
#43,44 Conditional Statements-if(){}とif(){}else{}
今日はif(){}else{}など場合分けをして異なる条件ごとにそれに応じたアウトプットを表示させるためのコードを勉強します。
if(){}else{}の使い方①―基本編

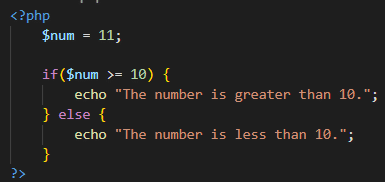
上記のようなコードがあるとします。
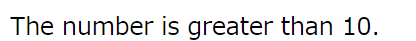
$num = 11; でありif()で指定した条件に照らすと$numは10以上なので、アウトプットとしてはThe number is greater than 10.と表示されます。

$num = 5; とした場合、$num >=10を満たさないのでアウトプットは、
The number is less than 10.と表示されます。
if(){}else{}の使い方②―Nested if else condition (入れ子のif-else)
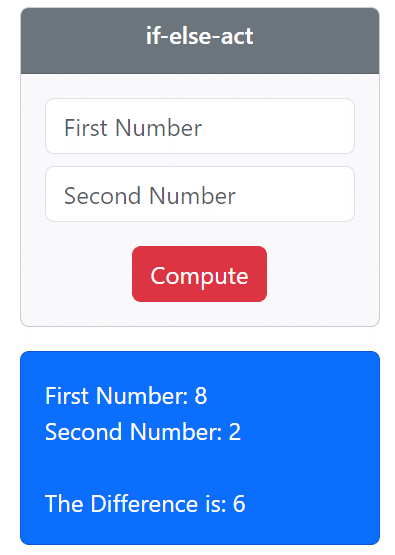
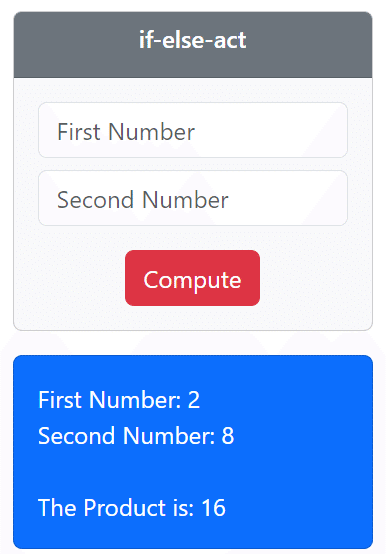
次に以下のようなアウトプットを作ります。First NumberがSecond Numberより大きければその差を出力、 First NumberがSecond Numberより小さければそれら積を出力します。
今回のテーマはPHPでのif-elseの使い方なので、先に<?php?>のコードを解説します。
デザインにBootstrapを使っているので、それについては復習がてら、最後に解説します。


まず、First NumberとSecond Numberを定義し、それらの大きさを比較してFirst NumberがSecond Numberより大きい場合と小さい場合の2通りの場合分けが必要です。
そこで、<?php?>は以下のコードから始めます。
なお、htmlのパートでは<form>のmethod はpostにしています。出力のきっかけとなるComputeボタンは、<input>tag内でname=computeに指定しています。
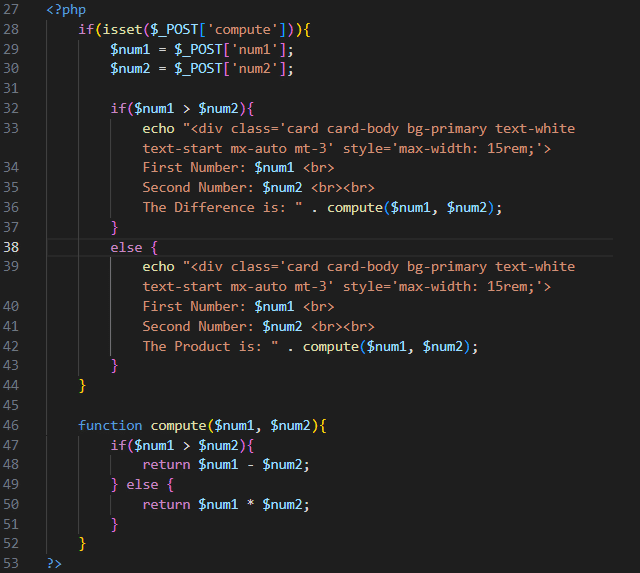
では、頭からphpのコードを見ていきましょう。
<?php
if(isset($_POST['compute'])){
$num1 = $_POST['num1'];
$num2 = $_POST['num2'];
続いて場合分けのためのコードをif(){}else{}を使って書いていきます。
if($num1 > $num2){ //First number>Second Numberの場合
echo "<div class='card card-body bg-primary text-white text-start mx-auto mt-3' style='max-width: 15rem;'>
//<div>で出力デザインを指定
First Number: $num1 <br>
Second Number: $num2 <br><br>
The Difference is: ". compute($num1, $num2);
// 出力結果の場合分けはfunctionで後でまとめて計算
} else {
echo "<div class='card card-body bg-primary text-white text-start mx-auto mt-3' style='max-width: 15rem;'>
First Number: $num1 <br>
Second Number: $num2 <br><br>
The Product is: ". compute($num1, $num2);
}
}
function compute($num1, $num2){
if($num1 > $num2){
return $num1 - $num2;
} else {
return $num1 * $num2;
}
}
?>

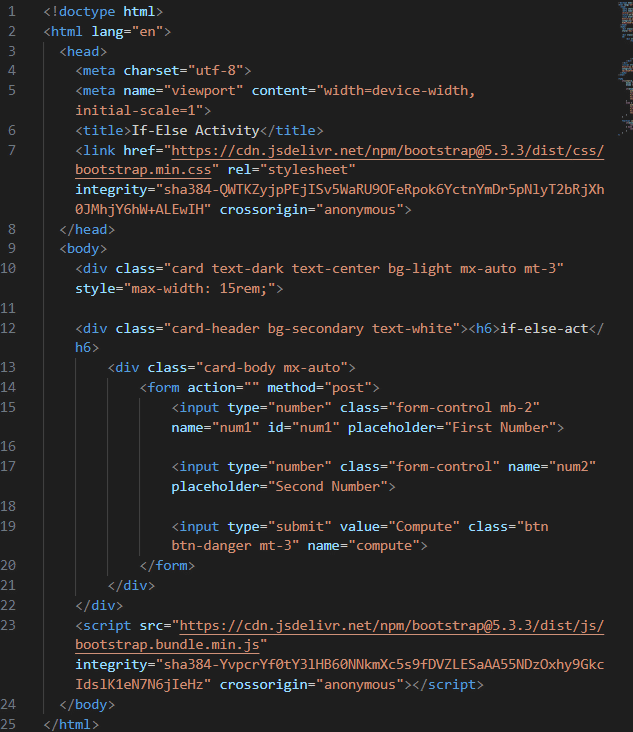
最後に、フォームの骨組みとデザインの作り方を復習します。
まずhtmlのパートですが、bootstrapを使っているので<head></head>と<body></body>にそれぞれbootstrapを動作させるためのリンクを貼ります。(以下にリンク)
入力欄は<form>tagで作りますが、まずはそのフォームを収めるための箱をbootstrapのcardを使って作ります。具体的なコードは以下の通り。
<div class="card text-dark text-center bg-light mx-auto mt-3" style="max-width: 15rem;"></div>
<!--card:bootstrapのcardを使うためのsyntax-->
<!--mx-auto:中央揃えのためのsyntax。筆者はよく忘れる-->
<!--style="max-width: 15rem;":cardの幅を指定-->
作りたいアウトプットでは、cardのヘッダー部分がbody部分より濃い灰色なので、card-headerでスタイルを指定します。先ほど作った<div>の中に入れ子になるように、<div>を作ります。
<div class="card-header bg-secondary text-white"><h6>if-else-act</h6></div>
この<div>の中に、cardのbody部分を作ります。
<div class="card-body mx-auto"></div>でcard bodyのスタイルを指定。その中に<form>を作ります。
<form action="" method="post">
<input type="number" class="form-control mb-2" name="num1" id="num1" placeholder="First Number">
<input type="number" class="form-control" name="num2" placeholder="Second Number">
<input type="submit" value="Compute" class="btn btn-danger mt-3" name="compute">
</form>
あとは、それぞれの<div>のclosing tagとbootstrapを作動させるためのリンクを忘れずに。
見やすいように、htmlのパートのコードのスクショも貼っておきます。

if(){}else{}の使い方③―htmlにPHP を組み合わせる
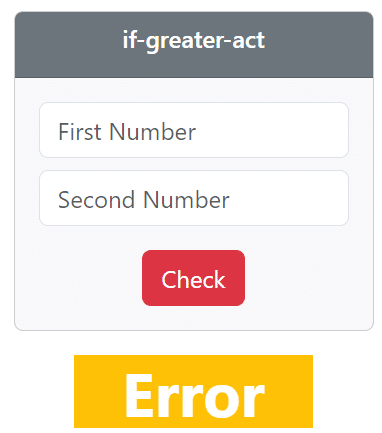
次に以下のようなアウトプットを作りたいとします。

大きい数字が左端に小さい数字は右端に配置される

まずphpのコードから解説します。
大きい数字を左端に、小さい数字を右端に表示したいので、より大きい数字とより小さい数字を格納するblockをfunctionを使って作ります。
First Numberを$num1、Second Numberを$num2だとします。
<?php
function bigNumber($num1, $num2)
{
if($num1 > $num2){
return $num1;
} else {
return $num2;
}
}
function smallNumber($num1, $num2)
{
if($num2 < $num1){
return $num2;
} else {
return $num1;
}
}
// ①First NumberとSecond Numberの欄に数値が入力されて、
//②さらに、それらが異なる値であれば、
//③大きい数値を左に、小さい数値を右に配置する。
//④もし異なる値でなければ(同じ値であれば)Errorと表示させたい。
if(isset($_POST['check'])){ //①
$num1 = $_POST['num1'];
$num2 = $_POST['num2'];
if($num1 != $num2){ //②
?> //phpのコード中にhtmlは書けないのでいったん閉じる
<div class="row bg-success text-white text-center w-25 mx-auto">
<div class="col fw-bold display-4 text-start"><?= bigNumber($num1, $num2)?></div> //③
<div class="col fw-bold display-4 text-end"><?= smallNumber($num1, $num2)?></div> //③
</div>
<!-- 入力した数値を横一列で表示させたいのでrowを作り、bigNumberを格納するcol、smallNumberを格納するcolを作る-->
// <?= ?>は<?php?>の略記
<?php //いったん閉じたphpのコードを再開
} else { //④。同じ値を入力した場合
?> //htmlのコードになるのでまた閉じる
<div class="bg-warning text-white text-center w-25 mx-auto fw-bold display-4 mt-3">
Error
</div>
<?php // else{を閉じるための } を入力するために再び<?phpを入力
}
} //①のifを閉じるための }
?> //<?php?>を閉じる
以上がphpのコードになります。
<?php
function bigNumber($num1, $num2)
{
if($num1 > $num2){
return $num1;
} else {
return $num2;
}
}
function smallNumber($num1, $num2)
{
if($num2 < $num1){
return $num2;
} else {
return $num1;
}
}
if(isset($_POST['check'])){
$num1 = $_POST['num1'];
$num2 = $_POST['num2'];
if($num1 != $num2){
?>
<div class="row bg-success text-white text-center w-25 mx-auto">
<div class="col fw-bold display-4 text-start"><?= bigNumber($num1, $num2)?></div>
<div class="col fw-bold display-4 text-end"><?= smallNumber($num1, $num2)?></div>
</div>
<?php
} else {
?>
<div class="bg-warning text-white text-center w-25 mx-auto fw-bold display-4 mt-3">
Error
</div>
<?php
}
}
?>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
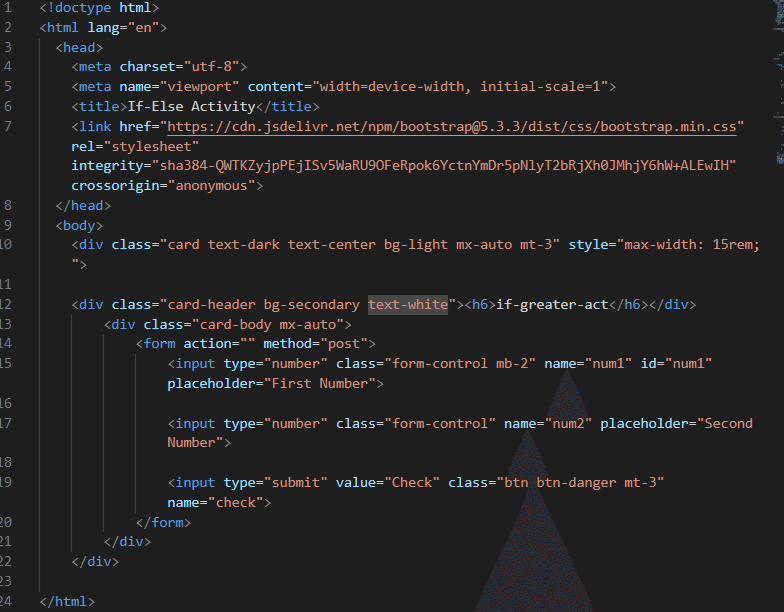
htmlのコードはif(){}else{}の使い方②―Nested if else condition (入れ子のif-else)と似ているので、コードのスクリーンショットのみ貼っておきます。

今日はここまで!
今回も読んでいただき、ありがとうございました。😊
最後の練習問題は何をどう組み合わせていいか、すぐには分からなかったのでこの記事を書くのが良いおさらいになりました。記事を書いておしまいではなく、定期的に復習もしようと自分に喝を入れています。👹

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
