
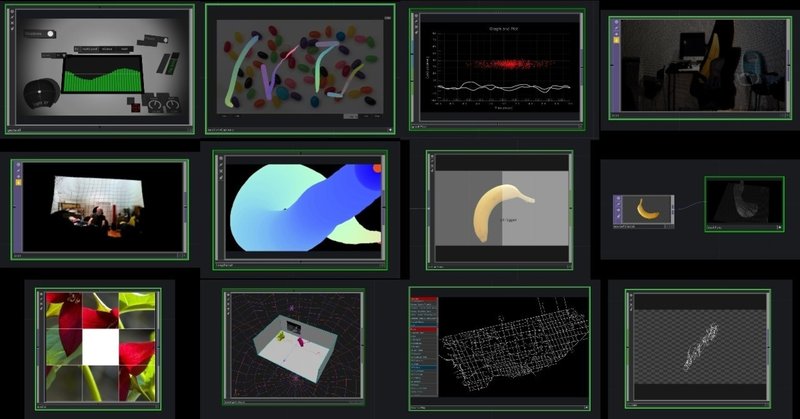
TouchDesigner Palette 紹介 パート9(Techniques編)
version 2020.25380
カテゴリの説明
・ちょっとしたコンテンツ(中身はモリモリですが)

geoPanel

任意の2Dパネルを照明付きの3Dシーンに入れて、2Dと同じように操作できるツール
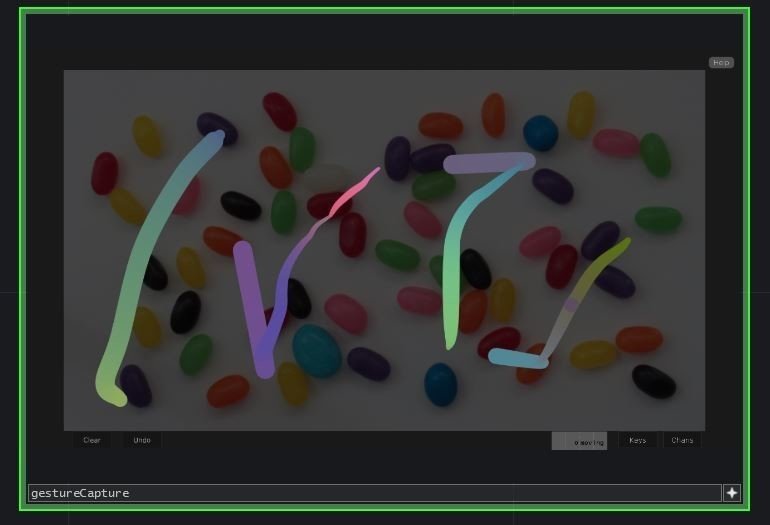
gestureCapture

UIに絵をかいて、書いた軌跡に円が追跡するツール
Undo機能も有り
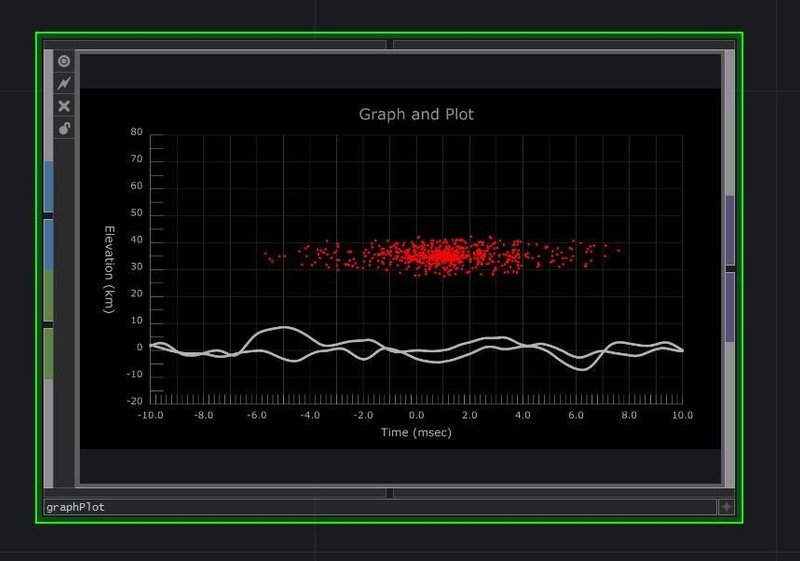
graphPlot

SOPやCHOPでXY座標を入力して、グラフにプロットするツール
線グラフと点グラフで表示可能
入力1:SOP(XYデータ)
入力2:CHOP(XYデータ)
出力 :TOP(グラフ画像)
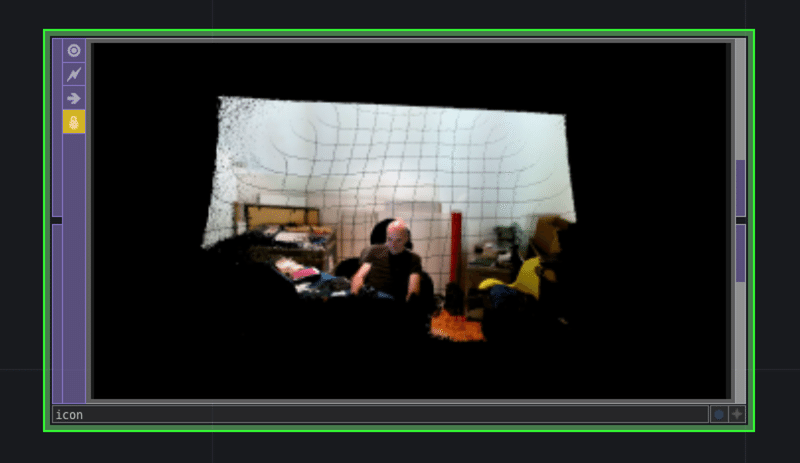
kinectAzurePointcloud

AzureKinectのデータをポイントクラウドとしてレンダリングするもの
入力1:TOP(ポイントクラウドデータ)
入力2:TOP(カラーデータ)
出力 :TOP(レンダリング結果)
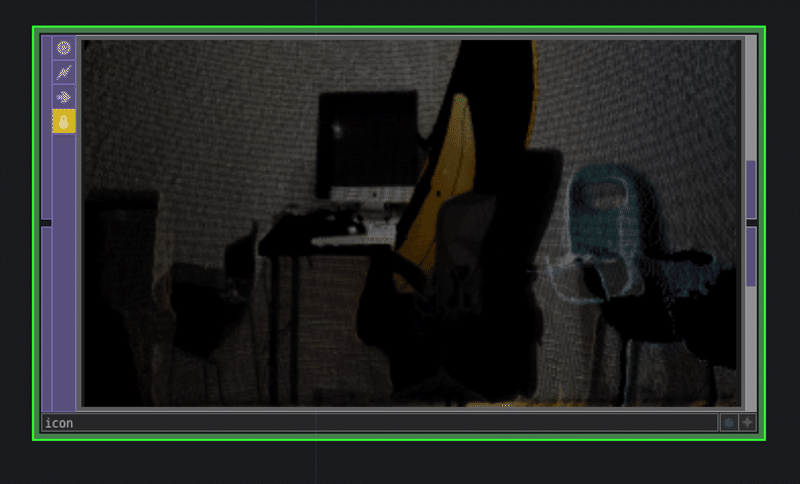
kinectPointcloud

上のもののkinect v1, v2 バージョン
入力1:TOP(ポイントクラウドデータ)
入力2:TOP(カラーデータ)
出力 :TOP(レンダリング結果)
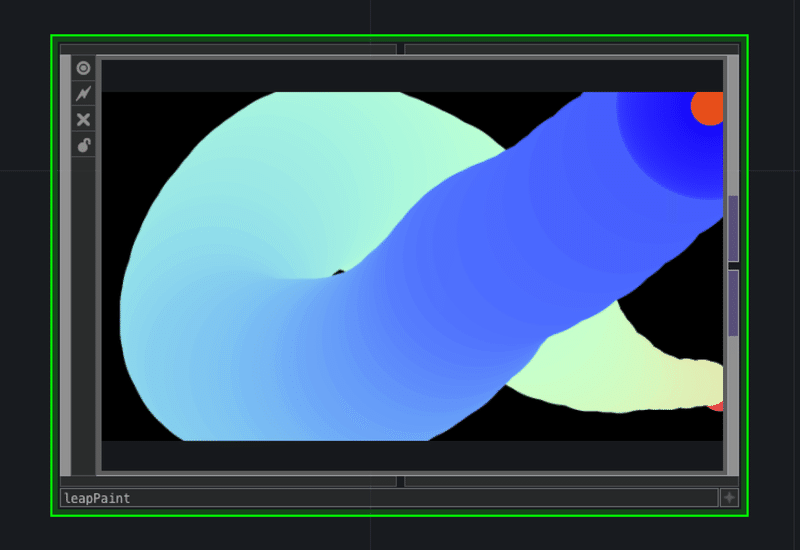
leapPaint

LeapMotionを使ってお絵かきをするコンテンツ
マウスでもできます
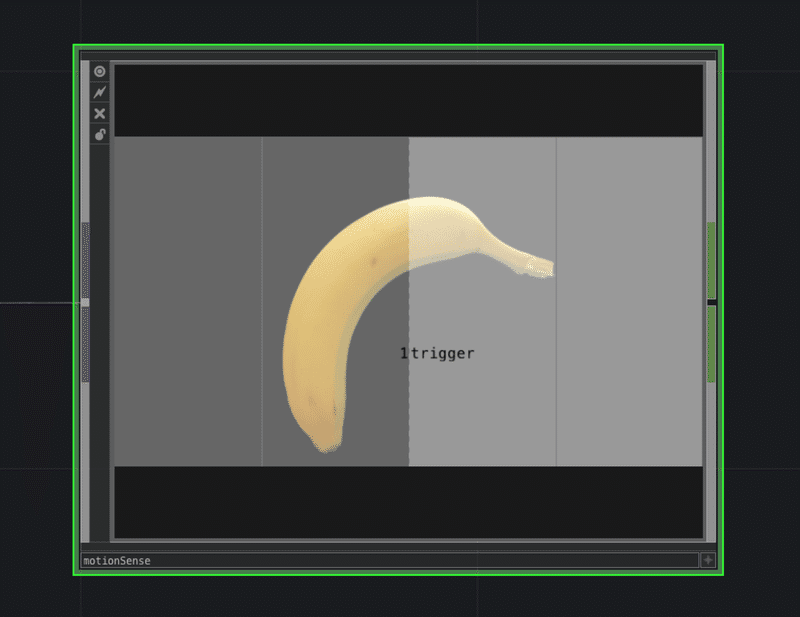
motionSense

入力画像が動いているかを監視するツール
入力:TOP
出力:CHOP(動いているかどうかの0,1)
presets

Preset コンポーネントは、親コンポーネントのプリセットを保存するためのツール
設定を素早く保存、呼び出し、上書きすることができる
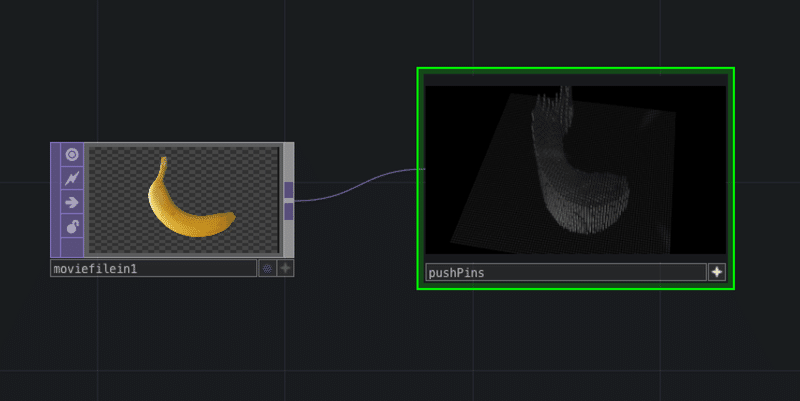
pushPins

入力画像からグリッド情に配置された円柱の高さを決めてレンダリングするもの
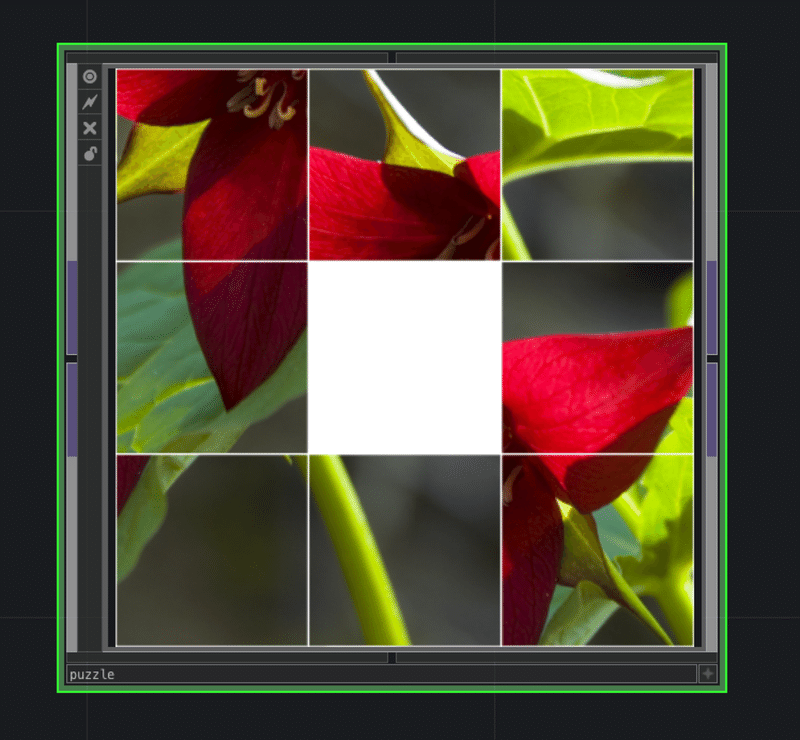
puzzle

スライディングブロックパズル
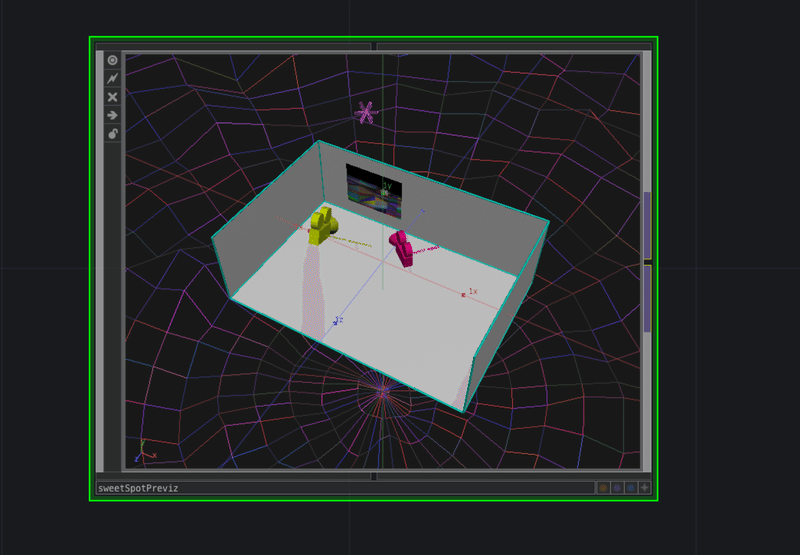
sweetSpotPreviz

観察者の位置からシーンをレンダリングして、その結果をサーフェイスに貼っている、いわゆる騙し絵的なサンプル
コンテンツのプレビジュアライゼーションに役立つ
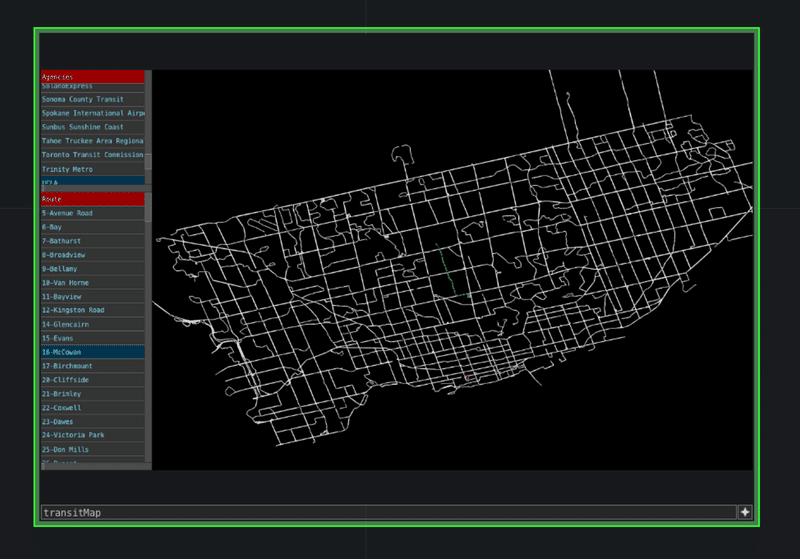
transitMap

電車の駅の情報を取得してきてビジュアライズしているサンプル
xyScope

入力したCHOPの1、2チャンネルをXYとしてワイヤでレンダリング
ありがとうございます!! 少しでも役に立てたら嬉しいです!
