データ活用と過ごした4年間を振り返る
今年もこの時期になりました。
年に1回のnoteを触る時期。
もうちょっと更新したい気持ちはあるんですけどねぇ。
今までデータ集計・分析などデータ活用やBI関連の業務を行ってきたのですが、なんと急遽人事・採用領域に配置転換になりました。新しいことは好きなのでそれ自体は問題ないんですが、なんというか急な話でびっくり。
ということで、自分の思考の整理のためにもどんな事やってきたのか振り返ってみます。
1|BIツール選定と導入
今の会社には出戻り入社で、出戻る際に「BIツールの導入を考えているから導入と運用をやってくれ」との指令がくだり携わることになりました。
それまでは業務で必要なデータをExcelで集計することはあったものの、データアナリティクスみたいなことはほぼやったことなく(SQLちょろっと触る程度)、0から手探り状態のスタート。
アナログな会社の「ExcelできるんだったらBIツールもできるっしょ!?」みたいなアレね。なんでそんな思考になるのか・・・
まぁ新しいことは好きだからいいんですけどね。
情報を集めるところから始まり、関連しそうな他のツールも調べたり、展示会に行ったり、ハンズオンに行ってみたり。
ということでBIツールはWingArc1stのMotionBoardに決めました。
サポートが手厚いのと、結局離れられないExcelパイセンを入出力できることが決め手でした。海外のツールだと問い合わせやその回答がどうも不安なんですよねぇ。
この時は会社で何やってるかわからない人No.1の座をほしいままにしてましたね。「アイツ会社にいねぇな」とヘイトを買うこともありました。。
2|初期の構築
ツールを導入した後はもちろん使います。
いやぁ苦労しましたねぇ~・・
だいたいのことをExcelでやっていたので、その範囲でしか知識というか知見がないのを痛感しました。
特に基データというかベースになるデータというか、この辺を理解するのにクッソ時間かかりました。
「え、基データがデータソースじゃないん?」とか思ってて、よく考えると今でもデータソースって違う名前にしたほうがいいんじゃないかなと思えてきました。
データが使えるようになったらなったで、思ったようにチャートができなかったり、細かい部分、例えばグラフエリアの背景の目盛り線消したり、折れ線の色変えたり、集計表のフォントや表示形式変えたりと作業ごとにめちゃくちゃ時間かかりましたね。。
そんだけ四苦八苦して作成したチャートがまぁ壊滅的にダサい・・・
そう、デザインなんか全然勉強してこなかった結果がこれでしたよ。
ということで、ツールだけじゃなくてデザインだったりUI / UX関連のネット記事を読み漁ってインプットしたり、兎にも角にも延々とインプットを続ける日々でした。
この時期は結果や成果が全然でない時期でつらいこともあったんですが、だんだんと「知らない・できないものはしょうがねぇ」と半ばヤケクソでインプットに全振りしてました。おかげで多少は知識が身についたかも。。
3|本格稼働
納得いくボードはなかなか作れなかったんですが、それができるのを待ってたらいつまでたってもBIツールが日の目を見ることはないので、とりあえずできる範囲でリリースすることに。

ほんのちょっぴりだけ反響ありました。。
あれ、、おかしいなぁ。。
大反響とまではいかないまでも何かしらリアクションあるのかなと思っていました。ダメ出しとか。要望とか。
ないんですねー、これが。
だいぶ後になってわかることなんですけど、現場の方々はデータに興味はあっても、見て改善につなげるみたいなつもりはないようだったんですねー。この違い伝わりますかね。
ソロキャンプ流行ってるしやってみたいなー。とは思うけど、ギア買ってやってみるってとこまでいかなくていいやって感じ。
で、「いやいやさすがに量の問題でしょ、範囲広げたらいけるっしょ」と思ったのですが変わらずでした。
4|改善その①トップページ
ここからはどうやったらいいかを考える日々でした。
ただ、最初に「トップページ作ったら動線わかりやすくなって使う人増えるでしょ!」というのを思いついたのでやってみることに。
なんと反響ありました!
自分はデータが確認できれば、よっぽどクソ深くない限りは動線そんなに気にならない派なんですが、自分がいかにマイノリティか思い知らされましたね。
ということは、やはり動線を考えたボードやトップページにしなければ!と思いまたデザインとかUI / UXのことを調べる日々。
要は最初にまぁいいやで済ませてた部分がもろに自分に跳ね返ってきたわけですよ。後で改善したらいいやがきれいに裏目ったときでした。
この後トップページの改善を図るわけですが、その直前くらいに「画面が暗くて気が滅入るからもっと違う色調にしてくれ」とオーダーいただきました。結構ベタな黒の背景に青ベースでページ作ったんですがそんな意見もあるんだなーと。ということで、今度は色味のことまで勉強しなきゃなぁという感じでした。
5|改善その②トップページが続く
UIやUXについて勉強してちょっと思ったことがあります。
システムいじってる人間がボード(とかWebページとか)を作ると、「できること」にフォーカスしがちなんですよね。「こんな機能あるよ!!」て。
で、ユーザー目線でいうと、「この機能はどこだろう?」という目線では探さないんですよね。「知りたい○○はどこにあるんだろう?」て。伝わりますかね、これ。
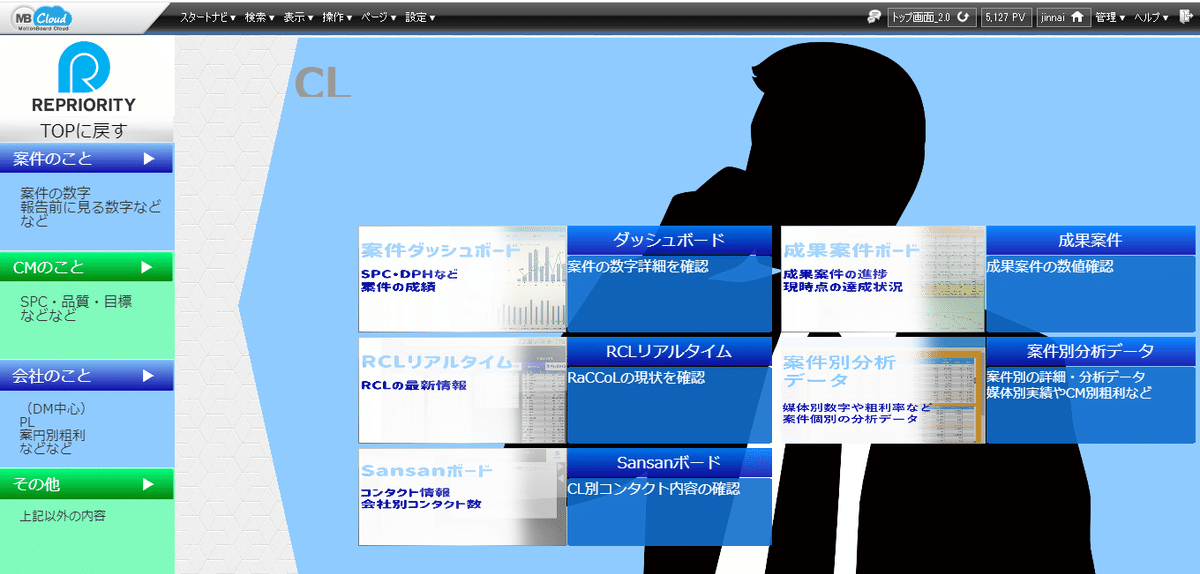
これを実現するようなトップページを作りたい!という思いで改修しました。それがこちら。

ちょうどこの時期nestとかでも流行ってた、ぬるっと飛び出す機能を使って、左のボタンをクリックすると子メニューが右から左にスライドする作りにしてみました。
なんかこの辺りから、「あ、やりすぎてる」と薄々気づいていて、やっぱりシンプルで伝わりやすいのが一番だよなーって思いました。
まぁこのトップページは作りこむ!って決めてたのでこれ以降のボードでちゃんと守っていこうと。。
5.5|人力運用、終わる
改善の話ではないけど1つ。
弊社ではコールセンター事業をやっていて、そのすべてのコールデータをCSVダウンロード→Excelマクロで変換→投入 と人力でやってたのですが、派遣スタッフさんが退職して人員補充ができなかったため、データ更新が止まってしまいました。
ここの自動化は本当に難しく挫折してしまいましたね。。
6|改善その③デザイン
このあたりから、会社から降りてくるミッションがMotionBoard関連ではなく、作業の自動化に関することメインになってきました。なので、改善や更新の頻度が大きく下がってしまいます。
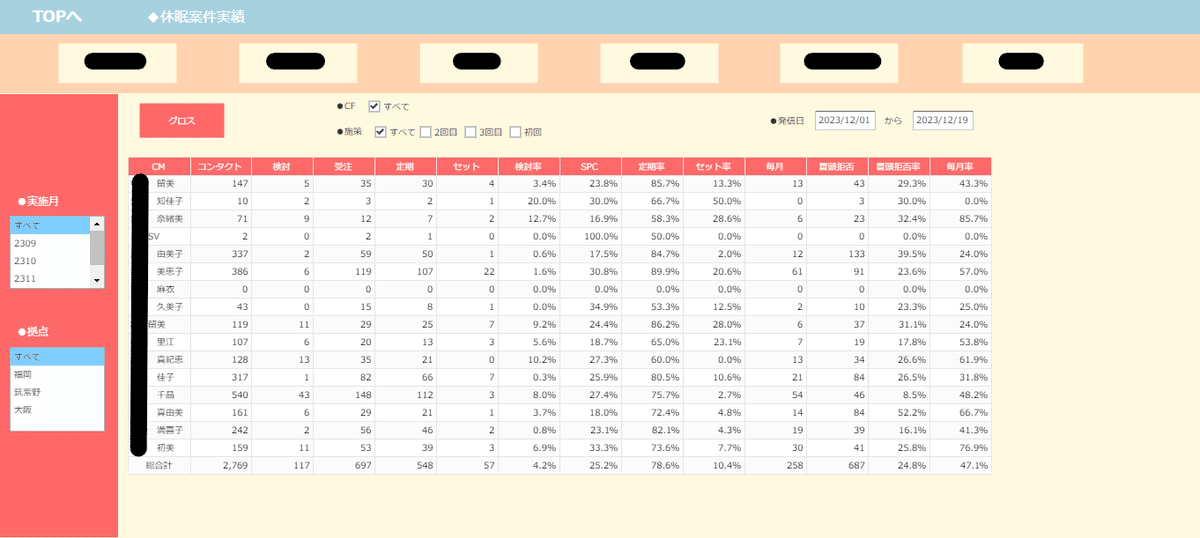
もう作るボードは思い切って検索条件と集計表のみの簡単なヤツにしよう!と決め、凝ったボードは優先度かなり下げて運用することにしました。
ただ、それだと作ってるこっちがつまらないので、せめて色味とかでいい感じにしてやる!ということで変な遊び方することに。
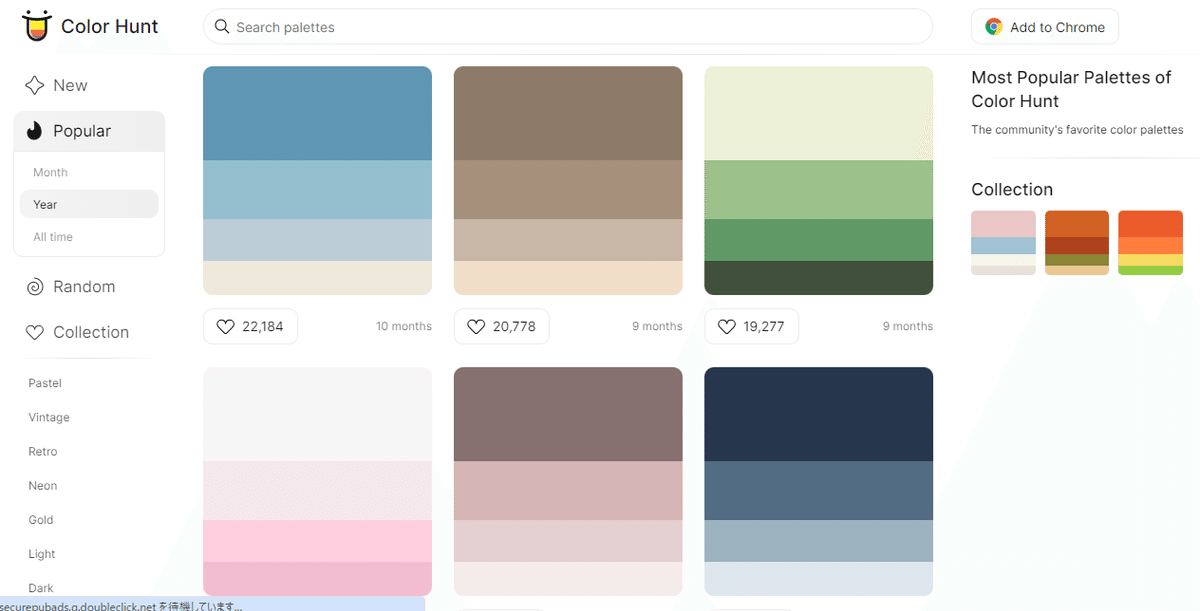
自分は「ColorHunt」というサイトを使っていてめちゃくちゃ重宝しています。

パッと見でよさげなものがあればカラーコードをコピーして使えるので超便利。これ利用すると結構いい感じに決まったりするんですよねー

どうでしょ。個人的には気にってます。
7|振り返って
最後らへんは完全に尻すぼみになっていたこともあり、「やりきれなかったなぁ」という敗北感がしっかりとあります。
使ってほしい現場への浸透の部分は特に思っていて、もうちょっとやりようあったなぁと痛感ですね。
WingArc製品のユーザーコミュニティ nest で独特の存在感を放つことは成功したのですが、肝心の現場のパフォーマンスを上げるなどはどう甘く見積もっても未達成でしたねー。さすがに悔しいというか残念というか。
たぶんですが人よりも情熱の総量が少ないので、ガッツリ何かに打ち込むというのが苦手なんですが、せっかく4年も携わって得た学びなので、今からの仕事に生かしていきたいなと思います。
それではみなさまごきげんよう。
この記事が気に入ったらサポートをしてみませんか?
