
IRKitとIFTTTを使って家電を操作する
この記事は前回の記事の続きになります。
今回はIFTTTというサービスを使ってIFTTT経由で赤外線信号を送る方法を解説していきます。
IFTTTとは
簡単に言えば「サービス」と「サービス」を連携できるWebサービス。Google Homeから電気をつけたり、Alexsaに指示を出してメールを送ったりと、サービス間の中継役として働くようです。
上のリンクはappleのアプリですが、pcやandroid端末からでも操作できるとのこと。
日本語対応ではなくすべてが英語表記なので少し難しいかもしれません。ネットに様々なレシピ例が載っているのでそれを参考にしましょう。
ちなみに英語表記ですが、Alexsaなどに日本語で話しかけても反応するようです。
IRKitのIPアドレスを取得
前提としてIRKitとコマンドを操作する端末が同じネットワーク配下にある必要があります。筆者はwindowsで行います。
まずはコマンドプロンプトから以下のコードを入力してIRKitのinstance name を取得します。
$ dns-sd -B _irkit._tcpInstance Nameとしてirkit####と返ってくる。#のところは多分人それぞれ違った値が得られると思います。
以下のコードでIPアドレスを取得。#のところには先ほどの数字を入れます。
$ dns-sd -G v4 irkit####.localAddressとして8桁くらいの数字が返ってくるかと思います。それがIRKitのIPアドレスになります。
clienttoken,clientkey,deviceidの取得
以下のコードでclienttokenを取得。#のところには先ほどのIPアドレスを入れます。
$ curl -i "http://###.###.#.#/keys" -d ''一番下の行に{"clienttoken":~~~}と返ってきたら成功です。
以下のコードでclientkey,deviceidを取得します。
$ curl -i -d "clienttoken=0123456789ABCDEF" "https://api.getirkit.com/1/keys"一番下の行に次のような表示でclientkey,deviceidが受け取れます。{"deviceid":"ABCDEF0123456789","clientkey":"0123456789ABCDEF0123456789"}
リモコンの赤外線信号を取得
次にリモコンから発せられるべき信号をIFTTT上に書き込む必要があるので、赤外線信号をテキストデータとして取り出します。
写真のようにリモコンとIRKit本体を近づけて登録したいボタンをIRKitに向けて押してみましょう。本体が青色に点滅したら成功です。

次に以下のコードで赤外線信号をデータとして表示させます。#のところにはIPアドレスを入れましょう。このコードではIRKitが取得した直前の赤外線データを表示してくれます。
$ curl -i "http://###.###.#.#/messages"{"format":"raw","freq":38,"data":[~~~]}という長いデータが取得出来たら成功です。それが赤外線の情報になります。
IFTTTで操作できるようにする
IFTTTを起動してcreateから新しいappletを作成します。筆者はiPhoneのアプリ上から操作しますので画面はiPhoneのものです。
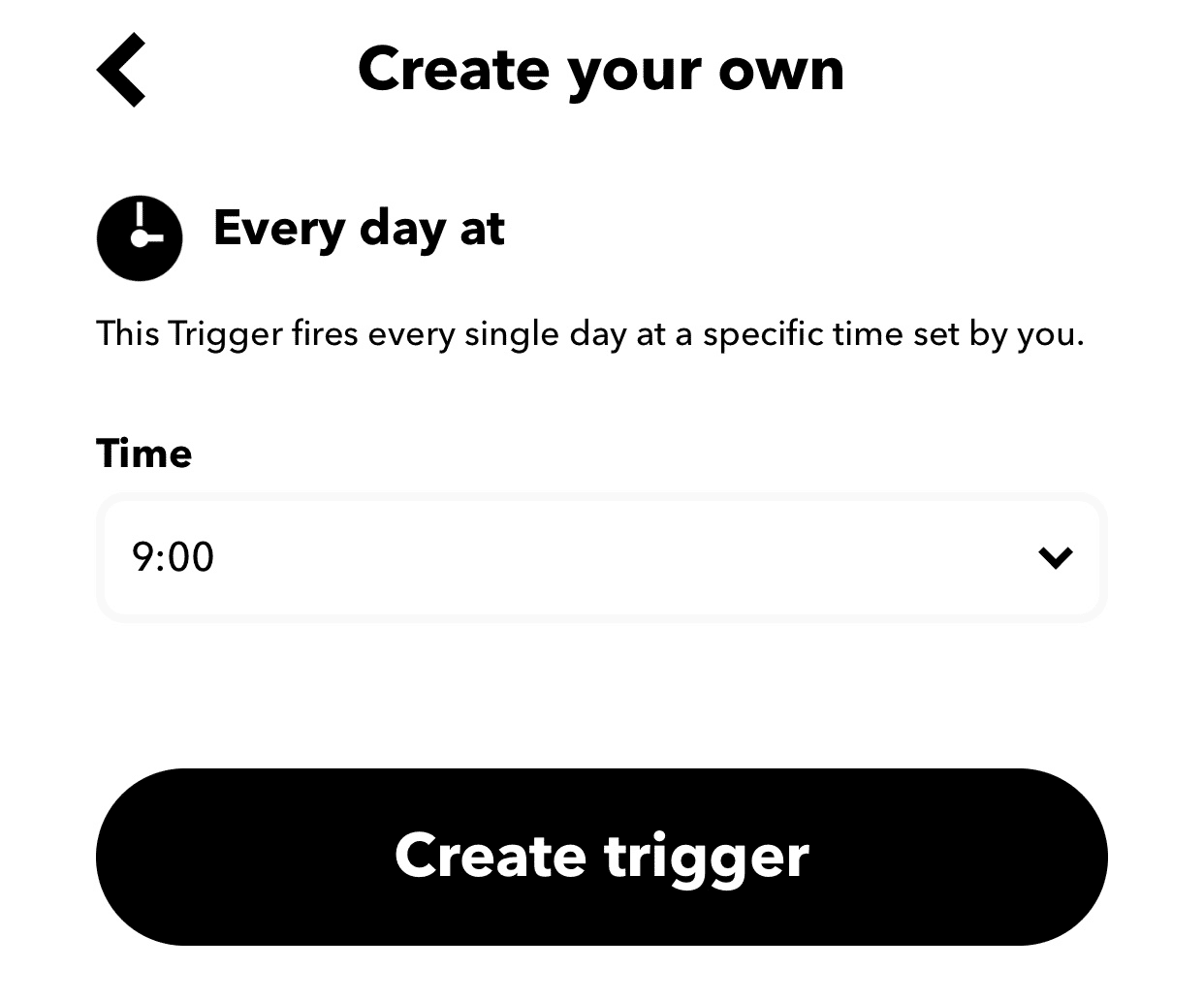
THISの部分は何でもいいですが今回は指定時刻に電気がつくようにします。この場合トリガーとなるTHISの部分は「Date & Time」を選択して時刻を選びましょう。
ただしこれだとうまくいくかどうかが9:00にならないとわかりませんので、THISの部分は他のものにしてもいいかと思います。

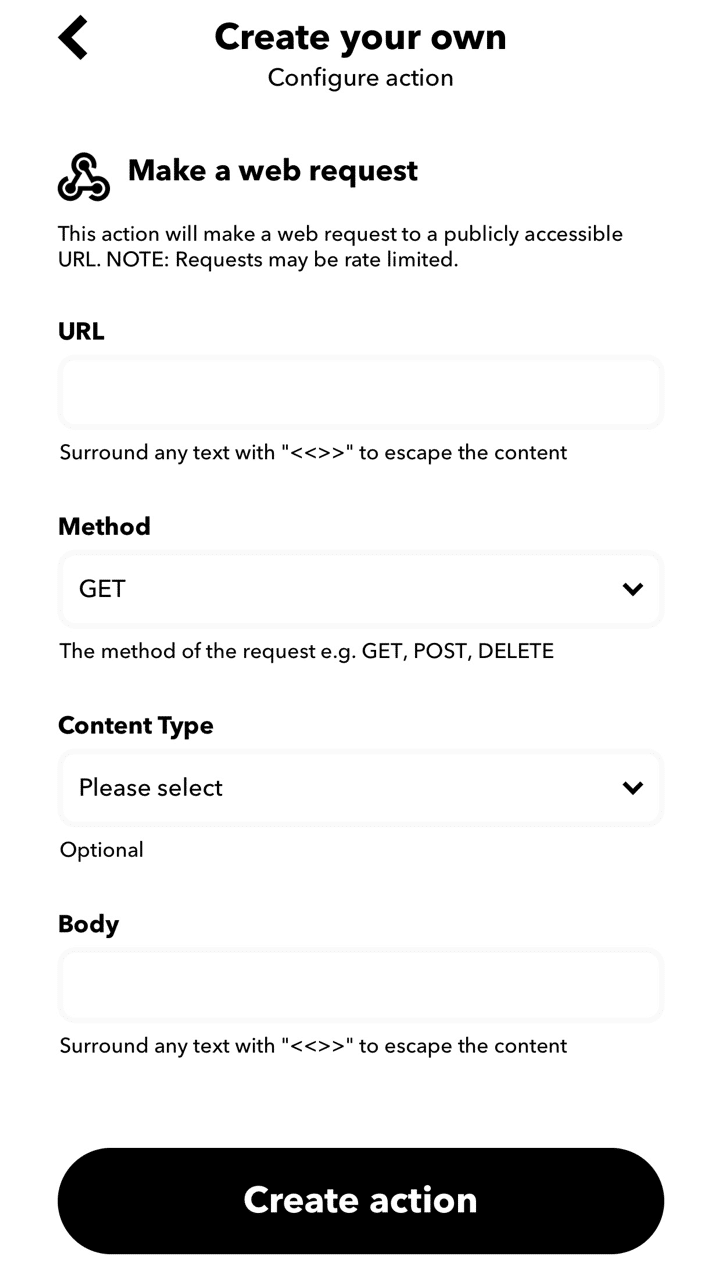
THATの部分で赤外線の情報を入力します。Search ServiceからWebhooksを検索して選択。Make a web requestを押すと次の画面になります。

ここに以下の情報を入力しましょう。
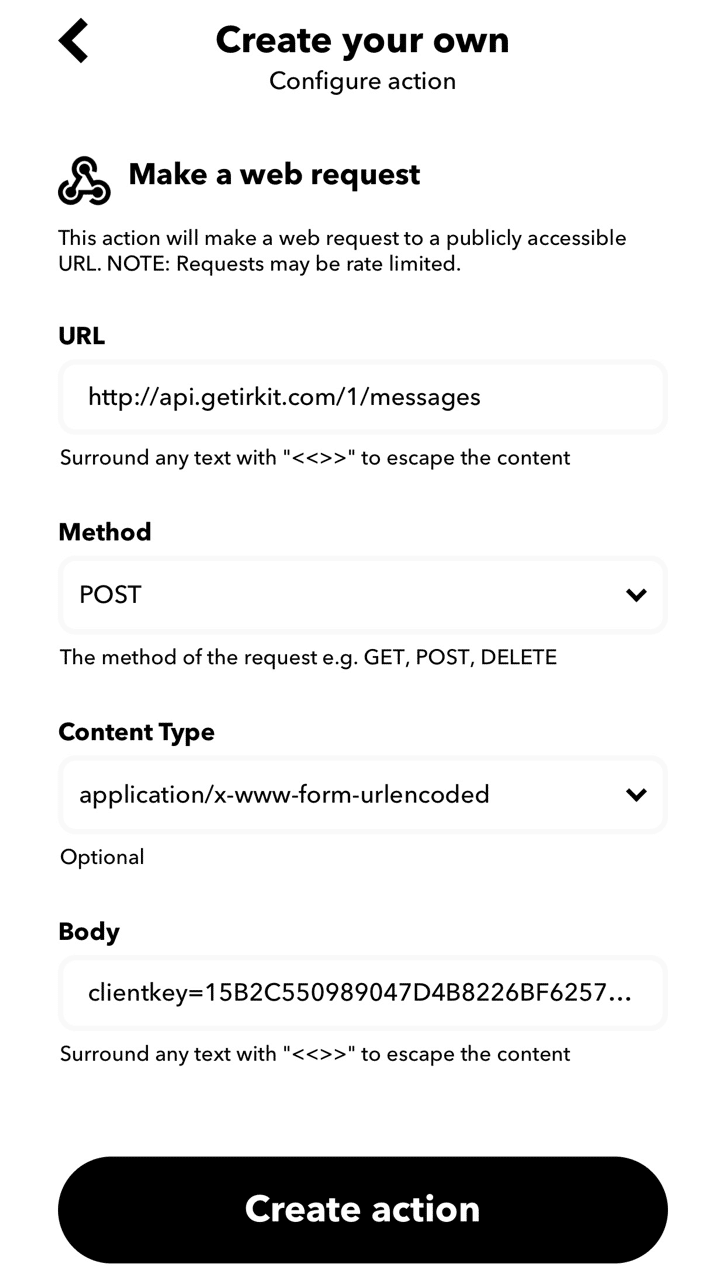
URL: https://api.getirkit.com/1/messages
Method: POSTを選択
Content Type: application/x-www-form-urlencodedを選択
body: 以下のテキストを入力します。clientkey,deviceid,dataの部分は先ほど得られたものを使います。
clientkey=0123456789ABCDEF0123456789&deviceid=ABCDEF0123456789&message={"format":"raw","freq":38,"data":[~~~~~~~]}

こんな感じで入力したらCreate actionを押して完了です。ちゃんと指定時刻に電気がついたので今回の検証は終了です。
