
治安のいいLGTM画像を作れるWebサービスをFirebaseで作る
このエントリーは https://qiita.com/yoshikyoto/items/4910b1a4bcefe7f5ab8c へのオマージュです。
はじめに
Firebaseを利用して治安のいいLGTM画像を作ることができるWebサービスを作りました。
LGTM とは
GitHubなどでプルリクをレビューした時に使う言葉で英語では「Looks Good To Me」を意味します。 日本語としては「よさげ」といったところでしょうか。LGTMを画像を使って表現することでチームメンバーのコミュニケーションにつながります。
LGTM画像生成サービス
もともとLGTMの画像生成サービスとして
のようなサービスがありました。
LGTM.in は日本だけでなく世界的に利用者の多いサービスだったのではないかと思いますが、メンテナンスがされなくなってしまいました。
LGTMOON は日本の中でもメジャーなサイトではないかと思います。動画GIFにも対応していてとても便利で僕もよく利用させていただいているのですが、たまに会社で開くには忍びないような画像が登録されていることがあります。
非常に良いサービスなんですが、利用者の民度が・・・と思うことがしばしばありました。
そこで、ある程度治安のいいLGTM画像を生成できるサービスを作りました。
サービスURL
使い方
キーワード検索を使ってLGTM画像を生成することができます。
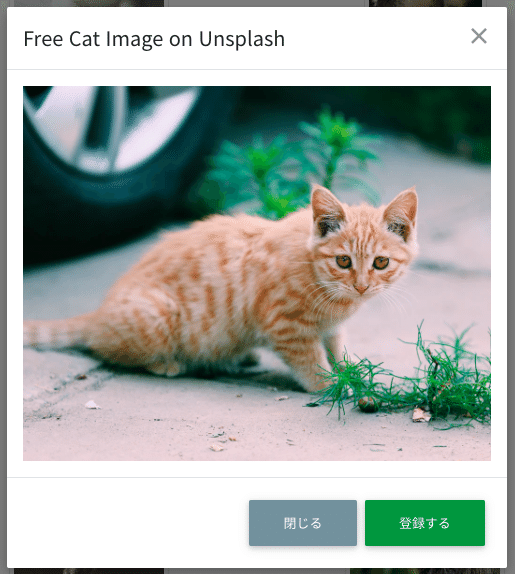
GitHubアカウントでログインした後に「新しいデータを登録する」ボタンをクリックして表示される画面の検索欄にキーワードを入力すると画像検索結果一覧が表示されます。
検索結果一覧から画像をクリックして「登録する」をクリックするとその画像を元にLGTM画像が生成されます。

画像生成には1分ほどかかりますので生成が完了するまでお待ち下さい。 生成に成功すると一覧に画像が表示されます。
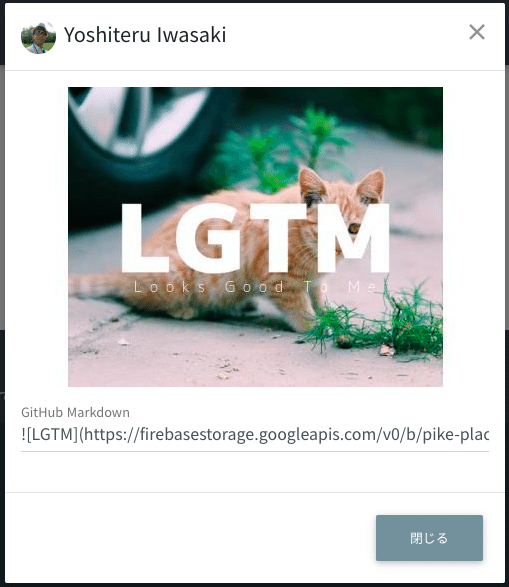
生成された画像をクリックするとGitHubに添付できるマークダウンとともに登録を行ったユーザーのGitHubのアカウント情報が表示されます。

投稿をおこなったユーザーの名前をクリックするとGitHubのページへと飛びます。
特徴
GitHubアカウントでログインすることで画像の検索と登録をすることができるようになります。
登録した画像にはGitHubアカウントの情報がひもづくので、下手な画像を登録するとエンジニアの汚点として残ります。さすがにこのサービスを利用するためだけにGitHubに捨て垢を作る人はいないと思うので、これが治安の良さを担保しています。
今のところ登録した画像を削除する方法はありません。変な画像は登録しないようにしましょう。
注意点
Firebaseの従量課金プランを利用していますが、予定している予算を超えたときには新機能画像登録を止める可能性もありますのであらかじめご了承ください。
特にGoogle Custom Search APIの利用がお値段が結構するので厳しいです。
にあるように1日100クエリーまでが無料で、それ以降は1000クエリーにつき5ドルとなっているようです。下手すると毎日5ドルの課金が発生するので、検索エンジンの変更も検討をしています。
著作権的にNGな画像は登録しないようにお願いします。
アプリケーション構成
今回はFirebaseとNuxt.jsのお勉強を兼ねて実装してみました。
フロントエンド
Firebase Hosting
を使用してホスティングを行っています。
サーバーサイド
Firebase Functions
Firebase Database
Firebase Strage
を使っています。
ドメイン
Google Domainsを使ってみました。
¥1,400/年です。
さいごに
今回はFirebaseを使ってLGTMを生成するアプリケーションを作ったお話でした。
マネタイズについては何も考えていないので、いいアイディアをお持ちの方は教えて下さい。
今後の機能拡張予定
・画像アップロード機能
・お気に入り登録機能
・登録画像のランダム表示機能
・動画GIF対応
今回の開発に当たりベンチマークとして http://lgtmoon.herokuapp.com/ を非常に参考にさせていただきました。自分で開発することで、LGTMOONが改めて良いサービスであることを認識できました。感謝いたします。
https://qiita.com/yoshikyoto/items/4910b1a4bcefe7f5ab8c
もぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
