Webサイトのフォントが気に入らない時の対処法!【Chrome開発者ツール】
どうも、『人文×社会』の中の人です。
今回は、Webサイトのフォントが気に入らない時の対処法をご紹介していきたいと思います。
「フォントは単なる見た目の問題で、重要なのは書かれてある内容だ!」という意見もあるかもしれませんが、やはりきれいなフォントでないと、読んでいてストレスがたまってしまいます。
古典の電子テキストがあふれている!
ここ十数年で、古典的な著作の電子テキストがいろいろなWebサイトで読めるようになってきました。
Project Gutenbergや青空文庫などが有名ですが、Wikipediaの姉妹プロジェクトである「Wikisource」もとても便利です。
例えば、フランス語版Wikisourceには、ジャン=ジャック・ルソー『人間不平等起源論』の電子テキストが公開されています。

全文が完全に電子テキストになっているので、「あれ、あの単語って使われてるんだっけ?」とか「あの表現ってどこにあったっけ?」と気になったら、すぐに検索できるわけです。
研究者にとって、これはものすごく便利です。
ちなみに、この著作は、ルソーが『学問芸術論』に続いて、ディジョンの科学アカデミーに応募した懸賞論文です。人間の文明の起源を根本的に考え直す意欲作で、ルソーの才能を世に知らしめたものでしたが、内容があまりに衝撃的であったため、当時の進歩的知識人であったヴォルテールらから強烈な批判と罵倒も浴びることになりました。
そんな作品がネットで自在に検索できる時代になったというのだから、本当に驚きです。
本当にフォントが気に入らない…
しかし、こうも便利になると、さらに欲が出てきてしまいます。

もっとフォントがきれいに表示できないだろうか……と。
しまいには、読むのを中断し、バッテンのブザーを押して、こう言いたくなります。
君の文章は好きだけれども、フォントが気に入らない。フォントの読みにくさが君の才能を隠してしまっている。もっと良いフォントにならないか?
いきなりそんなことを言われても困ります……。オーディエンスからもブーイングの嵐です。
Chrome開発者ツールとは?
ですが、Webブラウザの「開発者ツール」というのを使うと、Webサイトの見た目を簡単に変えることができます。
ここでは、Google Chromeの「開発者ツール」を使ってみましょう。
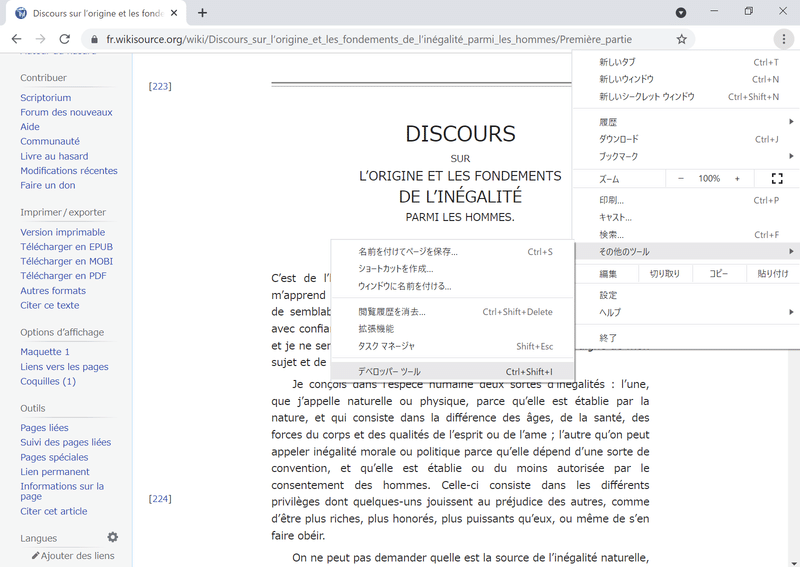
開発者ツールを起動するには、下図のように、Chromeのメニューアイコンをクリックして、「その他のツール」→「デベロッパーツール」を選択すればOKです。(Windowsならば「F12」で起動できます)

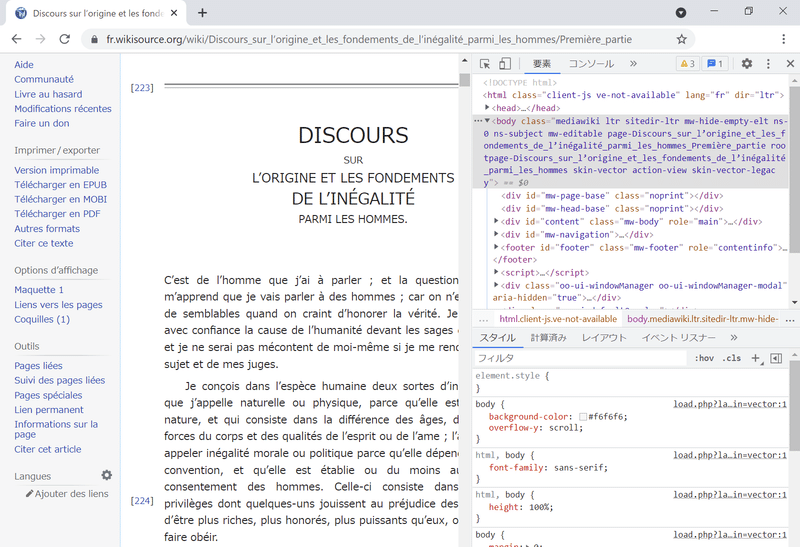
そうすると、こんな感じの画面になります。

右側に、このページのHTMLコードが出てきます。
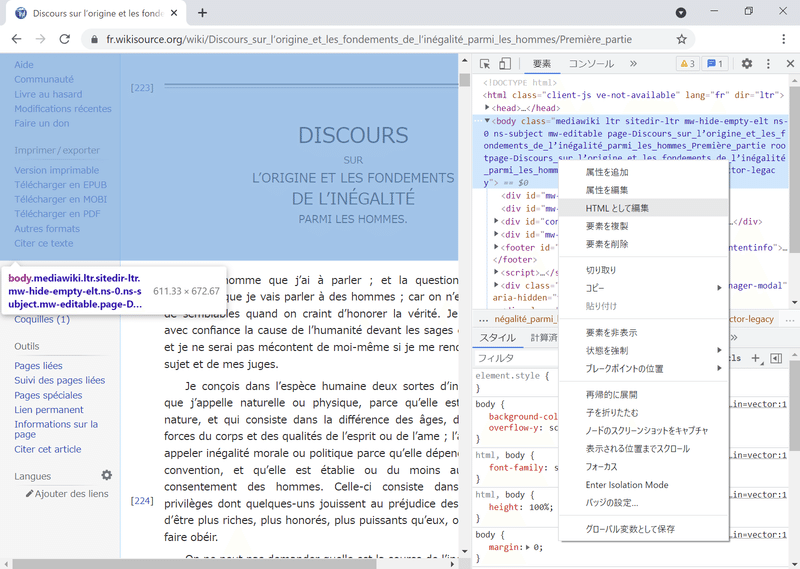
ここで、<body>タグの部分を右クリックしてみます。

メニューが出てくるので、「HTMLとして編集」を選択します。そうすると、なんと下図のように、その場でHTMLコードを編集することができてしまいます。

ここで、<body>タグの前に、以下のコードをぶちこんでみましょう。
<div style="font-family: Times New Roman; font-size: 15pt">あえて終了タグはつけません。
こんな感じで、ただただ無造作にぶちこみます。

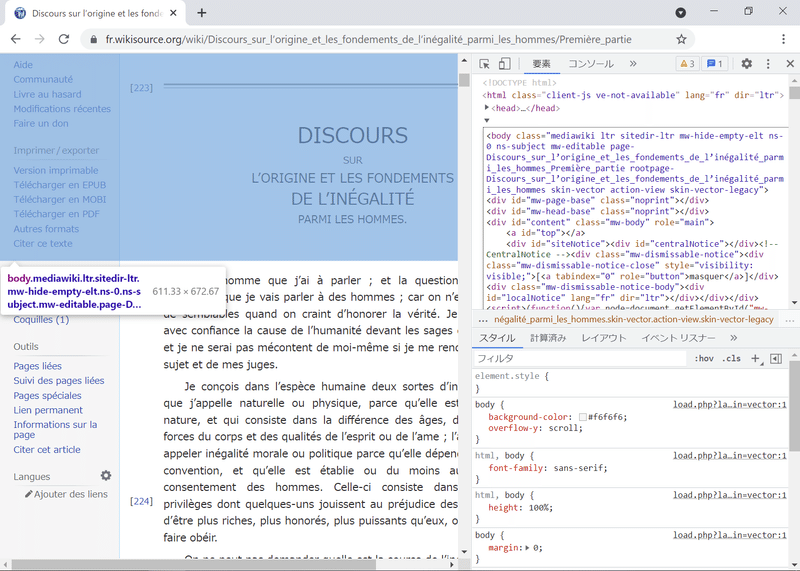
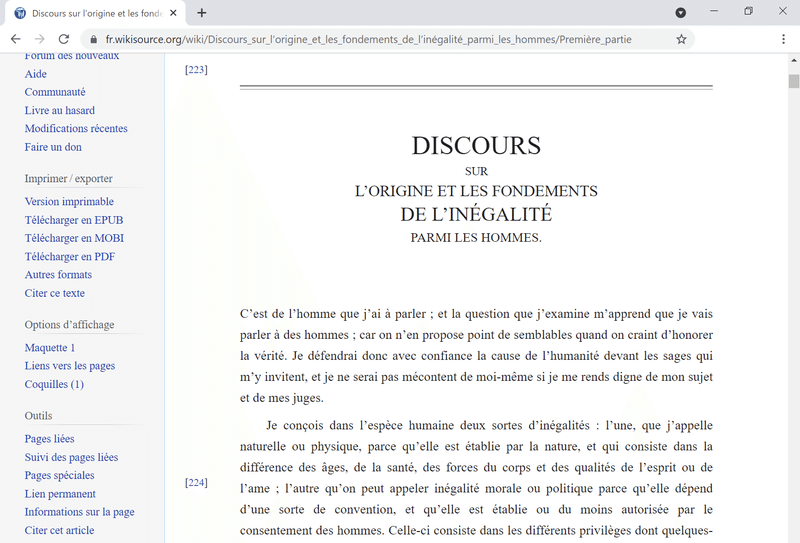
これで、「開発者ツール」画面の右上の「×」ボタンを押すと、こうなります。

おーっ、一気に見た目が変わりました!
ちなみに、もしかしたら「これってハッキングじゃないの!?」と思われた方もいるかもしれませんが、これはWebサーバからPC端末にダウンロードしたデータを一時的に書き換えているだけなので、Webサーバ上にあるデータが変更されているわけではありません。
その証拠に「F5」を押したりしてリロードすると、元に戻ります。
Webフォントを適用してみよう
ですが、ここまでいくと、さらに欲が出てきます。
もっときれいなフォントにならないだろうか……と。
というわけで、以前「Webフォントでできること! 組版の将来はどうなる!?」という記事でご紹介したWebフォントのひとつ、Google Fontsを適用してみたいと思います。
使うのは、以前の記事でも取り上げた次のフォントです。
IM Fell English
https://fonts.google.com/specimen/IM+Fell+English?query=IM+Fell#standard-styles
以前ご紹介したとおり、下図の赤線で囲った部分を使います。

今回は、一時的にコードを書き加えるだけなので、簡略化した方法でやってみましょう。
まず、赤線で囲った部分のコードをまとめた上で、一部加筆します。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=IM+Fell+English:ital@0;1&display=swap" rel="stylesheet">
<div style="font-family: 'IM Fell English', serif; font-size: 15pt">
加筆したのは、太字の部分だけです。
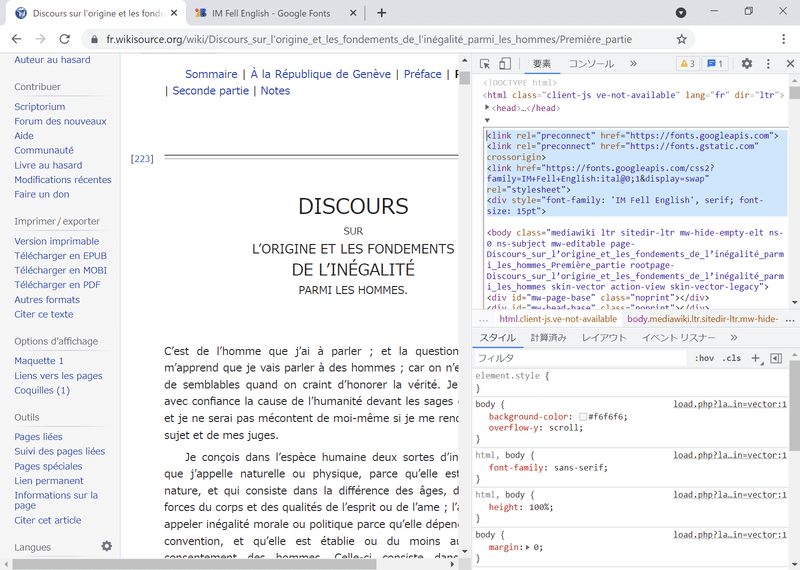
これを先ほどと同様に、<body>タグの前にぶちこみます。

これで、「開発者ツール」画面の右上の「×」ボタンを押すと、こうなります。

おーっ、ちゃんとあのクラシックなWebフォントになりました!
結び
今回ご紹介した「開発者ツール」は、もともとWeb制作をする上で、効率的にシミュレーションをできるようにするためのツールです。
このツール上でコードをいろいろ変更することで、Webサイトの問題点を洗い出したり、新しいデザインを試行錯誤したりします。
ですが、アイデア次第では、今回のようにWeb閲覧に応用することもできます。これで快適なWeb閲覧ができるかもしれません。
※ WebサイトのHTMLやCSSも、れっきとした著作物です。なので、今回の記事でご紹介した内容は、あくまで個人のレベルで活用していただく範囲にとどめてください。
この記事が気に入ったらサポートをしてみませんか?
