
PowerPoint表紙スライド『全50パターン』のデザイン例をコメント付きで徹底解説![前半]
プレゼン資料における表紙は、会社、プレゼンターにおける顔です。今回はそんな表紙スライドの作り方について、全50種類ものパワポ表紙デザイン例を解説付きでご紹介いたします。
この記事をご覧いただくことで、セミナー、会社紹介、提案書・・・どんな場面の資料でもすぐ使えて、応用もできるようになります。
正直申し上げて、50種類という分量はもちろん、誰でもデザインできるように一つ一つのスライドに解説コメントも付けている本日の内容は、他の有料サイトにも引けを取らないくらいの優良コンテンツと自信を持ってお伝えできると思います。(自分で言ってハードルが上がる・・・)
それでは、はじめましょう!!
はじめの白紙スライド

この白紙のスライドをベースにデザインを考えてみましょう。タイトルもあえて今回の記事と同じような内容にしてみました。
伝統的なデザイン(タイトル線囲み、帯)[#1~5]

タイトルを線で囲みます。また、文字を太文字にしてみました。ビジネス資料では、全体的に太文字はあまり使わない方がセオリーですが、表紙スライドのように限定的かつタイトルの文章も適度に短い場合は太文字を使ってもよいでしょう。

線にグラデーションを付けて、端がフェードアウトするようにしました。グラデーションの使い方は一昔前のデザインという印象が若干あります。私が新卒だった2010年頃はまだ見かけたのですが、2021年の現在ではほとんど見ることはありません。しかしながら『間違い』というわけでは決してなく、シンプルかつ柔らかい印象を与える定番のデザインともいえます。以下のdocomoの決算資料では、2021年現在も健在です。

線ではなく帯にすると一気に現代でも通用するデザインになります。細めの帯で会社ロゴを下部分に配置するのもよし、

文字情報だけなら帯を太めにして、帯の中に入れてしまってもいいです。インパクトがあります。色は会社のロゴやコーポレートカラーと合わせておきましょう。

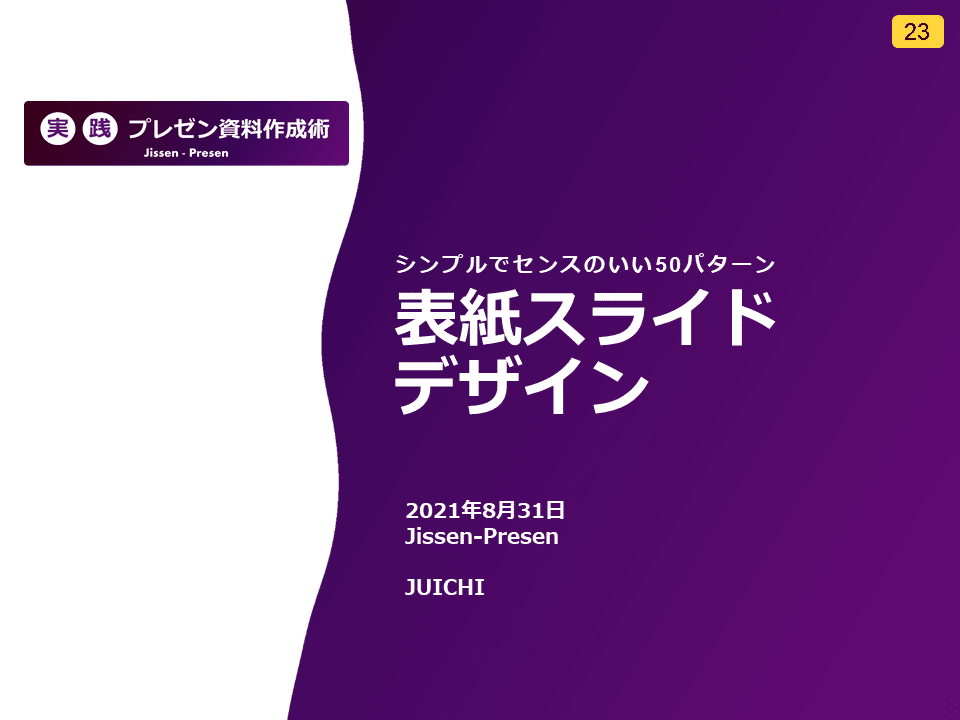
個人的に好きなのは、上部7,8割をカラーにするデザインです。帯のデザインよりも、タイトルなどの文章を大きく配置しやすく、かつ洗練された印象を出すことができます。また、ちょっとした違いですが、サブタイトル『シンプルでセンスのいい50パターン」の文字をテキストボックス均等割り付け長さと本タイトルの幅を調整しました。スライド上部すべての横橋が揃っているので、スッキリしますね。
ヘッダーとフッターで締りを出す[#6,7]

次はタイトルを左寄せにしました。帯や全面カラーではなくヘッダーとフッターが上と下に少しあるだけですが、これだけで締りが出ます。(締り感をさらに強調するためだけにフッターにコピーライトを小さく入れています)
ヘッダー/フッターを使うと締った印象になりますが、これをさらに生かすには色合いもより濃い色にするとさらに効果的です。

黒色を使った例ですが、ライトグリーンの例とその違いがよくわかると思います。デザインとカラーの組み合わせはコーポレートカラーやプレゼンする製品やサービスによって検討しましょう。
数字を強調するデザイン[#8~10]
数字はどんなビジネス資料でも必須の情報要素ですが、表紙に記載するのは今回のようなランキングやベスト何々…のような内容を発表する時や、ビジネスシーンではセミナーで多いのではないでしょうか。『受注率80%超えの秘密!大公開セールスセミナー』などのように、数字を記載するとインパクト、説得力ともに増しますね。
そういう時は資料でも数字を強調させましょう。数字丸囲みは本当によく使います。

このテクニックを使う場合、中央寄せの方が自然な印象でしょうか。

帯タイトルを使い、斜め数字と組み合わせたデザインです。

これは誰でも使えるかつ編集も簡単なテクニックなので、是非マスターしてください!セミナーでもチラシでも使えます!
全面カラーはシンプル×キレイ×簡単に作れるの3拍子揃っている![#11~14]

全面カラー表紙は、そのシンプルさの割に驚くほどキレイに見えるのでおすすめです。ただしカラー選定には多少気を使います。ライトグリーンのままにしましたが、もっと良いカラーがあると思います。外資系企業の資料だとよく純粋なブラックで塗りつぶししている例もあるのですが、さすがに印象が固・重すぎます。ビジネス資料だと紙で印刷されることもありますし、おすすめしません。色選定のセンスも必要ですが、是非使いこなせるようになりましょう。

全面カラー+数字強調のデザインです。

全面カラーだと白抜きが使えます。こうすると一色に統一できるので、前の赤を組み合わせた例より全面カラーの印象に統一感がでます。

もちろん色丸でもOKですが、文字の方をカラーにするのもありです。
写真を使った表紙デザイン[#15,16]

写真を使うだけで資料の印象を驚くほど引き上げることができます。さすがにこの写真だと『新入社員のスーツの着こなし方セミナー』みたいな印象ですが・・・今回は、あくまでサンプルなのでご了承ください。帯は白色でも大丈夫ですが、透過させると写真の雰囲気・印象を損なうことなく、タイトルを配置できます。

透過を使うと比較的明るくなることが多いので、タイトルをより上部に配置することが可能になります。暗めの濃い色のオブジェクト=下部、明るめの淡い色のオブジェクト=上部を意識するとバランスがよくなります。スーツの黒とタイトル部分の濃淡でバランスをとっています。
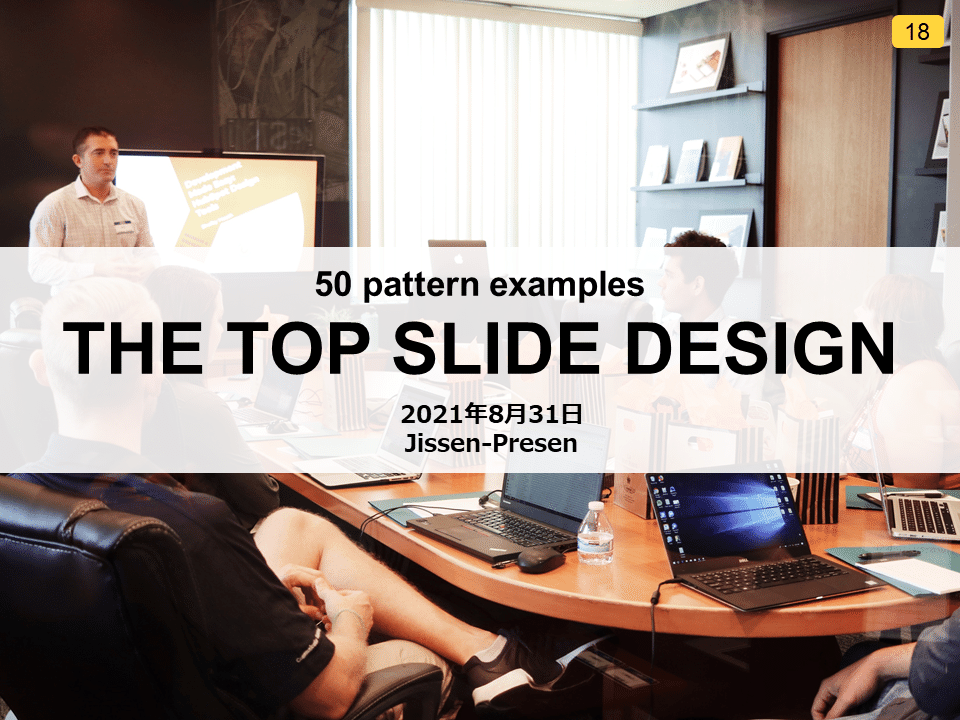
英語を使うだけでバエる![#17,18]

タイトルを日本語から英語に変更してみました。それに伴い写真を外国人のプレゼン・営業会議風の素材に変更しました。英語はデザインのいわばブースト材料です。だれでも簡単にセンス良くみせることができる一方で、一般のビジネス資料や提案書では使えませんし、普段から英語を使ったデザインに頼ることなく、わかりやすい日本語タイトルを考える力を養いましょう。(正直、私自身は英語タイトルをほとんど使いません)
こちらは帯のパターンです。

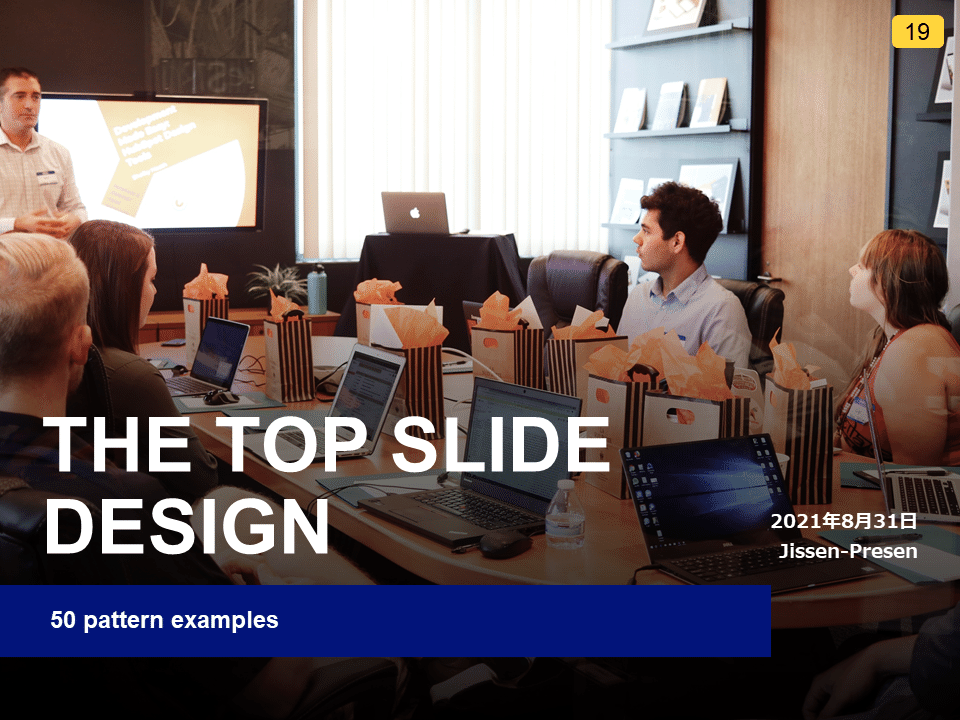
AIがデザインしてくれる![#19,20]
MicrosoftのM365を利用されてましたら「デザインアイデア」という機能を使うことができます。タイトルや画像を配置すると、Microsoft(AI?)が自動的にカッコイイデザインを提案してくれます。こんな感じです。


中々よいデザインではないでしょうか。どうやらAIは濃い青色のオブジェクトを入れたいようです。配置も特徴的です。1枚目は自分ではあまり思いつかないデザインでした。サブタイトルを強調していますね。2枚目はなぜ上部に細長方形なのかAIに理由を聞いてみたいところです。確かに、線や四角のワンポイントはかっこいいですが(実際大量にそういうテンプレートが世の中にはあります)、あってもなくてもどちらでもいいオブジェクトであれば、それは特段記載する必要ないオブジェクトであることが多いです。
※パワーポイント操作方法については、こちらをご覧ください。
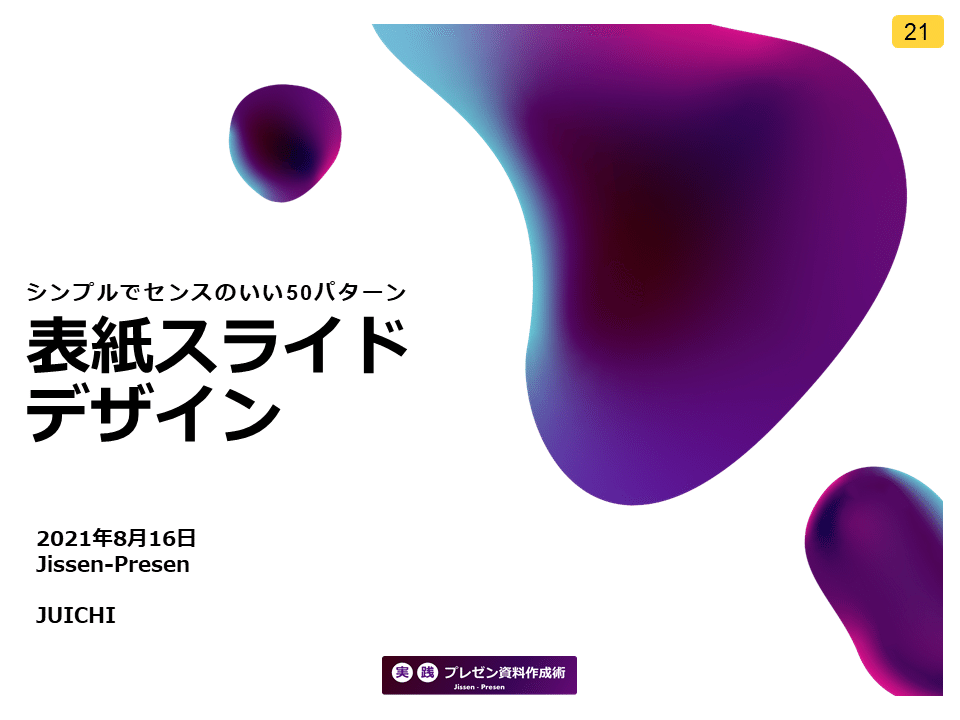
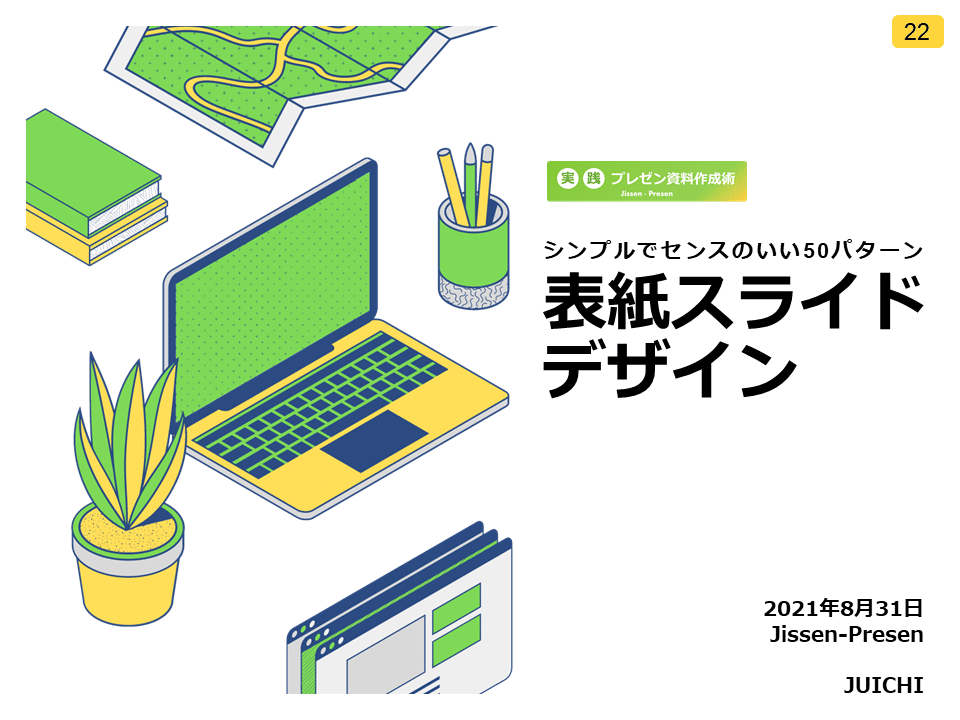
さらにワンランク上のデザインへ[#21~23]

こちらのデザインは、パワーポイントで作成したものではありません。イラスト画像素材を使っています(Canvaから拝借、参考に致しました)。おそらく大元は専門のデザイナーがphotoshopやイラストレーターを使って作られていると思います。間違っても営業や現場でパワーポイントで0からデザインはしませんのでご注意を。我々は専門家の作った素材をお借りすればよいのです。

アイソメトリックデザインの例です。以前の記事でアイソメトリックはパワーポイント資料ではあまり使わないテクニックと説明した通りですが、もし使うのであれば本当にインパクトが必要な場面に狙いを絞って使いましょう。

素材を選定のコツですが、直線的なデザインより丸や波の画像素材を選定するのがおすすめです。パワーポイントでは普通はできないような画像素材を使うことで、グッとデザインクオリティがアップします!
ここまでで約半分の23パターンを解説いたしました。
だんだんネタ切れが迫っており不安です(笑)
現在、後半を編集しながら、何とか50パターンアイデアを絞り出しておりますので、もうしばらくお待ちください。。。
それでは後半に続きます。
<本日の内容>星4つ★★★★☆
「資料作成を得意スキルに、職場で一目置かれる」
▼後半記事(9/9追記)
▼パワポダウンロードも可能にしたリライト記事(2023/3/2追記)
