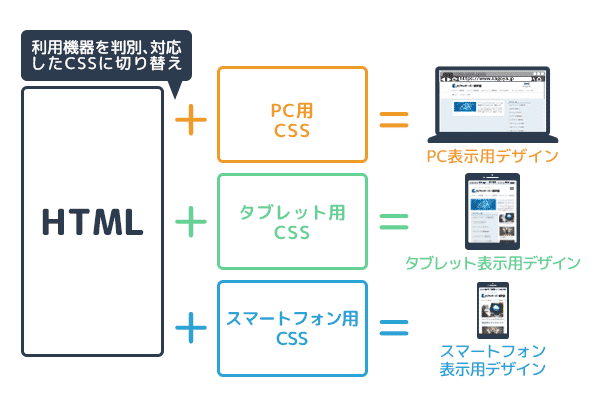
レスポンシブ@media
HTMLとStyle.cssがかけたら次に行うのが指定したPCサイズの
画面展開で綺麗に表示されているかどうかとチェックしていきます🌟
また同じようにCSSかくの?と思った方・・・?
気の遠くなるような作業だなと思った方・・・?
安心してもらいたいのが、おおよそ1つメインとなる画面の指定を書いていくことができたらほどほどOKなんです!
作成するために新しい.cssをまず作成していきます。
「responsive.css」こちらで書いていきましょう!ここでいうメインとなる画面は基本的にスマートフォン用の画面展開を書いていきます📲
CSSの最初の記述で重要になってくるのは画面サイズを確認して
そのサイズの中で記述を変更していくことです。なんのこと?と思うかなとなるかもですが、PCやタブレット、スマホの大きさに合わせてサイズを設定していくことから始めます!


💡主な端末のサイズ
iPhone X: 375 x 812
Pixel 2: 411 x 731
タブレット: 768 x 1024
ノートパソコン: 1366 x 768
高解像度ノートパソコンまたはデスクトップ: 1920 x 1080
これを踏まえて今から書くCSSは、
”このサイズ以下にのみ適用” または ”このサイズからこのサイズの間で適用” など書き方1つで指定ができます!
主に書くのは、
@media screen and (max-width:767px){ ⇦ 幅767以下に適用
@media screen and (min-width:768px) and ( max-width:1151px) {
@media screen and (min-width:1152px) and (max-width:2560px) {
⇦ 幅768(1152)以上 〜 幅1151(2560)以内
というように指定します!この数値の境目のことをブレイクポイントと呼ぶので、ブレイクポイントが不明になったらGoogleで調べてもいいかも✌️
参考までに、メディアクエリの書き方のサイトを載せておきます!https://sole-color-blog.com/blog/71/
ここまできたらあと少し、、、でHPが完成です🌟🌟
この記事が気に入ったらサポートをしてみませんか?
