
【初心者必見!】WEBデザインの基本「グリッドレイアウト」とは?
WEBデザインの手法の1つである「グリッドレイアウト」をご存知ですか?
WEBデザインの基本中の基本であり、WEBデザイナーなら是非とも押さえておきたいところです。
とはいっても、WEBデザインを勉強し始めたばかりの人は、聞いたことがない場合も多いかもしれません。
グリッドレイアウトは、ラインがきれいに揃った美しいデザインが特徴で、利便性が高く、多くのWEBサイトに使われています。グリッドレイアウトを使えばバランスの取れたWEBサイトを簡単に作ることができますよ。
この記事では、初心者にもわかりやすく「グリッドレイアウト」の魅力をまとめてみました。
最後まで読めば、グリッドレイアウトの基本をしっかり押さえられますよ。
それでは早速みていきましょう!
グリッドレイアウトってそもそも何?

グリッドレイアウトとは、テキストや画像などの各要素を格子状(グリッド)に配置するレイアウト手法のことをいいます。
別名グリッドデザインやグリッドシステムとも呼ばれています。
もともとはWEBデザインが登場するずっと前から、新聞や雑誌などの印刷物でよく使われていましたが、WEBデザインにも多く用いられるようになりました。
そうは言われても、なかなかイメージしにくいと思うので、実際にグリッドデザインが用いられているサイトをご紹介します。

石原さとみさんがとてもキュートな、東京メトロのイメージサイトです。
おでかけスポットでチャレンジしてほしい内容を、角丸四角形のタイルで表示しています。
正方形を基調にしていますが、長方形のタイルも時々混ぜることでありきたり感を減らし、変化をつけています。
また、スマートフォンで表示した場合、パソコン版では一番左にあった実写アニメーションが一番上に移動し、その下に正方形のタイル同士、長方形のタイル同士がそれぞれ横並びになる配置に変化します。どのデバイスでも見やすい、グリッドレイアウトを使ったサイトです。
▼WEBデザインの基本的なレイアウトについてはコチラの記事で紹介しています
【超重要】WEBデザイナーなら知っておきたいレイアウトの種類を一挙公開
グリッドレイアウトのメリットって?

参考サイトを確認したことによって、グリッドレイアウトの特徴がなんとなくつかめたのではないでしょうか。
ここでは、より具体的にグリッドレイアウトのメリットを確認していきましょう。
デザインに統一感があり、整理されていて見やすい
グリッドレイアウトは、あらかじめ引いた線に沿って画像やテキストを配置してデザインします。
そうすることで、画像やテキストなどの各要素が直線上に並び、整列した見やすいWEBサイトになるのです。
また、複数のページに渡ってもグリッドレイアウトの型が決まっているので、WEBサイト全体に統一感をもたせることができます。
一覧性が高く、多くの情報を伝えられる
グリッドレイアウトは、ユーザーに対して多くの情報を一度に見せることができます。
たくさんの要素を並べてもそれぞれがどこで区切られているのかが分かりやすく、ごちゃごちゃしづらいです。
そのため、コンテンツ一覧ページや商品一覧ページなどの情報が多いWEBサイトでグリッドレイアウトを使うことが多いです。
最新情報がわかりやすく、更新もやりやすい
写真や記事、商品などは日々更新することが多いですが、グリッドレイアウトはコンテンツの追加や変更もお手の物。
配置を気にすることなくWEBサイトの更新が簡単にできます。
また、人は一番左上が新しい情報だと認識するので、アクセスした人に最新情報を効果的に伝えられます。
グリッドレイアウトのデメリットは?

万能に思えるグリッドレイアウトにも、デメリットは存在します。
メリットだけでなくデメリットも知っておくことで、より効果的にグリッドレイアウトを活用できるようにしましょう。
①コンテンツのブロックが多すぎると、見る順番を迷わせてしまう
コンテンツのブロックがたくさんある場合、伝わる情報の量も多くなり、ユーザーがどこから閲覧すればいいか迷ってしまいます。
コンテンツ量が多くなる時は、時系列やジャンル別のメニューを作り、ページを分けてコンテンツをまとめるといいですよ。
各ブロックが同じ大きさだと、コンテンツごとの重要度がわかりにくい
コンテンツの各ブロックが同じ大きさだと、統一感を出せる一方で、どのコンテンツが重要なのかわかりにくくなってしまいます。
コンテンツごとに重要度の差を表現する例として、サイズや背景のカラーを変えて強調する部分を作るといいでしょう。
更新頻度が高いと過去の記事や目当ての記事が見つけづらい
更新頻度が高いサイトほど、過去の記事やユーザーが見たい目当ての記事が見つけづらくなります。
WEBサイト内に検索機能をつけることで、ユーザーにとってより使いやすいWEBサイトになりますよ。
グリッドレイアウトはレスポンシブ対応しやすい!

グリッドレイアウトのメリットに、レスポンシブ対応しやすいことが挙げられます。
これも、多くのWEBサイトがグリッドレイアウトをよく使う理由の一つです。
「レスポンシブ…?聞いたことはあるけど、よくわからない!」
そう思ったWEBデザイン初心者も多いのではないでしょうか。
ここでは、レスポンシブとグリッドレイアウトの関係について分かりやすく解説していきます。
レスポンシブって何?
そもそも、レスポンシブとはどういう意味なのでしょうか。
WEBにおけるレスポンシブは、「レスポンシブデザイン」や「レスポンシブWEBデザイン」と呼ばれます。
レスポンシブデザインとは、パソコン・タブレット・スマートフォンなどの異なるデバイスでも、それぞれの画面に合わせて自動的に適切なサイズで表示させるデザインをいいます。
先ほどご紹介した、グリッドレイアウトの参考サイトもレスポンシブデザインのWEBサイトです。
レスポンシブデザインのメリットは、一つのファイルでパソコン・タブレット・スマートフォンなどのすべての表示を行えることにあります。
そのため、パソコンやタブレット、スマートフォン用にそれぞれ別のWEBサイトを用意する必要がありません。
タブレットやスマートフォンなどのデバイスの多様化が進んでいる今、多くのWEBサイトがレスポンシブ対応になっています。
グリッドレイアウトでデザインをしている場合、基本的にグリッドの位置を変更するだけでレスポンシブ対応したWEBサイトを作れます。
そんなこともあり、グリッドレイアウトは色んなWEBサイトで愛用されているんですね!
CSSでグリッドレイアウトを作るにはどうしたらいいの?

では、実際にグリッドレイアウトを作るにはどうしたらいいのでしょうか?
ここでは、CSSを使ってグリッドレイアウトを作る方法を2つご紹介していきます。
▼その前にCSSについて、基礎的なことを知りたい方はコチラの記事を参考にしてみてください。
WEBデザインとCSSの関係とは?知って得するCSSの基礎とテクニック
CSS Flexbox
CSS FlexboxはCSS3から導入されたレイアウトモジュールであり、正式名称は「Flexible Box Layout Module」といいます。
CSS Flexboxは、要素を横並びに配置したり、グリッドレイアウトを制作するときによく用いられます。
特に、レスポンシブに対応したレイアウトが簡単にコーディングできるため、CSS Flexboxは多くの人に使われています。
簡潔なコードでレイアウトを組むことができるので、コーディングの効率がグッと上がりますし、初心者でも比較的簡単に使うことができますよ。
CSS Grid
CSS Gridは、2次元レイアウトをHTML・CSSを使って簡単に操作できるCSSの新しい機能です。
CSS Flexboxと同じく、よく使われるCSSのレイアウト手法です。
CSS Gridを使えばシンプルなコーディングで、グリッドデザインを元にしたきれいな配置ができます。
CSS Flexboxはシンプルな横並びのレイアウトに向いている一方、CSS Gridは複雑なレイアウトに向いています。
CSS FlexboxもCSS Gridもそれぞれ特徴があり、場面によって使い分けられるのが理想的です。
ただ、これから勉強する場合は、比較的扱いやすい「CSS Flexbox」から始めるといいでしょう。
グリッドレイアウトにおすすめのCSSフレームワーク

CSSを使ってグリッドレイアウトを作るには、CSS FlexboxやCSS Gridを使う方法があることはお分かりいただけたかと思います。
しかし、WEBデザイン初心者にとっては、少し複雑に感じる人もいるかもしれません。
そこで、グリッドレイアウトを作るもう一つの手段として、CSSフレームワークを使う方法をご紹介します。
CSSフレームワークを使えばコーディングに手間をかけずとも、WEBサイトにグリッドデザインを簡単に組み込むことができますよ。
CSSフレームワークとは
CSSフレームワークとは、<div>といったWEBパーツの組み合わせやCSSの記述など、WEBサイト制作のための「部品」が集められたファイルセットです。
CSSフレームワークを使うことで、一から全てコーディングするよりかなりの時短になります。
例えば、レスポンシブデザインを作るためのコーディングは、画面幅の違いに対応する必要があるため、CSSの記述が多くなります。
しかし、CSSフレームワークのグリッドを利用すればCSSの記述が大幅に少なくなるのです。
初心者の場合は、先ほどご紹介したCSS FlexboxやCSS Gridよりも簡単にグリッドレイアウトを作れる「CSSフレームワーク」から使うのがおすすめです。
ただ、CSSフレームワークのデメリットとして、
■同じフレームワークを使った他サイトとデザインが似通ってしまう
■余分なデータが含まれていることが多いので、データが大きくなってしまう
といったことが挙げられます。
オリジナリティを追求したデザインをしたいときや、できるだけ無駄なデータを省いたWEBサイトを作りたいときは、CSS FlexboxやCSS Gridを使うといいでしょう。
Bootstrap
Twitter社が開発したCSSフレームワークです。
Bootstrapは、Webサイトを作るときに使用頻度の高いスタイルをひとまとめにパッケージしています。
カンタンにおしゃれなWebサイトを作れるので、初心者に特におすすめです。
CSSフレームワークの使い方はどれも大体同じようなことが多いです。
まずはBootstrapの使い方に慣れておくことで、その他のCSSフレームワークも習得しやすくなりますよ。
Griddify
Photoshopでデザインをしている場合、Griddifyもおすすめのツールです。
Griddifyは、Photoshopのワークスペースにグリッド(ガイド)を引くための機能を備えたプラグインです。
Griddifyを使えば、表示されるパネルから幅を選択するだけでグリッドが引けます。
グリッドを目安にすることで、グリッドデザインがとても作りやすくなりますよ。
グリッドレイアウトの参考サイトを見てみよう

ここでは、グリッドレイアウトが学べる参考サイトを2つご紹介します!

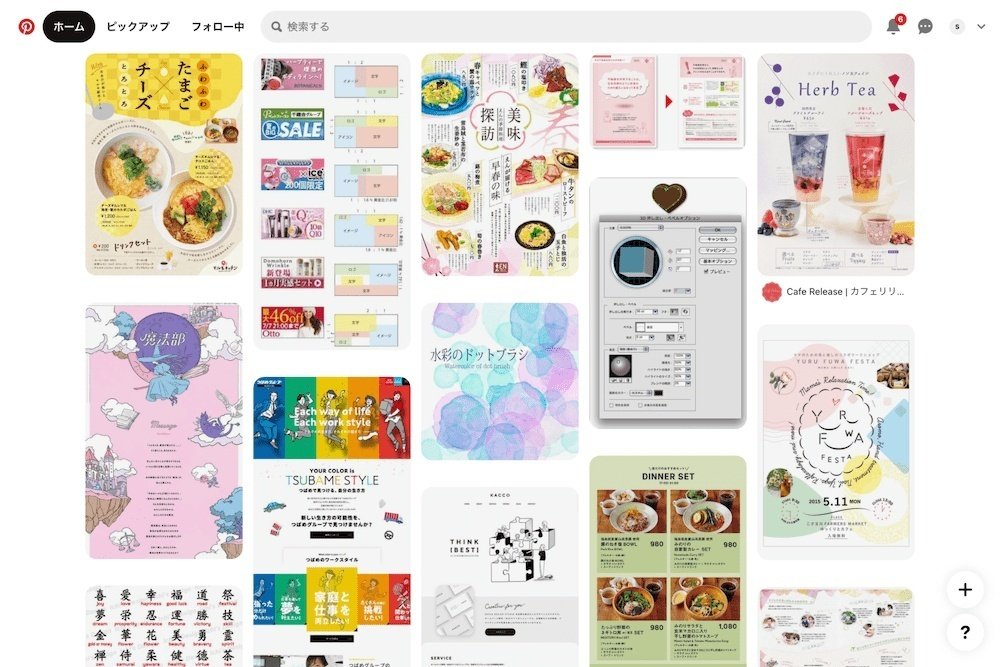
引用: Pinterest
WEBデザイナーであれば、デザインの参考探しによく使うであろうPinterestもグリッドレイアウトを使ったWEBサイトになります。
Pinterestも画像がメインなので、一覧性が高いグリッドレイアウトとの相性はとても良いです。
ウインドウのサイズを変えたときは、そのサイズに合わせて画像の表示数も変化するため、複数のWEBサイトを閲覧したりPinterestを開きながら別の作業をする時も便利です。
SANKOU!

引用:SANCOU!
WEBデザイン制作の参考になる国内サイトを集めたまとめサイトです。
余白が多いため、スッキリと見やすいデザインになっています。グリッドレイアウトがよく活かされており、コンテンツ量が多くてもごちゃごちゃした印象を与えません。
こちらのサイトもウインドウのサイズを変えると、そのサイズに合わせて画像の表示数も変化します。
SANKOU!には、グリッドレイアウトの参考サイトもまとめられているので、もっと色んなWEBサイトを見たい人はぜひ活用してみてください。
まとめ
いかがでしたか?
グリッドを使い、美しく整列したWEBサイトを作れる「グリッドレイアウト」の魅力が伝わったでしょうか。
この記事では、
■グリッドレイアウトとは何か?
■グリッドレイアウトのメリット・デメリット
■グリッドレイアウトとレスポンシブ対応について
■グリッドレイアウトの作り方
などについてご紹介しました。
グリッドレイアウトは多くのWEBサイトが使っており、WEBデザイナーならぜひ身につけておきたいレイアウト手法の一つです。
グリッドレイアウトを使えば、デザインを崩すことなく、オリジナリティのあるデザインを制作できますよ。
まずはグリッドレイアウトの参考サイトをお手本にしてWEBサイトを作ってみてください。
慣れてきたら、CSSフレームワークやCSS Flexboxなどを活用して、グリッドレイアウトを使ったオリジナルWEBサイトを作ってみてくださいね!
日本デザインスクールでは、WEBデザインのTipsや、幸せに生きるためのちょっとしたコツを発信中
\毎週火曜・木曜 23:00〜LIVE開催/
デザインTipsを発信、日本デザインスクールのインスタはこちら
\毎週 月.水.金 12:30〜聞くだけで整うLIVE開催中/
日本デザインスクール校長、久保のインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
