Font Awesomeとは何か!? Webサイトをスタイリッシュに!
どうも、『人文×社会』の中の人です。
今回は、Webサイトでアイコンを表示する際によく使われるFont Awesomeについてご紹介していきたいと思います。
組版と関係ないじゃんという気がするかもしれませんが、いちおうフォントの話なので、ぎりぎりセーフということでお願いします(笑)
よく見かけるアイコンの正体とは!?
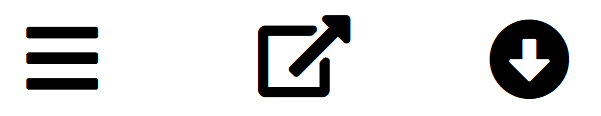
最近インターネット上のいたるところで、次のようなアイコンを見かけませんか?

特に説明されなくても、一番左がメニューバーを表示させるアイコン、真ん中が外部リンクに飛ぶアイコン、一番右がダウンロードを表すアイコンなのかなと、だいたい推測がつきます。
実はこのアイコン、みんながそれぞれ頑張って同じようなアイコンの画像ファイルを作っているわけではありません。
なんとこれ、Web上でだれでも使うことができるフォントなんです。HTMLコードをちょこちょこと書くだけで、登録不要で簡単に使うことができます。
今回はこのフォント、Font Awesome(フォント・オーサム)についてご紹介していきたいと思います。
Font Awesomeとは
Font Awesomeは、Webフォントの一つです。
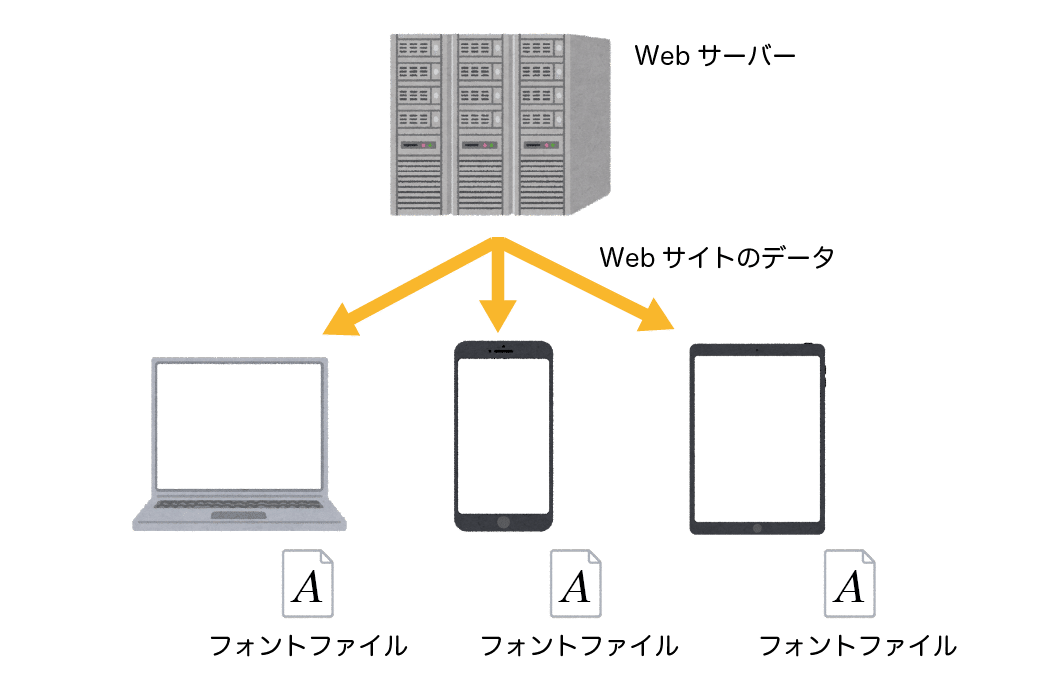
通常、PCやスマートフォンで文字を表示させるときには、それぞれの端末にインストールされているフォントファイルが使われます。

「游明朝」とか「Times New Roman」とか、みなさんが普段よく使われるフォントはこれです。
これに対して、Webフォントは、フォントファイルがWebフォントのサーバー上に置かれています。

ユーザーがWebサイトを閲覧するときには、各端末はこのWebフォントのサーバー上のフォントファイルにアクセスして、その都度フォントの情報を取ってきています。
そのため、各端末にインストールされているフォントを表示するよりも少しだけ時間がかかります。(欧文フォントのように、文字の種類自体が比較的少ない場合はそれほど困らないのですが、日本語や中国語のように、膨大な文字の種類がある場合には時間がかかりすぎることがあります)
こうしたWebフォントには、いくつか有名なものがありますが、その中の一つが、Font Awesomeというわけです。
Font Awesomeの最大の特徴は、豊富な種類のアイコンを用意しているところです。
下記の公式サイトを見ると、2021年8月3日時点で7865種類ものアイコンが公開されています。
Font Awesome公式サイト
https://fontawesome.com/
これらのうちには、有料のものと無料のものがありますが、無料のものだけでも、かなりの種類を使うことができます。(最初に示した3つのアイコンも無料のものです)
Font Awesomeを使うには
Font Awesomeを使うには、いくつか方法があります。ここでは、最も簡単な方法をご紹介したいと思います。
まず、HTMLコードの<head>~</head>内に、次のコードを入れます。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">そう、これスタイルシートで指定するんですよね。もちろん他のスタイルシートとも併用ができます。
実は、準備はこれだけです。登録も何も要りません。
あとはアイコンを入れたい箇所に、次のようなコードを書けばOKです。(以下の例は、メニューバーのアイコンを表示させるものです)
<i class="fa fa-bars"></i>インターネットブラウザ上の表示はこんな感じです。
![]()
<i class="○○○">の"○○○"の部分が、アイコンの種類を指定するクラス名です。どういうクラス名にすればいいかは、先ほど示したFont Awesomeの公式サイトに書いてあります。
また、HTMLのタグは通常、何か文字列をはさむ形で書かれますが、アイコンを表示させたい場合には、<i class="○○○">と</i>の間には何も書かなくて構いません。
上記はアイコンを一つ表示させるだけのコードですが、もちろん文字列と組み合わせることもできます。
例えば、次のようなコードを書いてみます。
<p>メニューアイコンは<i class="fa fa-bars"></i>です。</p>すると、インターネットブラウザ上では、こんな感じで表示されます。
![]()
なお、Font Awesomeのバージョンは、刻々とアップデートされています。上のスタイルシートの例では、v5.5.0と記載していましたが、現在最新バージョンv6のベータ版が公開されています。
古いバージョンの記載のままでも当面は問題ないですが、バージョンアップすればできることが増えますので、定期的に公式サイトをチェックした方が良さそうです。
いろいろなアイコンを表示させよう
Font Awesomeでどんなアイコンが表示できるのか、コードとともにいくつか例を示してみたいと思います。
① メニューバー
まずは先ほど示したメニューバーです。コードと表示例は下記のとおりです。
<i class="fa fa-bars"></i>![]()
横から見たハンバーガーのように見えることから、通称「ハンバーガーメニュー」とも呼ばれるアイコンです。
② 外部リンク
次にご紹介するのが、外部リンクのアイコンです。
<i class="fas fa-external-link-alt"></i>![]()
外部のウェブサイトへのリンクを表すときに使います。
③ ダウンロード
ダウンロードを表すアイコンもあります。
<i class="fas fa-arrow-alt-circle-down"></i>![]()
あるいは、こういうのもあります。
<i class="fas fa-download"></i>![]()
これもそうです。
<i class="fas fa-file-download"></i>![]()
どれを使うかは、お好みで選べばよいと思います。
④ 拡大表示・全画面表示
次は拡大表示・全画面表示のアイコンです。
<i class="fas fa-expand"></i>![]()
こういうのもあります。
<i class="fas fa-expand-arrows-alt"></i>![]()
⑤ コメント表示
SNSとかでありそうなコメント表示のアイコンもあります。
<i class="far fa-comment-alt"></i>![]()
こんなふうに、いろいろな場面に使えるアイコンが至れり尽くせりといった感じで公開されているので、ぜひFont Awesomeの公式サイトでアイコン一覧を検索してみてください。
Font Awesome公式サイトのアイコン一覧
https://fontawesome.com/v5.15/icons?d=gallery&p=2
Font Awesomeの良いところ
一昔前のWeb制作では、アイコンといえば、画像ファイルで表示するのが一般的で、自分でIllustratorで作ったり、素材配布サイトからお借りしたりしていました。
しかし、Font Awesomeが登場したことで、アイコン表示が劇的にラクになりました。
しかも、良いところはそれだけではありません。
① 拡大・縮小が自由自在
まず、Font Awesomeが提供しているアイコンのデータは、ベクター画像なので、拡大・縮小してもギザギザになることはありません。

通常のフォントと同様に、スタイルシートのコードで、フォントサイズを指定することができます。
例えば、こんな感じです。
<span style="font-size: 15pt"><i class="fas fa-arrow-alt-circle-down"></i></span>こうすると、フォントサイズが15 ptのアイコンが表示されます。
② 色をつけることができる
また、スタイルシートのコードで、色をつけることも可能です。
試しに、先ほどのアイコンの色を緑色に変えてみましょう。

これも先ほどと同様に、スタイルシートで色を指定しています。
例えば、こんな感じです。
<span style="font-size: 15pt; color: #009f00"><i class="fas fa-arrow-alt-circle-down"></i></span>上のコードの#009f00が、この緑色を表しています。
③ スタイルシートの装飾が可能
さらに、アイコンにスタイルシートで装飾を加えることも可能です。
例えば、先ほどのメニューバーを角が丸い四角形で囲んでみたいと思います。

コードはこんな感じです。
<span style="padding: 2px 5px 2px 5px; border: 2px solid #000000; border-radius: 5px;"><i class="fa fa-bars"></i></span>"○px"という部分を変更すると、お好みに合わせて、余白や線の太さを変えることができます。
結び
以上ご紹介したのは、Font Awesomeの使い方のごく一部です。
「Font Awesome メニューバー」等、インターネットを検索すれば、もっと詳しい情報が載った解説ブログがたくさんありますので、ご興味のある方はぜひ調べてみてください!
※ 本記事のイラストの一部に、いらすとや(https://www.irasutoya.com/)の素材を使わせていただきました!
