
全て見せます。僕の15秒CM制作
どうも、じゅどうです。
来る11/20、映像のオンラインコミュニティ「ECHO」主催の第4回 ECHO映像大会が開かれようとしております。だれでも参加でき、豪華賞品目白押しの映像のビッグイベントです!
大会は以下の3部門で構成されています。
制作歴半年以内の初心者を対象とした【ビギナー部門】
15秒のコマーシャルを募った【CM部門】
90秒以内なら何でもありの【自由形部門】
半年前の前回大会でありがたいことにビギナー部門1位をいただいた僕ですが、今回も応募させていただきました。せっかくなので今回は制作工程をたどって僕のこだわりをお見せできればと思います。
そしてコチラがエントリー作品【BEATAG】です。
(((ちなみに、本当はじっくりと時間をかけて制作していくつもりだったものの、超スランプのせいで放棄していたため制作の7割は12時間一夜漬けで仕上げましたwww)
それでも構想の段階でしっかりと積めていたこともあり、こだわった映像に仕上げることができたと感じています。
制約
今回僕はCM部門にエントリーということで、どんなCMをつくるかから考えることに。
作るうえでまず最初に掲げたの制約が
「伝えたいことはスッキリと」
「最高のキャッチコピーを」
「とにかくインパクト!!!」
の3点。
15秒という短い時間で見る側にしっかりと刺さる内容にするために、「出すからには1番を獲りに行く」ために、この制約を重要視しよう、ということをまず最初に決めました。
コンセプト/テーマ
どうやったらインパクトのある映像に仕上げることができるかを考えました。
CMのクオリティで言えば、TVで流して違和感のない映像を作ることが強いられる、と感じたもののこれがなかなか大変だなぁと痛感。
TVCMの多くは演者がいる。演者のないCMも基本的にプロダクトのモデルが構成として必要になる。要するに、撮影か3Dモデリングが必要だということです。
撮影も3Dモデリングもできない僕はそれらを活用しないで済む小さな穴をさがすことに。3Dモデリングが不要になるようプロダクトは物でなくサービスである必要があり、実際に活用している画を見せずともイメージさせることができるサービスであることが必要不可欠でした。
さらにインパクトを求めるとそのサービス自体に魅力がなければいけない。
やっぱりいいCMってプロダクト自体もいいモノですしね!
ということで「音楽ストリーミングサービスに今までにない機能を追加したプロダクトを仮想する」というところに落ち着きました。
それで常日頃思うことを機能に設定。
「音楽ストリーミングが一般的になった結果どのアーティストを聴く、だけじゃなくてその時の気分にマッチした曲を聴くって感覚増えたよなぁ」
コレを実現できそうなタグ検索機能一点張りでプッシュしようという結論に。
今回は実際にはないモノなので、サービス名もわかりやすいようにビート×タグで「BEATAG」と命名。
タグ検索という機能からターゲットは10~20代の若者に刺さるCMに仕上げることにしました。
要素の選定
これもかなり悩みました。最初は僕の映像制作の信条通りの「POPで抜け感のある映像」を目指していました。しかしながら、思いつく構成がどれも1:1の映像サイズに通用するパターンでしたし、数パターン用意してシリーズを楽しんでもらうようなタイプだったので没に。
こういう時はBGMから考えよう、ということで選んだ曲がゴリゴリのEDMだったので今までのスタイルから離れて、エッジの利いた「カッコいい」ものを制作してみることに!
前回大会の成績で多少は注目もあるはずだし、ガラッと作風が変わったことでインパクトはより高められるんじゃないかという期待もありましたw
自主製作なので自分らしさをどこかに残すために、テーマカラーは黄色に。
フォントはゴシック[游ゴシック]と明朝[マティス]の組み合わせ。英字はリファレンスにしていたGoPROのCMに使われるフォントに近いQuatroを採用。
(↑これがそのGoPROのCM。)
BGMをいい感じに編曲し、超ざっくりだけど現状で思いついたところだけコンテに起こしてVコン作成。未定のところは後に手を付けたときの自分の瞬発力にお願いすることにしましたw
構成
大まかに構成はこんな感じ。
①タグ検索に注目を集めるテキスト
②ビートに合わせてハッシュタグ表示
③アートワーク表示→骸骨
④キャッチコピー×UI表示
⑤ロゴ表示
順番に説明します。
【①タグ検索に注目を集めるテキスト】

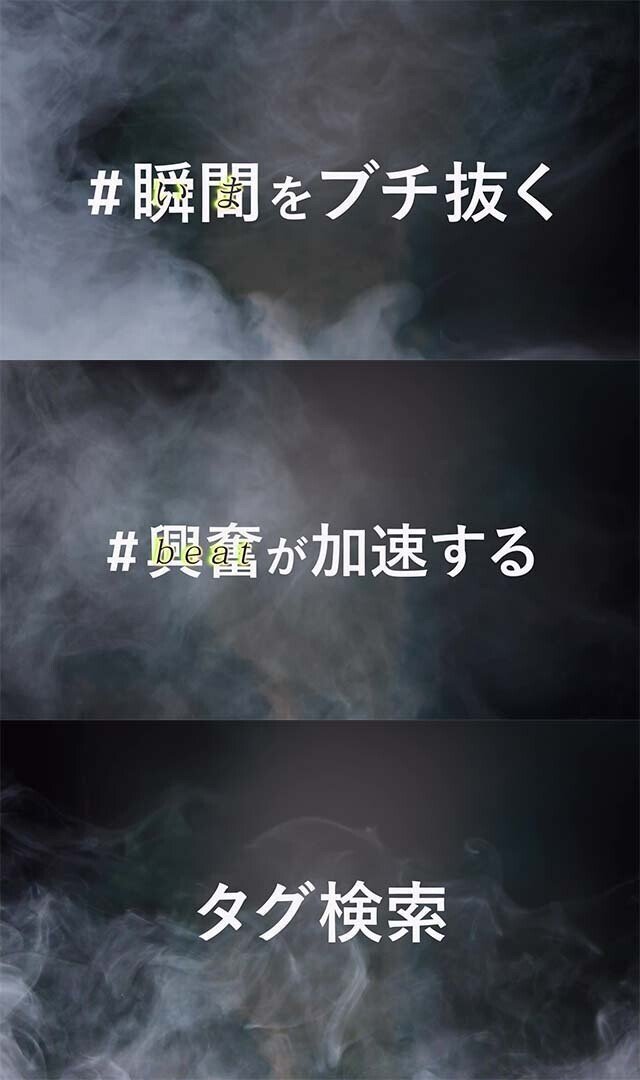
まずはタグ検索機能に注視させるためにしっかりとテキストを見せて説明的にしました。内容は
「#瞬間(いま)をぶブチ抜く #興奮(beat)が加速する タグ検索」
"いま"よりもさらにピンポイントな「瞬間」を採用し、語感的に"いま"と読ませるようにしています。
また、このあとのビートが加速する感じに興奮がよりリンクするように"興奮"に「beat」を被せました。
じんわりズームでしっかりと視聴者に訴えかけます。
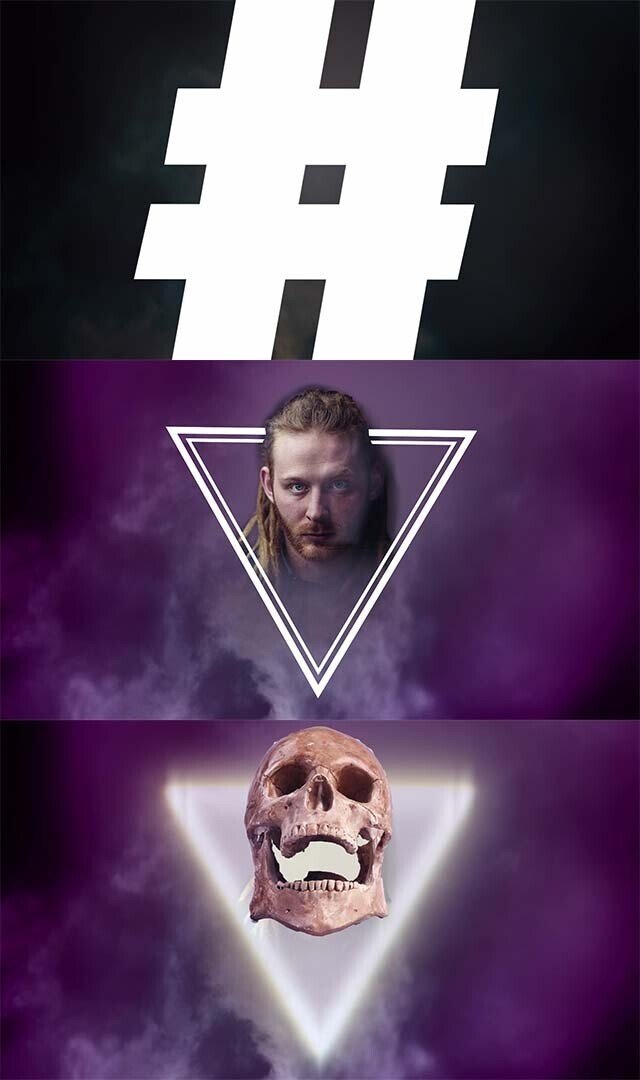
【②ビートに合わせてハッシュタグ表示】

タグ検索機能に興味を持ってきたところで音楽も高潮へ向かっていきます。ここで先のテキスト通り、タグ検索でその瞬間にマッチしたことにより興奮がbeatと共に加速していくような演出を意識しました。
【③アートワーク表示→骸骨】

ハイテンポなところから一旦音楽を落とすことで思い切った緩急をつけました。ギュンギュン動かしていたところから動きもゆっくりに合わせます。
そしてアートワークが骸骨になることで「音楽が骨まで響く」ということを表現しました。
【④キャッチコピー×UI表示】

ここまでの流れを汲んでいよいよプロダクトの紹介、ということでしっかりUIとキャッチコピーを見せて「いったいこれは何のCMなのか」を丁寧に説明してあげます。
キャッチフレーズの「瞬間に同期する音楽ストリーミング」ですが、ここまでの流れで音楽が瞬間に同期したことで得られる興奮を擬似体験させるように構成しています。
擬似体験により、なんとなく「このサービスいいかも⁈」を感じさせることを狙っています。
【⑤ロゴ表示】

最期にロゴ表示。シンプルにロゴのみを表示するようにしてプロダクトの認知を促します。
素材作成
ちなみにアーティストのアートワークはphotoshopでコラージュを作成してます。カッコいい系のヤツはphotoshopコラージュで制作経験があったのでそこからイメージを作っていきました。
↓こんな素材を用意して...

↓illustlatorで簡単にアーティストロゴも作成。

↓こんな感じにコラージュ。

割と雰囲気出たんじゃないでしょうか?!?!
※ちなみにFLAME SHOOTERはBGMの楽曲名、アーティストロゴのAUUは[じゅどう(JUDAU)→文字入れ替えてDJ AUU→AUU]って感じです。
まとめ
正直、今回は大会の参加を見送るつもりでしたが各方面からのプッシュがありドタバタと制作したため、積めたい部分をたくさん残しながらの完パケ。それでも今までの自分を180度塗り替えるような映像を制作でき、非常に満足できました。
モーショングラフィクスに対する理解がさらに深まった上、何よりCMのディレクションを自分なりに考えるいい機会になりました。
映像制作歴丸1年。順調にステップアップしております!
(以上を踏まえてもう一度見てみてください!喜びます!!!)
じゅどうでした!
ポートフォリオ:foriio.com/judau
お仕事のご依頼はTwitterのDMまでよろしくお願いします。
#エコー映像大会3 ビギナー部門エントリーしました!
— じゅどう (@judau_azo) May 5, 2021
タイトル:My Bed
息子が布団でワニに襲われる妄想遊びをしていたところから着想。
約20種のキャラクターアニメーションで自分に自信がついた!
「キャラクターアニメーションといえばじゅどう」
といわれるようにこのまま伸ばしていこう! pic.twitter.com/bXXVX9QN6O
この記事が気に入ったらサポートをしてみませんか?
