
Studioで多言語に対応したWebサイトを作る方法
Studio、簡単なWebサイトを作るのにとても便利ですよね。
一方で凝ったアニメーションを使おうとしたりjavascriptで色々な機能を追加したりというのは一見、難しかったりします。
ですが、実はStudioって結構何でもできるんです。
今回のテーマは「多言語化に対応したWebサイト」ですが、今回の手順と同じようにして自由にCSSやjavascriptをカスタマイズできるようになります。
今回のテストのために作成したサイトはこちら
右下の言語メニューから「English」を選ぶとサイトが英語になるのがわかるかと思います。
忙しい人のため、手順の1行まとめ
今回することは「Google Tag ManagerでWeglotと連携させる」ということになります。
「ああ、なるほどね」と思われた方は、これ以上読む必要ありませんので記事を閉じていただいて結構です。
もう少し説明
今回ひとつのキーとなるのは、上述のGoogle Tag Manager(GTM: Googleタグマネージャ)というツールです。
GoogleアナリティクスなどのツールをWebサイトに導入するとき、<script>から始まるタグをWebサイトに導入しますよね。
Google Tag Managerは、そういったタグを管理するツールです。
Studioは、サードパーティアプリ連携でGoogle Tag Managerを導入することができます。 ※ Starterプランが必要です
これを用いることで、Studioが公式でサードパーティアプリとして提供していないツールであっても連携させることができるようになります。(独自のCSSやjavascriptを導入することもできます)
今回は、Weglotという翻訳管理ツールと連携させて多言語対応をしていきます。
具体的な手順
まず、Studioでサイトを作成します。
今回は、 https://i18n-test.studio.site というURLで作成しました。
次に、Google Tag Managerでアカウントおよびコンテナを作成します。
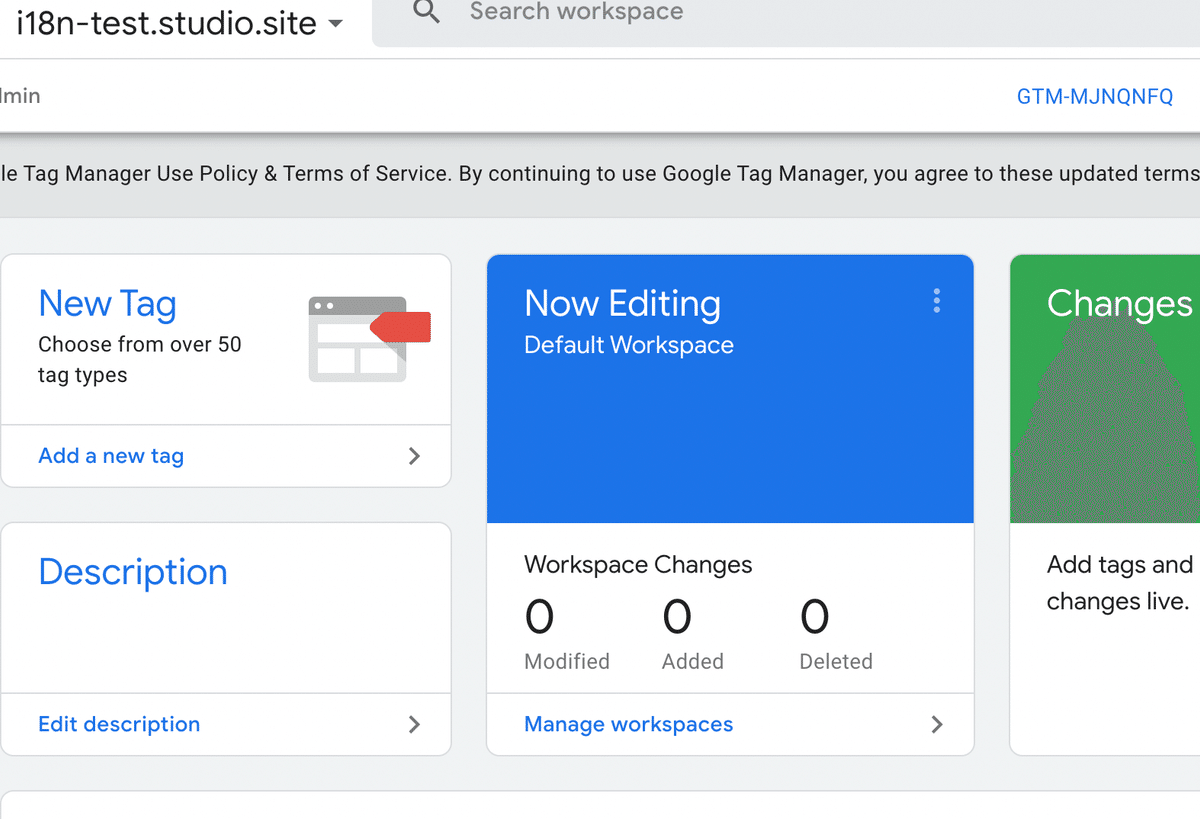
下図は、コンテナを作成しているスクショです。

コンテナを作成したら、下図の右上にある「GTM」から始まる文字列をコピーします。

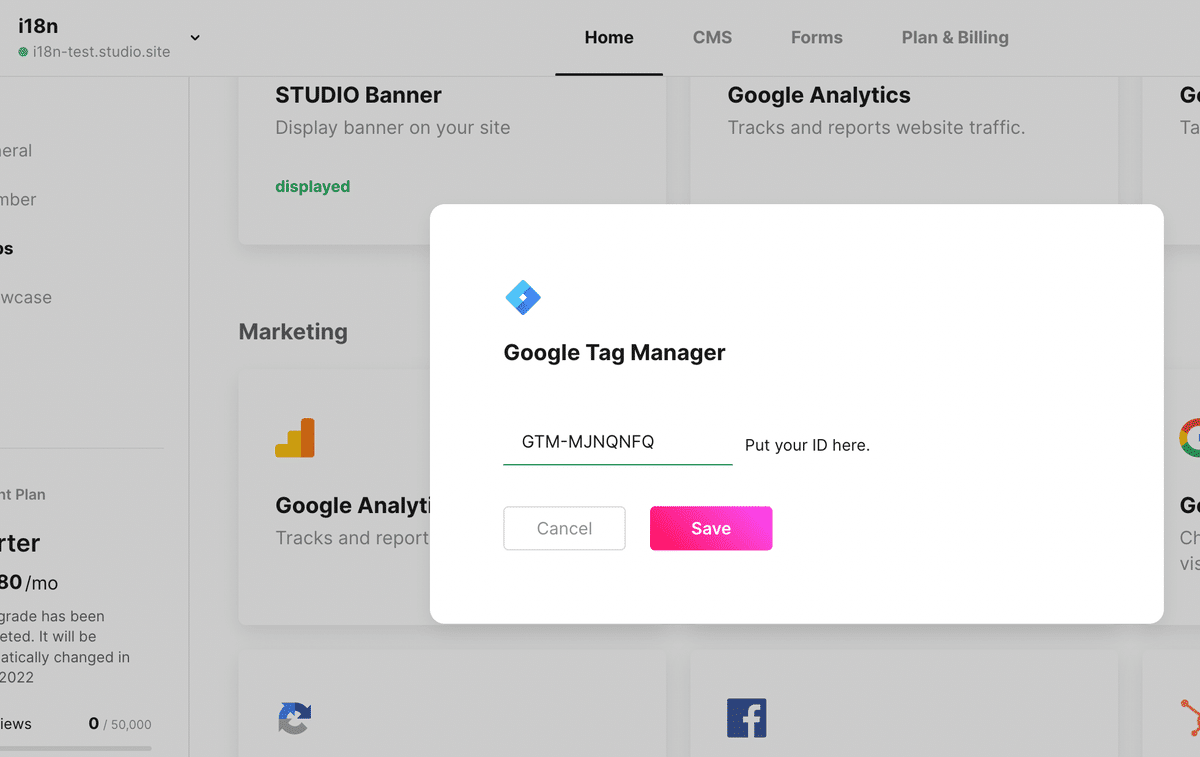
Studioの設定画面の「Apps」から、Google Tag Managerを選択し、下図のようにコピーした文字列を貼り付けて「Save」します。

続いて翻訳管理ツール、Weglotのアカウントを作成します。
※ Weglotでなくても構いません
プロジェクトの作成を続けます。

次の画面では、下の方にある「Use Javascript Integration」をクリックします。

サイトのオリジナルの言語と、対応させたい言語を選択します。
ここではオリジナルの言語は日本語、対応させたい言語を英語にします。

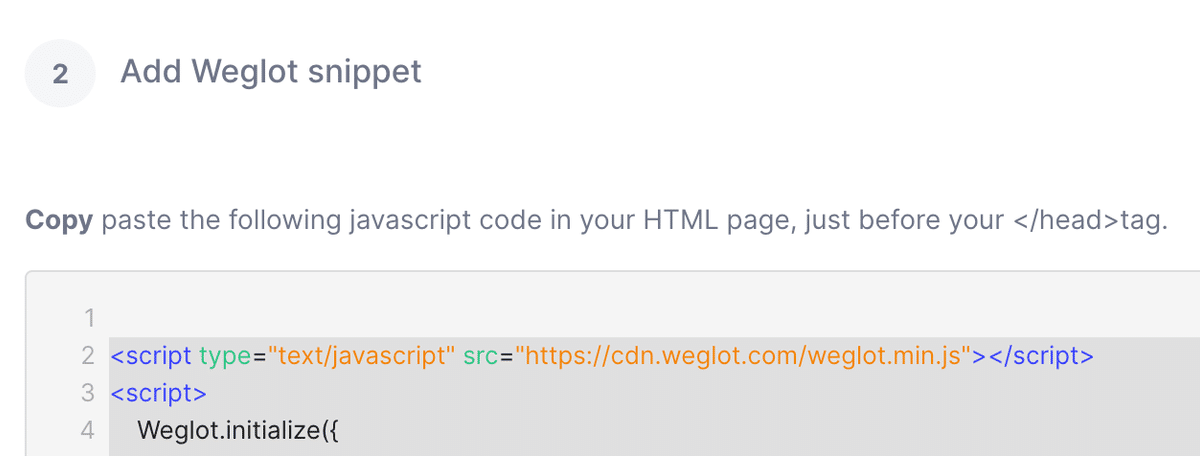
次の手順で表示されるスクリプトを全てコピーします。

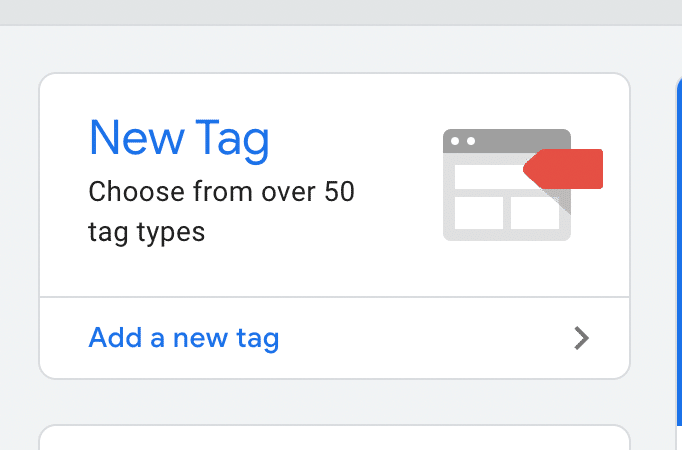
Google Tag Managerの画面に戻り「New Tag」から新しいタグを追加します。

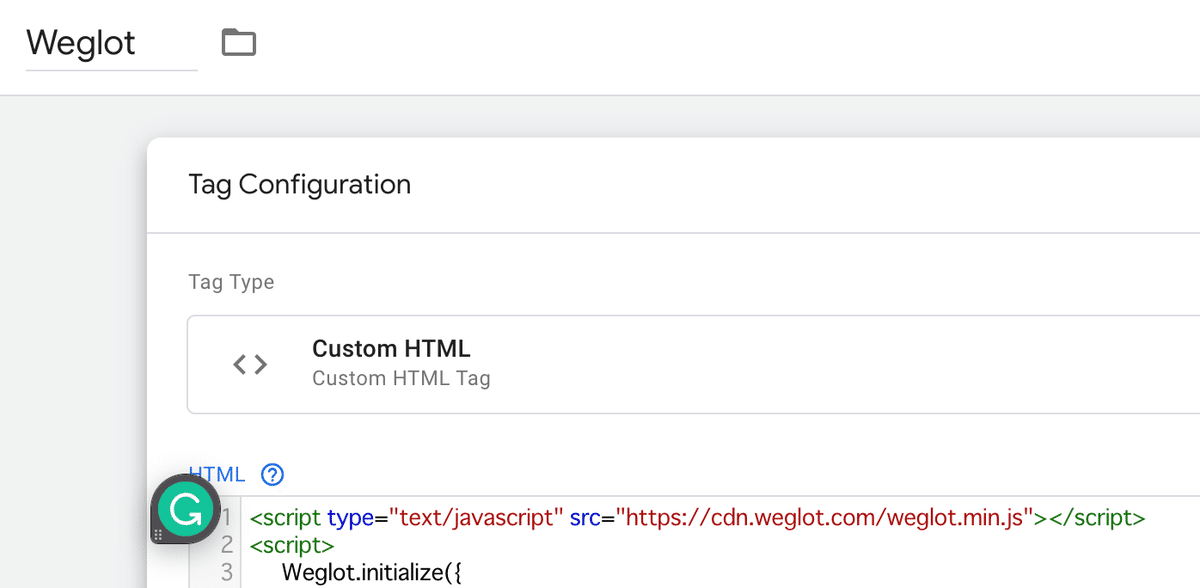
Weglotと名づけ、「Choose a tag type…」からタグの種類を選択します。

タグの種類は「Custom HTML」です。

ここに、先ほどWeglotでコピーしたスクリプトを以下のように貼り付けます。

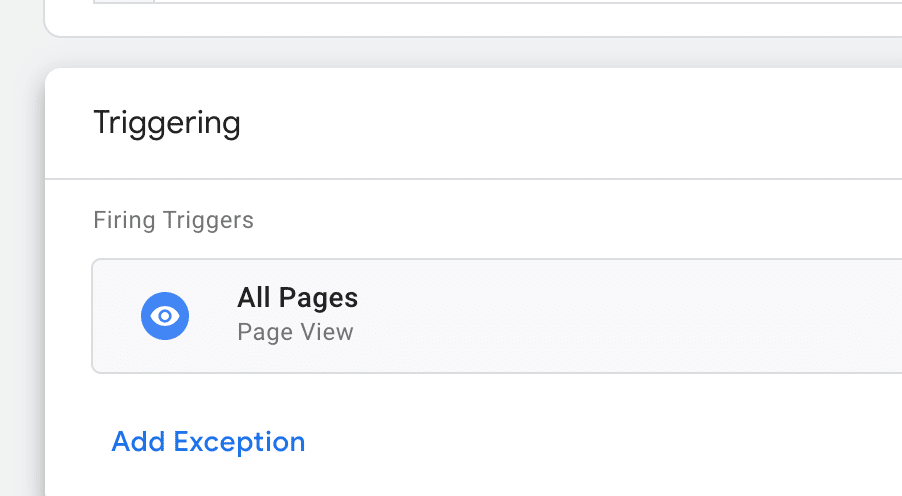
また、タグのトリガーは「All Pages」(すべてのページ)とし、右上のSaveをクリックして保存します。

次の画面で右上の「Submit」を押して、変更した内容を反映させます。

「Publish」を押します。

以上で、無事にあなたがStudioで作ったWebサイトが多言語化されました。
この状態では、Weglotの自動翻訳がされている状態なので、翻訳に荒い部分があるかもしれません。
Weglotの管理画面で、翻訳の内容を編集することができます。

Enjoy Studio life in Global!
この記事が気に入ったらサポートをしてみませんか?
