
WEBデザイナーの入門ガイド ~仕事内容や働き方・将来性は?~
周りの人がフリーランスや副業を始めていて、自分も気になる。
最近、広告とかYouTubeでWEBデザイナーという仕事をよく見る。
このようなきっかけでWEBデザイナーを知り、自分もやってみたいと思っている方も多いのではないでしょうか?
ただ、WEBデザイナーになってみたいと思う気持ちと同時に
「実際どれくらい稼げるのか心配」
「将来性とか本当に大丈夫なんだろうか」
「本当に未経験からWEBデザイナーになれるのかな」
など多くの悩みや疑問も抱えていると思います。
新たなことに挑戦するのは、勇気がいりますよね。これまでパソコンにあまり触れる機会がなかった方はなおさらだと思います。
そこで、今回はあなたのそのような悩みや疑問を解決するために、WEBデザイナーについて以下の8つについてご紹介します。
WEBデザイナーとは
WEBデザイナーの仕事内容
WEBデザイナーの働き方
WEBデザイナーの収入事情
WEBデザイナーの将来性
WEBデザイナーのなり方
WEBデザイナーに必要なスキル
WEBデザインを学ぶ方法
この記事を読めば、WEBデザイナーになる前に知っておくべき情報を漏れなく押さえられます。
また、各項目ごとにより詳しく内容が書かれた記事もご紹介しているので、気になる方はぜひそちらも読んでみてくださいね。
WEBデザイナーとは
WEBデザイナーって、いったいどんな仕事をしているのでしょうか。まずはどんな職種なのか、その概要を見ていきましょう。
WEBデザイナーはWEBサイトを制作する過程の内、デザインを担当します。
ホームページといった大きな仕事から、バナー制作のような小さな仕事まで、依頼はさまざまです。
ユーザーにとっての使いやすさや、集客などクライアントの意向を汲んで、WEBサイトの配色、ブランドを印象づけるロゴ、アイコンの配置など、クリエイティブで洗練されたレイアウトを考えます。
場合によっては、完成したデザインをWEBサイト上に反映させるコーディングまでおこなうこともあります。
多様な働き方があるのも特徴で、企業に就職したり、派遣やパート、アルバイト、フリーランスで働くこともでき、在宅やリモートワークも可能です。
自分のライフスタイルに合わせた働き方ができる職種として、今とても注目されています。
WEBデザイナーの仕事内容

では、具体的にはどんな仕事を依頼されるのでしょうか。それを受注してから納品するまでの流れに沿って、WEBデザイナーの仕事ぶりをのぞいてみましょう。
WEBデザイナーが手がける主な制作物
WEBデザイナーがクライアントから依頼されるのは、主に次のようなものです。
ホームページ
バナー
ランディングページ
サムネイル
SNS系のヘッダー
1.ホームページ
IT化が進み、多くの企業が自身のWEBサイトを持ち、自社の商材やサービスを世の中に発信しています。
今や個人でもWEBサイトを運営している人は珍しくありません。
ホームページはWEBサイトの表紙にあたるもので、トップページとも言われています。
そのサイトの顔となる役割を担っていますので、この部分のデザインを任されるとなると、責任重大ですね。
もちろん、下層ページ(トップページ以外)のデザインが任されることもあります。

ホームページの「どの部分を作るか」によって変わってきますが、単価の相場は以下のようになります。
PC版をスマホ版にする場合は2万円〜5万円が相場です。
WEBサイト一式:40万円〜150万円
トップページ:5万円〜13万円
下層ページ:2万円〜5万円
2.バナー
ウェブサイト上でよく見かける、広告やサイトのリンク付き画像です。

クリックすると、リンク先のページに飛ぶことができるので、ここにアクセスを誘導するのが目的です。今では色々なサイズがありますが、もともとは横長の小さな画像が主流でした。
看板のような役割があるので、WEBサイトを見ている人の関心を引き、目的のサイトにアクセスしてもらうには、やはりデザイン力が物を言います。
限られたサイズの中で効果的なデザインを施すスキルが求められます。
以下にバナーの単価相場を載せておきますね。ホームページと比べると安いですが、その分時間がかからないので、バナーでも十分稼ぐことは可能です。
バナーデザイン:5000円〜5万円
バナーのサイズ変更:5000円〜2万円
3.ランディングページ
この言葉に馴染みがなくても、日頃から目にはしているはずです。
広告をクリックすると表示される1枚の縦に長いWEBページ、というとイメージしやすいでしょうか。
商品やサービスをアピールし、「成約」のためのクリックボタンを押させることがその目的です。

いかに成約率と売り上げをアップさせることができるか、という目的が明確なだけに、WEBデザイナーの腕が試されるところです。
以下がLPの単価相場です。LPは案件によって単価が大きく変わります。成約率の高いLPを作れるようになれば、1案件で100万円を稼げます。
LP制作:5万円〜50万円
LP制作(レスポンシブ対応):5万円〜100万円
※レスポンシブ対応=PCでもスマホでも見やすいデザインにすること
4.サムネイル
Youtubeをよく利用する人はイメージしやすいかもしれません。動画一覧から動画を選ぶとき、中身を開かなくても内容が分かる縮小画像が表示されますね。これがサムネイルです。

縮小された画像の中で、内容の概要を大まかに把握できるようなデザインにする必要があります。
それによってサイトへのアクセス数や動画の再生回数が大きく変わってきますので、デザインスキルやセンスが問われます。
サムネイルの単価相場は以下の通りです。他の制作物に比べて低いように感じますが、制作が速くなれば、時給5000円くらいにはなるでしょう。
サムネイル:1000円〜5000円
5.ヘッダー
WEBページの上部に配置され、どのページに移動しても共通して表示されます。
会社のロゴやホームページへのリンク、サイトの目次であるコンテンツメニューなどがそれにあたります。

WEBページを訪れたユーザーの注目が集まる箇所であり、サイト全体のイメージを左右する重要なパーツです。
ユーザーに少しでも長くそのサイトに留まってもらえるよう、使いやすさの工夫と、ブランドコンセプトに沿ったデザインが求められます。
ヘッダーの単価相場は以下の通りです。SNSの媒体によって少しずつ変わります。
ヘッダー:1万円〜3万円
WEBデザイナーの主な仕事の流れ
WEBデザイナーが手がける制作物が具体的に分かったところで、これらの仕事を納品するまでの一連の流れを追ってみましょう。
1. 営業 → 2. ヒアリングと打ち合わせ → 3. 構成案と見積作成 →
→ 4. 受注 → 5.制作 → 6.確認 → 7.修正 → 8.納品
これが、どの制作物にも共通する基本の流れです。
1. 営業
仕事は待っていても降ってきませんので、自ら仕事を獲得しにいきます。クラウドソーシングで案件を探す作業も営業にあたります。
2. ヒアリングと打ち合わせ
案件を見つけたら、クライアントの意向を正確にヒアリングします。希望するデザインが何のためのものなのか、誰に向けたものなのか、概要や条件をまとめて「要件定義」をおこなうことが大事です。
3. 構成案と見積作成
ヒアリングした内容をもとに、構成案を作成し、クライアントに具体的なイメージと見積もりを伝えます。数パターン用意しておくと良いでしょう。
4. 受注
こちらが提示した構成と見積額にクライアントが納得した場合、クライアント側の「発注書」と、受注側の「発注請書」を取り交わし、正式な受注となります。
メールやチャットなど、やり取りした履歴がそれに代わることもあるので、トラブル防止のためにもきちんと残しておきましょう。
5. 制作
構成をもとに制作を始めます。制作過程でクライアントから変更を依頼される場合もありますので、途中経過をやり取りしながら対応していきます。
6. 確認
制作が終わったらクライアントに確認してもらい、修正箇所を明確にします。あまりに変更が多いと納期や金額にも影響が及ぶので注意が必要です。しっかり伝えるようにしましょう。
7. 修正
クライアントの意向を汲みながら修正作業を進めます。必要であれば、6.確認と7.修正を繰り返し、完成を目指します。
8. 納期は厳守
当たり前ですが、納品の締切日は厳守します。納期が迫っている案件も少なくありません。受注をする際に、締切日を確認し、期限内に納品するための必要な工程を考え、スピーディーに作業を進める必要があります。
WEBデザイナー3つの働き方
WEBデザイナーの仕事の流れが分かったところで、次はどういう形で働くかということに目を向けてみましょう。
ニーズの高い職種ですので、WEBデザイナーになれば、働き方の選択肢が広がります。あなたにぴったりな働き方を探してみてください。
WEBデザイナーの働き方を、ここでは大きく3つに分けてご紹介します。
企業に就職する
まずは、企業にWEBデザイナーとして就職するという働き方です。
WEB制作会社で働くというパターンと、自社サイトを運営している企業にWEBデザイナーとして入社するというパターンがあります。
制作会社に入れば、様々な業種のWEBサイト制作に携われるので、経験を積み、スキルアップするには最適です。
一般企業のWEB制作担当として入社した場合、自社サイトの運用(更新、修正、リニューアル等)が主な仕事となるでしょう。
いずれにせよ、月給で働くことになるので、収入の面ではフリーランスのWEBデザイナーに比べ、安定していると言えます。
その一方で、社員としてWEBデザイン以外の業務を課せられる可能性もあります。
この記事を読んでいる方のなかには、新卒でWEBデザインができる会社に就職したい人もいると思います。そのような方はぜひ以下の記事を読んでみてくださいね。
派遣、パート・アルバイトで働く
メディア事業を行なう企業が増えてきたので、WEBデザイナーの需要は高まっているものの、企業の正社員募集は経験者や中途採用が多い傾向にあります。
未経験からいきなり正社員というハードルが高いようなら、パートやアルバイトで企業に入って社員を目指したり、派遣で経験を積んでから希望の会社の採用試験を受けるという方法もあります。
パート・アルバイトなら、就業時間の融通が利きやすく、何よりも未経験でも採用されやすいというメリットがあります。
直接雇用のため、最短で即日スタートできる可能性もあり、ここからキャリアをスタートするのも手です。
派遣ならエージェントが仕事を紹介してくれたり相談にのってくれるというメリットがあり、時給も、パート・アルバイトより高いケースがほとんどです。
派遣会社が主催している勉強会に無料で参加できる場合もあり、スキルアップを目指して派遣会社に登録してみるというのもひとつです。
フリーランスとして働く
企業に属さず、フリーランスで働くWEBデザイナーもたくさんいます。
企業との雇用関係がなく、独立して仕事をしているため、案件ごとにクライアントと契約することになります。
フリーランスだからこそ、案件の内容によって受注する仕事を取捨選択することができ、時間や場所にもとらわれないため、極めて自由度が高い働き方と言えるでしょう。
その分、仕事量や案件内容によって毎月の収入が大きく変動するので、月給制のWEBデザイナーと比べれば、収入の面では不安定と言わざるを得ません。
ただ、経験を積んでWEBデザイナーとしてのスキルが上がれば、会社員以上の収入を得られる可能性もあります。
また、副業として収入を得ることも可能です。在宅やリモートでできる案件が多くあり、クライアントの打ち合わせにもオンラインで参加できる今、WEBデザイナーを副業にする人も増えています。
本業以外に、これからニーズの高まるスキルを身に付けて経験を積みたい、という人にはおすすめです。
▼こちらの記事もおすすめです
あなたも憧れのフリーランスWEBデザイナーに!未経験から仕事を獲得する方法とは?
WEBデザイナーの収入事情
会社勤めからフリーランスまで、WEBデザイナーにはいろいろな働き方があり、自分のライフスタイルに合わせて選択することができる、ということが、ここまででお分かりいただけたでしょうか。
では、WEBデザイナーってどれくらいの収入を見込めるものなのでしょうか。
ここからは気になるお金の話をしていきましょう。
会社員の収入事情
WEBデザイナーの平均年収はおおよそ350万円~450万円といったところです。
ただ、これはあくまで平均年収で、働き方が多様なWEBデザイナーの年収は、そもそもばらつきがあります。
求人情報サイトの、2020年「職種分類別 平均年収ランキング」の結果によると、11種類に職種を分類したうち、WEBデザイナーが含まれる「クリエイティブ系」は9位。平均年収は381万円でした。
さらに、WEBデザイナーはここ1年で年収が347万円(2019年)から363万円(2020年)と、着実に平均年収を上げていると報告されています。
参照:平均年収ランキング(165職種別の平均年収/生涯賃金)【最新版】
ただ、前述のとおり、WEBデザイナーは働き方によって収入に幅があるので、平均はあくまで参考です。
実際、厚生労働省の調査では、平均年収が478.6万円となっており、調査によってもバラツキがあります。
正社員として企業に就職していても、勤務先の規模によって平均年収に差がある場合も多く、基本的に、中小企業よりも大企業の方が年収が高くなるという傾向にあります。
参照:令和3年賃金構造基本統計調査
フリーランスの収入事情
フリーランスとなるとさらに幅が広く、仕事量やスキル、経験によってかなりの差があります。
株式会社日本デザインの調査では、フリーランスの収入事情は以下のようになっており、20万円以下の人から、なかにはひと月で100万円以上稼ぐ人もいます。

参考:株式会社日本デザイン
WEBデザイナーはスキルアップしながら経験を積んでいけば、確実に年収アップが望める職業です。
実力が物を言う業界だからこそ、未経験から高収入を目指すのであれば、仕事が軌道に乗るまで、地道な努力が必要です。
▼詳しくはこちらの記事をご覧ください
WEBデザイナーの年収と給与はいくら?リアルな収入や年収アップのコツをこっそり教えます
WEBデザイナーの将来性
働き方によって収入に幅があるものの、今後需要がある職種ならチャレンジしてみたい、という人のために、ここではWEBデザイナーの将来性に注目してみたいと思います。
WEBデザイナーの需要は今もなお高まっている
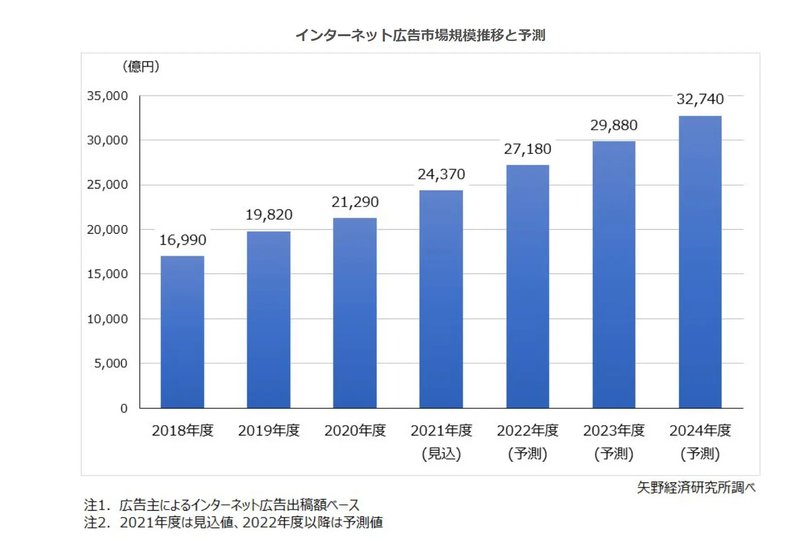
小学生でもスマートフォンを持っている時代。‟WEB”は私達にとってとても身近なものになりました。それに伴い、インターネット広告費も増加の一途をたどっています。
㈱矢野経済研究所が2021年に実施した、国内のインターネット広告市場調査を見てみましょう。

参照:㈱矢野経済研究所 インターネット広告市場に関する調査を実施(2021年)
インターネット広告の国内市場規模は、将来的にも拡大が予測されます。具体的には、ソーシャルメディア広告や動画広告、アプリ広告や屋外デジタル広告などの拡大が見込まれています。
インターネット広告が拡大し続けるとなると、先ほど紹介したような広告のバナーなども求められるうえに、広告を出す場所である、ホームページ、YouTube、Instagram、Twitter、Facebookのデザインの需要も高まるでしょう。
つまり、それら全てに関わるWEBデザイナーの需要も高まっていくといます。
AIが完全にWEBデザイナーの仕事を奪うことはない
では、AI技術の発展によって、WEBデザイナーの仕事が奪われるのでは?という懸念についてはどうでしょう。
実際、AIによる自動コーディングサービスというものが登場し、まだまだ一般的に使用できるレベルには達していないものの、今後性能が上がっていけば、将来的にコーディングはAIに任せられるようになるかもしれません。
ただ、クライアントの意向を組んで、求められるデザインをすることはAIには簡単にできません。というのも、AIが苦手なことは、
クリエイティブな作業
人の気持ちを汲み取ること
なのです。WEBデザイナーの仕事における、‟デザイン”の部分は、AIが不得意とする分野です。
WEBデザイナーは今後、人間のアイディアと知恵を必要とする部分をより重点的に担い、AIの利点を上手く取り入れながら、仕事をしていくことになるでしょう。
スキルのないWEBデザイナーは淘汰される可能性はある
完全にAIに代替えされることはにものの、スキルのないWEBデザイナーは仕事を依頼されなくなる危険性はあります。
最近では、Wixやペライチと呼ばれる、素人でも簡単にホームページを作れるツールが出てきているからです。
これらのツールで作るホームページも質は低くなく、ただカッコいいデザインを作るのであれば、WEBデザイナーに頼まなくても問題なくなっています。
今後、無料でホームページを作れるツールに負けないためには、ただカッコいいデザインではなく、
ユーザーの使いやすいデザイン
クライアントや商品の魅力を引き出せるデザイン
集客や売上に貢献できるデザイン
を作れるWEBデザイナーになる必要があります。
以下の記事でWEBデザイナーの将来性についてより詳しく解説しているので、気になる方は読んでみてくださいね。
WEBデザイナーの将来性は?2022年の現状とこれからを徹底解説
WEBデザイナーになるには
将来性が見込めるならますます興味が出てきた、という人のために、未経験でもWEBデザイナーを目指せるのか、その道のりを見ていきます。
さらに、WEBデザイナーに必要なスキルについても、少し踏み込んでみましょう。
未経験でもWEBデザイナーにはなれる
WEBデザイナーは未経験でもなれる職業です。
実際、求人情報サイトには「未経験可」の企業が数多く存在しますし、大学や会社でWEBデザインを習ったことがない方でも、WEBデザイナーとして収入を得ている人は多くいます。
それはデザインに「こうしたら綺麗に見える」というルールが、存在するからです。
もちろん、センスがあるに越したことはありませんが、WEBデザイナーになって収入を得るのが目的であれば、センスは必要ありません。
具体的に未経験からWEBデザイナーとして一人前に仕事ができるようになるまでのステップとしては、
WEBデザインの基礎知識を習得する
↓
ポートフォリオ(作品集)を作成する
↓
案件/求人に応募する
↓
実績を積んでスキルアップしていく
と、順を追っていくのが着実な方法です。
まずは、WEBデザインの基礎知識を勉強することから始め、ポートフォリオが作れるようになる、というところを目指しましょう。
ポートフォリオとは、これまでに制作したものを作品集のようにまとめたものです。
自分のスキルをアピールするのに有効な手段で、案件や求人に応募する際に、「自分には何ができるか」を具体的に証明できます。
ポートフォリオの準備ができたら、いよいよWEBデザイナーデビューです。求人に応募して就職する以外にも、クラウドソーシングを利用して案件を受注するという方法もあります。
未経験からのスタートの場合、ここから実績を積むのも手です。案件は豊富にあるので、依頼内容を見て、気になったら応募してみましょう。
初心者向けの案件の場合、単価が低いことが多いのですが、未経験者にとって実績を作ることはは、大きなメリットになります。
ある程度経験したら、より難しい案件にチャレンジするなど、実績を積むうちに報酬額も上がり、高いスキルを備えたWEBデザイナーへとステップアップしているはずです。
WEBデザイナーには資格は必要ない
WEBデザイナーに資格はいりません。
WEBデザイナーに求められるのは、どれだけ知識を持っているかではなく、どれだけ質の高い作品を作れるかだからです。
資格があることで、仕事を得られるわけではないので、資格にお金や時間を使うくらいであれば、スキルを磨くのにそれらを費やしたほうがよいでしょう。
とはいえ、資格の勉強をすることで知識が深まるのが素晴らしいことだと思います。その知識が制作活動にプラスになることもあるでしょう。
時間的に余裕がある場合や、WEBデザインの基本を学びたい場合は、資格の勉強してもよいと思います。
以下に資格について詳しく書いた記事を載せておくので、気になる方は読んでみてくださいね。
WEBデザインおすすめ資格7選と学び方 ~未経験でも取得可能!~
WEBデザイナーに求められるスキル
未経験でもWEBデザイナーが目指せるならさっそく勉強を始めてみたい、という人は、ここでWEBデザインをするときに必要なスキルを確認しておきましょう。
まずは、これだけは身に付けておかなければならない、という基本のスキルをご紹介します。
◇デザインツールを扱うスキル
WEBサイトのデザインは、デザインツールを使って制作します。
一般的にPhotoshopやIllustratorを使用することが多く、これらの機能を十分使いこなせるようにしておく必要があります。
また、バージョンアップにも都度対応できるようにしておきましょう。
ーPhotoshop:基本操作を習得すれば、デザインを起こすことができるようになります。
ーIllustrator:アイコンやロゴなどのイラストパーツを作成するために必要なツールです。
ツールについては以下の記事に詳しくまとめているので、ぜひ読んでみてくださいね。
WEBデザインに使うツールとは? 未経験者が知っておきたい基礎知識を解説!
◇デザインの基礎知識
基本的なデザインセオリーを学んでおく必要があります。
特にWEBページのデザインは、ユーザビリティを意識したものでなければなりません。
ファーストビュー、メニューの表示、ボタンやチェックボックスの装飾など、機能的で効果的なレイアウトや工夫が求められるからです。
また、WEBデザインのトレンドを常に押さえておく必要があります。
質の高いデザインに数多く触れてデザインセンスを磨き、最新情報のアップデートすることを習慣にしておくと良いでしょう。
今、注目のトレンドがわかる記事を貼っておくので、気になる方はぜひ読んでみてくださいね。
【2022年最新版】WEBデザインの注目すべきトレンド25選
ある程度WEBデザインができるようになったら、よりスキルの求められる仕事で実績を残していきましょう。
◇コーディングのスキル
デザインができた後におこなうコーディング作業。
これを専門におこなうコーダーもいるので、WEBデザイナーに必ずしも必要なスキルではありませんが、これができれば仕事の幅が広がります。
コーディングをするには、HTML、CSS、JavaScriptの知識が必要になります。
ーHTML:Webプログラミング言語のことです。これを習得するとWebサイトを自力で作成することが叶います。
ーCSS: カスケーディング・スタイル・シートと読みます。HTMLにCSSを付け加えると、色や大きさ、背景などを見栄え良くアレンジできます。
ーJavaScript: HTMLで作った要素に、さらに動きを付け加えることができるようになります。
詳しくは以下の記事からご覧くださいね。
WEBデザインにコーディングは必要?WEBデザイナーとコーダーの違いをご紹介
◇WEBマーケティングの知識
クライアントの要望をしっかり汲み取り、きちんと収益に結びつくデザインをするには、マーケティングの知識も必要です。
WEBサイトのアクセス解析をしたり、市場データを読み取ったり、SEO(検索エンジン最適化)を意識したデザインができるようになれば、WEBデザイナーとしてワンランク上にステップアップできるでしょう。
スキルを身に付けるには

WEBデザイナーに必要なスキルが分かったところで、それをどうやって身に付けたらいいのかを見ていきましょう。
学び方はいろいろありますが、モチベーションを保ち、学習を継続するにはどの学習方法が自分にいちばん合っているかを考えてみましょう。
独学で身に付ける
文字通り、独りで学ぶことをいいます。学び方に関してはのちに詳しくお伝えするとして、ここでは独学のメリット・デメリットをご紹介しますね。
メリットデメリット・お金がかからない
・自分のペースでできる・モチベーションが維持しにくい
・稼げるまで時間がかかる
・学び方が正しいかわからない
より詳しい独学の方法とコツについては以下の記事に書いてあるので、ぜひ読んでみてくださいね。
【未経験者OK】 独学でWEBデザインのスキルを習得する3つのポイント
-本から学ぶ:WEBデザインに関する本はたくさん出版されているので、独学も可能です。人から習うのが苦手、自分のペースで勉強したい、隙間時間を活用したいという人にはおすすめです。
-学習サイトで学ぶ:デザインツールの使い方を教えてくれる学習サイトや動画がたくさんあります。初心者向けのものが多いので、まずはきっかけとして参考にしてみるのも良いでしょう。
-実際のサイトを見て学ぶ:日頃からデザインを意識して多くのサイトを見ておきましょう。ポートフォリオのまとめサイトや、WEB業界の情報サイトには学びや気づきがたくさんあります。
スクールで学ぶ
スクールに通うことで、スキルを身につける方法もあります。ただ、スクールにもいくつか種類があるので、まずはどんな種類があるかを知っておく必要があるでしょう。主にスクールの種類は次の3つです。
-スクールに通う:独学が難しいと感じるなら通学をおすすめします。現役のWEBデザイナーが講師を務めているスクールが多いので、プロから直接指導してもらえるというのは大きなメリットです。
-職業訓練校で学ぶ:再就職を目指すなら、職業訓練校で学ぶという方法もあります。最大のメリットは学費が無料ということ。基本的なスキルを学ぶことができます。
-オンラインスクールで学ぶ:通学はできないけど独学は不安、という人におすすめです。居住地を選ばず、学習時間も確保しやすいので、今や主流となりつつある、とても人気の高い学びのスタイルです。
種類が把握できたら、次に知りたいのはスクールのメリット・デメリット。どんなスクールを選ぶかによって細かい違いがあるのですが、一般的に言われているのメリット・デメリットは以下の通りです。
メリット
・モチベーションが維持しやすい
・カリキュラムがあって学び方で迷わない
・収入を稼ぐまでに時間がかかりにくい
デメリット
・お金がかかる
・カリキュラムについていないこともある
どのスクールを選ぶかによって、得られる結果は大きく変わってくるので、スクールは慎重に選ぶ必要があります。
以下の記事では、スクールの選び方とおすすめのスクールを紹介しているので、ぜひ参考にしてくださいね。
WEBデザインの勉強方法は独学?スクール?それぞれ徹底解説します
【2022年版】WEBデザインスクールおすすめ8選
WEBデザインを学ぶ方法

スキルを身につける方法として、独学とスクールがあるとご紹介したところで、実際にどのようにWEBデザインを学んでいくかについてお話ししていきますね。
独学で使えるのはもちろん、スクールを卒業したあとのさらなるスキルアップにも使えるので、ぜひ参考にしてくださいね。
本から学ぶ
現在、WEBデザインに関する本は数多くあります。参考になるものも多くあり、WEBデザイナーになってからも使えるものも多いです。WEBデザインの本は
WEBデザインを学ぶ本
コーディングを学ぶ本
デザインソフトの操作を学ぶ本
マーケティングを学ぶ本
の4つのカテゴリがあるので、自分に必要なものを選んで読みましょう。
次の記事でおすすめの本を紹介しているので、ぜひ参考にしてくださいね。
上手なサイトを模写してみる
上手なサイトを模写してみるのもWEBデザインを学ぶ方法としておすすめです。WEBデザインは上手なサイトを模写することで、頭と体の両方を使って、WEBデザインのコツを掴めます。
日頃から参考にできるWEBサイトがないかに気を配り、上手なデザインを見つけたらストックしておくと、模写するときにすぐ参考を見つけられます。
正しい模写の方法や、おすすめのギャラリーサイト(デザインの参考が集まっている場所)が知りたい方は、以下の記事を参考にしてくださいね。
WEBデザインのスキルを上げよう!~効率的な練習方法「模写」のやり方
参考にするならココ!WEBデザインのおすすめギャラリーサイト一覧
無料の学習サイトで学ぶ
現在では、無料でWEBデザインやコーディングを学べる講座サイトが数多くあります。これらのサイトを利用して、WEBデザインの基礎を身につけるのも効果的な方法です。
具体的な無料講座サイトに関しては以下の記事にまとめてあるので、ぜひ読んでみてくださいね。
まとめ:今こそ、将来を劇的に変えるターニングポイント
WEB業界が将来的に伸びていくことを考えると、WEBデザインのスキルは今後間違いなく強みになります。
WEBデザイナーになれば、自分のライフスタイルに合わせた働き方が叶うようになり、世の中の変化にも柔軟に対応できるようになるのです。
漠然と将来に不安を抱えてこのサイトにたどり着いた人も多いのではないでしょうか。それならば、今がその時です。
WEBデザイナーには未経験でもなることができます。まずは基礎的な知識とスキルを身に付け、ポートフォリオを作成できるようになりましょう。
あとは実務経験を積みながら、努力次第で一生スキルアップしていける職種です。
誰だって最初は"未経験”です。ここでの一歩踏み出す勇気と、少しの勉強期間が、あなたの将来を大きく変えるかもしれません。
「今のままでいい...」に違和感を感じたときこそチャンスです。WEBデザイナーを将来の選択肢に入れて、さっそく始動してみませんか。
日本デザインスクール(デザスク)のInstagramでは、見るだけで身につくWEBデザインコツやのTipsを発信中!
\毎週1~2 22:00〜LIVE開催/
日本デザインスクールのインスタはこちら
インスタライブやDMでの質問もお待ちしております。
最後までお読みいただきありがとうございました^^
