
OpenToonzを布教したい!④/4 コンポジット
コンポジットとはなんぞや…私が聞きたいです…。
いよいよ最終回です。
今回はキーフレーム、エフェクト、レンダリングを主に触ってみます。
Colとレベル
その前に、Colとレベルについて改めて私がどう使っているかを説明します。
Colについて
Colとは「列」のことです。
「天才なんて」という作品の修正版の作業画面を大公開。

タイムシートをいじるのに便利なレイアウトです。
キャラクターのColが左から「体」「顔」「まつげ」「腕」「まつげ」と有ります。動かす部分でも分けていますが、「まつげ」は別で描いた方が描きやすかったので分けています。
要はPhotoShopやClipStudioでいう「レイヤー」みたいな感覚で私は使っています。
そうすると、「フォルダ」みたいな機能、欲しいですよね?
あるんです。この画像でいうCol2がそうです。「サブシート」と言います。
複数Colを選択して、右クリック「サブシートに畳む」をします。

するとColがまとめられて、紫色のColになります。
「サブシートを開く」でサブシートの中に入ることができ、その中で同じように作業をすることができます。サブシートから出るときは「サブシートを閉じる」、サブシートをやめる時は「サブシートを解除する」です。
サブシートに畳んでおくと、サブシートに入っているColにいっぺんにキーフレームやエフェクトの処理をすることができますので便利です。
レベルについて
レベルとは「素材」のことです。
どうして「レベル」と言うのだろう…?
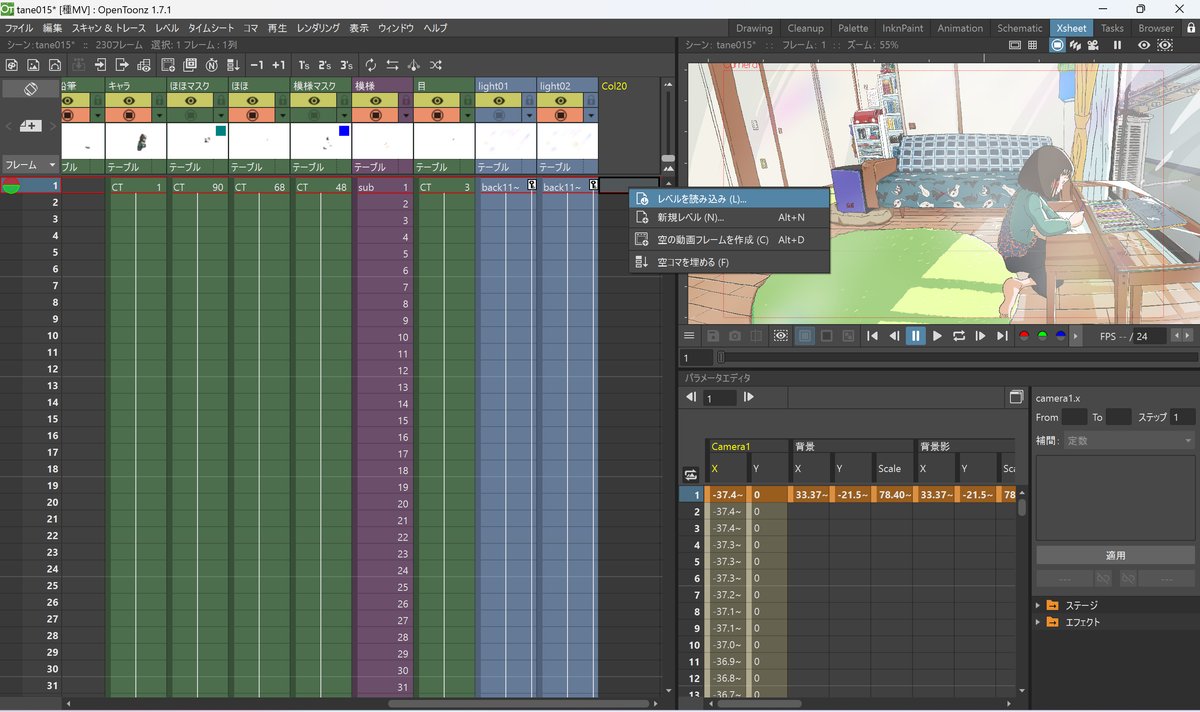
レベルは今までやってきたように新たに作ることもできますが、読み込むこともできます。

右クリック「レベルを読み込む」で読み込めます。
同じプリジェクトで作ったレベルはdrawingsのフォルダに入っています。
またOpenToonzで作成したレベル(tlv)だけでなく外からjpgやpngなどの通常の画像も読み込めます。
jpgやpngなどのデータはColが青くなります。
OpenToonzではjpgなどの画像編集は得意ではないので他のソフトできっちり作ってから読み込むのがお勧めです。
(スキャンしたり、OpenToonzで扱える線画にすることはできるはずです。私はやったことがありません。)
tlvは連番ですべて読み込まれますが、jpgなどのデータも番号の付け方次第で連番で1つのColに読み込んでくれます。
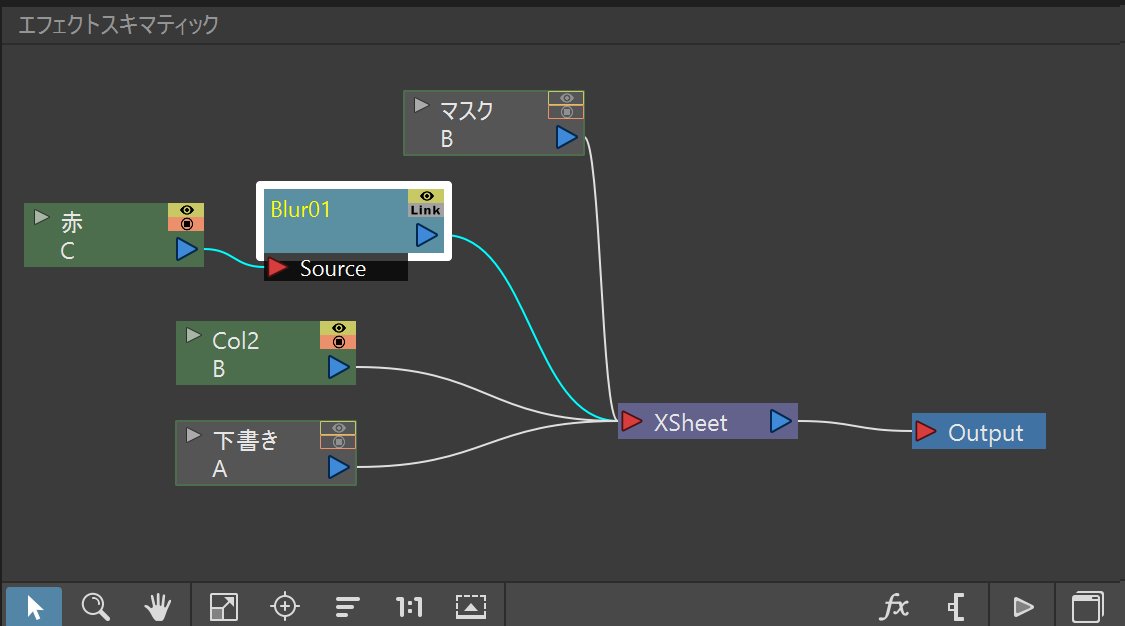
エフェクトスキマティック
さて作業に戻ります。
ここでは肌の赤みをBlur(ぼかし)とMatte in(マスク)で作っていきます。
エフェクトをかける際はスキマティックというウィンドウでやります。
まずは素材を作っていきましょう。スキマティックはちょっと置いておきます。
Col3に新しくレベルを作って、赤い素材を描いていきます。
Col3の名前は「赤」に変更しました。
(名前を変えておくと後でエフェクトをかける時素材を探しやすいです。)

このまま赤をさささっと8枚描いてしまいましょう。
続いてマスクを作ります。
少し面倒ですが今回はCol2のレベルを複製して肌色だけ残したものを作ります。
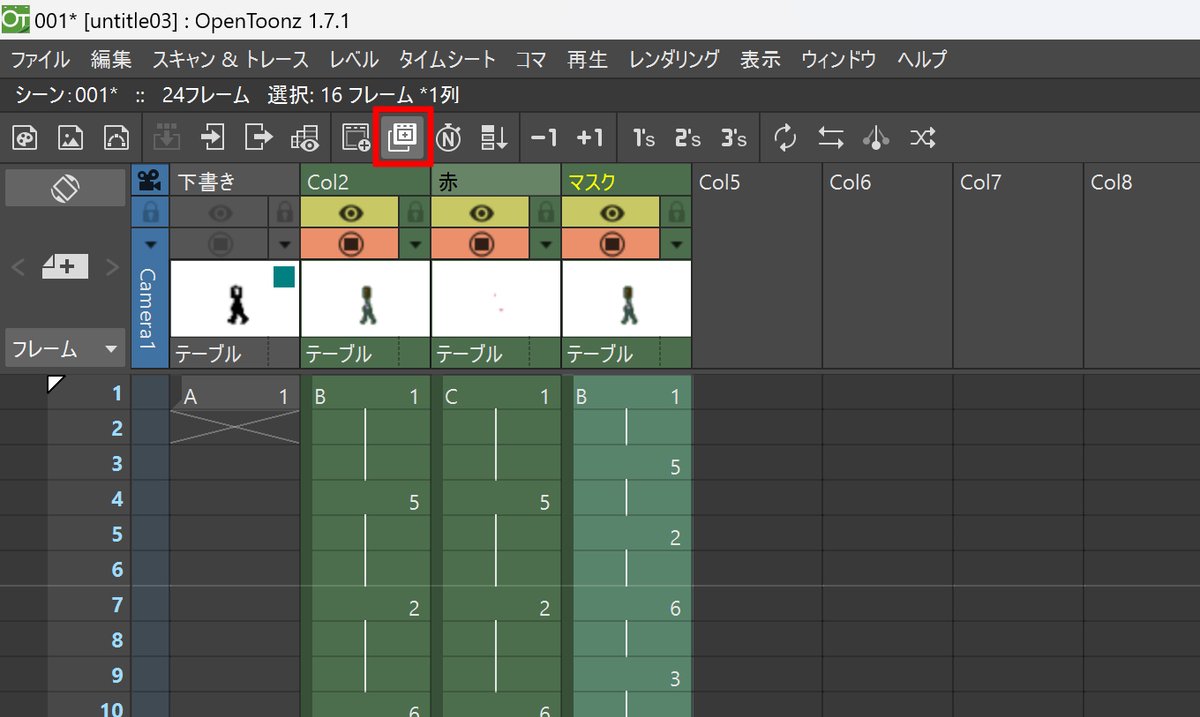
Col2を全てCol4にコピペして、Col4の名前を「マスク」にする

「マスク(Col4)」の1~24フレーム目を選択し、右クリック>コマ打ち>ステップを下げる

選択したまま「レベルを複製」を押す

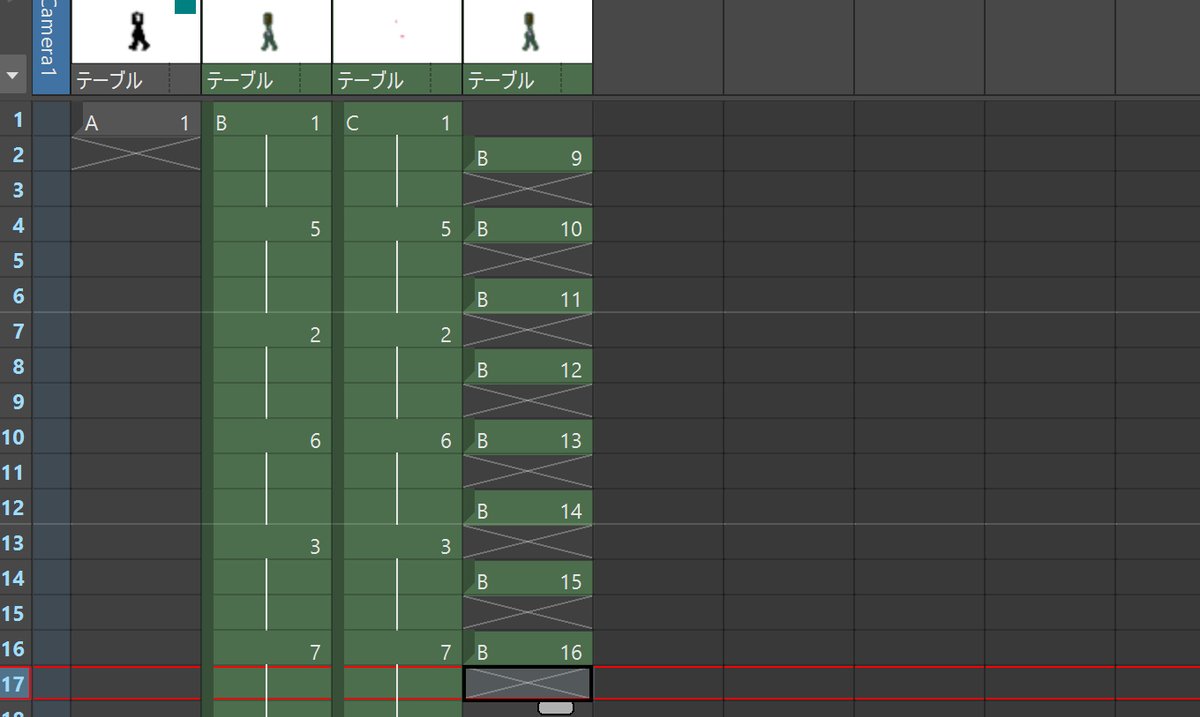
B1~B8の複製である、B9~B17のレベルが生成されました。
Col4でB1~B8のレベルを編集してしまうとCol2の画像も置き換わってしまうので、B1~B8は消しておきます。B17も余分なので消します。

Col4の2フレームから17フレームを選択して「空白のコマを埋める」を押す。

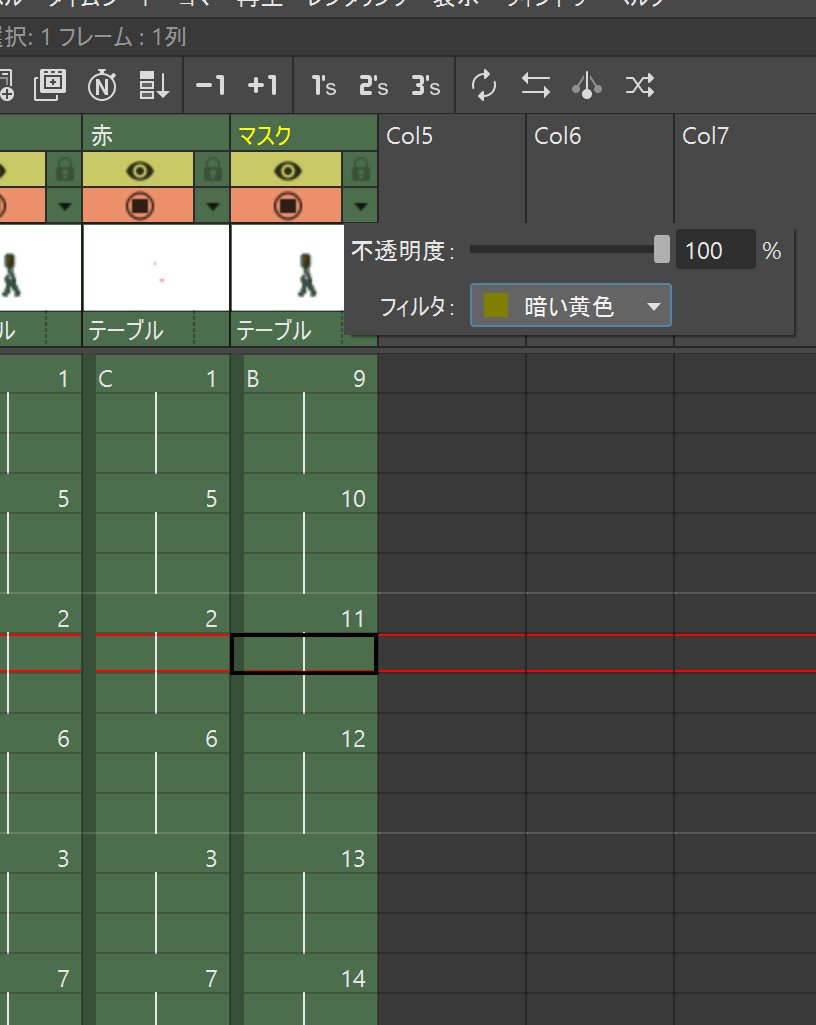
Col4のレベルを1フレーム目からに移動し、「ステップを上げる」(左)又は「3コマにリフレーム」(右)

Col4のフィルタで色を変える

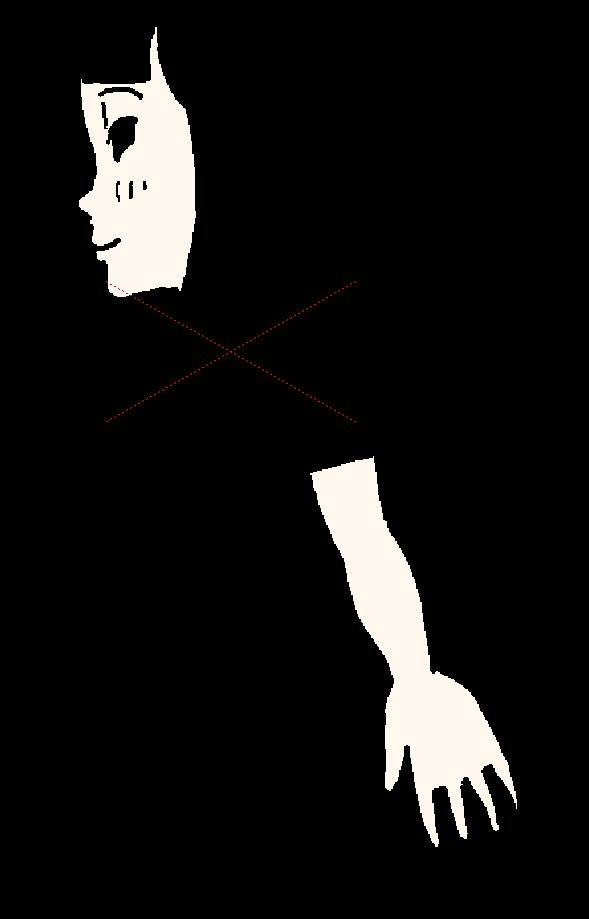
残すところ以外の線と塗りを透明で塗っていく


「線」「長方形」で塗りは全部一気に消しちゃいましょう。
こんな感じで画像を残していきます。

そしたら何枚か足首塗り残していたことに気づく…
B9~B16を全部やります。
ここからやっとスキマティックです!
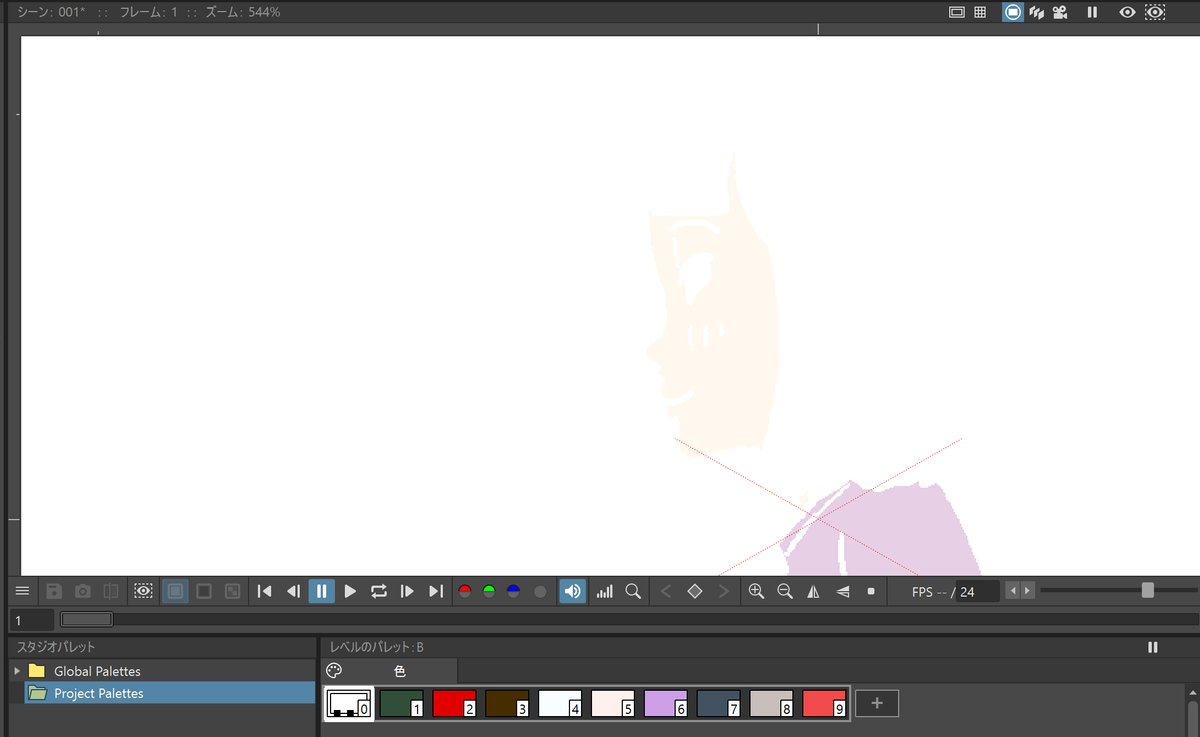
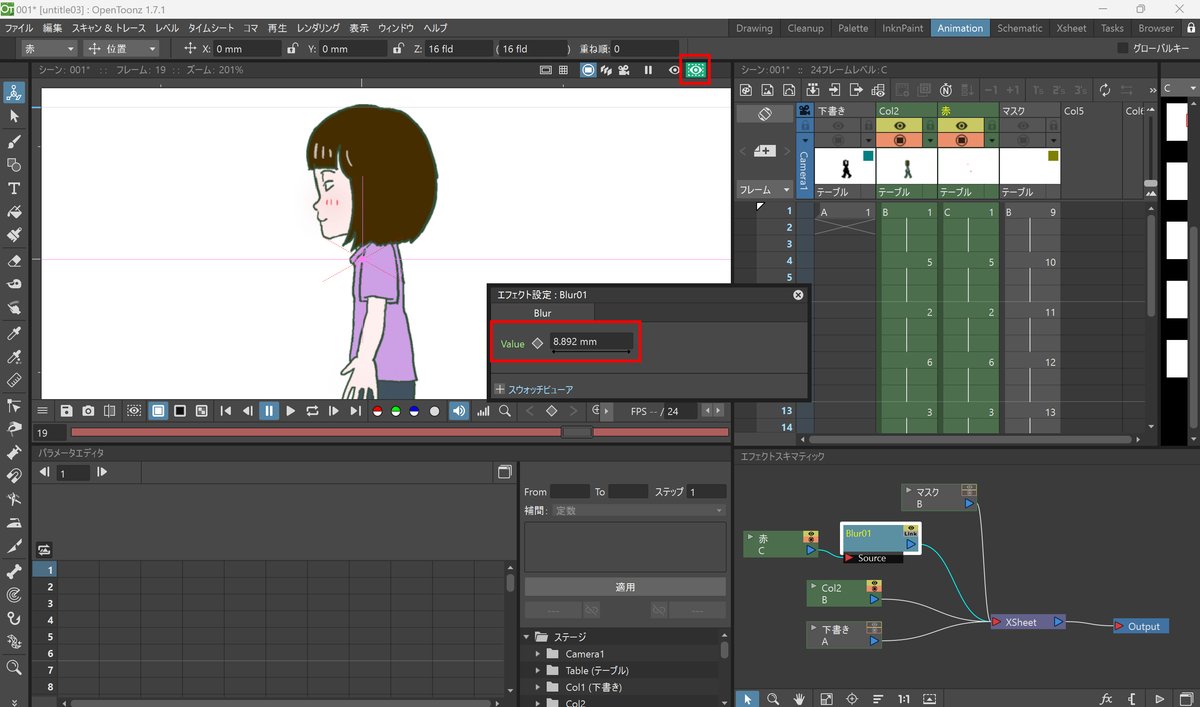
右上の「Animation」のタブをクリックしてパネルレイアウトを変える。

右下のウインドウ(水色枠)が「スキマティック」です。
スキマティックには「ステージ・スキマティック」と「エフェクト・スキマティック」の2種類があります。
今はエフェクトをかけますので「エフェクト・スキマティック」を使います。右下の赤枠のアイコンで「ステージ」と「エフェクト」のスキマティックを切り替えます。

マスクColは一旦無効にします。スキマティックのColの右上にも、タイムシートと同じように「有効/無効」「メインビューアに表示/非表示」が切り替えられます。
赤みにBlur(ぼかし)を入れます。
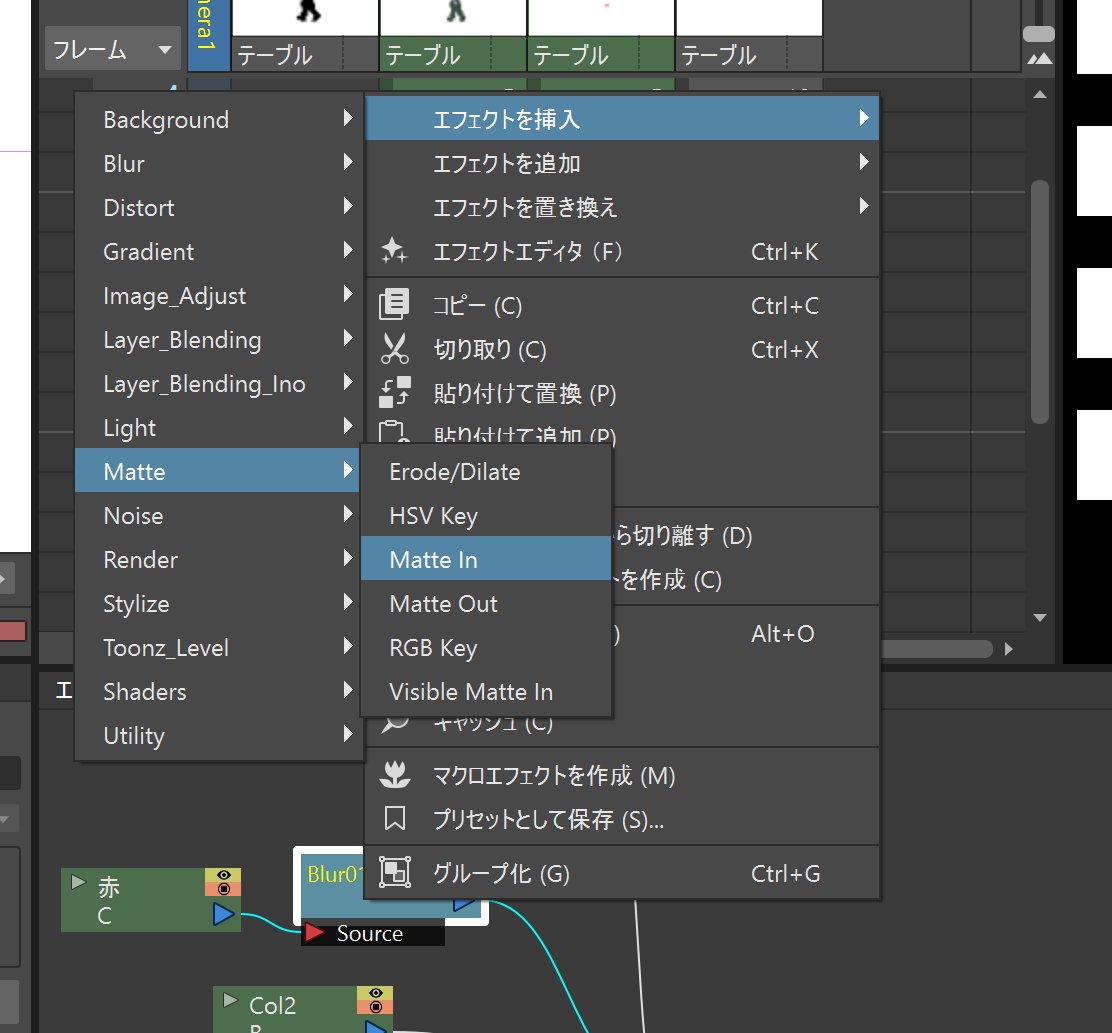
「赤」のColを右クリック、「エフェクトを挿入」>「Blur」>「Blur」


Colやエフェクトはドラッグで移動できるので見やすいように移動しましょう。
エフェクトはメインビューアをプレビューモードにしないと表示されませんのでプレビューモードにします。
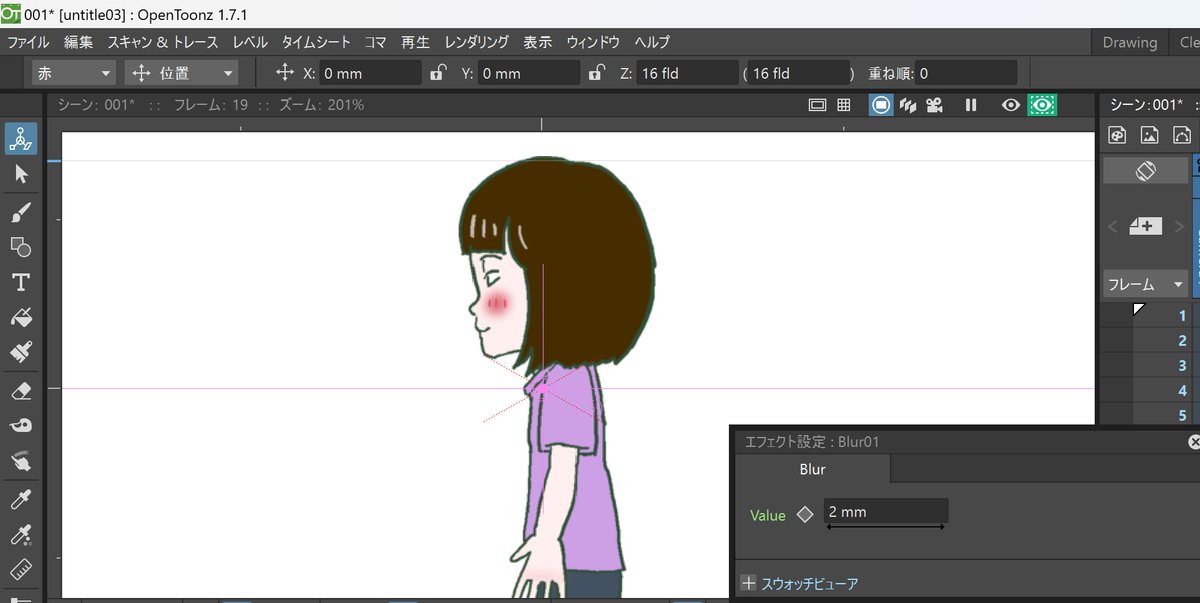
スキマティックでBlur01をダブルクリックしてぼかしのかけ具合を調整します。



マスクで切り抜かなくても、大丈夫じゃね…?という感じですが、
マスクはよく使うので、ちょっと無視してマスクの説明をしていきます。
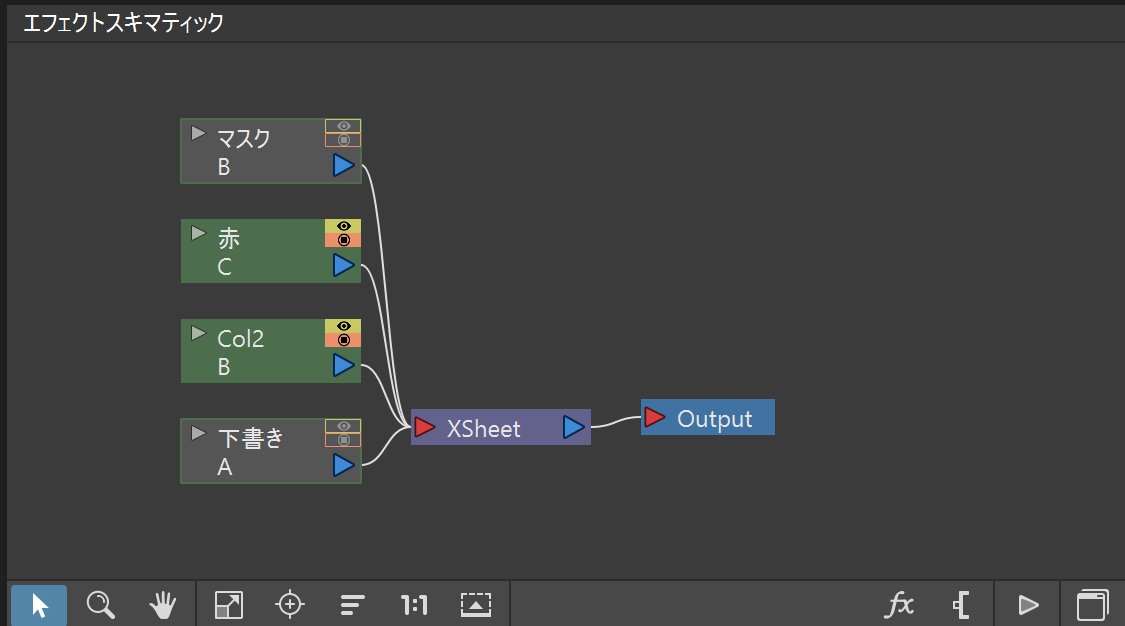
「スキマティック」で「Blur01」を右クリック「エフェクトを挿入」>「Matte」>「Matte in」

「Matte Out」はマスクの外側を表示します。
「マスク」のColを「有効」にし、「マスク」の青三角から「InFX MatteIn」の下の「Matte」の赤三角にドラッグして線をつなぎます。

「赤」Colはマスクで切り抜かれましたが、このままだと「マスク」Colもそのまま表示されるようになっていて効果が見えませんので「マスク」Colを「Xsheet」から切り離します。
「マスク」Colから「Xsheet」に伸びている線(画像だと選択済みで水色になっている線)を選択してDeleteで消す。

マスクがかかりました。

メインビューアをプレビューモードのままループ再生すると、一周目は処理を読み込むのに時間がかかりカクカク動きます。
2周目からはスムーズになりますので気長に見守ってあげてくださいね。
ちなみにメインビューア右下の「24」というのはFPSのことです。
再生中24FPS以下の速度になるとここが赤く表示されます。
エフェクトのかけ方の説明は以上です。沢山エフェクトがありますので他の参考サイトをご覧になりながら色々試してみてくださいね。
次はキーフレームを設定してキャラクターを移動させていきます。
パラメータエディタ
折角なのでもう少し長い距離を歩かせてみましょう。
Xsheetのパネルレイアウトのタブに移動して、Col2~Col4(マスク)の1フレームから24フレームをコピぺする。


連打しすぎて処理が重いと落ちますので気を付けてください。
今回は適当に168フレームまでコピペしました。
再生の範囲も忘れず伸ばしておきましょう。
「Animation」のパネルレイアウトに戻ってキーフレームを設定します。
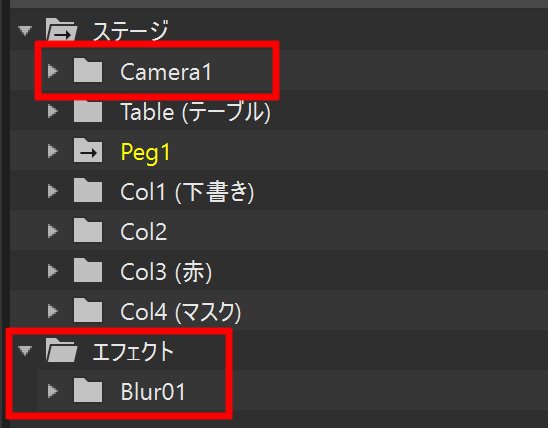
キーフレームはCol単体にも設定できるのですが、今回はCol2、赤、マスクの三つのColにまとめて設定したいので、その3つを「Peg」でまとめます。
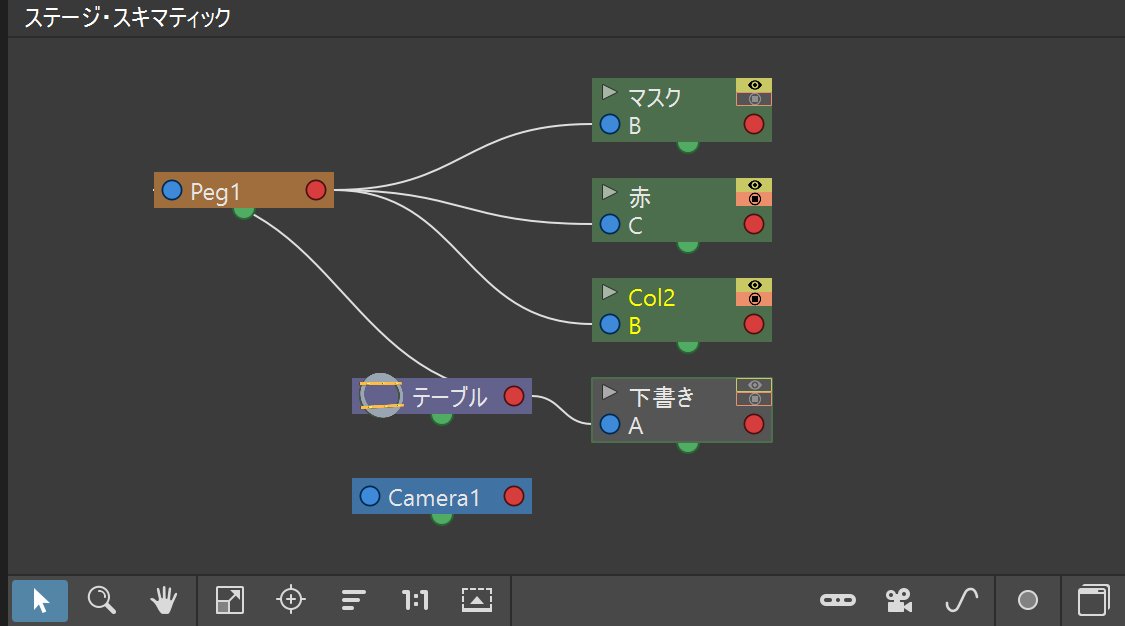
「ステージ・スキマティック」に切り替えて、空いているところを右クリック、「新規タップ」して「Peg」を作成

マスク、赤、Col2のそれぞれの青〇からドラッグしPeg1の赤〇に繋げる。

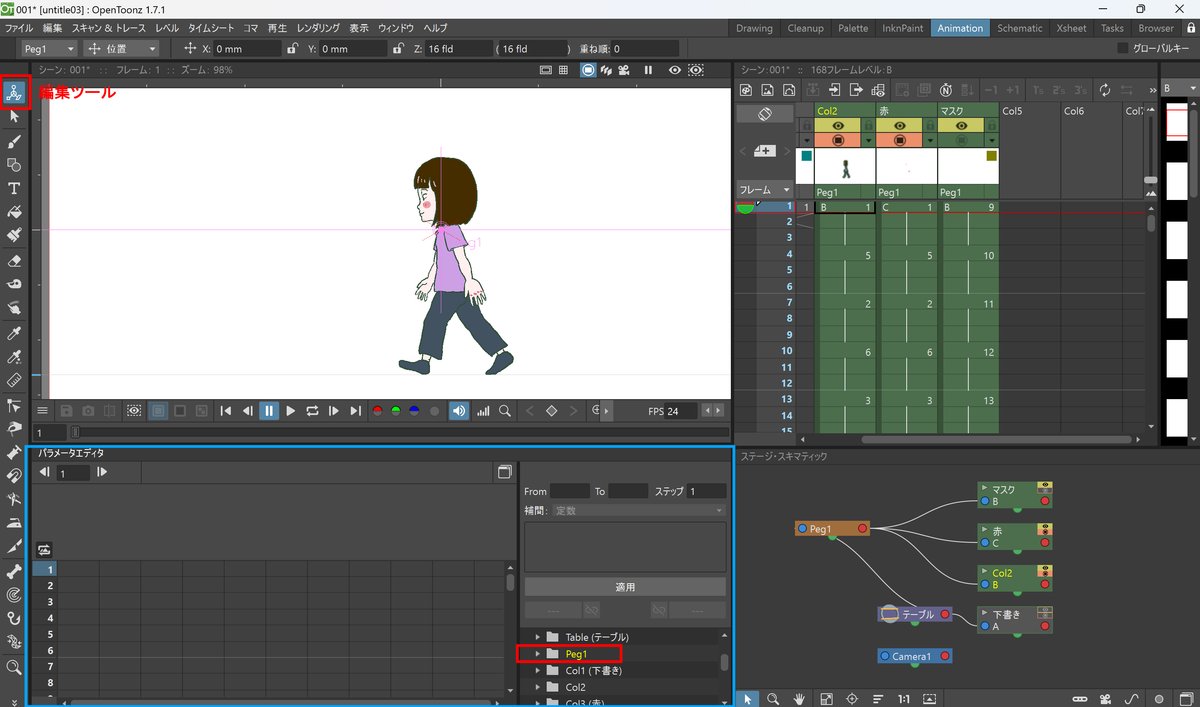
「編集ツール」にし、パラメータエディタ(青枠)の右下の窓から「Peg1」をクリック。

クリックするとPeg1のフォルダのアイコンが黄色くなり、開きます。
色がついているフォルダのみがパラメータエディタの左側のタイムシートに表示されます。
フォルダは煩わしいので畳んでおきます。フォルダのアイコンの左の三角で畳めます。
1フレーム目の位置にキャラクターを編集ツールで移動させる。

Peg1ではなくCol2が編集されていないか気を付けましょう。
Col単体でキーフレームを付けた時は、Col上に鍵マークがつきます。
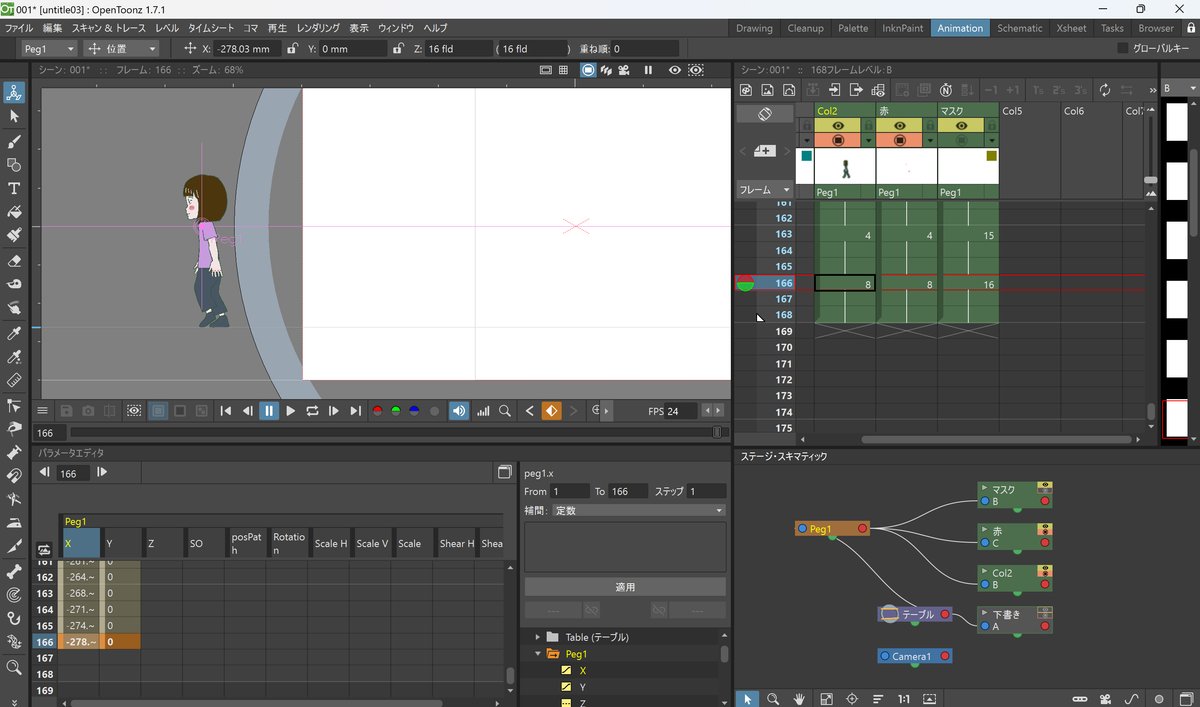
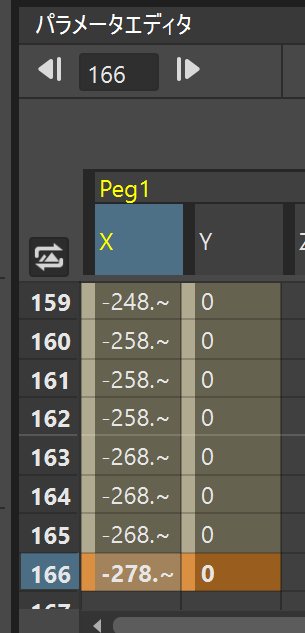
パラメータエディタで166フレームをクリック、キャラクターを終わりの位置に移動させる。

このままだと1コマ割りで滑らかに移動してしまうので、作画に合わせて3コマ割りにします。
パラメータエディタの右側「ステップ」を「3」、「補完」を「線形」にし「適用」。


再生しながら足滑りがないように開始位置と終わり位置を調整する。

ぶっちゃけ3コマずつちゃんと調整した方が足滑りはきれいに解消されるけど、今回はこれで。
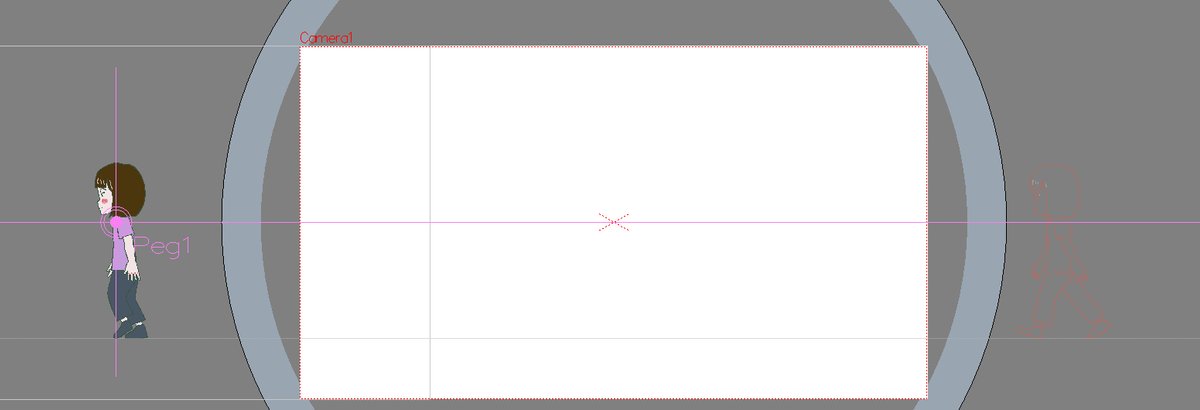
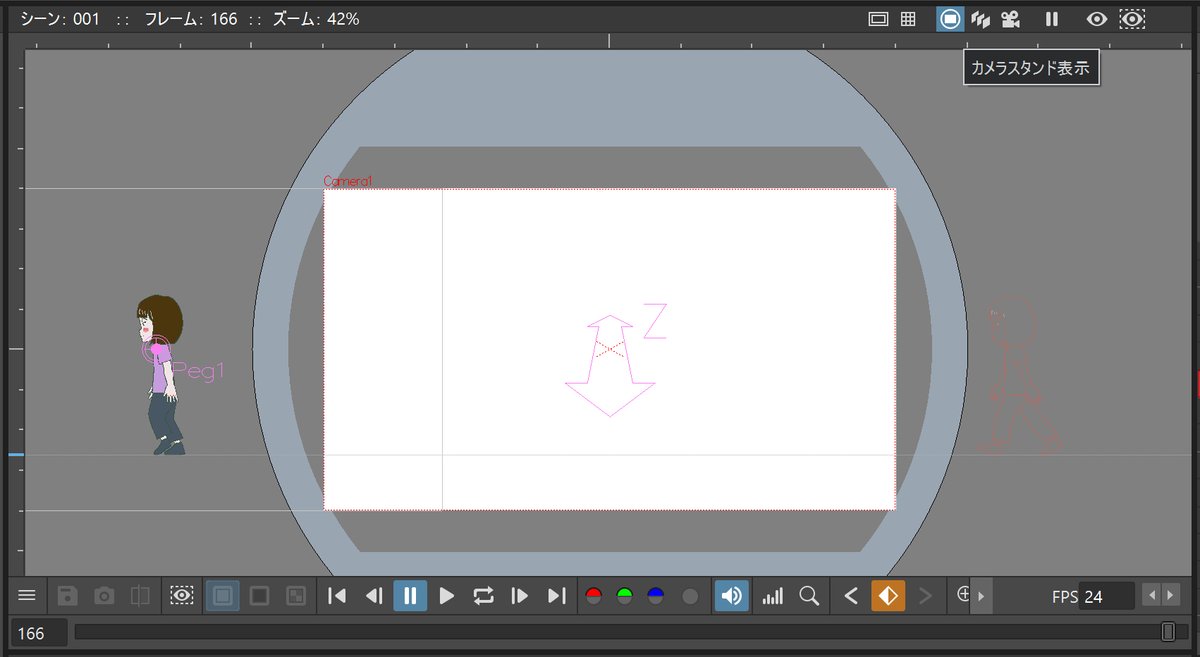
メインビューアをカメラ表示にしてみる。

(ウィンドウ右上の青くなっているアイコン)

戻すときは再び「カメラスタンド表示」のアイコンをクリックします。
カメラアイコンの左は「3D表示」。
「編集ツール」は今回「位置」のみ使いましたが、「回転」や「拡大縮小」等他の項目も編集できます。項目ごとにパラメータエディタでは列が用意されています。

またキーフレームはカメラやエフェクトにもつけることができます。

ちなみにタイムシートの一番左にカメラの列があります。
ちなみに、私はスキマティックとパラメータエディタはそれぞれF2、F3でショートカットを設定してDrawingのパネルレイアウトのまま作業することが多いです。
レンダリングする。
いよいよmp4にレンダリングしていきます!
…がOpenToonzはFFmpegというものを導入しないとmp4に書き出しができません。
僕も詳しくはわからないので適当にやります。多分大丈夫ですけど自己責任で。
FFmpegを導入する
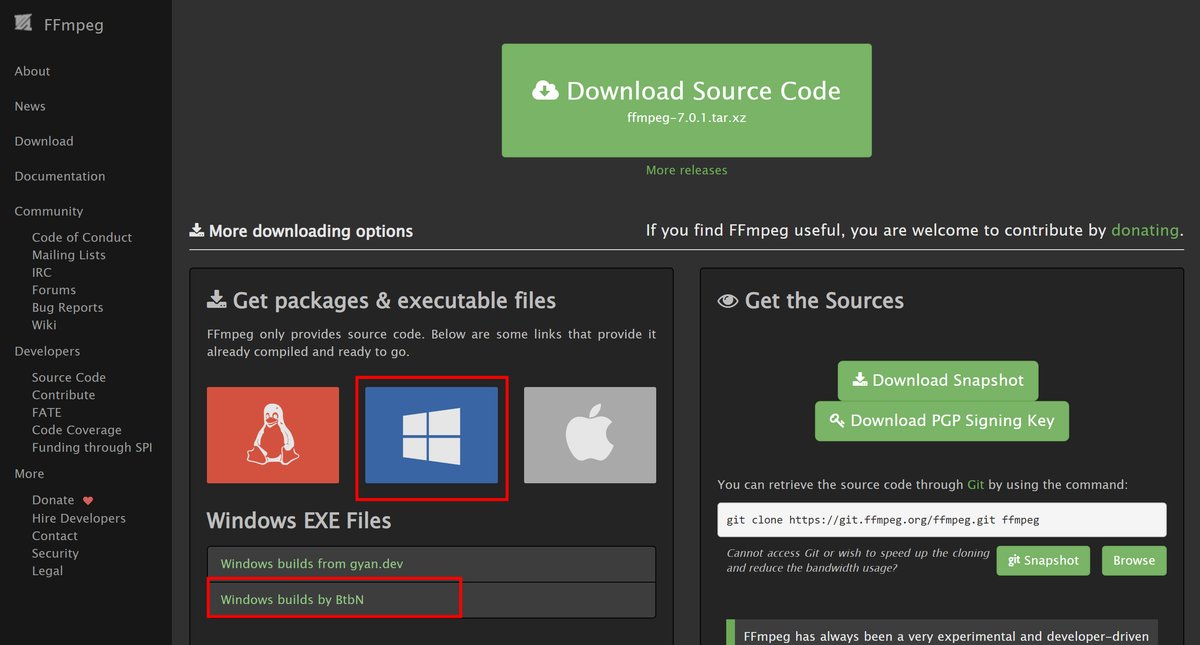
まずは公式サイトへ
緑の「Download」をクリック

Windowsのマークに触れてから赤線のリンクへ

Zipファイルをダウンロードする

知らんけど。
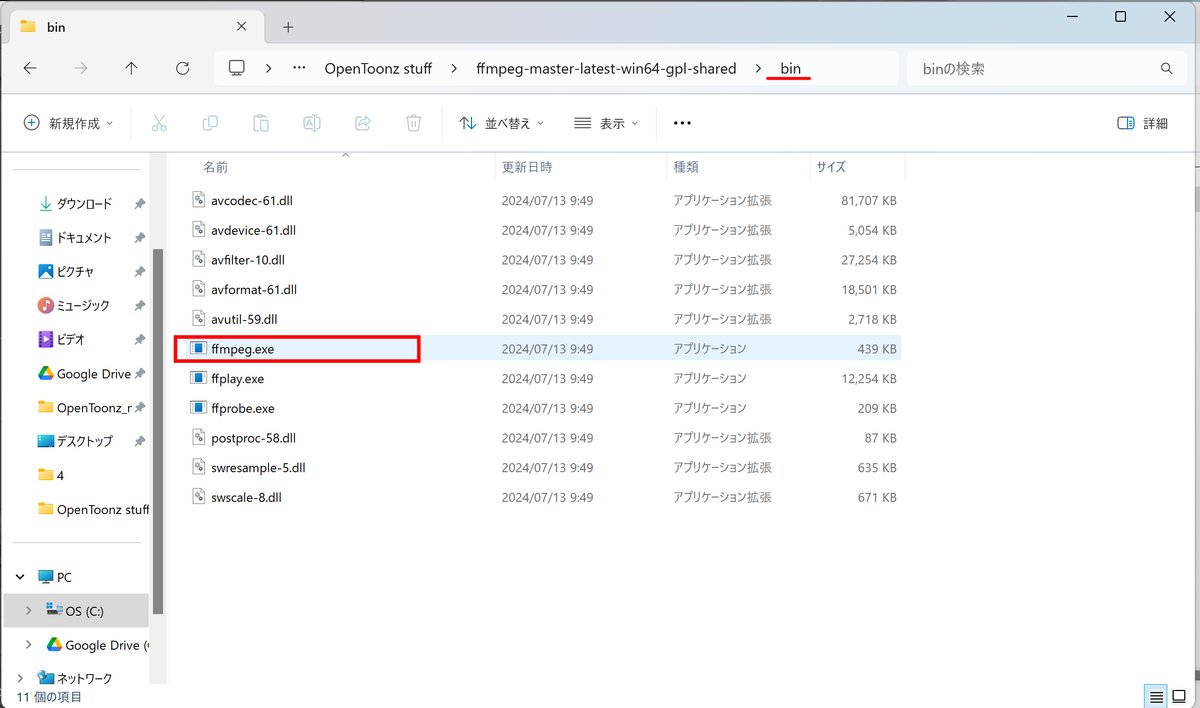
ZipファイルからOpenToonz stuffのフォルダに出す

ffmpeg.exeの場所を確認する

OpenToonz>ファイル>環境設定>インポート/エクスポートでFFmepegのパスを指定する

青枠は単純にレンダリングした際の保存先。デフォルトはデスクトップになっています。
環境設定を閉じてOpenToonzを再起動する。
(シーンとレベルの保存を忘れずに!)
これでFFmpegの導入が完了です。
レンダリングする
あとは簡単です。
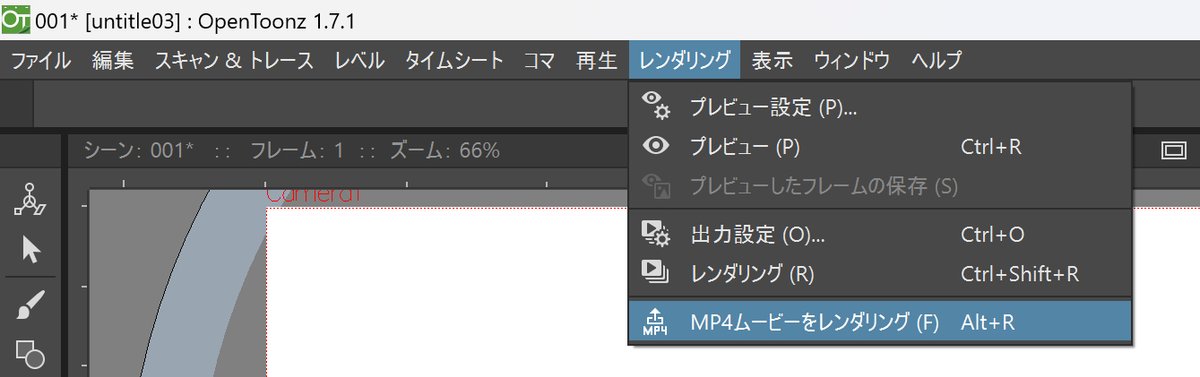
レンダリング>mp4ムービーをレンダリング

これでデスクトップに保存されました。
レンダリングの詳細設定は「出力設定」から設定することができ、
フレーム指定でjpegで書き出すことなどもできます。
(なぜかgifアニメの書き出しが私はうまくいきません)
「mp4ムービーをレンダリング」以外のレンダリングはプロジェクトフォルダの「outputs」のフォルダに書き出されます。
これで私のOpenToonz布教noteはおしまいです。
沢山機能がありますので、色々使って研究して私に教えてくださると嬉しいです!
お疲れさまでした~!
この記事が気に入ったらサポートをしてみませんか?
