
【ソーシャルワークのFileMakerカスタムアプリ入門9】1画面のシステムで学ぶこと〜レイアウトデザイン③〜
はじめに
前回は、ボディ・パートの大部分を配置しました。パーツをあっちこっちにドラッグしたり矢印キーで移動させたり、最初は時間がかかったのではないでしょうか?
でも、慣れると必ず早くできるようになりますから、安心してください。最近は、カラーパターンを選択して画画面の印象を確認できるようなサイトがありますので、この1画面システムのデザインを是非自分仕様にしてみてください。そんなのができたら是非お知らせくださいね。
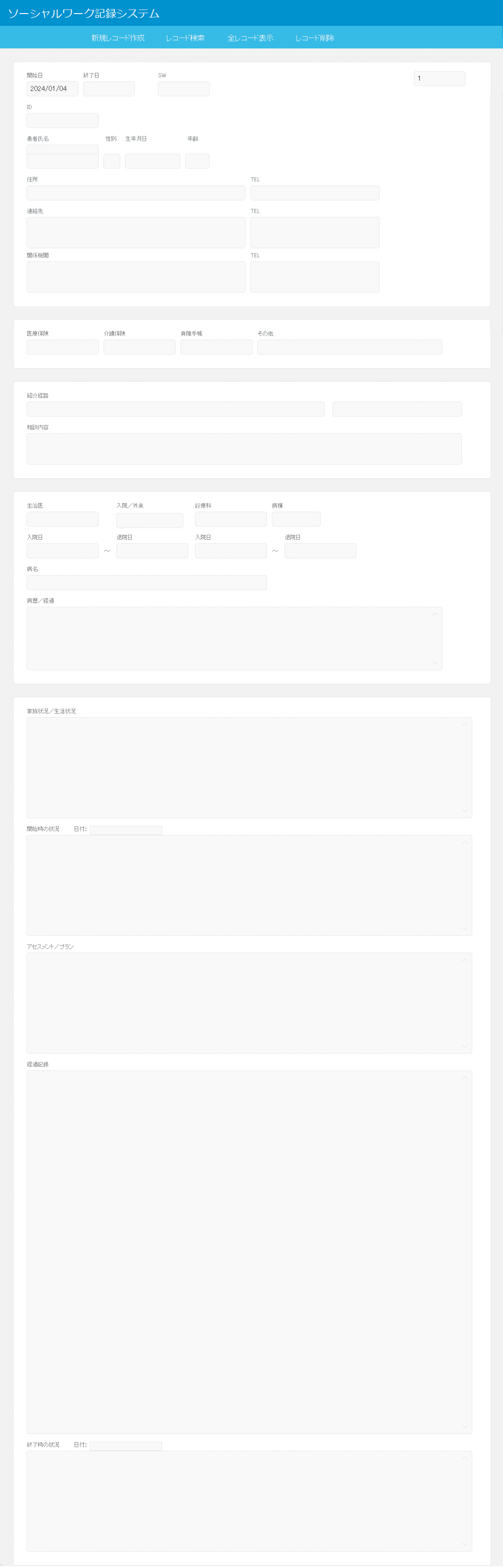
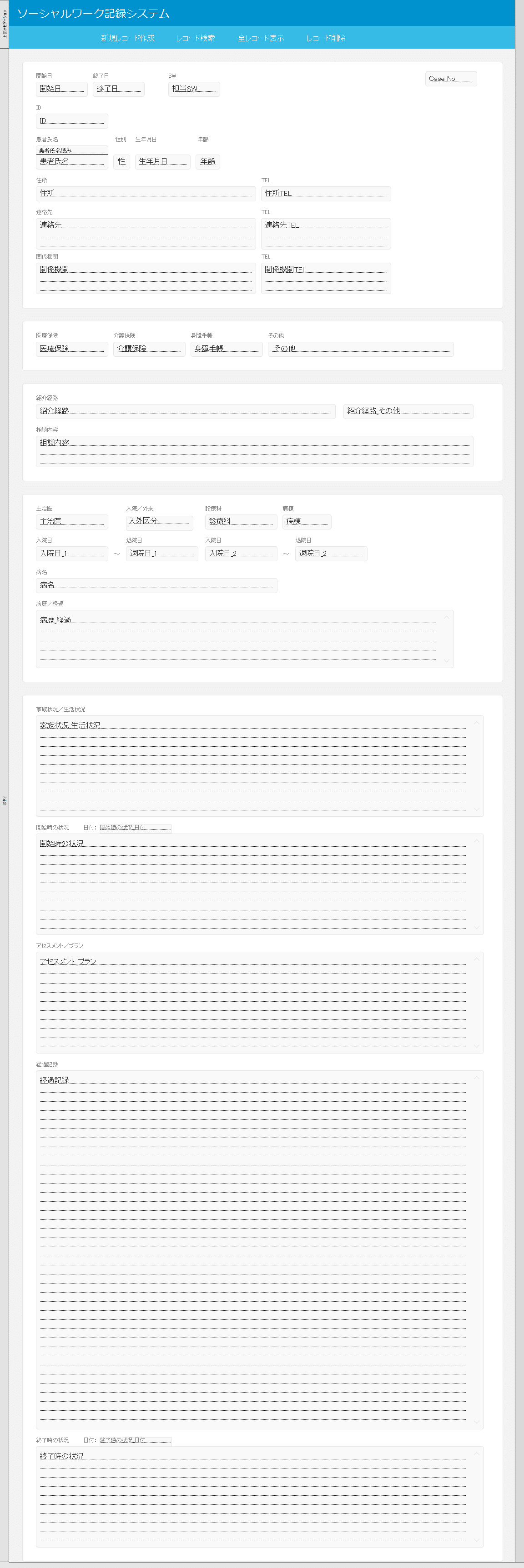
さて、今回は、デザインの細かい部分を仕上げていきます。ここまでの作業で、おそらく下図にようになっていると思います。ブラウズモードとレイアウトモードの両方のイメージを載せておきます(いくつかのフィールドの高さは画像を切り貼りしているので少しずれているかもしれません。ご容赦ください。)。


完成版とは、表示のされ方がまだいくつか違います。完成版の「Case No」は、普通のフィールドとは違う形です。「紹介経路」と「入外区分」はラジオボタンです。
今回は、このような見た目の部分の仕上げと、日付け入力にカレンダーを表示させたり、スクロースする事が考えられるテキストフィールドに垂直スクロースバーを設置します。
そうすると、実は今回で1画面システムの見た目の部分は完成となります!!
早速始めましょう!
マージフィールド
「Case No」は普通のフィールドではなく、「マージフィールド」という特殊な形式です。これは、印刷のレイアウト用で、文字列とフィールドを繋げて表示させる事ができます。あくまで表示用なので、入力は出来ません。
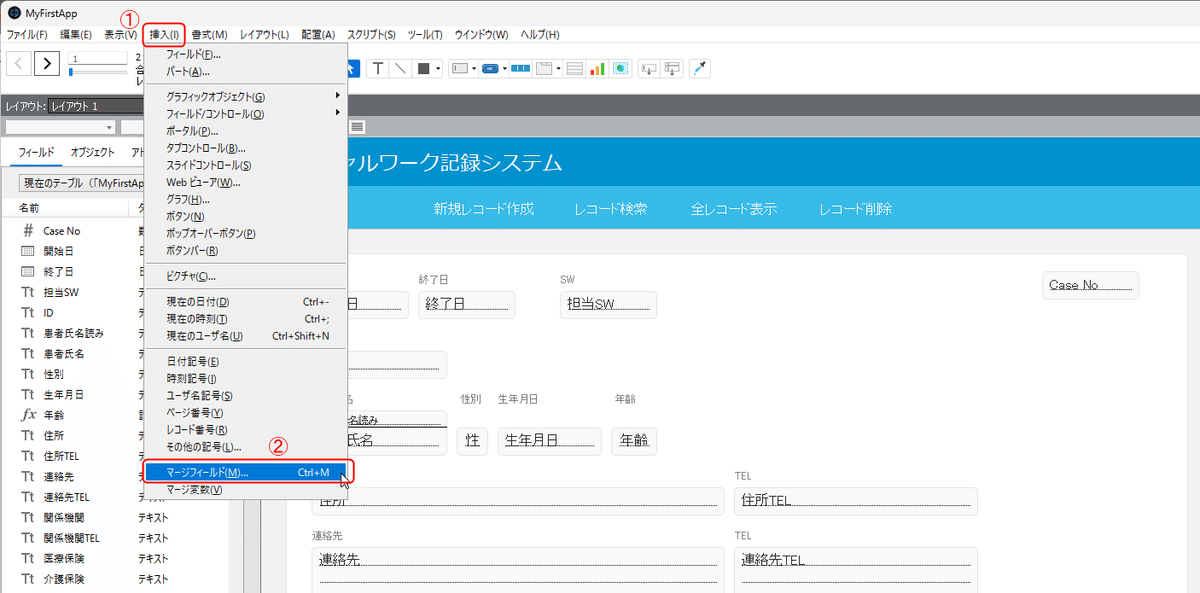
[挿入]メニューから[マージフィールド]を選択すると、どのフィールドを表示させるか聞かれるので指定します。マージフィールドは「<<〜>>」の形で表示されます。



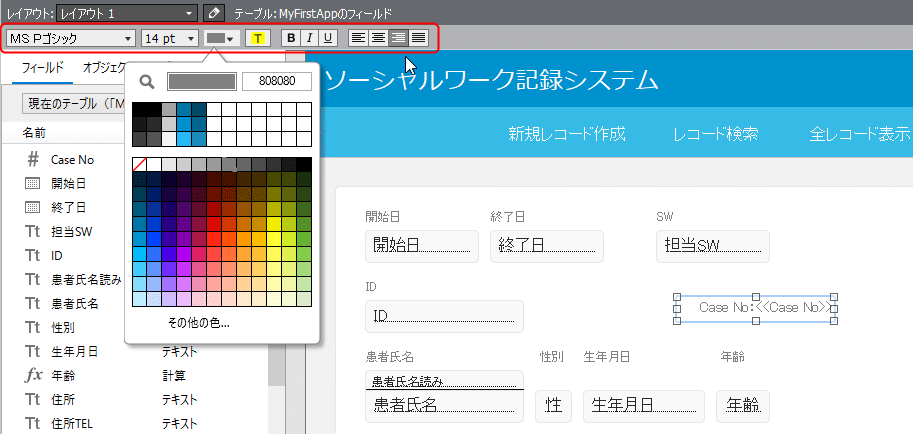
「<<」の直前をダブルクリックしてラベルの「Case No:」を繋げます。フォントカラー(808080)とサイズ(14pt)、テキスト表示位置(右寄り)を書式設定バーで設定します。先にあった「Case No」フィールドは削除します。

位置を整えます(左辺915ptと上辺157pt)。

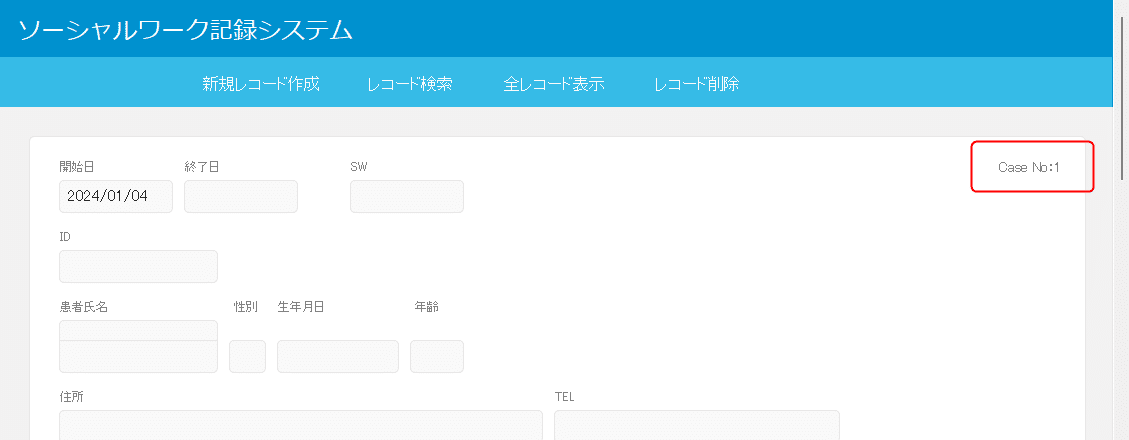
ブラウズモードで見ると、このようになります。

「日付」タイプフィールドのカレンダー表示(ドロップダウンカレンダー)
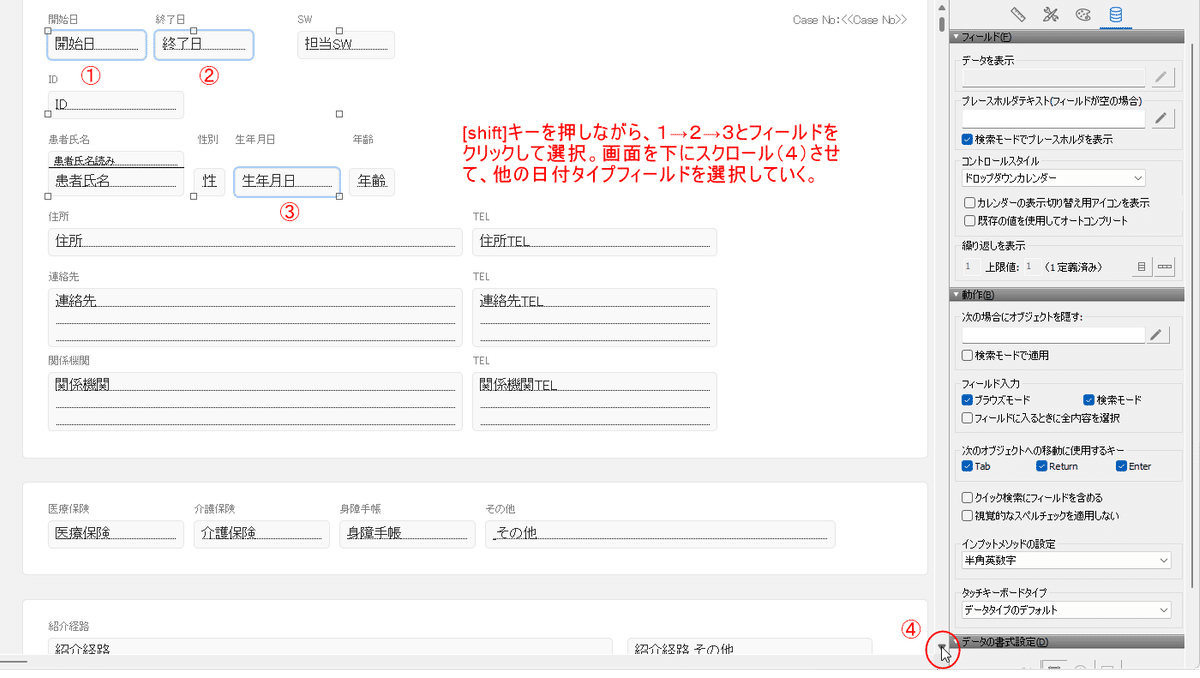
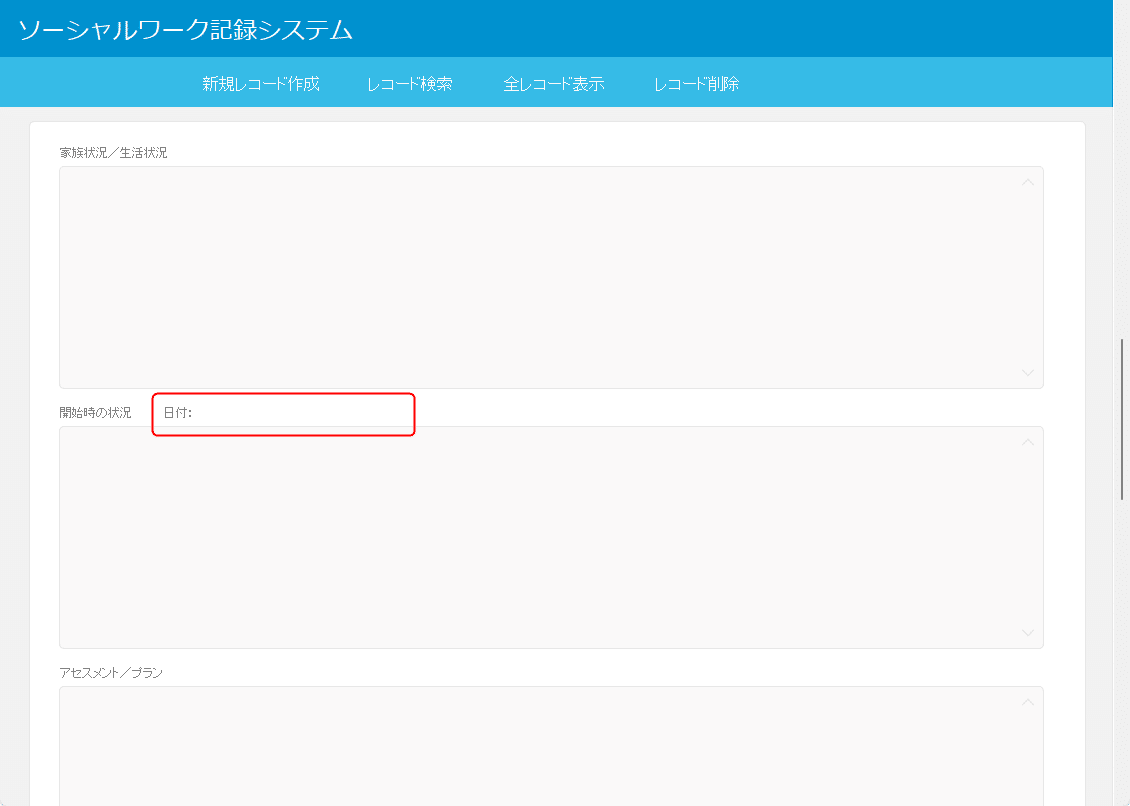
「日付」タイプのフィールドは、カレンダーから入力できると便利です。「開始日」「終了日」「生年月日」「入院日1,2」「退院日1,2」「開始時の状況」「終了時の状況」です。
[shift]キーを押しながらクリックしていくと複数のフィールドを選択できるので、まとめて設定します。

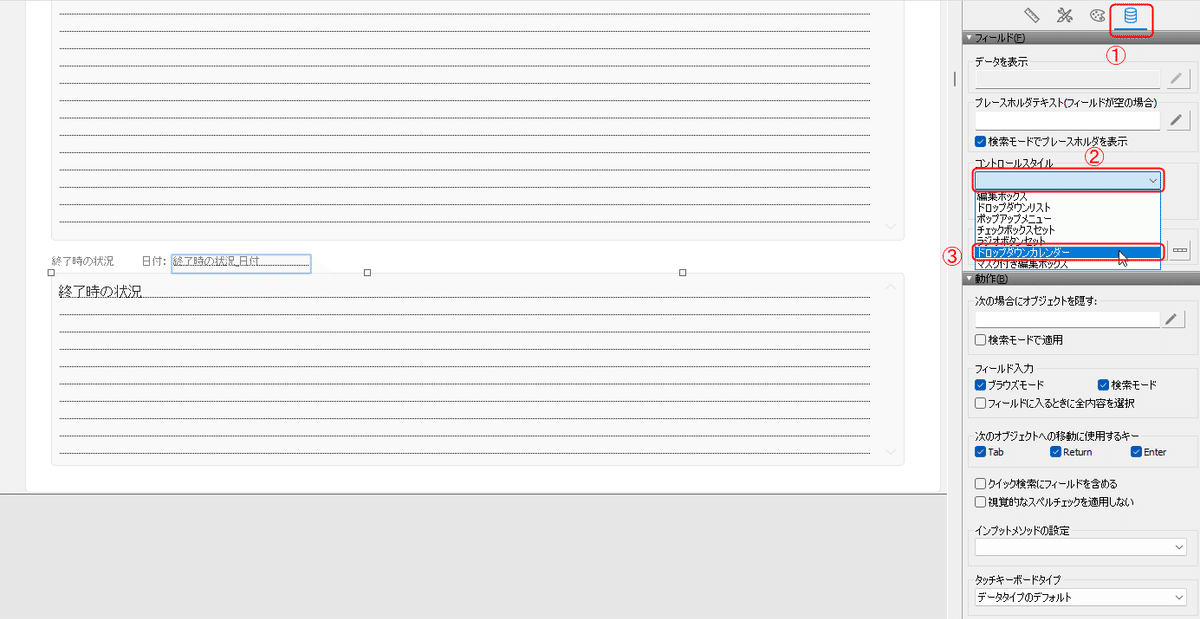
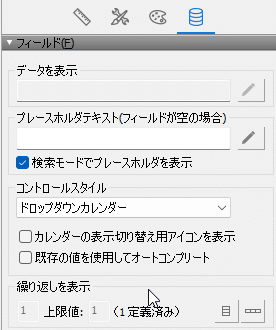
「終了時の状況_日付」フィールドまで選択出来たら、右のデータベースアイコンから「コントロールスタイル」の「ドロップダウンカレンダー」を選択します。

下に二つチェックできる項目がありますが、このチェックは入れません。

これで、日付タイプのフィールドを入力する際にドロップダウンカレンダーが表示されるようになりました。

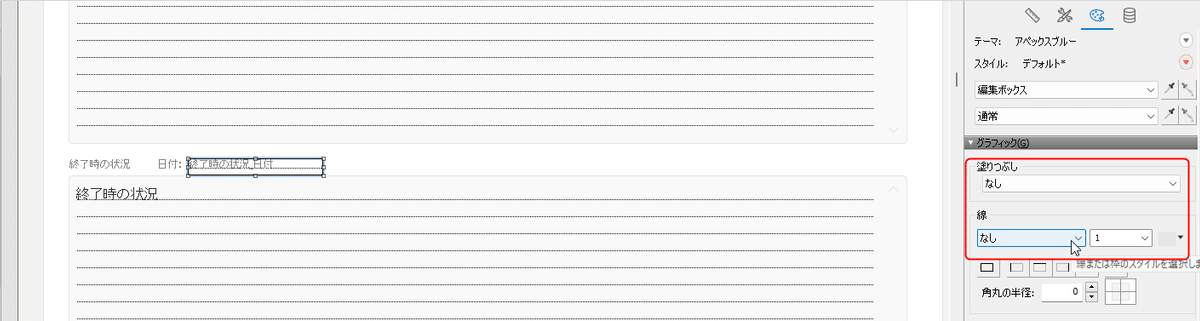
「開始時の状況_日付」と「終了時の状況_日付」は、他のフィールドと異なり、フォントサイズは少し小さく、塗りつぶしや枠線がないデザインとなっていますので、そのように直します。

二つのフィールドの距離が離れていて、選択したフィールドが画面から見えなくなる位置までスクロールすると、選択されたフィールドが表示できる画面位置に戻ってしまいます。そのため、このような状況では二つのフィールドを同時に選択することができません。
一つずつ選択して、塗りつぶしと枠線を両方とも「なし」に設定します。


これでOKです。
ドロップダウンリスト
「性別」「主治医」「診療科」「病棟」のように複数の中から一つの値を選択して入力したい場合、値のリストを用意してそこから選択できると入力がスムーズです。このようなときは「ドロップダウンリスト」を使います。
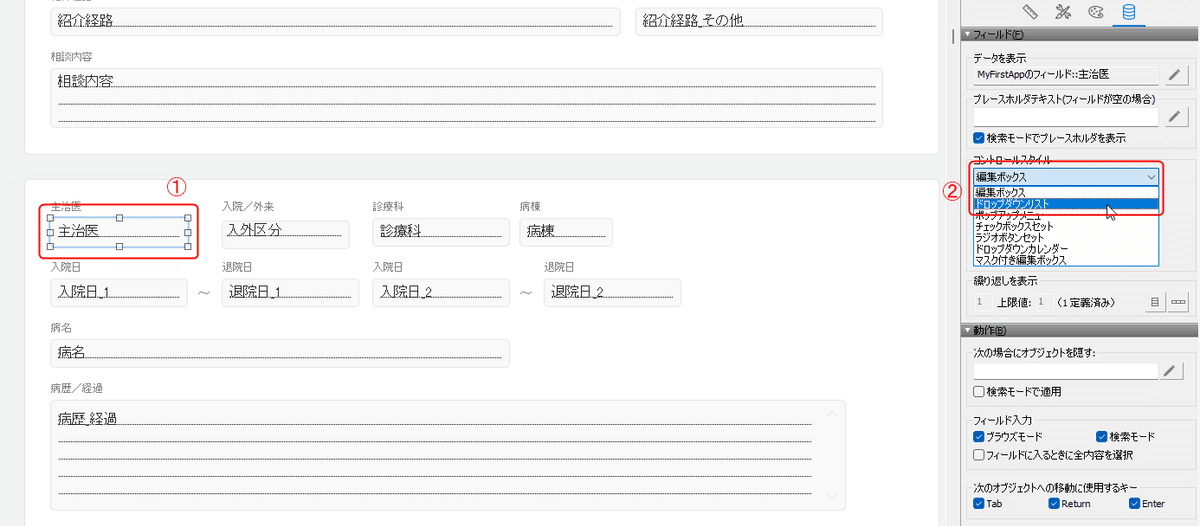
「主治医」にドロップダウンリストを設定します。「主治医」フィールドを選択し、「コントロールスタイル」から「ドロップダウンリスト」を選択します。

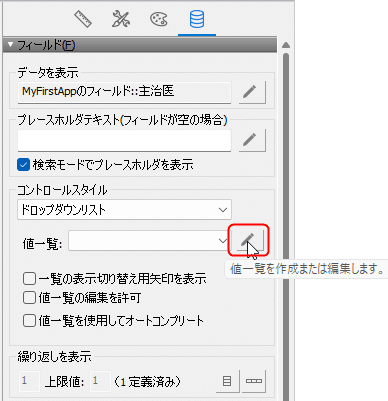
これで「主治医」にドロップダウンリストが設定されますが、どのような値の一覧を表示させるかを更に設定する必要があります。値一覧はまだないので空欄になっています。その横の鉛筆アイコンをクリックします。

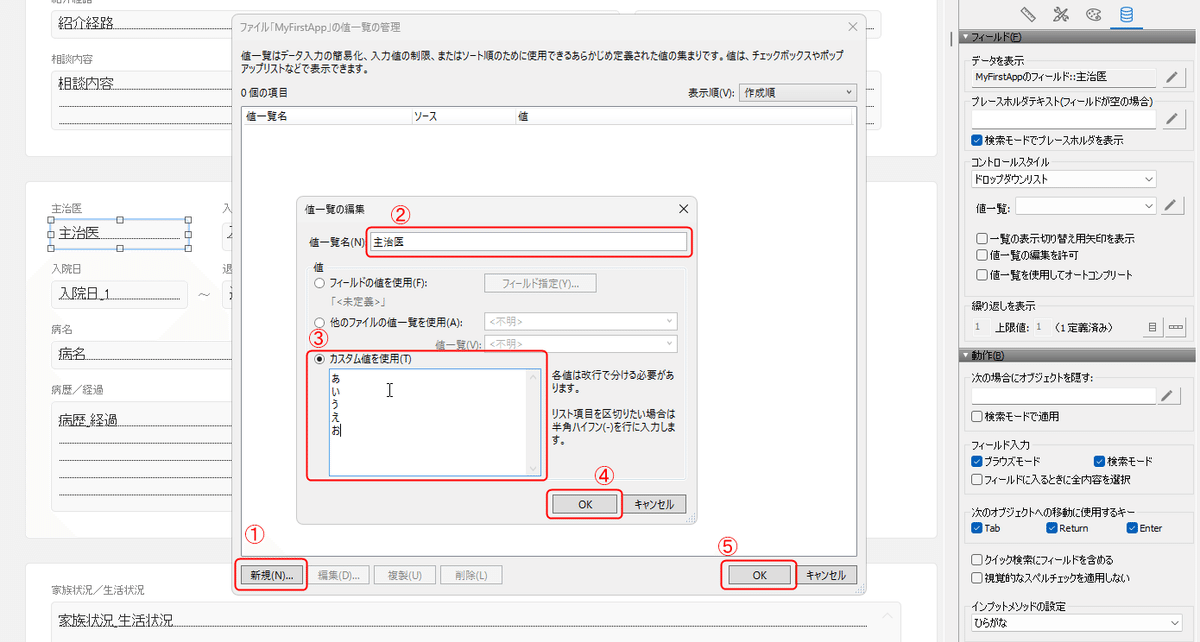
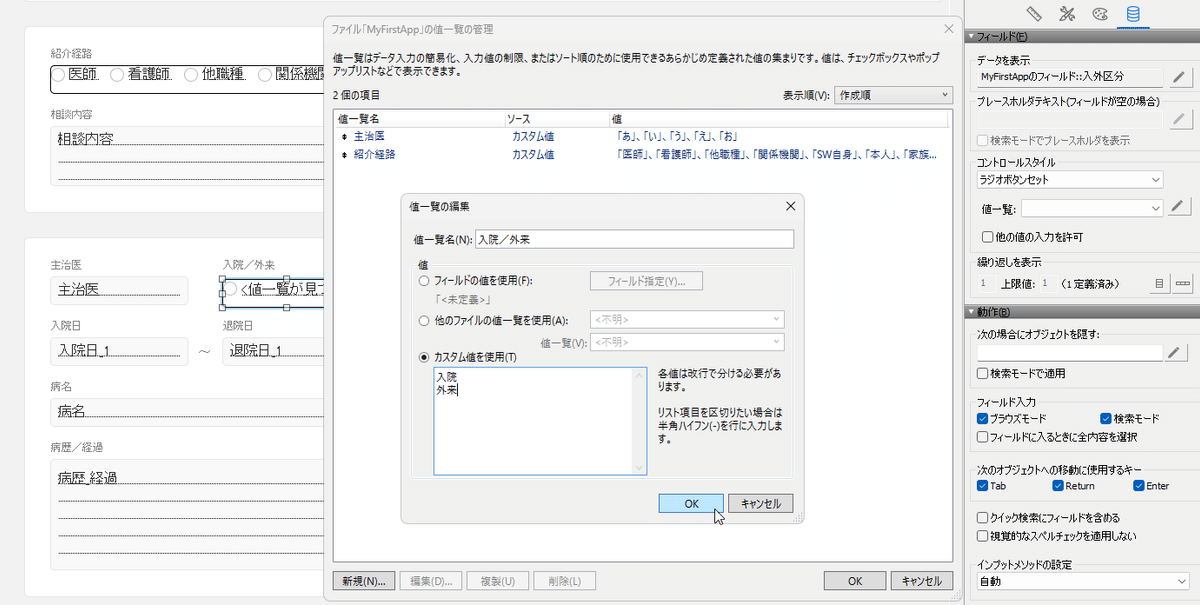
「ファイル「MyFirstApp」の値一覧の管理」というウインドウが表示されるので、「新規」をクリックします。「値一覧の編集」ウインドウが表示されます。「値一覧名」を設定します。そして、任意のリストを表示させたい場合は「カスタム値を使用」に改行区切りで値を入力します。サンプルなので「あいうえお」と入力しました。

最後の[OK]をクリックすると、ドロップダウンリストの値一覧に「主治医」が設定されていることが分かります。

この値一覧は、例えば「医師名簿」のようなテーブルが他にあれば、そこから医師名を表示させたり、診療科に属する医師名のみ表示させる、というようなこともできて奥が深いですが、それらは後の記事で触れたいと思います。
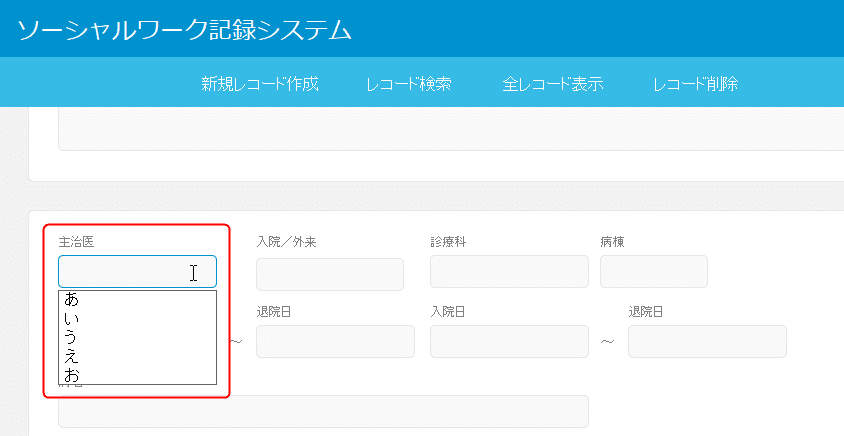
ブラウズモードにして「主治医」をクリックすると、リストが表示されるようになりました。

ラジオボタン
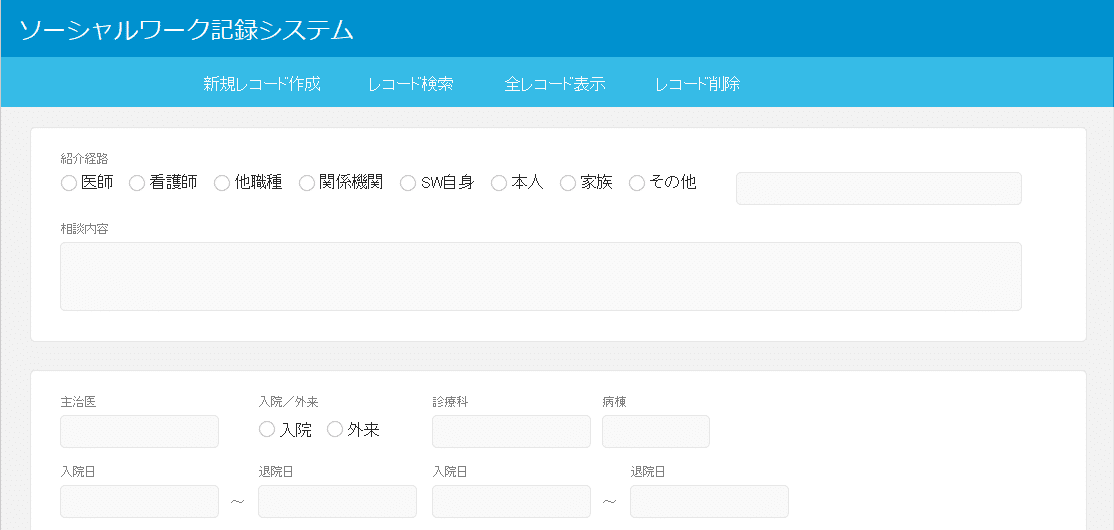
完成版では、「入外区分」と「紹介経路」にラジオボタンが使われています。

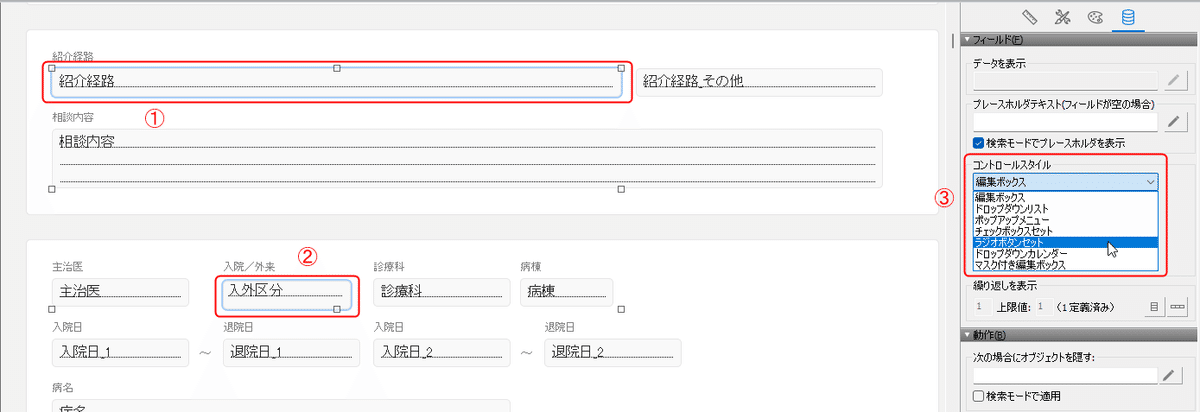
こちらも設定しましょう。レイアウトモードで二つのフィールドを選択します。[shift]キーを押しながら一つずつクリックする、ですね。
そうしたら、コントロールスタイルから「ラジオボタンセット」を選択します。

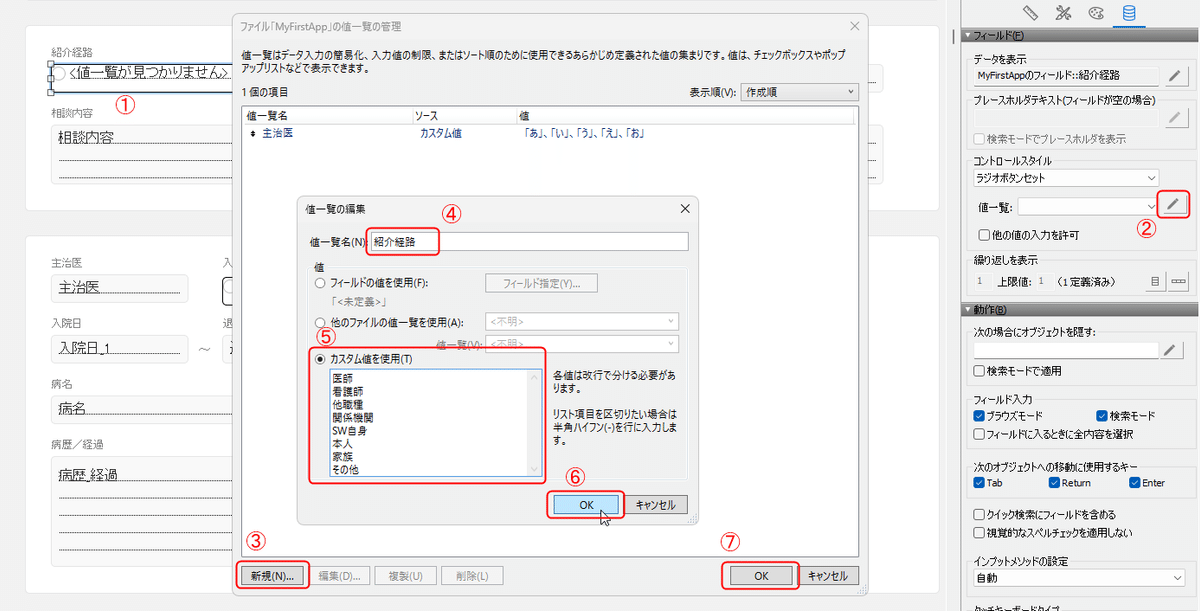
ドロップダウンリストの設定と同様に、値一覧名と値を設定します。

「入外区分」も同様に設定します。


ブラウズモードで表示を確認します。

ちょっと、コーヒーブレイクしましょう。

デザインが完成に近づいてきました。あと一息ですから、頑張りましょう。
垂直スクロールバー
テキストタイプのフィールドで、そこに入力される文章がフィールドのサイズを超えそうな場合、スクロールできるバーを入れておくと文章が見やすくなります。
1画面システムで設置が望ましいと考えられるのは、以下のフィールドです。
相談内容
病歴_経過
家族状況_生活状況
開始時の状況
アセスメント_プラン
経過記録
終了時の状況
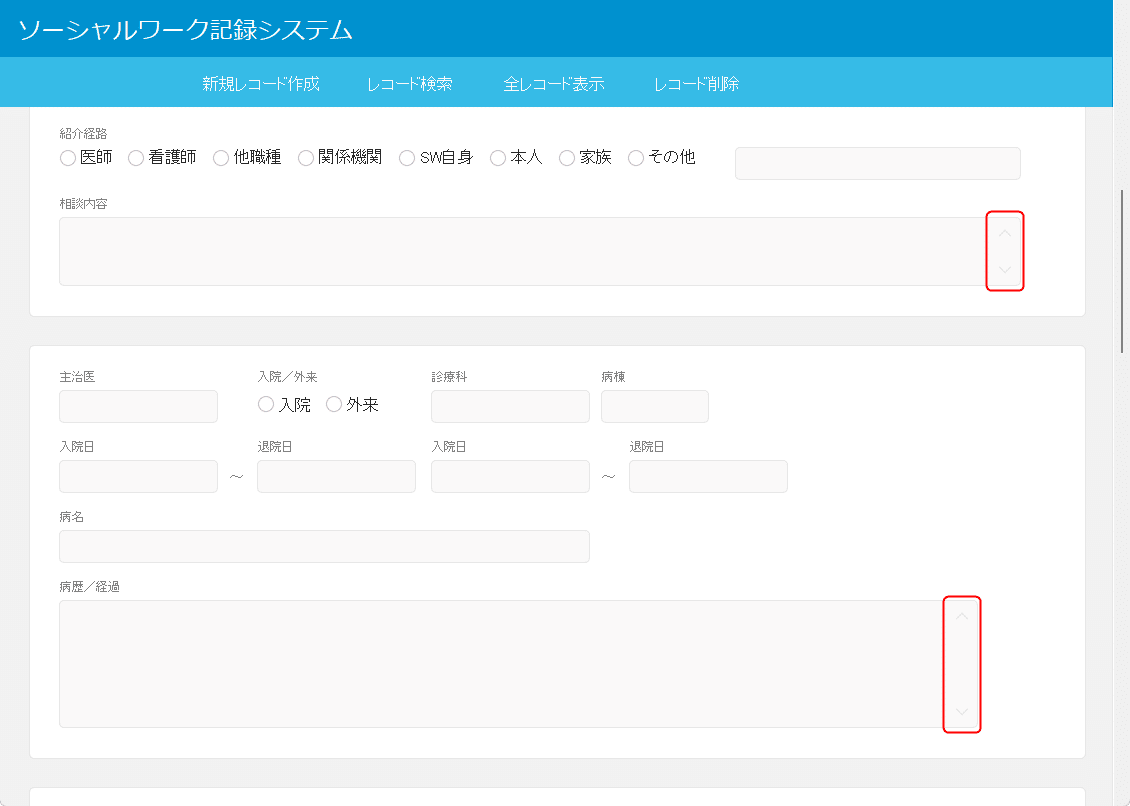
こちらは[shift]キーを押しながらまとめて選択できるので、一括で設定します。
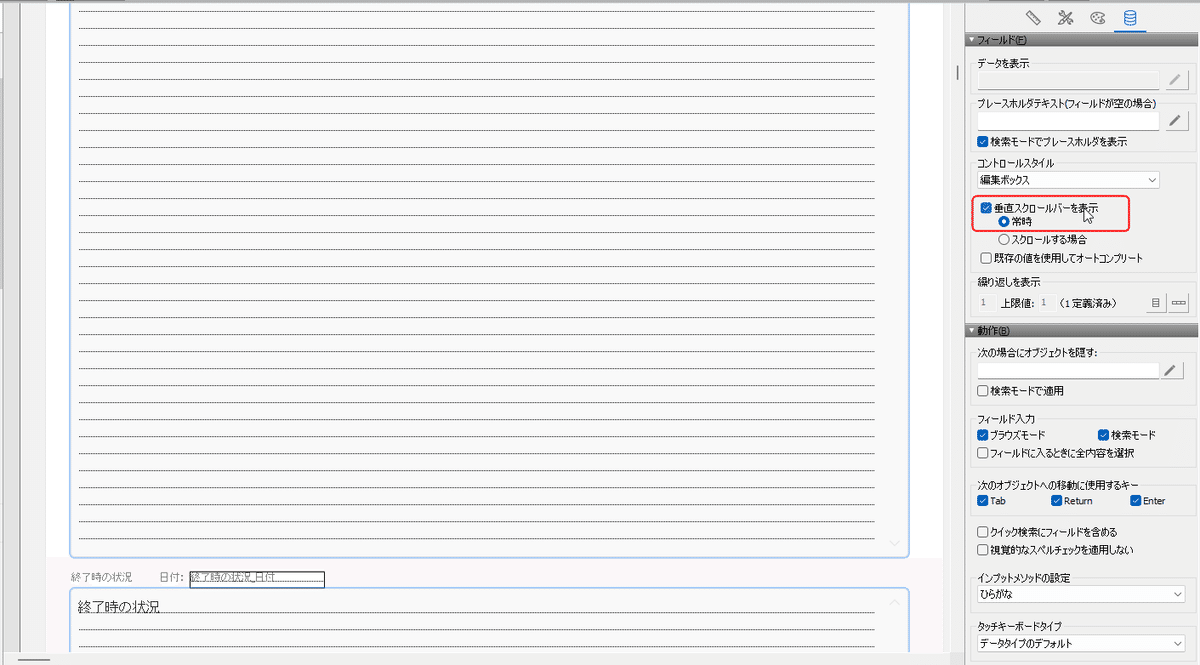
選択したら、コントロールスタイルの下にある「垂直スクロールバーを表示」にチェックを入れます。

そうすると、このようにスクロールバーが表示されます。

見た目の部分は、これで完成です!!

フィールドへの入力メソッドの設定
機能面の補足になりますが、フィールドの値は書式が決まっているので、あるフィールドでは半角英数字、ひらがな、半角カタカナというように自動的に入力メソッドが切り替わると入力がとても効率的です。その設定も行っておきましょう。
半角英数字のフィールド
開始日
終了日
ID
生年月日
年齢
住所TEL
連絡先TEL
関係機関TEL
入院日1
退院日1
入院日2
退院日2
開始時の常用_日付
終了時の状況_日付
半角カタカナのフィールド
患者氏名読み
上記以外は「ひらがな」で良さそうです。
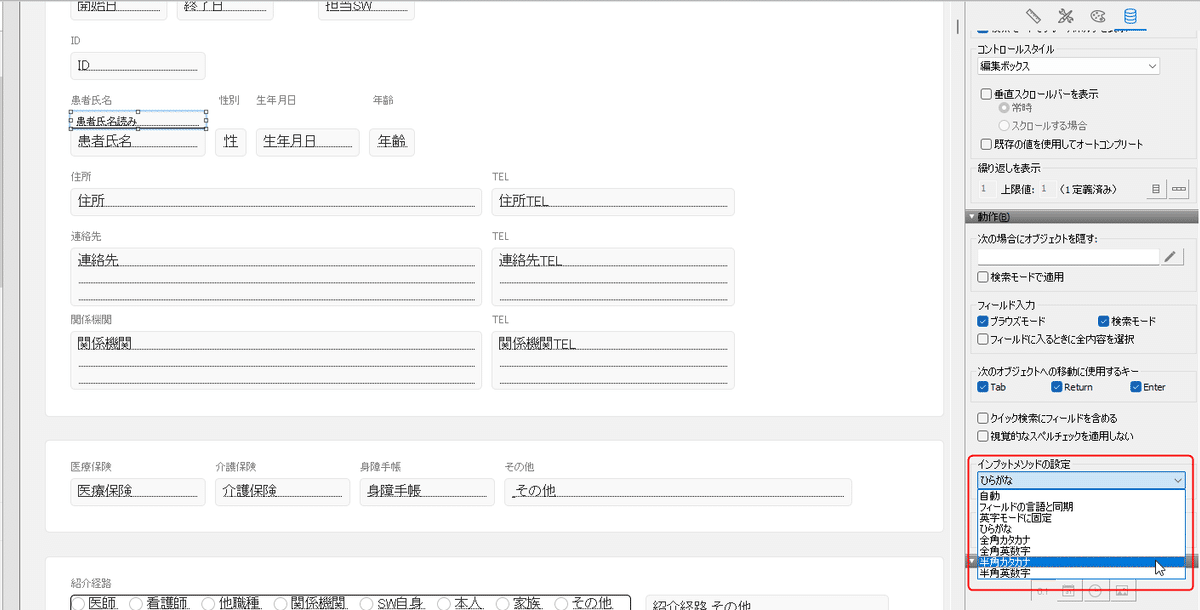
この設定の仕方について、「患者氏名読み」の半角カタカナのみ取り上げます。
「患者氏名読み」フィールドを選択したら、コントロールスタイルの下にある、「インプッドメソッドの設定」から「半角カタカナ」を選択します。

この設定で、患者氏名読みフィールドにカーソルが入る場合、最初から半角カタカナで入力することができます。
「ひらがな」と「半角英数字」も同じように設定してみてください。
お疲れさまでした!!
1画面システムのデザイン部分が完成しました。やり遂げたあなたは素晴らしいと思います!
次回の記事では、ボタンにスクリプトを設定し、見た目に加えて機能的にも1画面システムを完成させます。
ではまた!次回の記事でお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
