Webフォントでできること! 組版の将来はどうなる!?
どうも、『人文×社会』の中の人です。
今回は、最近にわかに注目されてきている「Webフォント」についてご紹介していきたいと思います。
Webフォントはウェブサイト上で文字を表示する時に使われるものです。ですが、将来的には学術論文もPDF公開ではなく、HTML公開が主流になるかもしれませんので、そのことを考えると、Webフォントについてもきちんと知っておく必要があります。
Webフォントとは
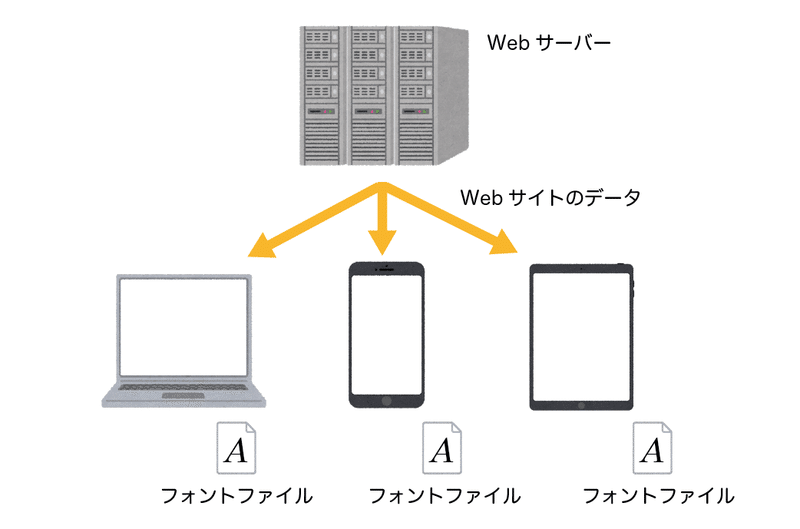
PCやスマートフォン、タブレット上で文字を表示する際、通常はそれぞれの端末にインストールされているフォントファイルが使われます。

端末ごとにどういうフォントファイルがインストールされていて、どういうフォントがインターネットブラウザの標準に設定されているかが違うため、Webサイトを閲覧する際に表示されるフォントは、端末ごとにバラバラです。
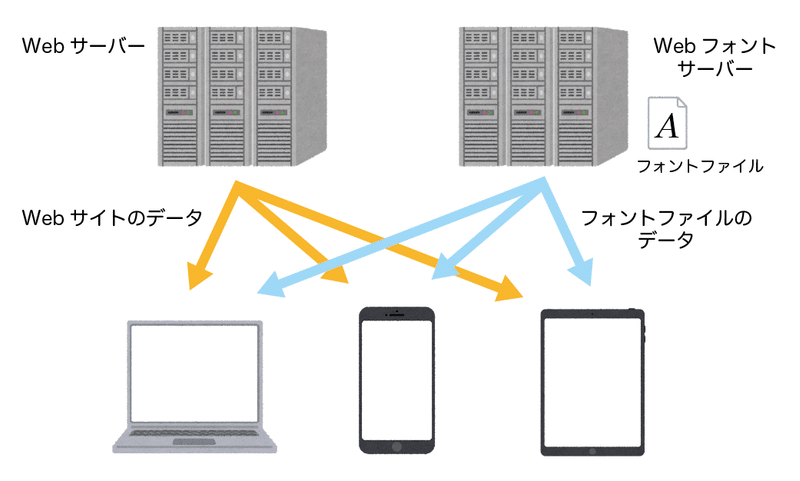
これに対して、Webフォントは、Webフォントサーバー上にフォントファイルが置かれています。
Webサイトを閲覧する際には、そのたびにWebフォントサーバーからフォントファイルのデータを読み込むことになります。

この場合、フォントファイルが共通しているので、どの端末で閲覧した場合でも、表示されるフォントは同じになります。
これにより、制作者が意図したとおりの表示に近づけることができます。
代表的なWebフォント
では、具体的にWebフォントにはどういうものがあるのでしょうか。
代表的なWebフォントを3つご紹介したいと思います。
① Google Fonts
Google Fonts
https://fonts.google.com/
Googleが提供しているWebフォントです。2021年8月9日現在、1075書体が無料で使えます。
話者数の比較的少ない言語についてもフォントが提供されているのが魅力的です。ちなみに、日本語は24書体提供されています。
② Adobe Fonts
Adobe Fonts
https://fonts.adobe.com/
Adobeがサブスクリプション形式で提供しているWebフォントです。 Adobe Creative Cloudを契約している方は、無制限に使うことができます。
Adobe Fontsといえば、組版用のフォントをダウンロードするのが中心ですが、Webフォントとしても使うことができます。
有名フォントメーカーのフォントをWebフォントとして使えるのは、とても魅力的です。『人文×社会』で使っている「凸版文久明朝」も、Webフォントとして使えます。
③ Font Awesome
Font Awesome
https://fontawesome.com/
Font Awesomeは、アイコンに特化したWebフォントです。メニューバーアイコンや外部リンクアイコンなど、世界中のWebサイトで使われているアイコンが提供されています。
これについては、以前書いた記事「Font Awesomeとは何か!? Webサイトをスタイリッシュに!」でもご紹介しています。
Webフォントを使うには
Webフォントを使うには、HTMLコードで指定する必要があります。
今回は、Google Fontsの中の下記のフォントを使ってみたいと思います。
IM Fell English
https://fonts.google.com/specimen/IM+Fell+English?query=IM+Fell#standard-styles
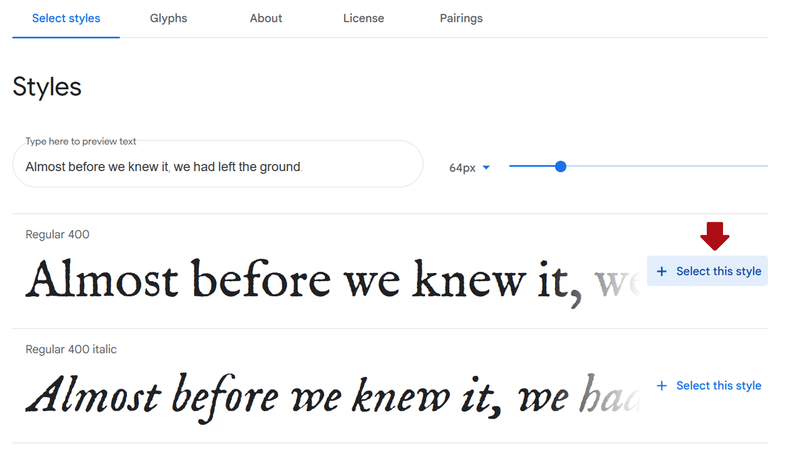
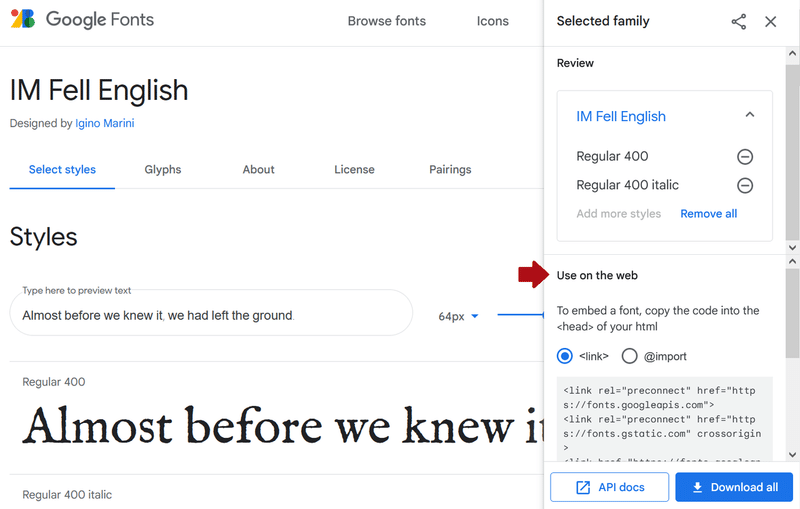
使い方は簡単です。まず、上記のページを開きます。

ここで、赤矢印で示した「Select this style」を選択します。今回は、通常の書体とイタリック体の両方を選択してみたいと思います。
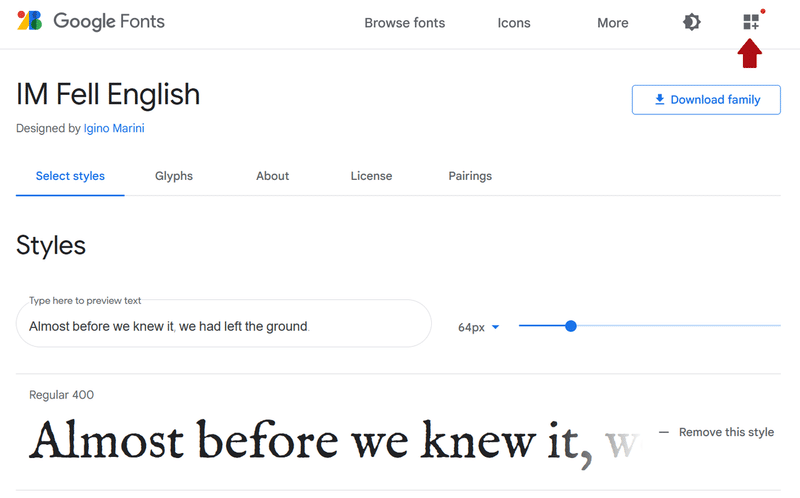
すると、下図のように、画面右上のアイコンに赤い点が付きます。(赤矢印で示した箇所です)

そのアイコンをクリックすると、下図のように右側にパネルが表示されます。

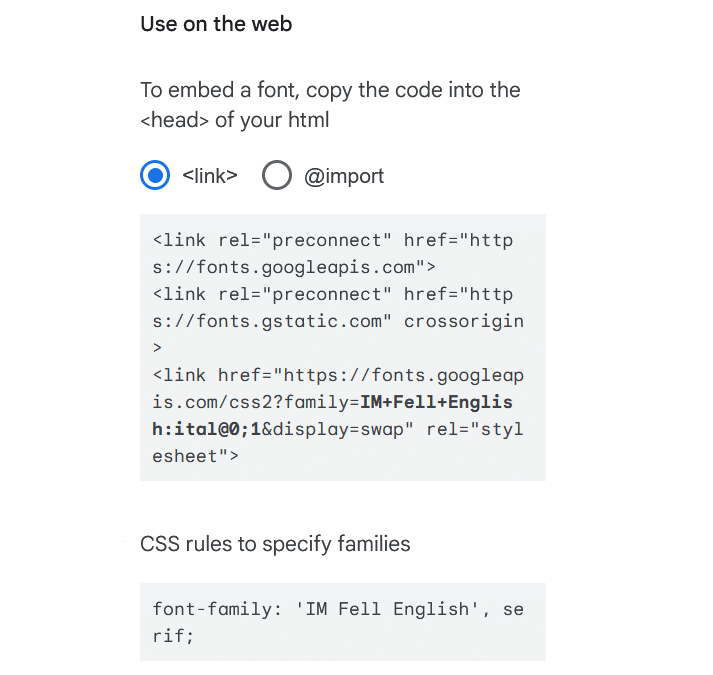
このパネルの中の「Use on the web」というところが、HTMLコード上の設定の仕方です。
この部分だけを取り出してみると、こんなことが書かれています。

上の<link rel="...">以下は、HTMLの<head>~</head>の部分にそのまま貼り付ければOKです。スタイルシートを指定する時と同じですね。
そして、スタイルシート上、または<div>や<span>のタグの中で、「CSS rules to specify families」に書かれてあるコードを入力すればOKです。
試しに、<head>~</head>に先ほどのタグを貼り付けた上で、次のコードを書いたHTMLを用意してみます。
<div style="font-family: 'IM Fell English', serif; font-size: 20pt;">
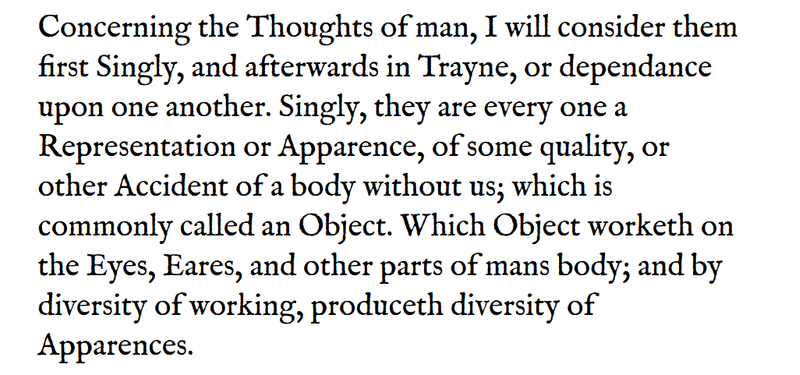
Concerning the Thoughts of man, I will consider them first Singly, and afterwards in Trayne, or dependance upon one another. Singly, they are every one a Representation or Apparence, of some quality, or other Accident of a body without us; which is commonly called an Object. Which Object worketh on the Eyes, Eares, and other parts of mans body; and by diversity of working, produceth diversity of Apparences.
</div>すると、こんな感じで表示されます。

おー、なんかクラシックな感じでいいですね。
Google Fontsには、このほかにもさまざまな種類のフォントが用意されているので、いろいろ試してみると楽しそうです。
結び
以上、Webフォントに関する基本的なことをご紹介しました。
PCやスマートフォン、タブレットなど、デジタルデバイスが多様化する中、Webフォントが活躍する場は確実に増えていくと思います。
冒頭にも書いたとおり、今後学術論文がHTML公開されていくようになると、もしかしたらWebフォントを使うのが主流になっていくかもしれません。
とにかくWebフォントというものがあるんだー、ということを知っていただけると幸いです。
※ 本記事のイラストの一部に、いらすとや(https://www.irasutoya.com/)の素材を使わせていただきました!
この記事が気に入ったらサポートをしてみませんか?
