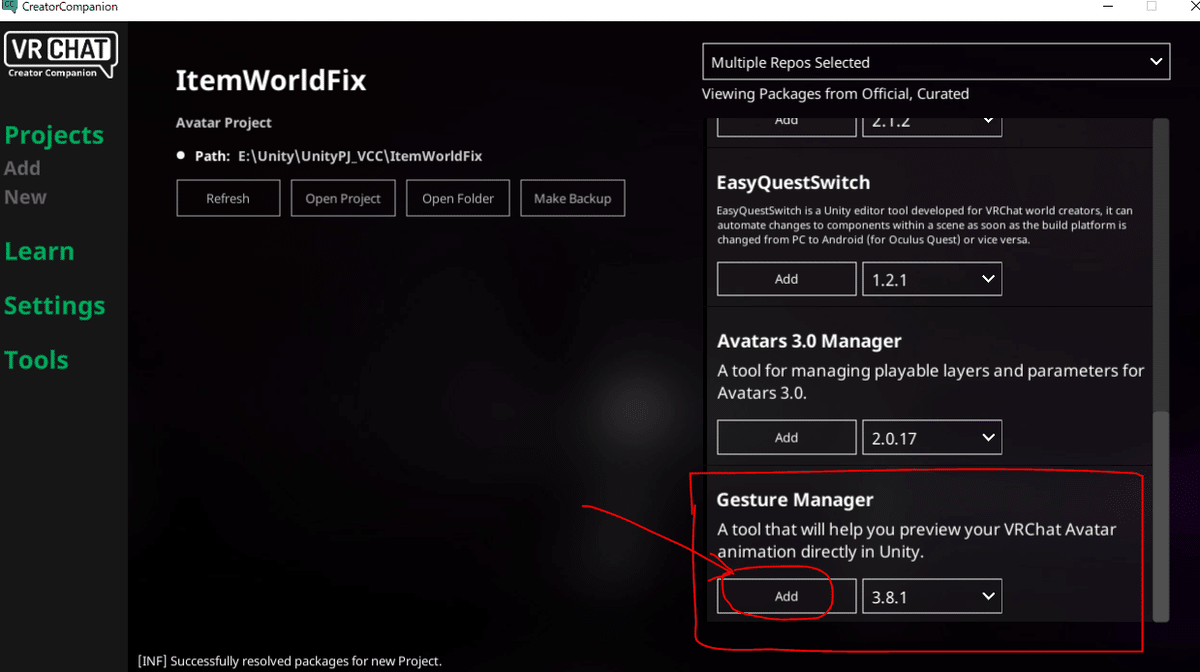
・VCCのプロジェクトにGestureManagerのパッケージを入れている事(下記図参照)
※GestureManagerを入れる事で、わざわざVRChatにアップロードせずにUnity上で各種動作を確認出来るので、基本は入れた方がよいです。
・重要な点として、購入アバターの場合やツールを利用して既にギミックを入れている場合は、既存の設定と競合が発生する可能性があります。
よほど変な処理が入っていない限り、影響は無いと思うのですが、なにかあっても責任は持ちませんのであしからず。
普段手動で設定している方は理解していると思うので大丈夫ですよね。

World固定の設定
World固定の基本的な設定を説明します。
AnimationやExpressionメニュー追加もあとで行いますが、それらがわかっている人は、この章だけ読めばOKです。
1.World固定用のオブジェクトを作成する
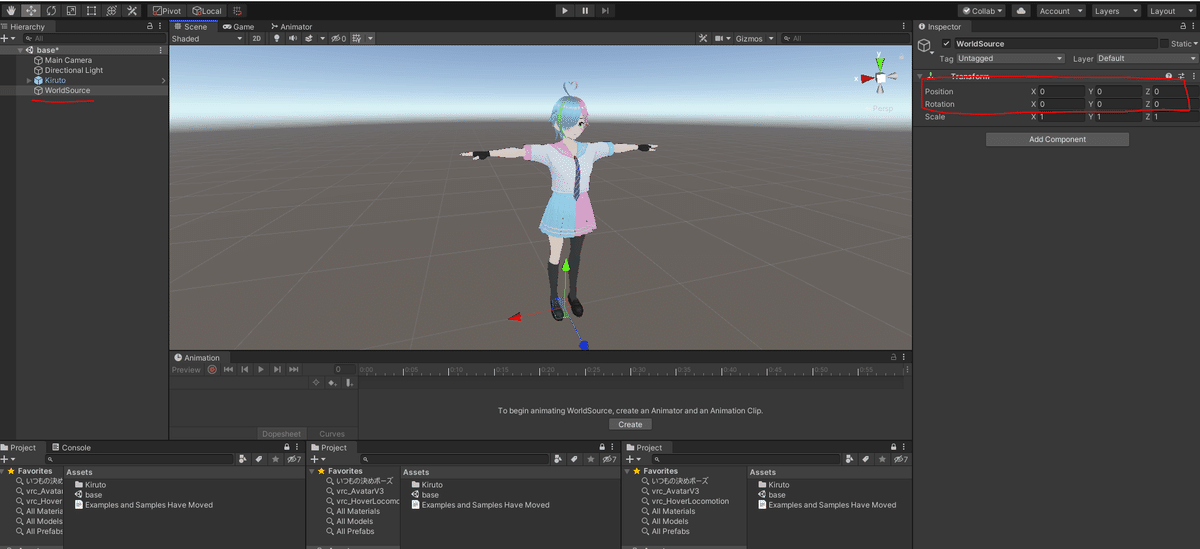
HierarchyにCteateEmptyで空オブジェクトを作成します。
名前は何でも良いです。
ここでは「WorldSource」としておきます。
PositionとRotationはすべて「0」にします。

2.「WorldSource」のPrefab化
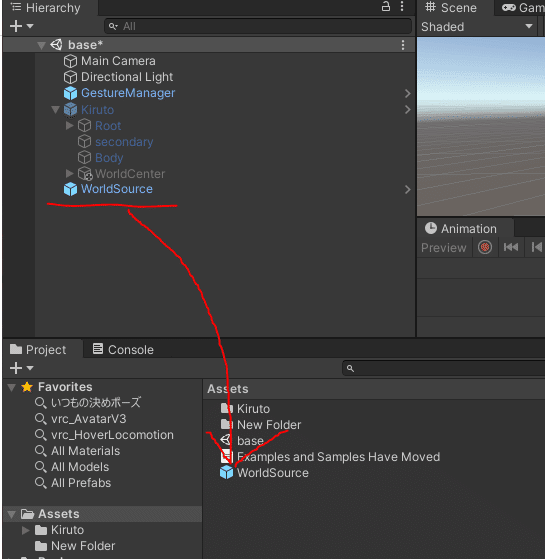
次に今作った「WorldSource」をプロジェクトにドラッグ&ドロップして、Prefab化します。
Prefab化したら、Hierarchy上のオブジェクトは削除してOKです。

3.Avatar内にWorld固定用のオブジェクトを作成
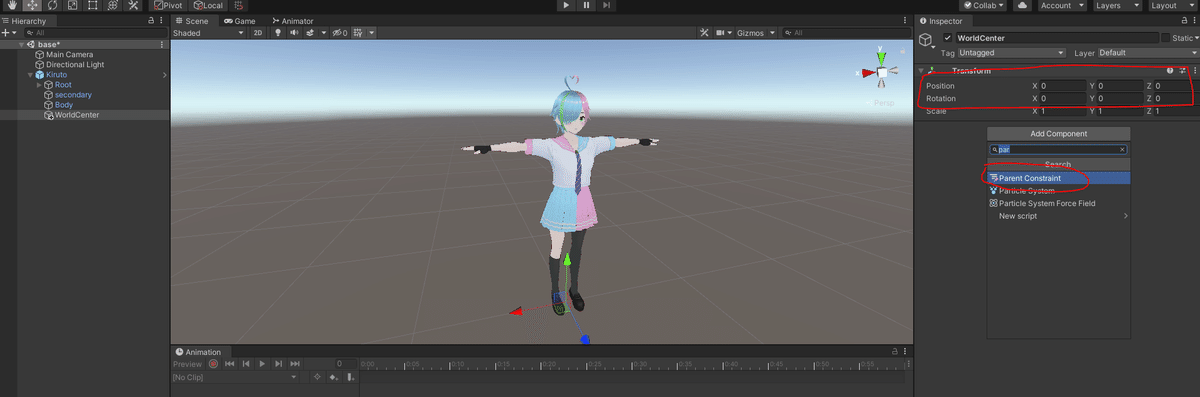
Avatarの直下に空オブジェクトを作成します。
ここでは、「WorldCenter」としておきます。
PositionとRotationはすべて「0」にします。
次に作ったWorldCenterの「Add Component」から「Parent Constraint」を追加します。

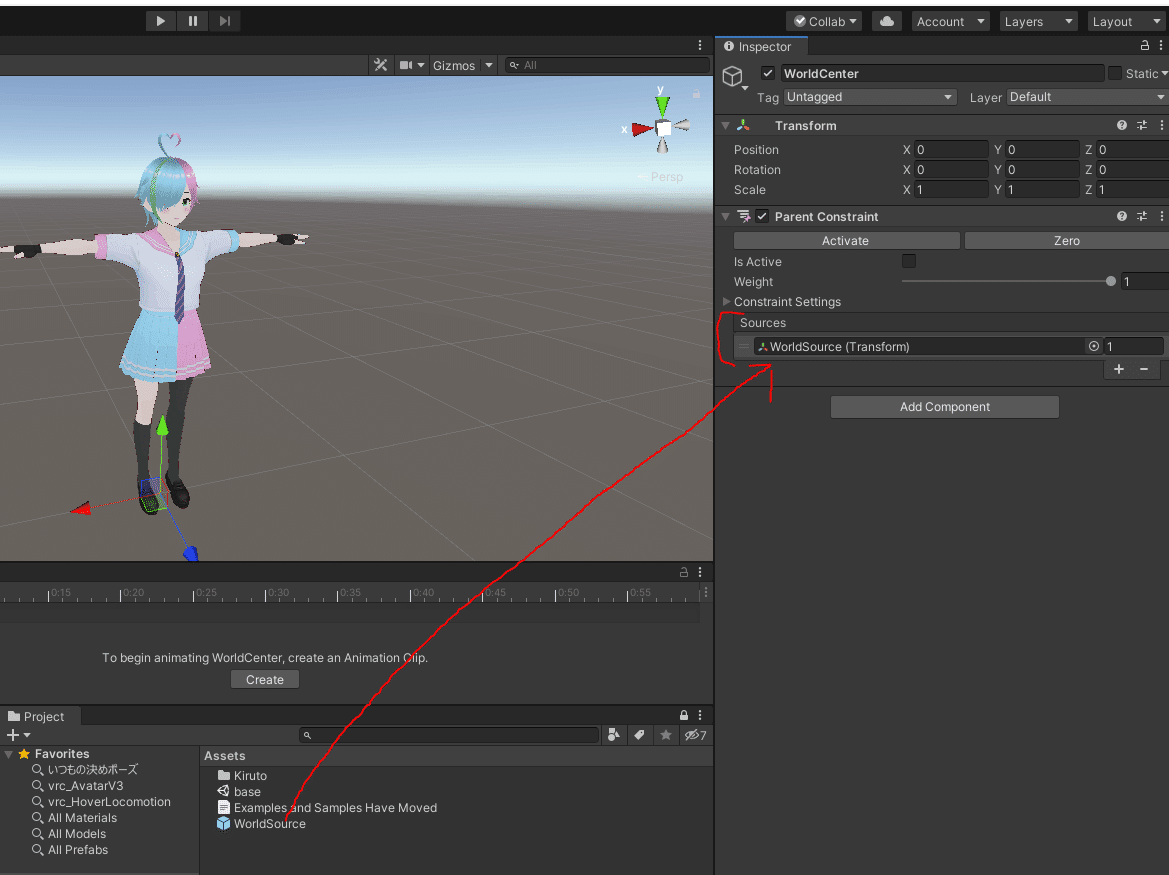
4.World固定用のSource設定
Parent ConstraintのSourceの「+」ボタンをクリックし、出てきた枠に先程作った「WorldSource」をドラッグ&ドロップします。

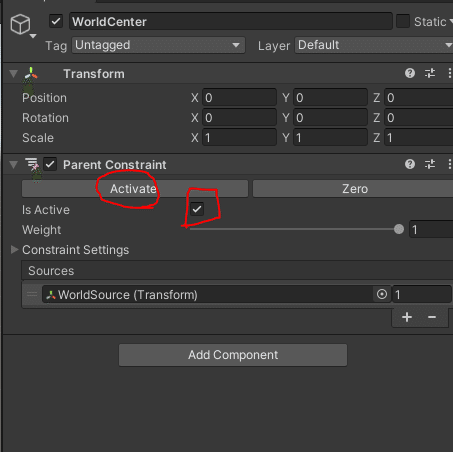
5.World固定処理のActive化
Sourceの設定が終わったら、Activeをクリックします。
Is Activeにチェックが付けばOKです。

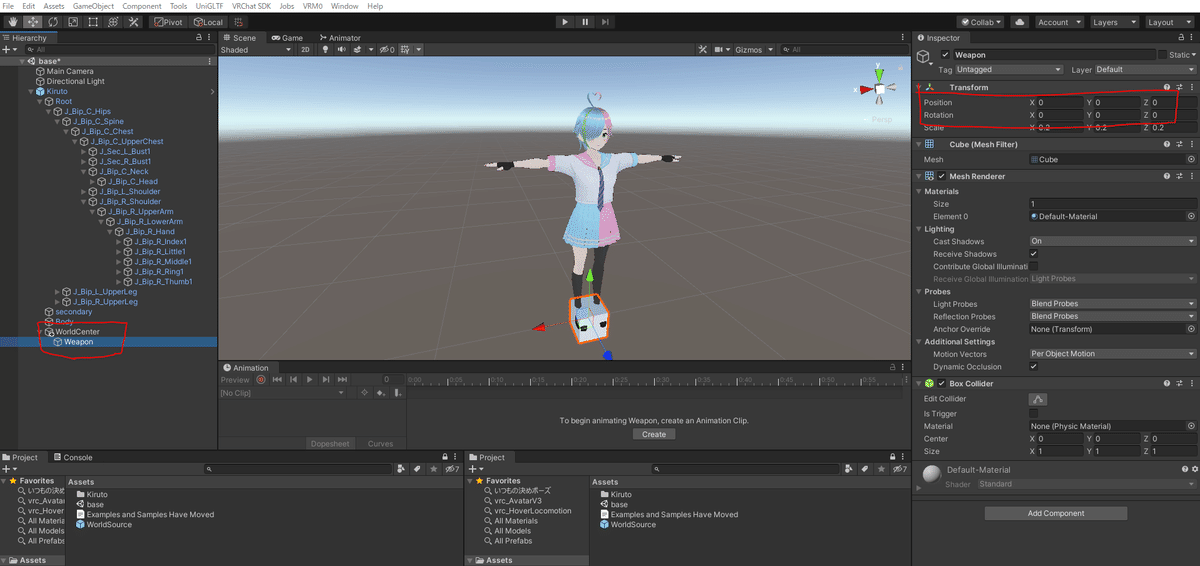
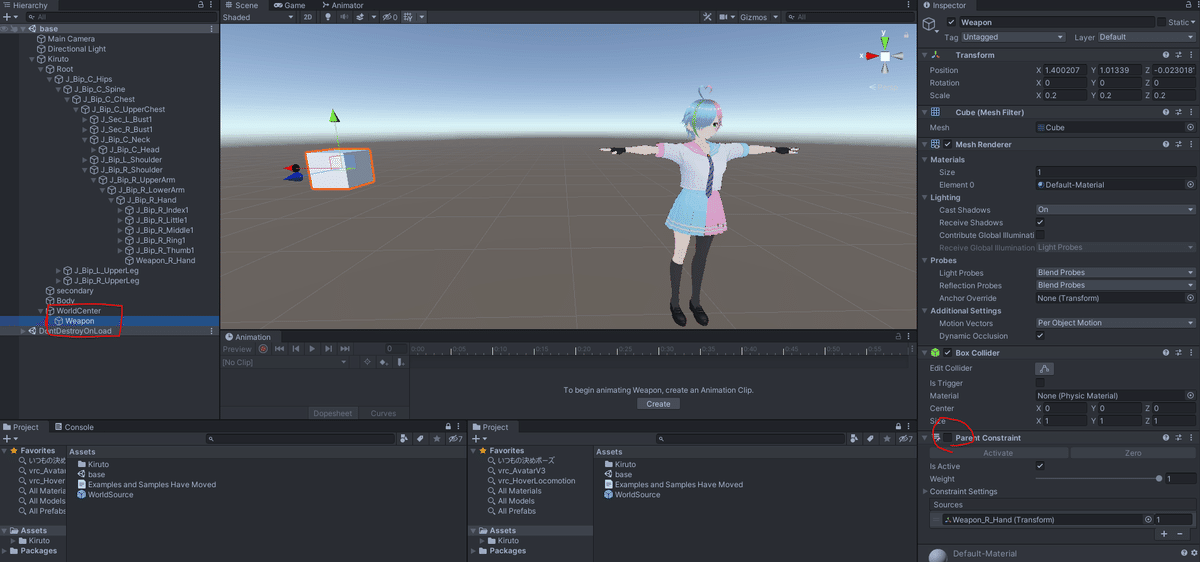
6.固定化させたいアイテムの設置
固定させたいアイテムを配置します。
今回は説明のためCubeを使います、名前は「Weapon」としておきます。
入れる箇所は、作ったばかりの「WorldCenter」の直下です。
PositionとRotationはすべて「0」にします。

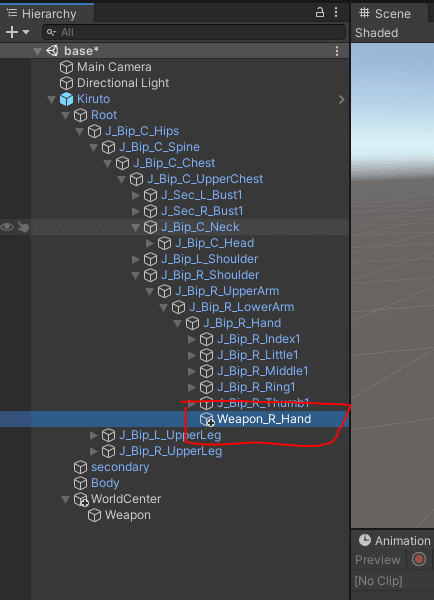
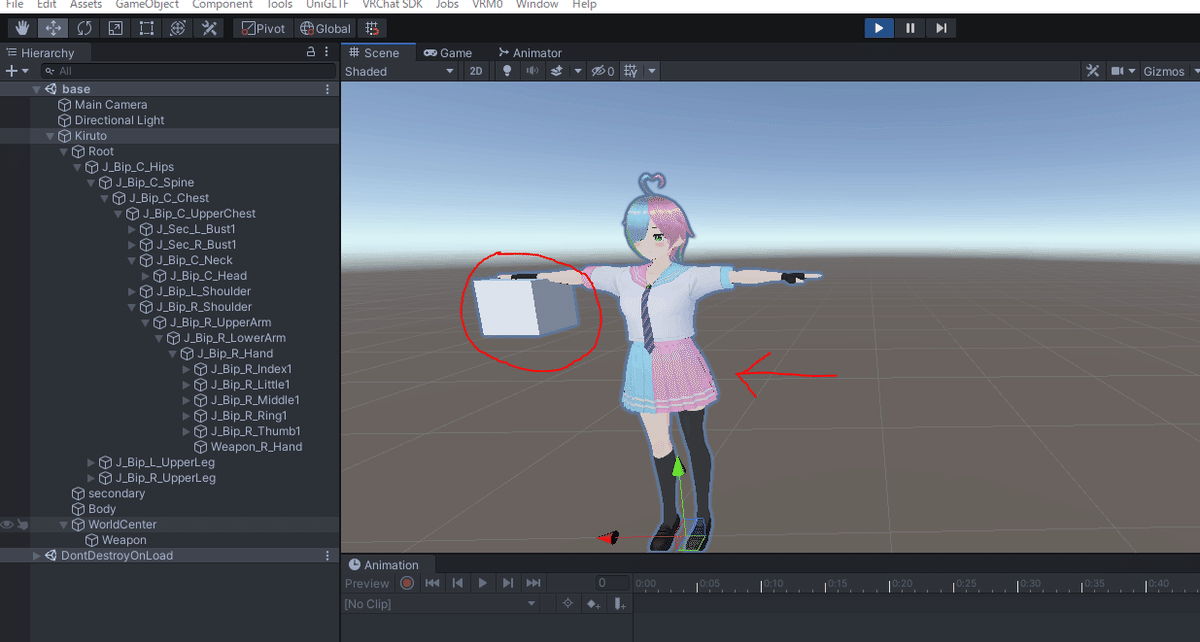
7.持たせたい位置に空オブジェクト作成
通常時に持たせたい箇所に空オブジェクトを作成します。
今回は、右手に持たせたいので、J_Bip_R_Handの直下に「Weapon_R_Hand」を作成しました。
Avatarによって、この辺りのオブジェクト名や構造は異なると思いますが、大体一緒かと。

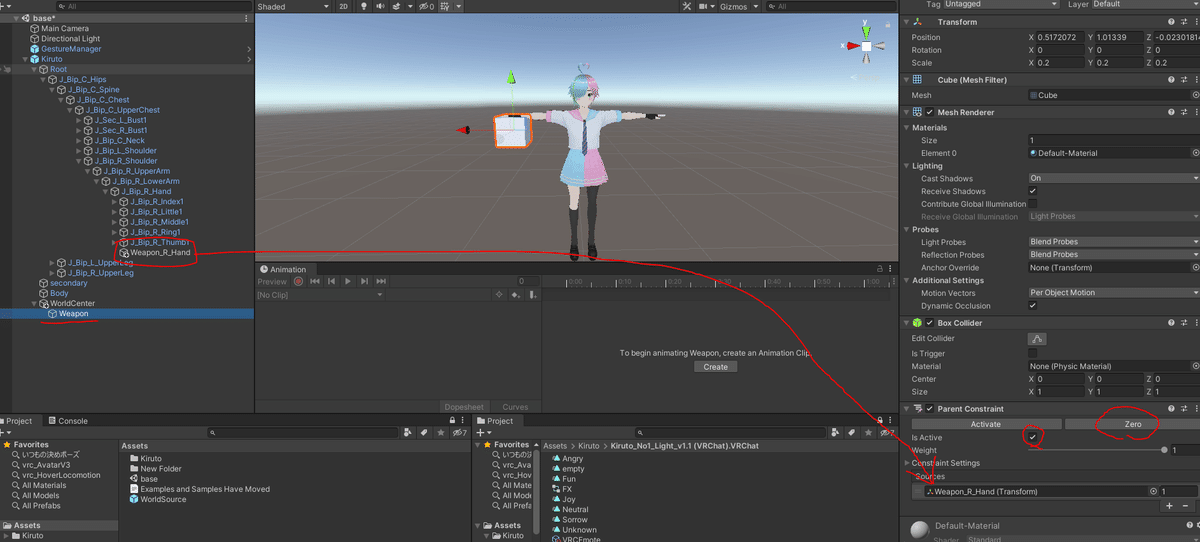
8.Weaponの紐づけ設定
「Weapon」に「Parent Constraint」を追加します。
Sourceも追加し、先程作成した「Weapon_R_Hand」をドラッグ&ドロップします。
次に「Zero」ボタンをクリックします。
Is Activeにチェックが付けばOKです。
これで、「Weapon」が「Weapon_R_Hand」の動作に同期するようになりました。

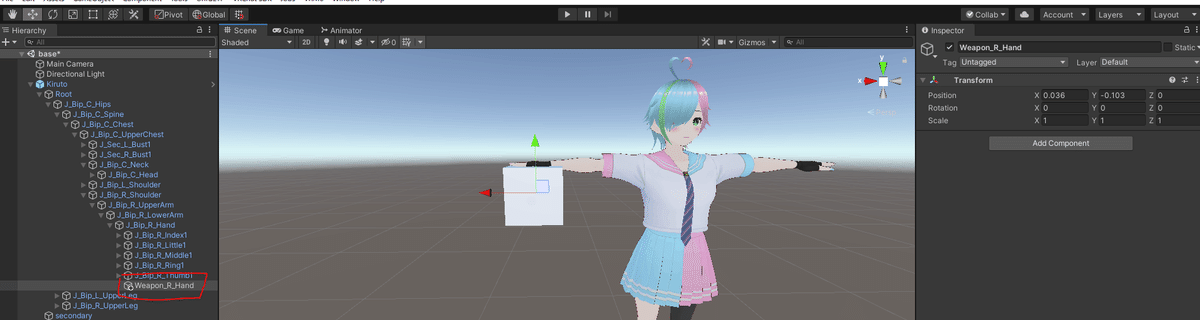
9.Weaponの位置調整
「Weapon」の位置を調整します。
ただし、この時点でWeaponは「Weapon_R_Hand」を親オブジェクトとして紐付けられているため、移動や回転の調整は「Weapon_R_Hand」を使います。
「Weapon」でやろうとしても動きません。

============================
おっと、そろそろプロジェクトは保存した方がいいですよ。
経験的に再生ボタンを押すとよく落ちるので・・・。
=============================
10.動作確認
ここで一旦動作確認をしてみましょう。
再生ボタンをクリックし、Avatarを移動させてみます。
「Weapon」もくっついて移動しますね。

11.World固定動作の確認
World固定の動作も確認してみます。
再生した状態で、「Weapon」の「Parent Constraint」のチェックを外します。
そして、Avatarを移動させてみます。
「Weapon」は、その場に残ったままになりますね。
World固定の仕組みとしては、これで完了となります。

次回はAnimationの作成
次回は、今回作ったWeaponの表示ON/OFFと、World固定のON/OFFをおこなうAnimationの作成をおこないます。
いるかわからないけど、Expressionメニューの作成を先にやりたい人は③の記事からお読みください
