
Blenderで作った簡単3Dモデルをクリスタに取り込んでイラストにする(前編・モデリング)
描く頻度が多いけど地味に作画がめんどくさい、ちょうどいい素材も無い、といったアイテムをBlenderで3DモデリングしCLIP STUDIO PAINTでイラスト化します。つくるものはこれ

この記事ではモデリング、マテリアル、UV設定までの過程を紹介します。FBXデータのエクスポート~Clip Studio Paintでの線画抽出は後編で紹介します。ググればわかるっしょ、な部分はかなり省略して説明していますが、必要であれば後々補足を入れてみようかなと思います。
用意するもの
・Blender 2.81 (無料!)
・CLIP STUDIO PAINT EX (有料!)
・CLIP STUDIO MODELER 機能制限版 (無料!使わなくても大丈夫)
所要時間は2時間程度です。
①下絵
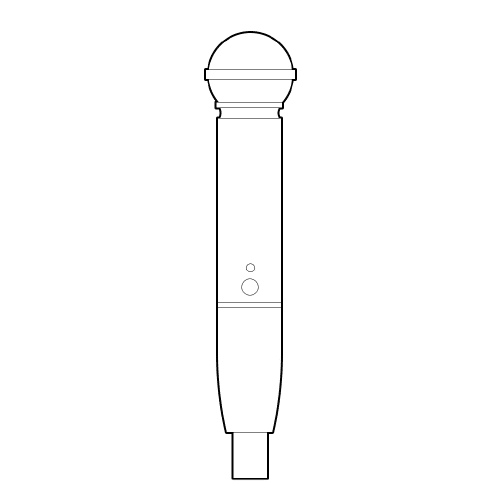
下絵を作りました。球と円柱のみで構成されているので難なく作成できそうです。

②モデリング
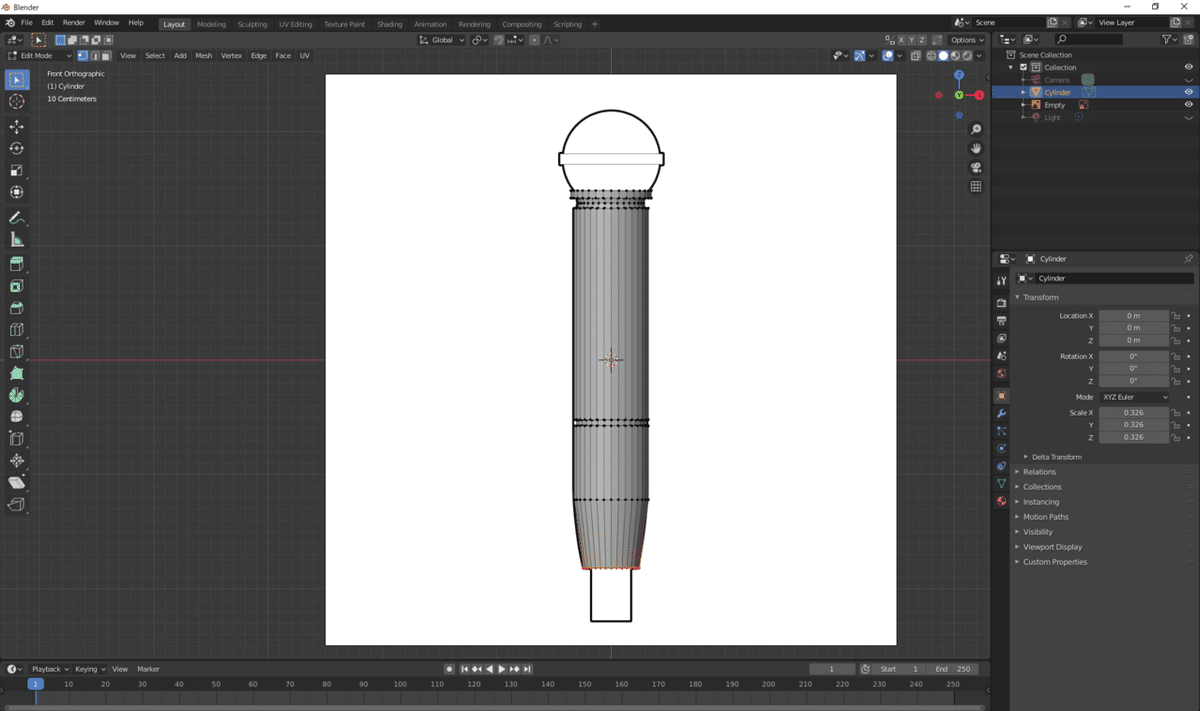
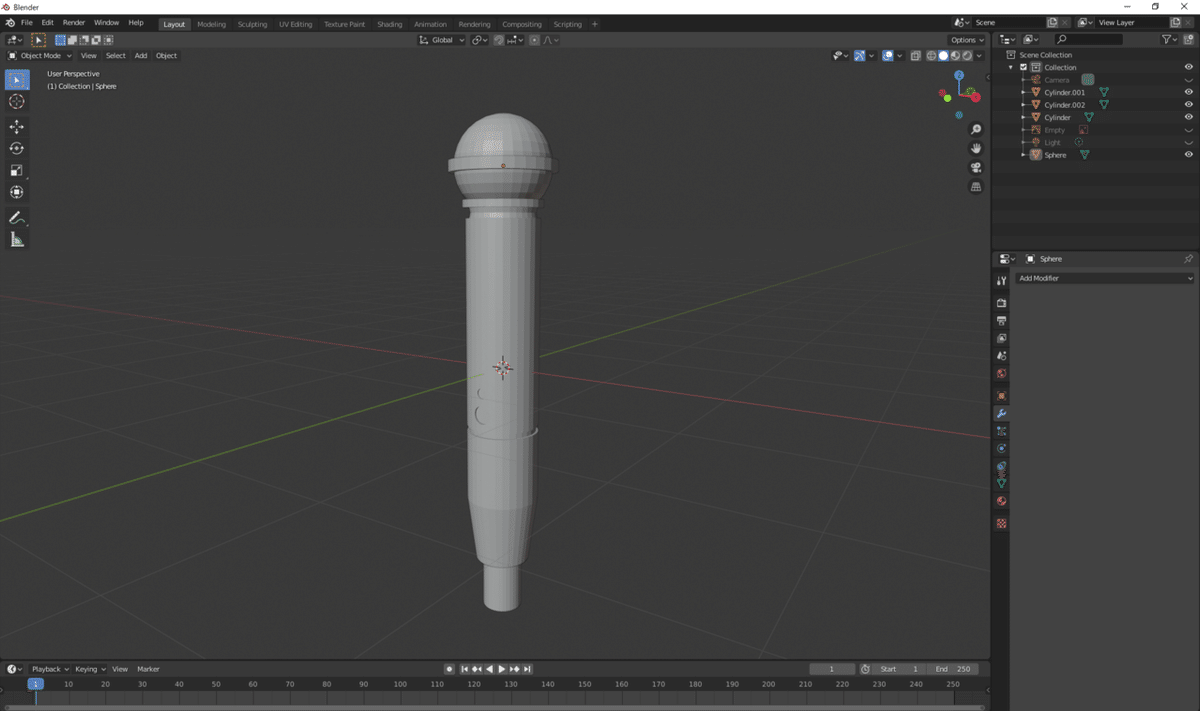
Blenderを立ち上げます。配置したReference(下絵)に沿って、球と円柱を組み合わせたり変形させたりしてマイクの形状をつくっていきます。


Blenderはすでに知られているとおり無料で使用できるのが信じられないほど高機能な3Dモデリングツールです。Youtubeに上がっているチュートリアル動画を見て2時間ほど手を動かしたら基本的な操作を習得できました。
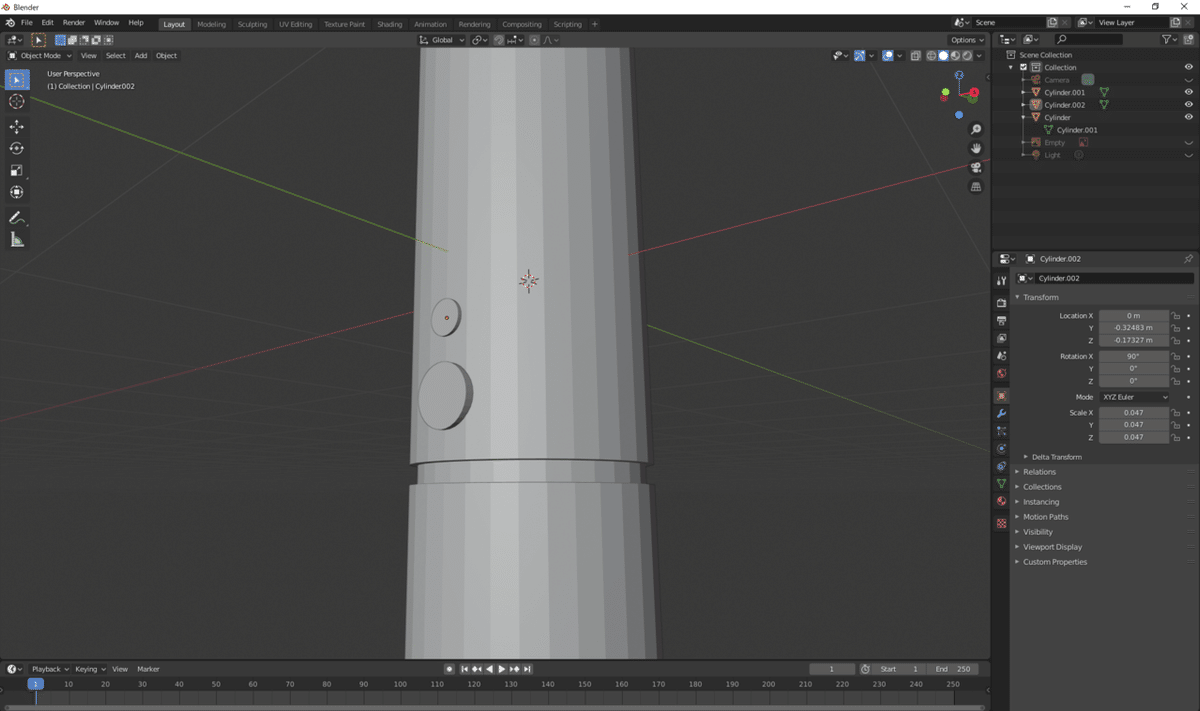
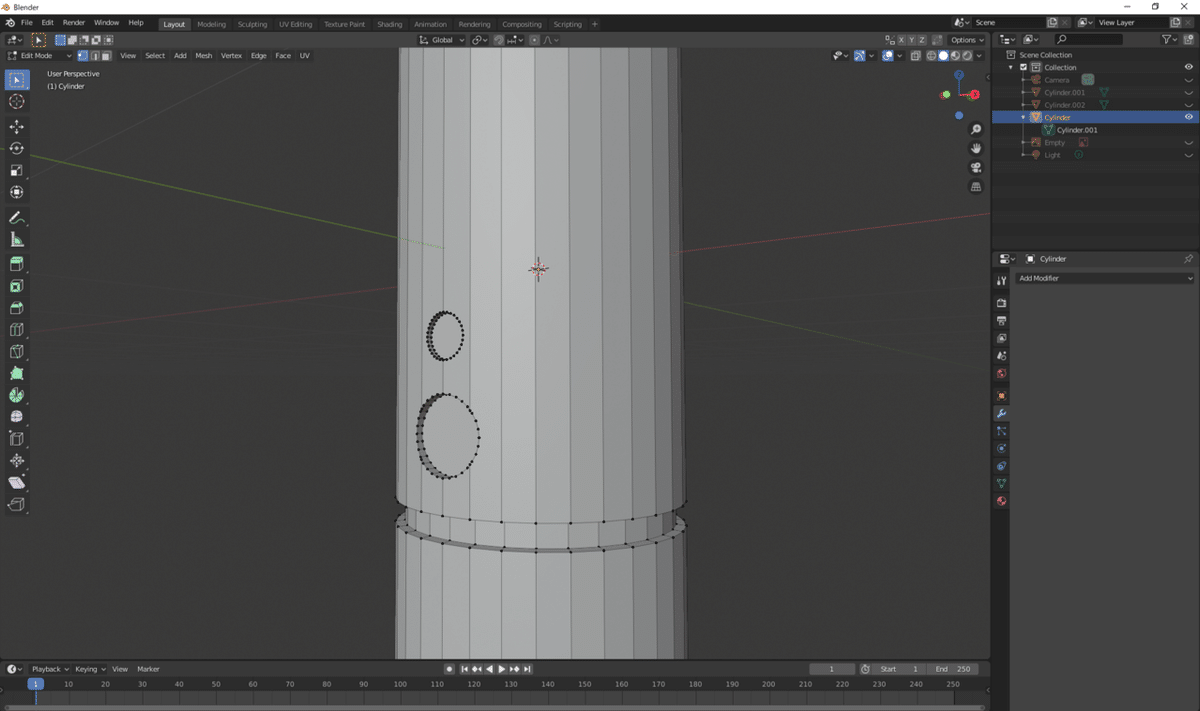
マイクの本体にボタンのような意匠を付けたかったのでBoolian(型抜き)で浅い凹みを付けました。


できました。ちなみに、ここで作った凹みが後々ある問題を起こして頭を抱えるのですが、詳細は後編の記事をご覧ください。

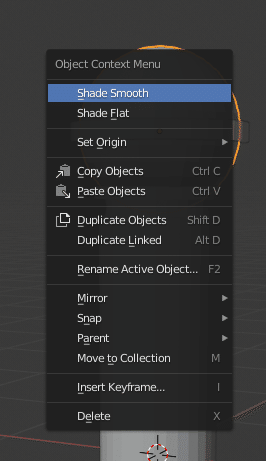
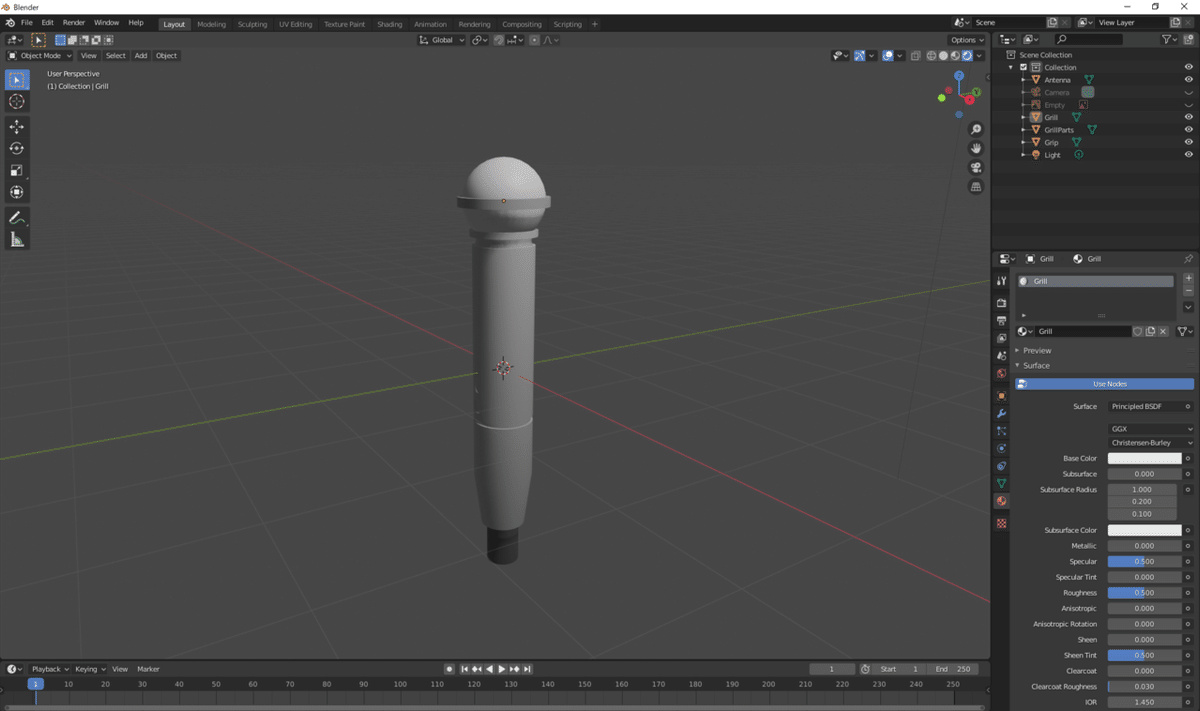
引きでモデルを確認してみます。ポリゴン感が強いですね。表面を滑らかにしたいです。各オブジェクトにスムージングを設定します。


形が溶けてしまいました。球体はこれでもOKですが、円柱形のパーツはシャープにしたいです。

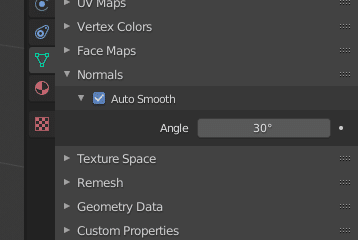
円柱形のパーツを選択し、Auto Smoothを設定します

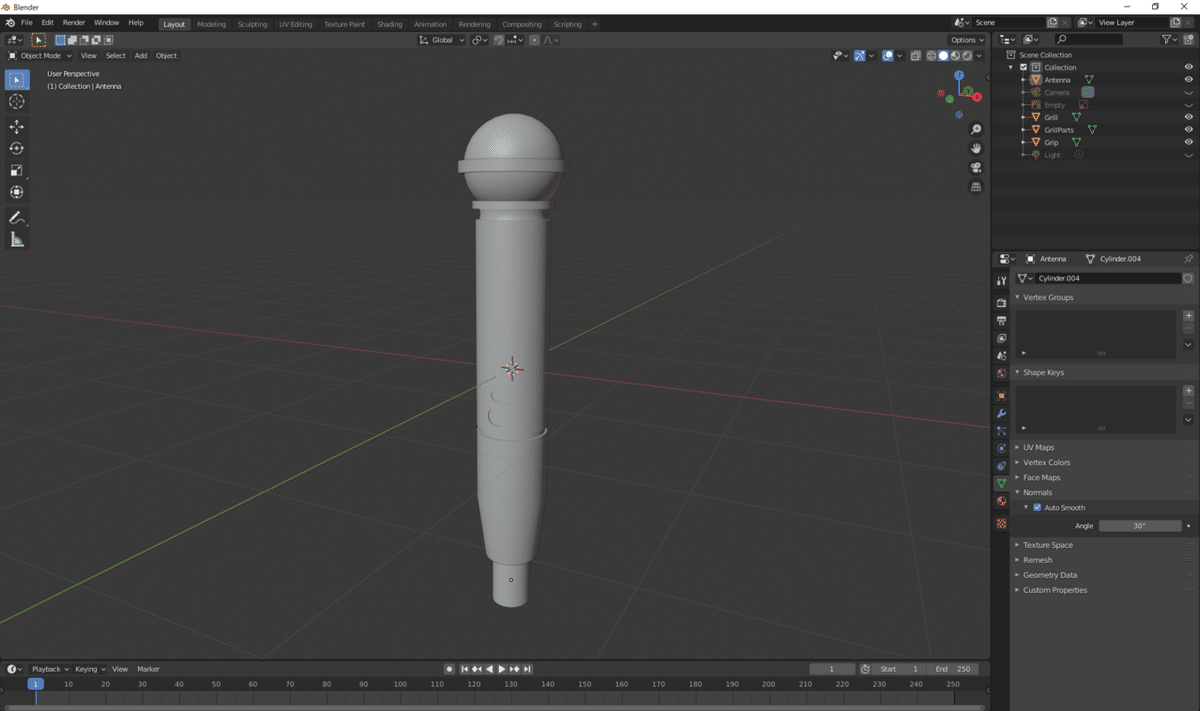
これをやると、鈍角はなめらかな曲面に変換され、鋭角は鋭角のまま保たれるので綺麗な円柱になります。便利ですね。

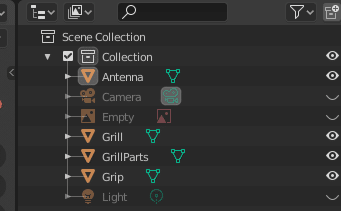
後々混乱しないように各パーツに名称を設定しておきます。音響機器に関する知識は皆無なのでネーミングは適当です。これでモデリングは終了です。
ちなみになぜインターフェースが英語なのかというと、元々Mayaを独学でいじっていた時に英語のインターフェースに慣れてしまったのと、英語のチュートリアル動画を参考にするときにやりやすいのでそのまま使用しているからです。英語はわからないので勘で操作しています。しかしながら日本語のドキュメントもかなり充実してきているので、日本語に切り替えてしまってもいいような気がしてきました。
③マテリアル設定
各パーツにマテリアルを設定していきます。

各パーツにマテリアルを追加し、見分けが付く程度にベースカラーを設定しました。後々混乱しないようにマテリアルの名前も設定しておきましょう。シェーダーは「PrincipledBSDF」を割り当てています。パラメーターをいじるとリアルな質感を作ることができるので楽しいですが、今回は最終的にイラスト線画に変換されるので特にいじりません。
④テクスチャ設定
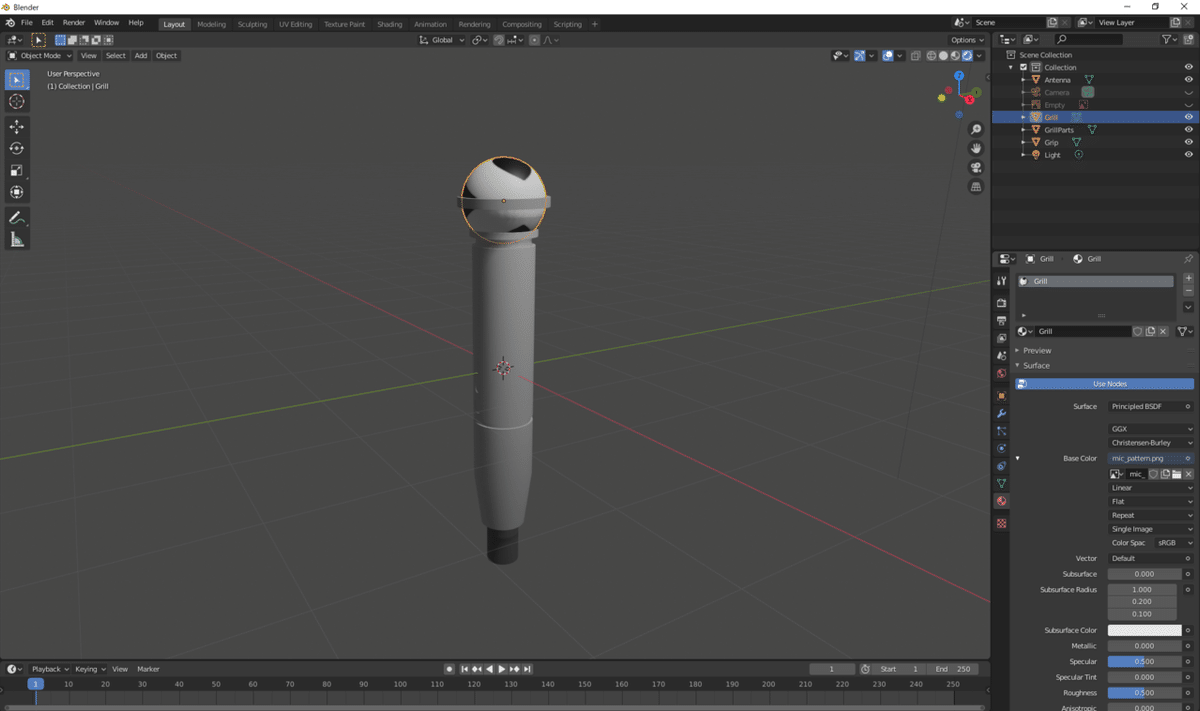
グリル(マイクの頭のパーツ)に網状のテクスチャを貼っていきます。用意したテクスチャ素材はこれ。


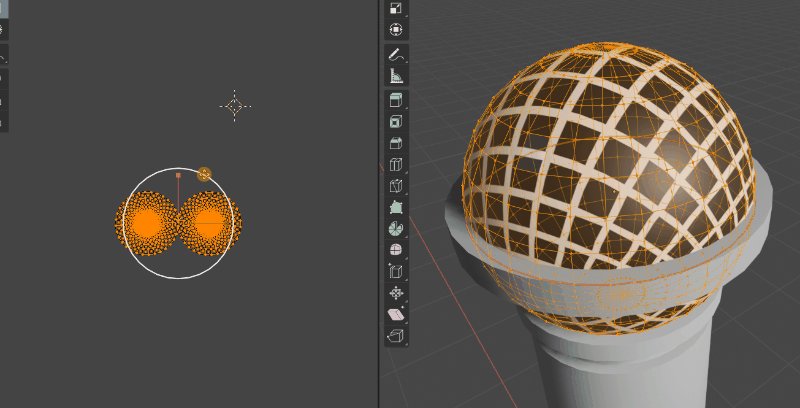
単純に貼り付けるとこんな感じに。
このテクスチャ素材を敷き詰めて細かい網状のパターンを作り、継ぎ目が見えないように球体に貼り付ける必要があります。さいわい、この球体の赤道上(?)には別のパーツが覆いかぶさっています。この部分なら、継ぎ目(シーム)が出てしまっても見た目に問題が出ることはないでしょう。

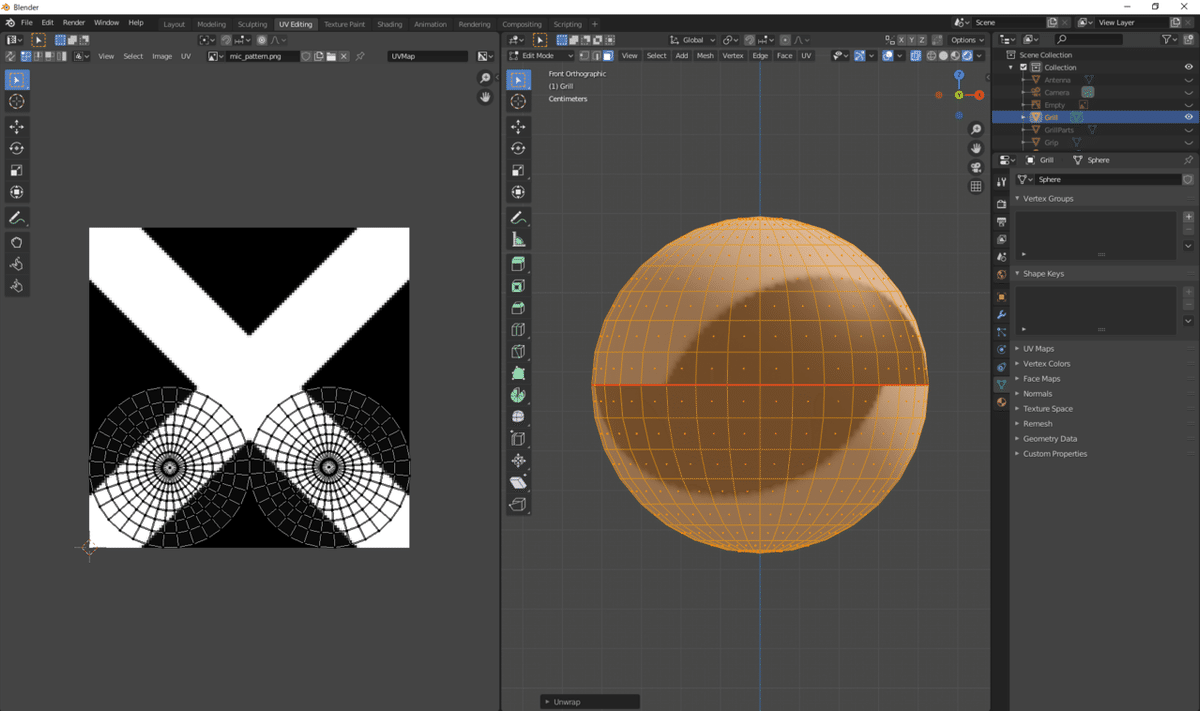
赤道上のエッジをぐるっと選択し、これを「シーム」として設定します。

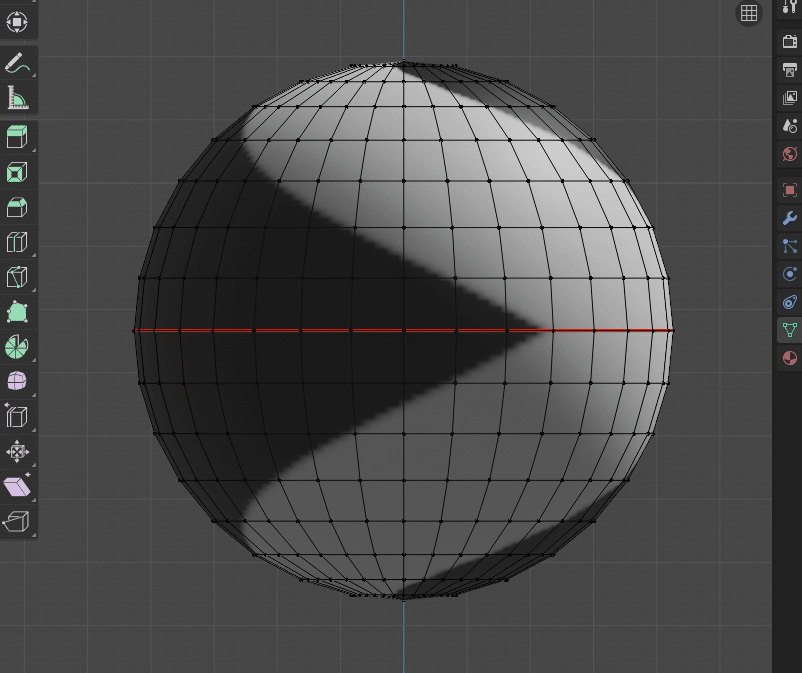
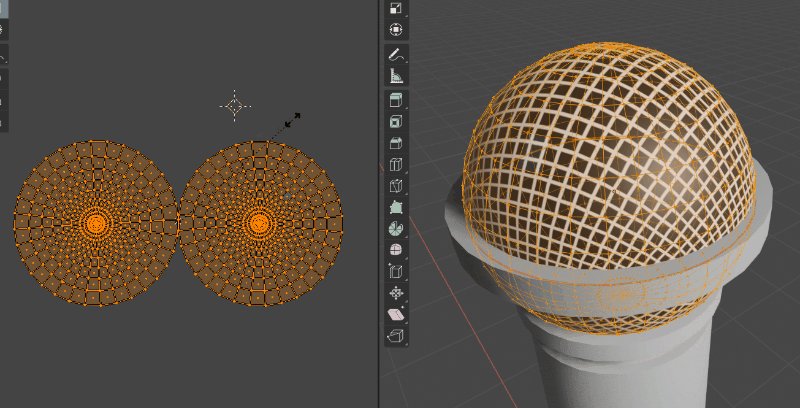
UV展開し、UVエディターを開いたところです。球体に貼り付けられたテクスチャの見た目が変化し、赤道上がテクスチャの継ぎ目になっていることがわかります。

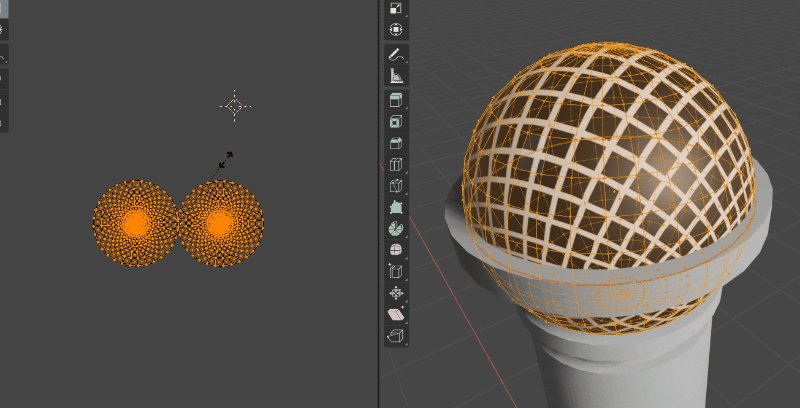
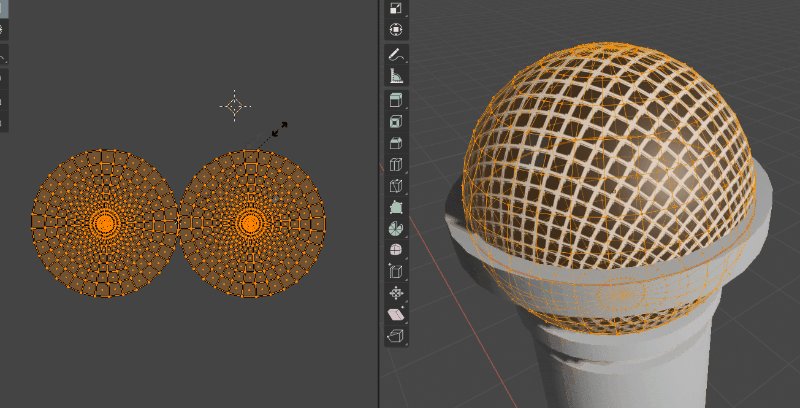
UVエディタ上のメッシュを選択して拡張します。自然な網目状のパターンになるまで試行錯誤します。

後からテクスチャを修正して線を細くしました。また、北半球と南半球の継ぎ目が気になったのでUVを少し回転させたりしました。かなりマイクらしい形状になったのではないでしょうか。3Dモデルとして見ればかなり荒いですが、最終的にイラスト線画になることを考えればこれで十分でしょう。
この3DデータをCLIP STUDIO PAINTへ持っていってイラスト化するまでの過程は後編で紹介します。記事内の間違いの指摘や不明点についての質問があればコメント欄にお願いいたします。ここまで読んでくださり、ありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
