
#49,50 Array & PHP練習問題コード解説
今回は練習問題を使ってPHPのsyntaxの使い方を学びます。
練習問題1―Quiz Calculator
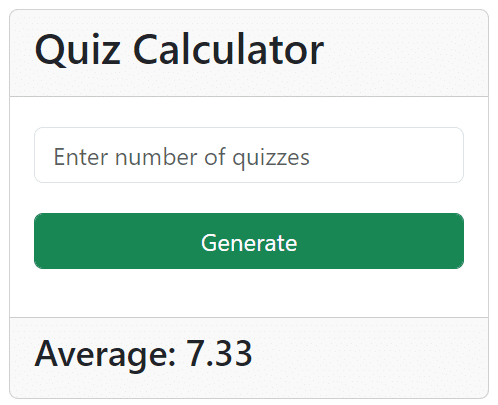
以下のようなアウトプットを作ります。

フォームにquizの数を入力すると(例えば3を入力した場合)

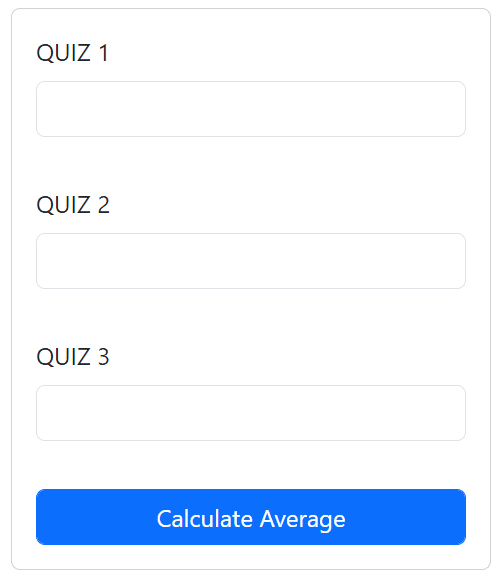
最初のフォームに入力した数値の数だけ各QUIZの点数を入力するためのフォームが表示されます。
各QUIZの点数を入力し、Calculate Averageボタンを押すと

入力した数値(例えばQUIZ1=5, QUIZ2=7, QUIZ3=10を入力)の平均値が表示されます。
Quiz Calculatorのコード解説
これらの仕組みを作るためのコードを見ていきましょう。
このフォームではBootstrapを使っているので<head>tagと<body>tagの中にリンクを入れるのを忘れずに。
必要なリンクは以下からコピーできます。
このフォームはどのような構造で作られているでしょうか?
フォームの仕組みを言語化すると次の通り。
①QUIZの数を入力したら、
②入力した数の分だけ、点数の入力欄と平均値を求めるためのボタンが書かれたフォームが表示される。
③点数を入力してボタンを押すと、ページが更新されて平均値が表示される。
①と②はif(){} else {}を使います。
<?php
if(isset($_POST['btn_generate']))
// (<form>はまだ作っていませんが)generateボタンを押した場合、の意
{
$num_quiz = $_POST['num_quiz'];
// 入力された(=postされた $_POST['num_quiz'])数値を$num_quizに格納
echo "<div class='card mt-5 w-25 mx-auto'>
<div class='card-body'>
<form action='' method='post'>";
// <div>で平均値を入力するためのフォームの骨組みとなるコードを書く
// 最初のフォームに入力された数分の、平均値入力欄を作りたいので
// 入力された数値に達するまで繰り返して入力欄を作成→forを使う
for($i = 1; $i <= $num_quiz; $++){
echo "QUIZ $i";
echo "<input type='number' name='grades[]' class='form-control my-2'
min='0' max='50'><br>";
//<input>tagで平均値入力欄を作成
// name='grades[]'は入力した全ての値をgrades[]に格納しているという意
}
echo "<button type= 'submit' name='btn_calculate' class='btn btn-primary form-control'>Calculate Average</button>
// 入力した数値の平均値を計算するためのbutton
</div>
} else { // generateボタンが押されていない場合(=数値入力前のフォーム)
?> // 以下htmlでコードを書くのでいったんphpを閉じる
<form action="" method="post">
<div class="card mt-5 w-25 mx-auto">
<div class="card-header">
<h1 class="h3">Quiz Calculator</h1>
</div>
<div class="card-body">
<input type="number" name="num_quiz" class="form-control my- 1" placeholder="Enter number of quizzes" max="10">
<button type="submit" name="btn_generate" class="btn btn- success form-control my-3">Generate</button>
</div>
</form>
<?php } ?> // phpのif(){}else{}のうち閉じるための } を忘れずに!
<?php
if(isset($_POST['btn_calculate'])){ // QUIZの点数がpostされたら
$grades = $_POST['grades'];
// $gradesに入力された全ての数値 $_POST['grades']を格納
$average = 0;
for($i = 0; $i < count($grades); $i++){
$average += $grades[$i] / count($grades);
// count($grades)は$gradesに格納されているvariablesの数
// $average = 0なので $average += $grades[$i] / count($grades); は $average = 0 + &grades[$i] / count($grades)という意味
echo "<div class='card-footer'>
<p class='h4'>Average: ". round($average, 2). "</p>
// round( 数値, 2)で数値の少数第三位を四捨五入して第二位まで表示
</div>";
}
?>
</div>
round()の使い方について詳しくはこちらを参照。
見やすいように、コード全体のコピペも貼っておきます。
コードの全体像
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Quiz Calculator</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<?php
if(isset($_POST['btn_generate']))
{
$num_quiz = $_POST['num_quiz'];
echo "<div class='card mt-5 w-25 mx-auto'>
<div class='card-body'>
<form action='' method='post'>";
for($i = 1; $i <= $num_quiz; $i++){
echo "QUIZ $i";
echo "<input type='number' name='grades[]'
class='form-control my-2' min='0' max='50'><br>";
// [] = array many values all in one
}
echo "<button type='submit' name='btn_calculate' class='btn btn-primary form-control'>Calculate Average</button>
</form>
</div>";
} else {
?>
<form action="" method="post">
<div class="card mt-5 w-25 mx-auto">
<div class="card-header">
<h1 class="h3">Quiz Calculator</h1>
</div>
<div class="card-body">
<input type="number" name="num_quiz" class="form-control my-1" placeholder="Enter number of quizzes" max="10">
<button type="submit" name="btn_generate" class="btn btn-success form-control my-3">Generate</button>
</div>
</form>
<?php } ?>
<?php
if(isset($_POST['btn_calculate'])){
$grades = $_POST['grades'];
$average = 0; // 0 + 5
// i = 2
for($i = 0; $i < count($grades); $i++){
$average += $grades[$i] / count($grades);
}
echo "<div class='card-footer'>
<p class='h4'>Average: " . round($average, 2) . "</p>
</div>";
}
?>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
長くなったのでこの投稿はここまでにします。今回も読んでいただき、ありがとうございました😊

申し込みをご希望の際はこちらの友だち追加ボタンからKredoに連絡できます。
Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
