
城ノ内ねき フリー素材まとめ(随時更新)
お久しぶりです✨
さいつよ9ちゃい、城ノ内ねきです!
配信復帰記念ということで、私が個人的に作っているフリー素材をまとめました🎨
素材のタイトルがDLリンク(Googleドライブ)になってます。気になった素材は、タイトルから素材フォルダに飛んでみてくださいね。
利用規約も無い(①色変更も自由、②報告無しOKなど)ので、好きに使ってください✌️
サムネ用フリー素材以外にも、IRIAMで使えるサムネテンプレート等もありますので、そちらもぜひ✨
サムネ用素材(IRIAM以外でも使える物)
歓迎ロゴ(初見/作業/ROM歓迎ver)

バリエーションあり。色変更等自由。
とりあえず置いとけばそれっぽくなる、ネオン風ロゴです。背景が暗い方がかなり映えます。
フォルダ内にカラバリやPt回収版(下にあるよ!)もあるので、ぜひ確認してみてね!
ちなみに素材の色を変更してもOKなので、自分に合った色を探してみてください😎🤟
拡散用Twitter投稿はこちら→歓迎ロゴ(全投稿飛べる)
身内枠用ロゴ(初見× / ROM×)

バリエーションあり。色変更等自由。
逆に初見もROMもいらないから、身内に構ってもらいたい人向けのロゴです。
フォルダ内にある素材を、適当に色変えて使ってみてください😊
拡散用Twitter投稿はこちら→身内枠ロゴ
Live2D液晶風ロゴ

バリエーションあり。色変更等自由。
なんか置いとくと様になる(かもしれない)、Live2Dをアピールするやつです。色相変更で色を変えたり、オーバーレイで色をつけたりすると自分なりの色にできて可愛いです。
拡散用Twitter投稿はこちら→LIVE2Dロゴ
即興セリフ枠ロゴ

バリエーションあり。色変更等自由。
大昔に作ったやつなのでとってもシンプルだし差分が少なめです。使ってみたい猛者はぜひ…!
拡散用Twitter投稿はこちら→歓迎ロゴ
無難な栞素材

サムネに貼るとそれっぽいと思います。
パーツ分け素材も入れてあるので、好きに組み合わせて使ってください〜!色相変更とかで色変更しても全然OKです✌️
※Twitterにまだ投稿してないので、Googleドライブからしかダウンロードできないです💦
サムネ用素材(IRIAM関係で使える物)
歓迎ロゴ(Pt回収歓迎ver)

バリエーションあり。色変更等自由。
初見歓迎ロゴの差分で、ポイント回収に対応したものを作りました!色差分は少なめですが、工夫して自分の好きな色にしてみてください🎨
※単体ではTwitterにまだ投稿してないので、Googleドライブからしかダウンロードできないです💦
しらすまんチャレンジ

バリエーションあり。色変更等自由。
しらすまんの素材を使わずに、しらすまんチャレンジロゴを作りました!差分あるのでサムネに合わせて変えてみてください。
モノクロ差分は色変更用のものです。詳細は一番下に載せますが、オーバーレイで別の色(グラデーション推奨)とかすると好きな色味にできます。
拡散用Twitter投稿はこちら→しらすまん
バッジ耐久

バリエーションあり。色変更等自由。
バッジの素材を使わずに、バッジ耐久ロゴを作りました!IRIAMらしい青メインの差分があるので、使い分けてみてください。
モノクロ差分は色変更用のものです。詳細は一番下に載せますが、オーバーレイで別の色(グラデーション推奨)とかすると好きな色味にできます。
拡散用Twitter投稿はこちら→バッジ耐久
限定ギフトGETへの道

バリエーションあり。色変更等自由。
とってもシンプルに限定ギフトが欲しいことをアピールする素材です。結構使いづらいかもですが、差分等あるので、使いやすいように適宜いじって下さい💦
拡散用Twitter投稿はこちら→限定ギフトGETへの道
開会式用ロゴ(旗風)

バッジカラーだよ!モノクロ版は色変更用だよ✌️
サムネに使えるかどうかはわからないけれど、ラストランがあるなら開会式もあっていいんじゃない?っていう発想の素材です。
イベントバナーをはめ込んだり、文字を書いたりして好きに使ってください。
色変更用モノクロ版あります。オーバーレイで色を変えてみてね。
拡散用Twitter投稿はこちら→開会式の旗
フィルム風サムネ枠

※素材製作者 城ノ内ねきのサムネです。
フィルムっぽくなる正方形Verと、写真っぽくなる長方形Verの2種類があります。
正方形Verは若干使い方が複雑なので、使い方見ながら使ってみてください。
【使い方】フォルダ開いて確認してね!
1️⃣ 背景を置きます。
2️⃣ ①の素材を読み込みます。
3️⃣ ②の素材を読み込みます。
4️⃣ 必要あれば、①素材の色を変えてね。(色相変更)
⚠️デフォルトは青になってるよ!色の変え方は1番最後にあるから見てね。
※Twitterにまだ投稿してないので、Googleドライブからしかダウンロードできないです💦
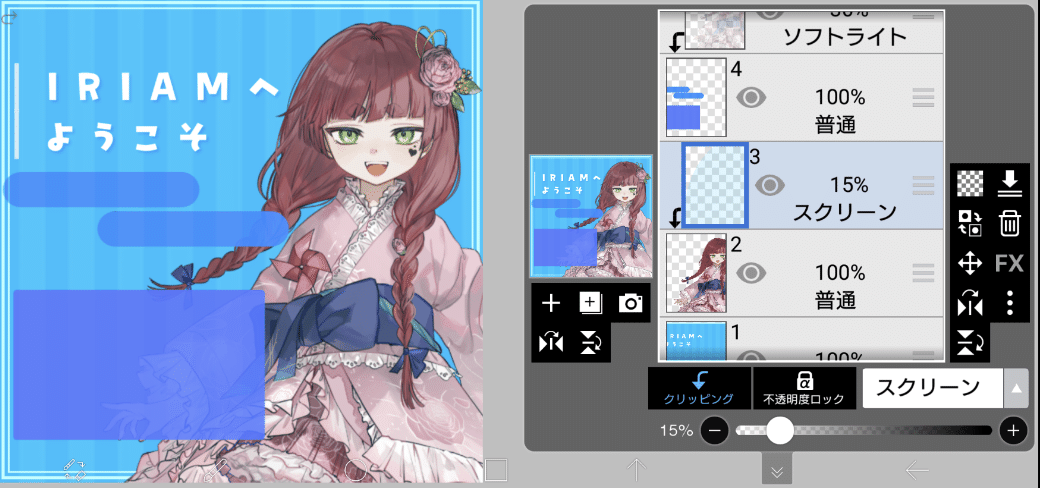
初心者向け配信のサムネ素材

ウェルカムパスを使う方向けに、IRIAM公式で使われてる色を主に使ってサムネ素材を作りました!
紫っぽい青枠の内容(IRIAMについての解説)が入っていないものもありますので、自分の配信に合わせて使ってください!
【使い方】フォルダ開いて確認してね!
1️⃣「背景・タイトル」と書いてある素材を読み込む
2️⃣立ち絵をサムネ右側に配置する
3️⃣説明文①を読み込む(上の例と同じの場合)
⚠️内容を変更したい場合は「説明文②」をここで読み込んでください。

応用として、枠に立ち絵が透けてる表現をしたい場合、3️⃣のところで「枠のみ」という素材を読み込んでください。
立ち絵をクリッピングして、ブレンドモードを「ソフトライト」や「オーバーレイ」にすると透けてる表現になります。
また、全体が青っぽいので立ち絵が馴染まない場合、立ち絵の上に新規レイヤーを作り、背景の色(水色)そで塗りつぶしましょう。(※背景の色はスポイト機能でとれます。)
その後、不透明度を15%程度に下げた上で、ブレンドモードを色々変更して馴染ませてみてください!
(ソフトライトとか以外に、スクリーンも使いやすい)

※Twitterにまだ投稿してないので、Googleドライブからしかダウンロードできないです💦
IRIAM用サムネイル テンプレート類
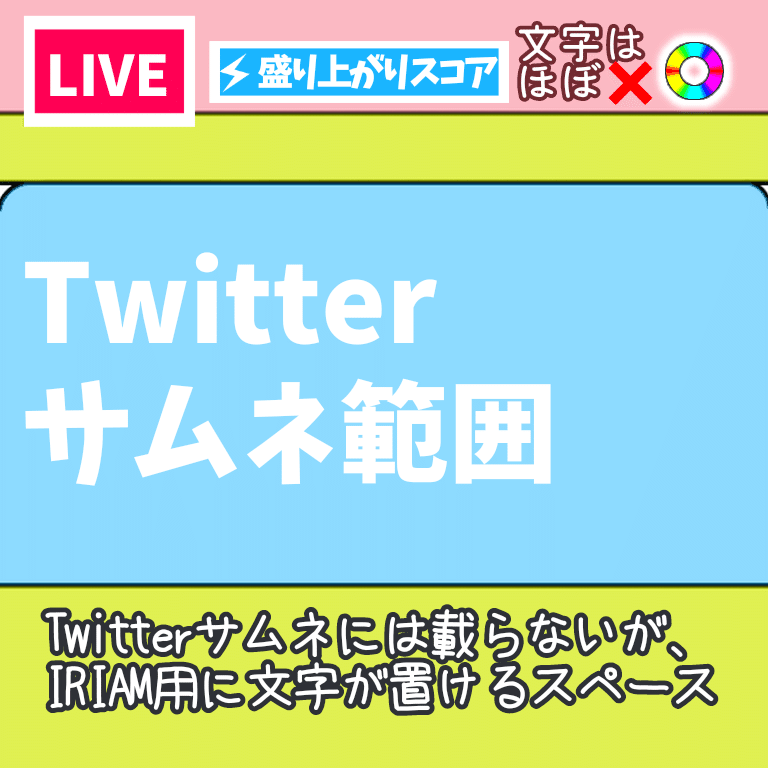
サムネテンプレ

確認するためのサムネテンプレートです。
全体のバランスと相談しながら使ってみてね。
あわせてこちらのサムネ作り方noteも見てみてね✌️
サムネイル紹介テンプレ

使い方については下を見てね。
【使い方】Googleドライブを開いて確認してね!
1️⃣ テンプレ①の素材を読み込む。
2️⃣ ①の上に新規レイヤーを追加する。
3️⃣ 紹介したいサムネイルを、①にクリッピング
4️⃣ サムネの上に、テンプレ②の素材を読み込む。
※黒い枠がついてる物は、日付等書き込み用です。
5️⃣ ①の下に背景を配置したり、タイトル等記入したら完成!8:9サイズなので画像2枚にすると綺麗だよ!
サムネイル表示スペースが、大きいVer / 小さいVerの2つのテンプレートがあります。また、タイトル等記入用の黒枠がついたものもフォルダ内にあります。
また8枚一気に載せられるテンプレ(16:9サイズで4枚投稿向き)もありますので、使いやすいものを使ってください🙇♀️

※テンプレ製作者 城ノ内ねきのサムネです。
拡散用Twitter投稿はこちら→サムネ紹介テンプレ
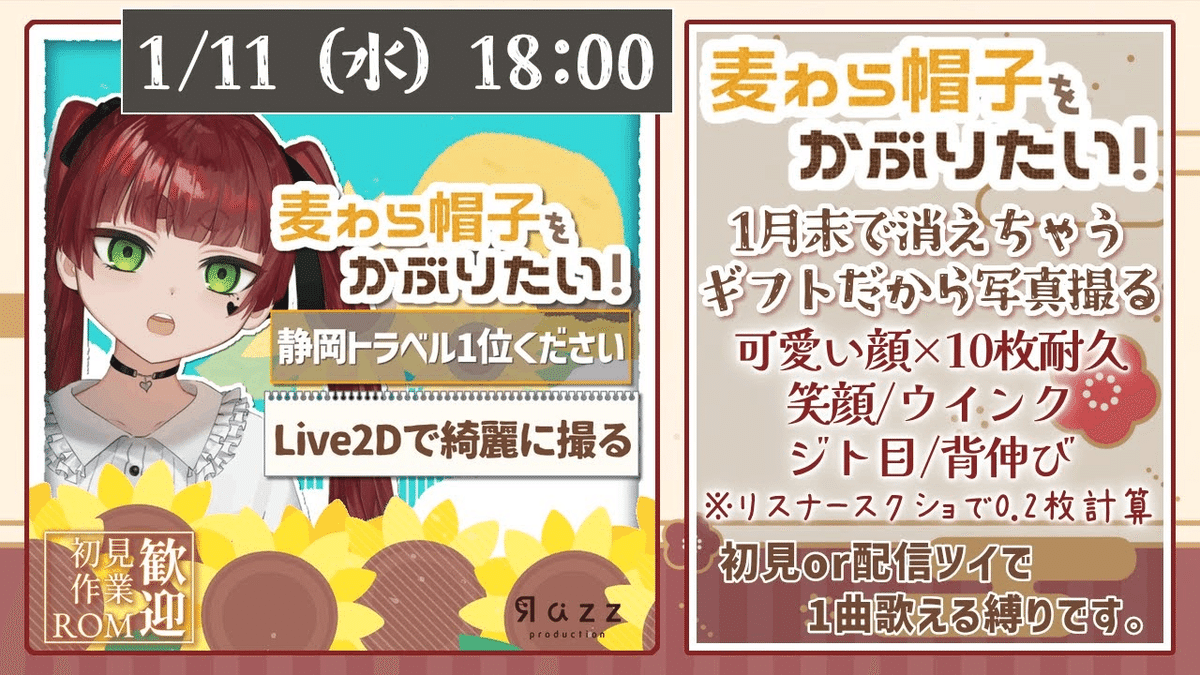
企画紹介テンプレ

※テンプレ製作者 城ノ内ねきのサムネです。
16:9サイズなので、使いやすいサイズのはずです。
ただちょっと使いづらいので、下記の使い方を見ながら頑張ってみてください…!
【使い方】「パーツ分け」フォルダを確認してね!
■全体設定
1️⃣ 背景を読み込むよ。(16:9サイズ推奨)
■サムネ枠の作り方
1️⃣ ①素材を読み込んで、不透明度ロックをしてね。
2️⃣ その上に②素材を読み込んでね。
3️⃣ ②素材にサムネをクリッピングしてね。
4️⃣ その上に必要あれば③素材を読み込み(クリッピング❌)、日時等を記入する。
■企画紹介枠の作り方
1️⃣ ①素材を読み込んで、不透明度ロックをしてね。
2️⃣ その上に②素材を読み込んでね。
3️⃣ ②素材に背景をクリッピングして、若干不透明度を下げるよ(色が暗くなります)。
4️⃣ その上にクリッピングする形で、説明や画像などを追加します。
5️⃣ その上に③素材を読み込んで、白枠をつけます。
⚠️不透明度ロックした素材は、塗りつぶすと色が変えられます。背景にあった色にしてみて〜!
※Twitterにまだ投稿してないので、Googleドライブからしかダウンロードできないです💦
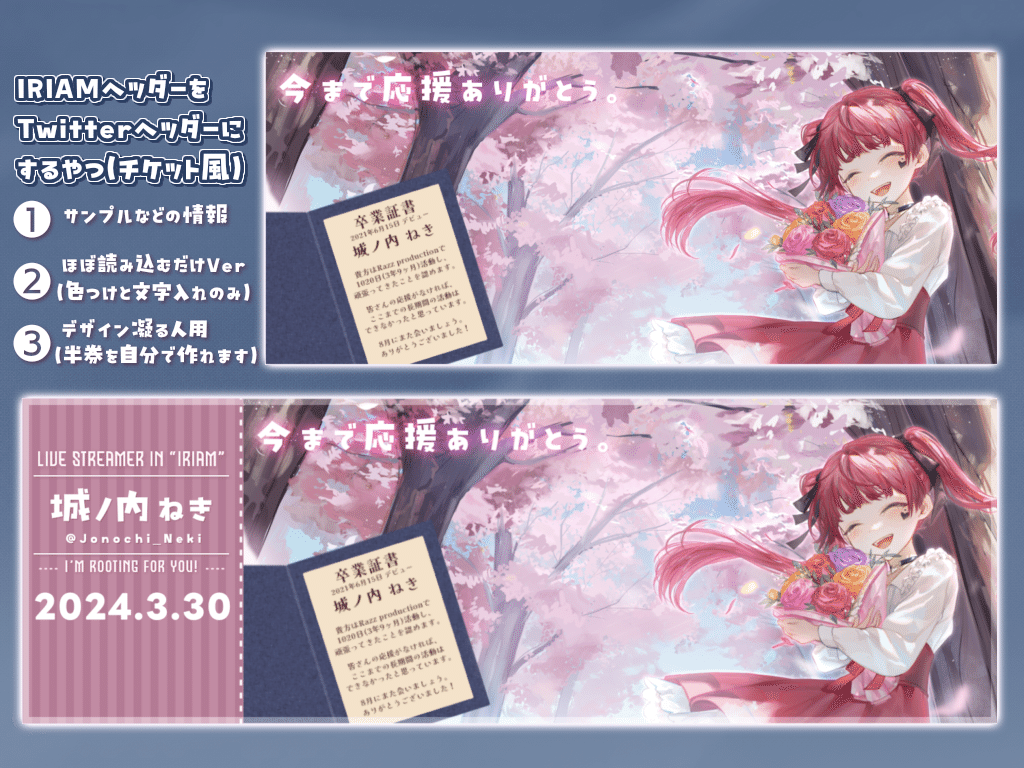
IRIAMヘッダーをXヘッダーに変換するやつ

(テンプレ製作者城ノ内ねきのものです。)
IRIAMヘッダーの問題点として、サイズの関係でTwitterだと上手く使えないというものがあります。
そこでチケット風のデザインの半券部分を左に付け足すことで、TwitterでもIRIAMヘッダーを使えるようになるんじゃないかな……?という発想です。

(※白部分がIRIAMヘッダーサイズ、黒部分が追加部分)
フォルダは3つあります。中身はこんな感じ!
①サンプルや説明など
→画像を読み込む位置(☆)や加工方法(♡)について
②ヘッダー読み込む部分
→順番通りに読み込むとチケット風ヘッダー完成
③半券加工用(凝りたい人向け)
→半券部分をいじるためのパーツです。
少し作り方がめんどくさいので、フォルダ内の説明をご覧ください🙇♀️
最後に(加工方法や利用規約等)
加工方法や色を変えるコツ
【モノクロ版に色を付ける方法】
①モノクロロゴを読み込む。
②新規レイヤーを上に追加。
③追加したレイヤーをブレンドモードをオーバーレイなどにする。
④モノクロロゴにクリッピング。
⑤ブレンドモードを変更したレイヤーを選択。
⑥色を付ける。(アイビスなら平行波グラデがオススメ!)
【色を理想に近づけるコツ】
・色レイヤーの色をそもそも変えると、全体の雰囲気がかなり変わるよ!
・ブレンドモードを変えてみよう。
(オーバーレイ/ソフトライト/スクリーン)
・ブレンドモードの「カラー」を使ってみる。
・色レイヤーの不透明度を変えてみよう。
・色相/彩度/明度変更を使って、理想の色に近づけよう。(色がついているレイヤーや色つきロゴ限定)
素材全部入りリンクと利用規約
素材が全部入ってるGoogleドライブです。
→Googleドライブ
素材を拡散する用ツイートが一覧で見れるまとめです。
→ツイートまとめ(min.t)
利用規約はこちらとなります。(読まなくてもOK!)
【利用規約】
・自由に使えるよ!疑問点はDMで聞いてね。
・色変更等の加工OK!特にモノクロ素材はそれ前提で作っているよ!
・サムネで使うなど商用利用はもちろんOK!
・依頼等で使ってもOKだよ!
・使う時も報告は特にいらないよ!
→でもあるとめちゃめちゃ喜ぶよ!
⚠️配信等で素材使ってるの見つけると、嬉しくて配信にお邪魔することがかなりあります。ごめんね😭
■作った人→城ノ内ねき lit.link
2021年6月にIRIAM開始。事務所退所後2024年8月に再開。さいつよ9ちゃいの女児。
ピアノ弾き語りメインの不定期配信者。配信では妹フラがよくあり、姉妹漫談になっていることも。
IRIAM配信者支援が好きで、フリー素材作成の他に、discord鯖の運営やIRIAM関連noteの執筆を行う。
頼りがいのあるライバーになりたい、引っ込み思案。
(※多忙につき、土日祝や平日夜のみ活動します。)
配信はこちら↓
(※旧アカウント Razz所属でした。)
■このnoteについて
現在discordにて、色んな人からIRIAMの情報を集めて初心者さんの疑問解決をする目的で、IRIAMの情報を幅広く集める鯖を運営しています。
何かIRIAMに関して困っている方、情報を持っている方はぜひご参加ください🙇♀️
鯖はこちら→https://discord.gg/yE28kAFgdj
悩みを抱えるライバーが少なくなりますように🍀
他の投稿にはこちらから飛べます↓
Vol.1 IRIAM用サムネ作成講座
Vol.2 機材導入講座
Vol.3 配信お役立ち情報
Vol.4 企画運営をしよう
この記事が気に入ったらサポートをしてみませんか?
