
#29-30 How to make Cards with Fontawesome & Bootstrap
今日はこういうアウトプットを作ります。

Cardの見本
まず、<head></head>にBootstrapとFontawesomeを使うためのテンプレートを挿入します。
テンプレートはこちら。
<!-- CDN CSS-Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<!-- CDN Font-awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
次に<body></body>に写真、テキストを含むための<div>を作っていきます。
1.写真、テキスト、cardのフッターを含む親要素作成
<div class="card w-25 my-5 mx-auto" style="background-color: cornflowerblue;"></div>
w-25でcardの幅を決めます。
mx-autoにすることでcardをブラウザの中央に表示することができます。
見本のcardでは写真が上で、その下に青い背景でテキストが書いてあるので
写真を挿入するためのimg tag→テキストを書くためのdivの順で書きます。
筆者は、テキストを書くdivにimgを入れてしまい、cardの中に写真が納まってしまいました。
2.画像の挿入
<img src="https://images.pexels.com/photos/1704488/pexels-photo-1704488.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=2" alt="" class="card-img-top">
<img>tagで画像を挿入。画像をカードの上辺にぴったり着くようにするためにclassを作り"card-img-top"を入れました。
3.テキストの挿入
card-bodyというclassを作り、その中にcard-title、card-subtitle、card-textを入れます。
<div class="card-body">
<h1 class="h3 card-title">Calota Oana</h1>
<h2 class="h3 card-subtitle small">UI/UX Designer</h2>
<p class="card-text" mt-3>
Some quick example text to build on the card title and make up the bulk of the card's content.
</p>
</div>
small: フォントを小さく表示
lead: フォントを大きく表示
これら2つは、display-と違い、文字の具体的な大きさを表す数値は指定しません。
4.アイコンの挿入
全てのアイコンは<a>tagに入れて、1行のコードで書きます。
アイコンにはSNSアカウントなど、リンクとして飛べるように設定するためです。
<a>tagに入れて以下のように改行してしまうと、アイコンの横に不要なアンダーバーが表示されてしまうので注意。
○:<a href="#" class="text-white"><i class="fa-brands fa-facebook-f mx-2"></i></a>
×:<a href="#" class="text-white">
<i class="fa-brands fa-facebook-f mx-2"></i>
</a>
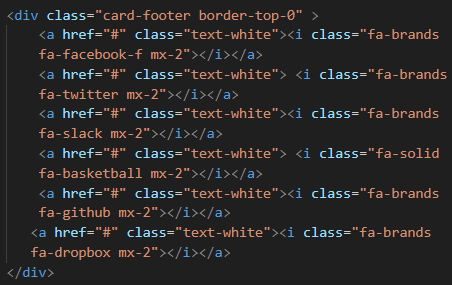
見本のsyntaxはこちらです。

アイコンのリンクはいずれも、Fontawesomeからコピーしています。以下がリンクです。
今日はここまで!
明日からは1週間お休みして、本業の農村調査にいってきます!🦐🌴
今回も読んでいただき、ありがとうございました😊
<!--明日からの自分への申し送り-->
その間も、忘れないように1日15分だけでいいからsyntaxを復習する、身支度しながら復習動画を聞き流す、などprogrammingを日々の生活に取り入れていこうと思います。0か100かじゃなくて、程度の調節が大事ですよね。その練習です。

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
この記事が気に入ったらサポートをしてみませんか?
