
オートシェイプを使いこなそう_10
1. 記事見出し画像作成のポイント ・・・ 『図形の効果』で立方体の影を表現する

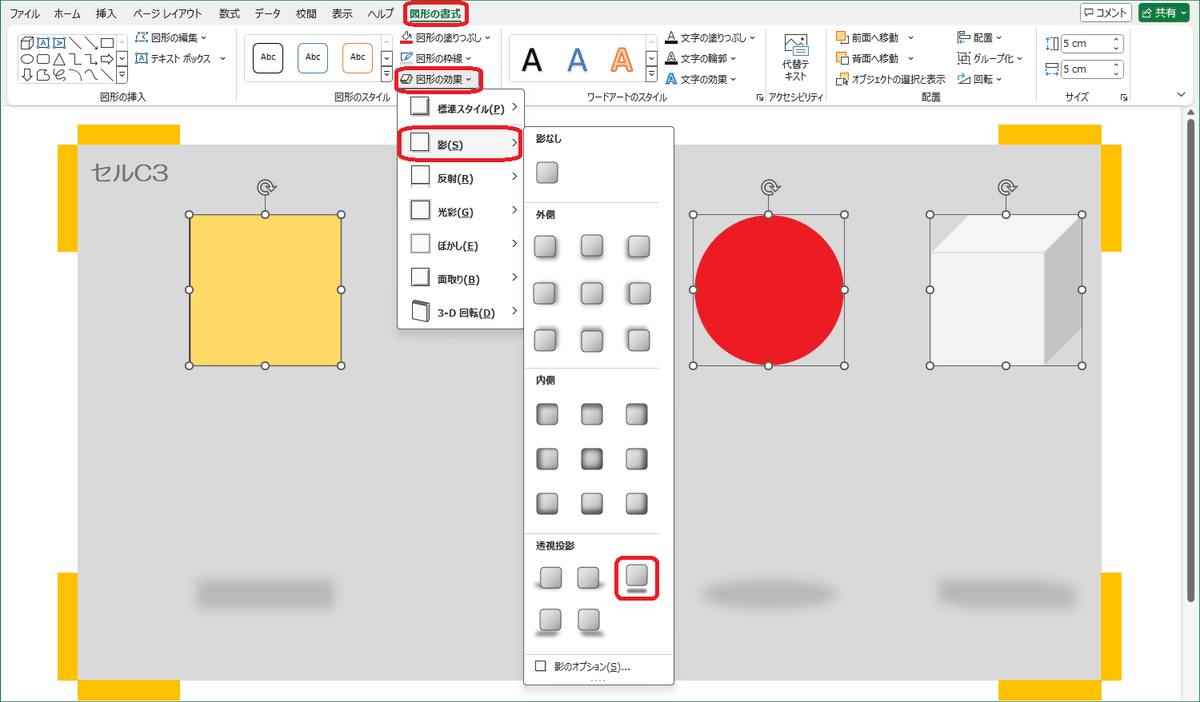
前々回の記事見出し画像の一部です。最大のポイントはなんと言っても影。一応、立方体の影らしく見えますよね? 見えなくもない? う~む。ま、それで良しとします。先に進みましょう。

右端の図形、一見立方体のように見えますが、なんちゃって立方体で、左にある正方形や円と同じペラペラの2D図形なのです。
【図形の効果】→【影】→【透視投影:下】を設定すると、3つの図形ともなんとなく似たような影ができます。これでもまあ、影っちゃ影なので良いか~~と思いつつ、もう少しそれらしい影にならないかとつらつら考えていたのでした。
で、発見したのです。実は、そんなに難しくないということを。
とその前に、先ずは順を追って作成過程を図解していきます。過去の内容と重複する箇所が多いので、サクサクと進めます。

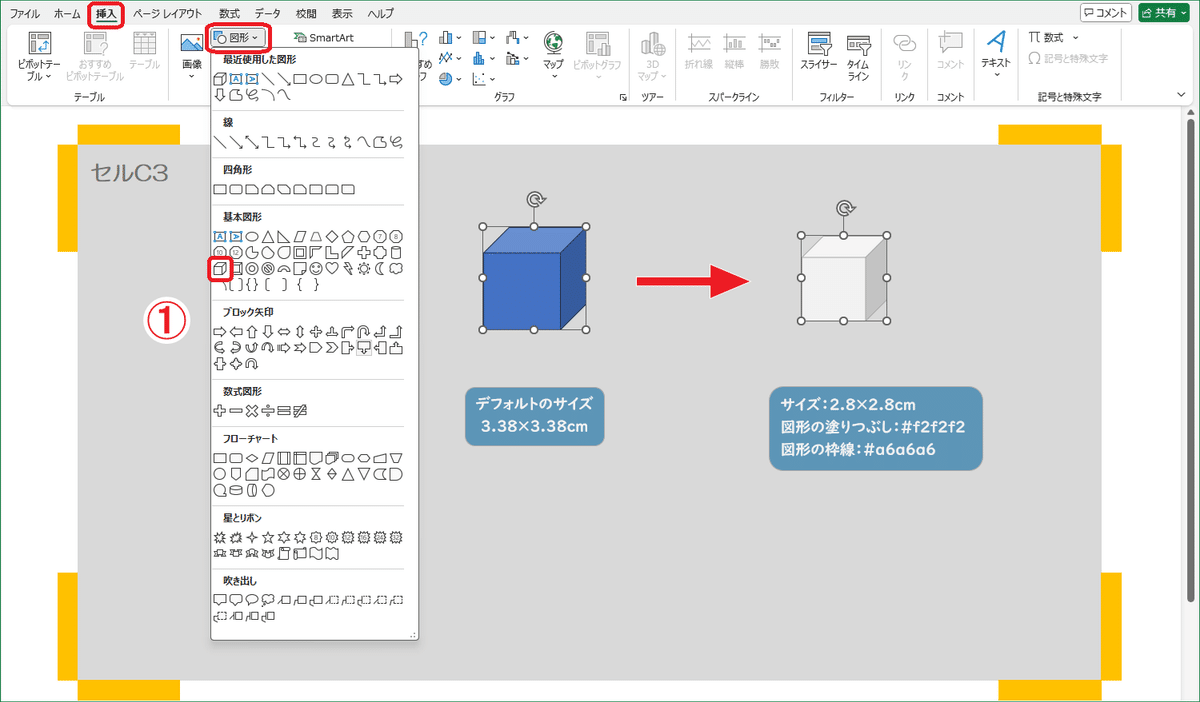
1.【挿入】タブ →【図形】→【直方体】を選択 → キャンバス上でクリックします。デフォルトのサイズは『3.38×3.38cm』です。
これを、
【サイズ:2.8×2.8cm】、
【図形の塗りつぶしの色:#f2f2f2】、
【図形の枠線の色:#a6a6a6】に変更します。
図形の枠線の太さはデフォルトのままです。
で、この立方体を10個用意して、図形のひとつひとつに文字を入力していく訳ですが、こういったデザインの場合、図形の形、大きさをきっちり揃えるのが大前提。立方体らしい影を作るより、むしろこちらの方が大変かもです。
あれこれと試行錯誤した中で、最も効率的と思われる工程をこれから図解していきます。プロパティの設定が最も重要となります。

2. 立方体を1.の手順通りにひとつ作成します。何もしなくても、正面を向いている正方形部分に文字入力ができるようになっているので、この場合はひと文字入力します。入力した文字はワードアートとしての書式設定が可能となります。
【フォント:UD デジタル 教科書体 NK-B】
【フォントサイズ:36pt】
【フォントサイズ:24pt(末尾の数字23)】
今回は、このように設定しています。
3. 次にサイドメニューを表示 して、プロパティを設定します。
【垂直方向の配置:中心】
【テキストに合わせて図形のサイズを調整する】を解除
【テキストを図形からはみ出して表示する】を解除
文字を入力した際に図形が変形したと思いますが、これは【テキストに合わせて図形のサイズを調整する】がデフォルトで有効になっていたためです。
文字を入力するとその文字に対応して、図形のサイズが自動的に調整されるのです。タイトルなどを作成する場合はそれで良いですが、今回のような場合はむしろ邪魔になります。なので、その他の書式を設定する前に、先に解除して無効にすることが必須なのです。
この工程を済ませてから、改めて図形のサイズを決定します。
4.【高さ:2.8cm】、【幅:2.8cm】に指定します。
これで、図形のサイズがちょいちょい変わることが無くなって、入力した文字の配置を微調整できる環境が整いました。既に『垂直方向の配置:中心』に設定していますが、よく見ると、若干文字が上に浮いているように見えなくもないです。気になるので、
3.【上余白:0.3cm】に変更
今回は、デフォルトの0.13cmから0.3cmに変更しました。見た目の判断でしかありませんが、文字の位置がやや下がり、バランスよく収まっているように見えます。
5. 図形のサイズ、文字の配置などを確定したら、必要な数だけコピーします。この場合は10個用意しました。5個ずつに分け、2段に並べます。
【図形の書式】→【配置】→【上下中央揃え】、【左右に整列】で立方体をキレイに揃えます。
【図形の書式】→【前面へ移動】、【背面へ移動】などで、上段の5個を前面に配置し、下段の上に乗せたように見立てます。
最後に、末尾の『23』ですが、他の文字の下端と揃えたいので、
【上余白:0.7cm】に変更しました。
キレイに並んだのを確認して全体をグループ化します。
プロパティのくだりは繰り返しになるのではしょって書きましたが、大丈夫ですよね?
次に、いよいよ影を作ります。
2. 影オプションの『サイズ』の不思議

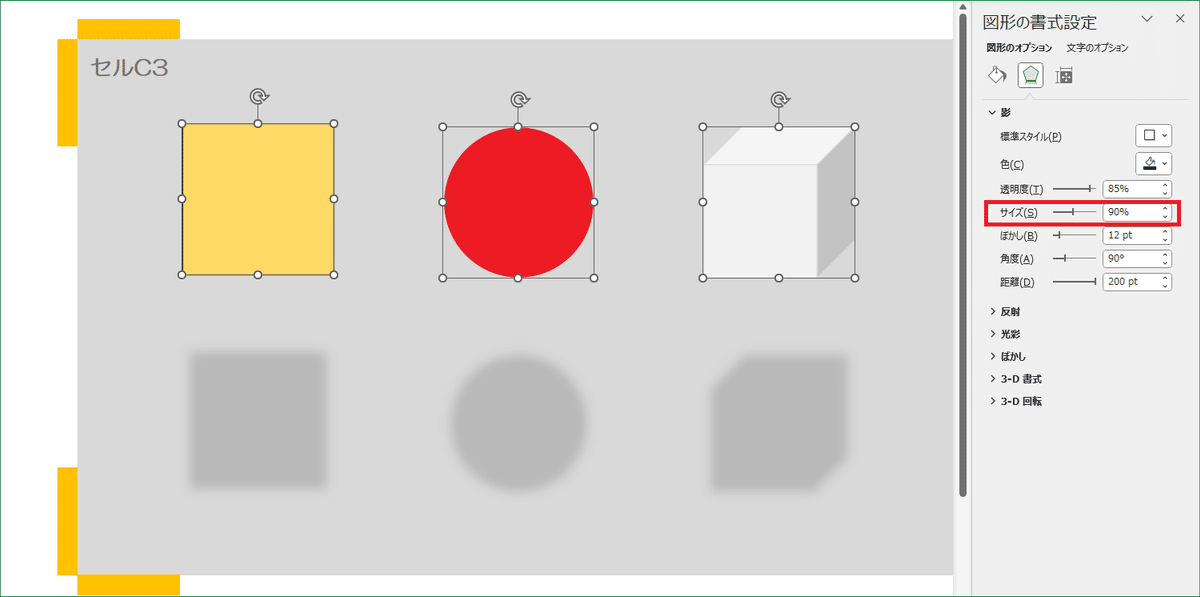
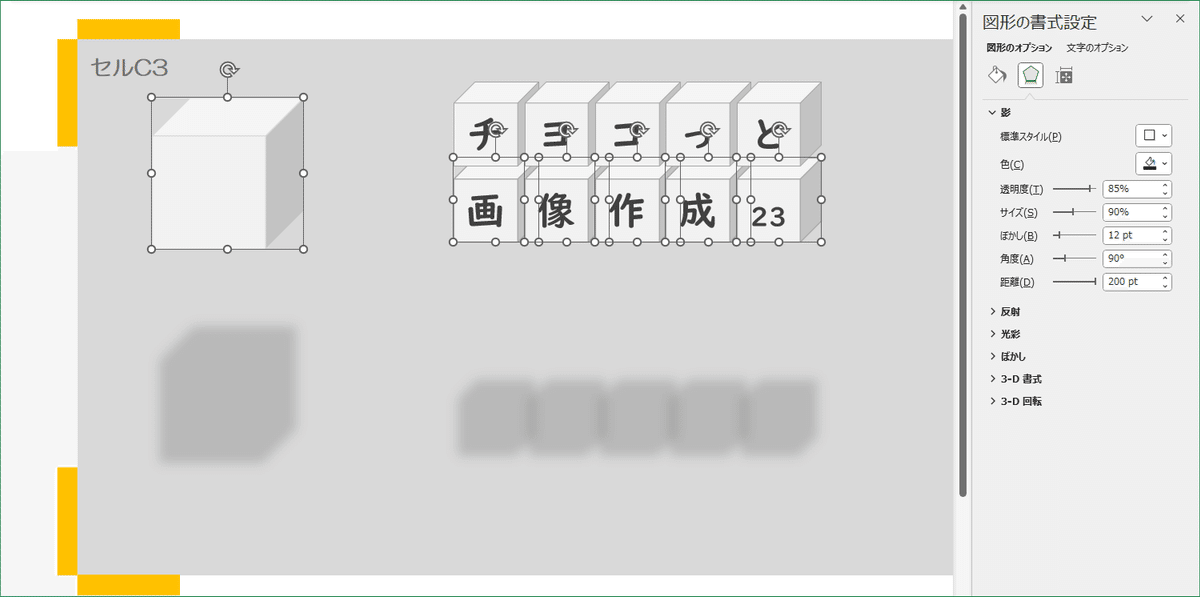
先ほど載せたサンプルと影の種類や設定などは何ひとつ変わっていません。どちらもオプションの項目はデフォルトのままです。が、影の形そのものが変わっています。
これね.…、しばらくの間気づかなかったんですが、どうも原因は『サイズ』なんです。『サイズ』は影の大きさを指定する項目なので、本体よりもやや小さい90%あたりがデフォルトとしては妥当な値だと思います。
だからスルーしがちじゃないですか。でもこの値を1%でも動かすと、途端に上図のように影が変化するのですよ。値を90%に戻しても、影はそのまま。どういうこと?
私が使っているPCの環境によるかも知れないので、皆さんにも同じ現象が起きるとは限らないです。でもまあ、十分お気をつけください。
でもでも、気づいたおかげで問題は解決しそうです。

だからと言って、このまんまの影は違います。
この影は.…、ガラステーブルに映り込んでいるようなイメージです。そうか。だから『透視投影』なのか。今になって、言葉の意味を理解しました。
でも私が作ろうとしているのは、宙に浮いているタイトルの影が木のテーブルに映っている.…。そんなイメージの影なのです。

立方体の真下に影ができるシチュエーションなので、立方体の真上から光が当たっている訳です。ということは、立方体の上面にだけ光が当たっているということで、上面の形に沿った影が真下にできるということになる.…?
ま、取り合えず、
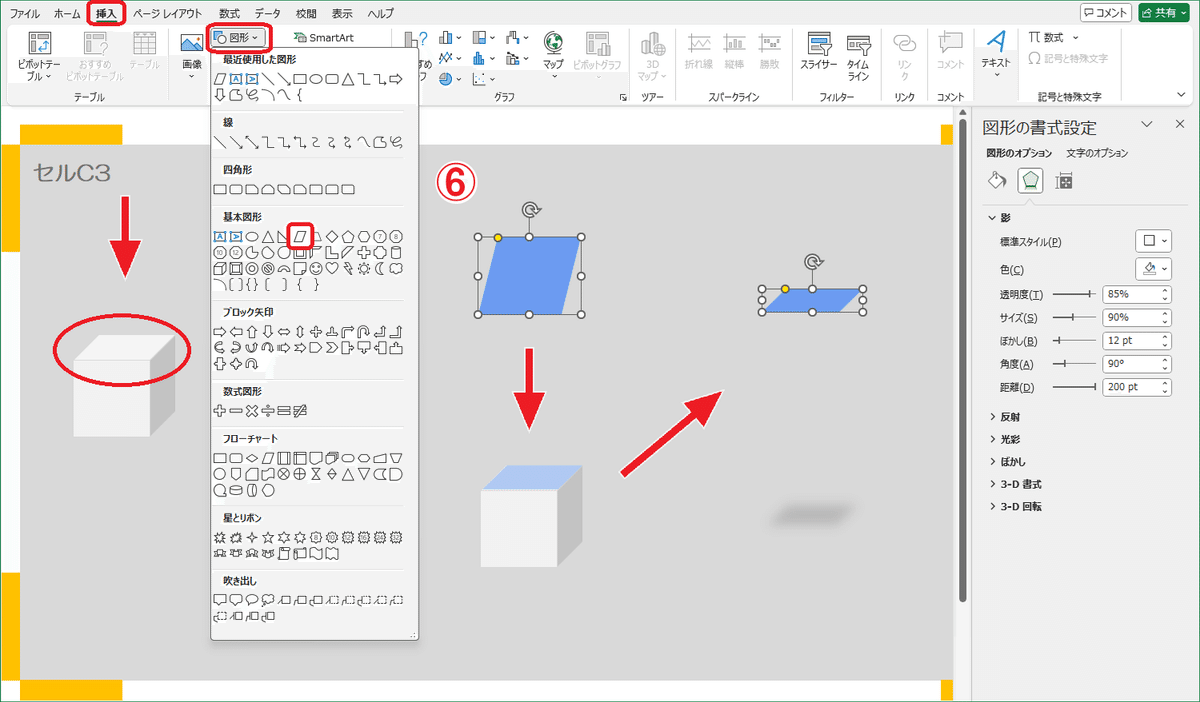
6.【挿入】→【図形】→【平行四辺形】で平行四辺形を描きました →
立方体の上面に重ねたりして同じ形にします(色を半透明にすると作業がしやすいです)→ 【図形の効果】→【影】→【透視投影:下】→
サイドメニューを表示 →【サイズ】の値を動かして元に戻すと、立方体の影らしきシルエットが出来上がりました。
注)図形の色ですが、薄い色でも濃い色でも影に影響はありません。しかし、図形の色を半透明にすると、影はその分薄くなってしまいます。

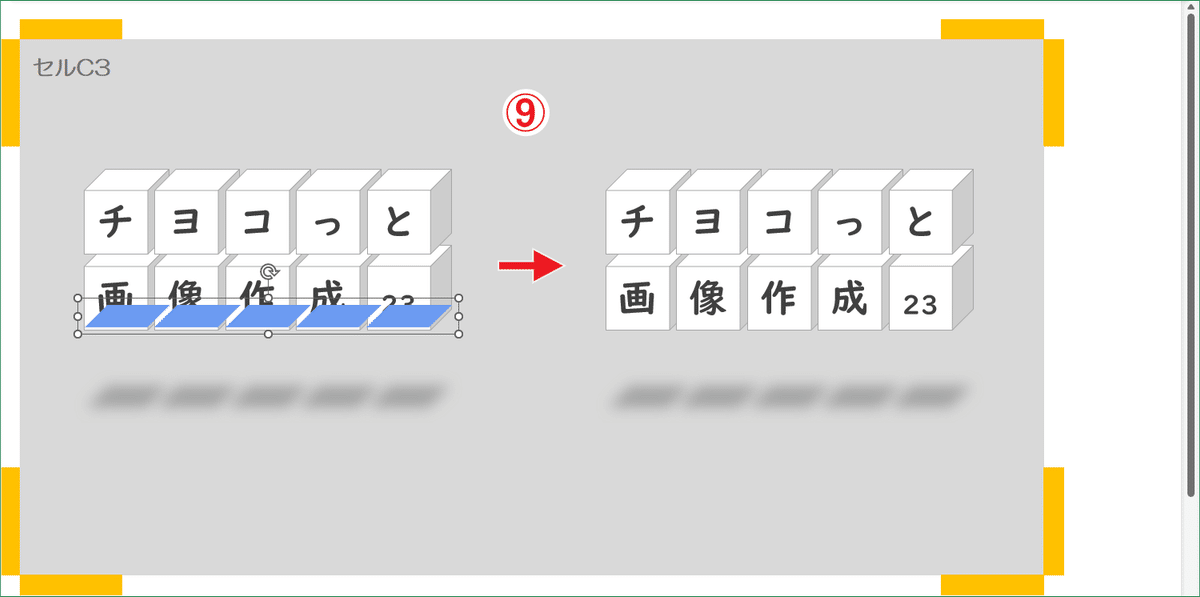
7. 影ができたら、コピーして5個にし、立方体に沿うように整列します。左右の端が立方体のやや内側に入るようにします。影の色が薄く、影同士がはっきりくっきり分かれ過ぎています。

8. 影の最終調整をしました。以下のように、細かく設定変更をしています。
【色:#7f7f7f】※、
【透明度:40%】※、
【サイズ:96%】、
【ぼかし:15pt】
【角度:90度】、
【距離:75pt】
※)影の色を薄くするには、上記の影の色、影の透明度を変更するほかに、影の本体の色の塗りつぶしで透明度を設定するという方法も有りです。
色々と試してみて、気の済むまで微調整しましょう。楽しいですよ。

9. 影の最終調整が済んだら、左右の端から影の本体がはみ出してないか再度確認した上で、影だけをグループ化します。
【図形の書式】→【背面へ移動】→【最背面へ移動】で背面に隠します。
注)影をグループ化すると、グループ全体での影の調整はできません。グループ化を解除するか、グループ内で個別に選択し直す必要があります。
※)影の本体の色ですが、今回は、はみ出したらすぐ判るよう敢えて青色にしました。が、逆の発想で背景の色と同じにして、ちょっとしたミスなら判らないようにするのも有りだと思います。本体の色が何色であっても、影には影響がありません(ただ、塗りつぶしの色に透明度を設定すると、その分影は薄くなります)。
※)【距離】の設定で最大値は200ptと決まっています。それ以上影を離したい場合は、ペイント3Dで修正すると良いでしょう。
以上です。
3. 蛇足)実際には、こんな風に作成したのでした~~
『影』オプションの『サイズ』の動きが怪しいことに気づいたものの、それがオートシェイプ全体にかかわる現象だとは思わず、私は遠回りをしていたのでした。
その遠回りの工程も公開することにします。失敗から学ぶこともある.…ということで。皆さんの、何かのヒントになるかしれません。

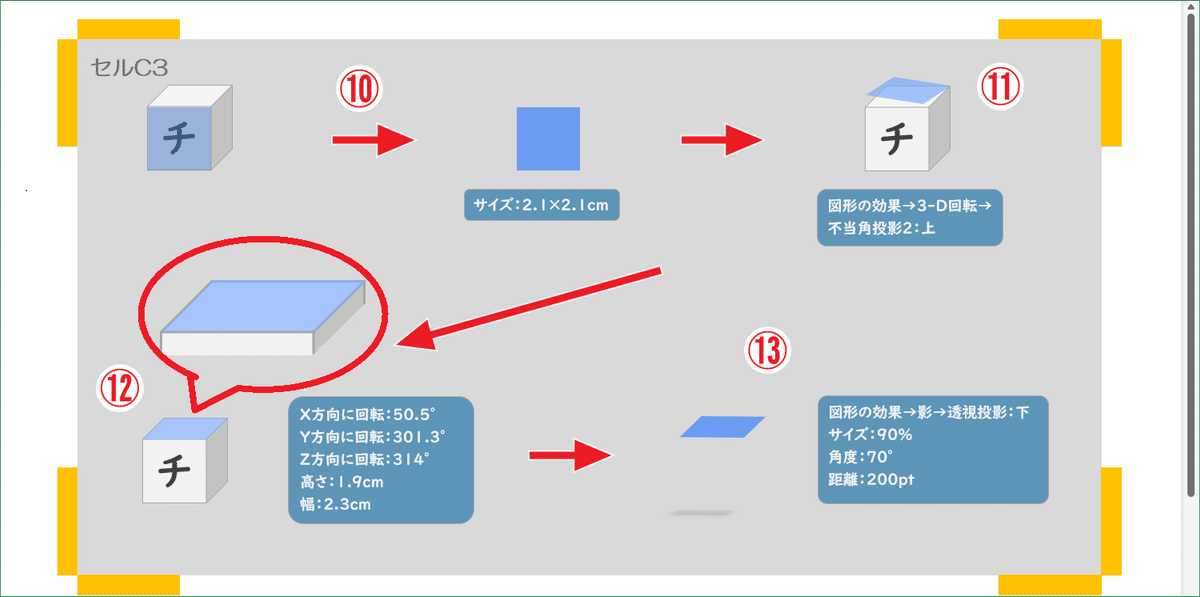
上図を見てお解かりのように、立方体の上面を『3-D回転』効果を使って正方形から作成しようと試みたのです。3-D回転で奥行きを構築できれば、それが影にも反映されるのではないかと考えたからです。
10. 先ず、正面を向いている正方形からサイズを取得して、同じ形の正方形を作成しました。サイズは2.1×2.1cmです。
11.【図形の効果】→【3-D回転】→ サンプルを順番に反映させてみて、上面の平行四辺形に最も近くなるパターンを設定します 。この場合は【不等角投影2:上】を設定しました。
12. サイドメニューを表示して、微調整します。
【X方向に回転:50.5度】、
【Y方向に回転:301.3度】、
【Z方向に回転:31.4度】、
【高さ:1.9cm】、【幅:2.3cm】としました。
※)高さと幅は2.1cmのままの方が正解のような気もします。
13.【図形の効果】→【影】→【透視投影:下】を設定すると、まあ、いつもの結果になりましたとさ。
この結果は既に何度か経験していましたが、『3-D回転』まで活用したのでこの時ばかりは納得できず、更に色々と試してみたのです。そしてとうとう、『影オプション』の『サイズ』の怪しい動きに気づいたという訳です。

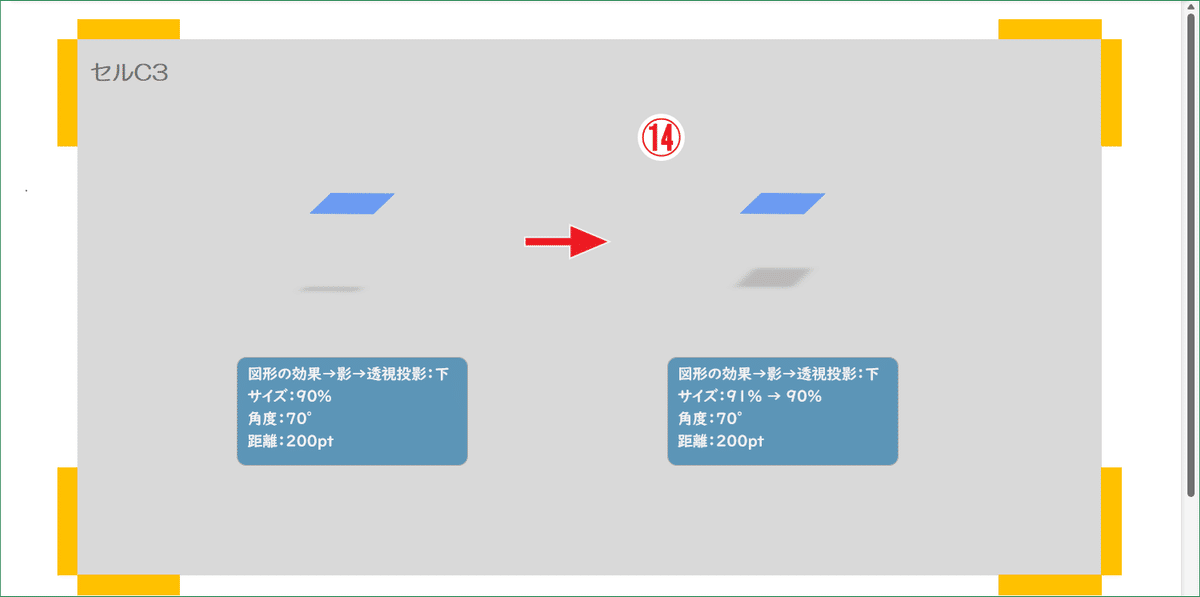
14.【図形の効果】→【影】→【透視投影:下】→
【サイズ:90% → 91% →90%】、
【角度:70%】、
【距離:200pt】
これで、立方体の影が出来ると確信できました。

15. 影の最終調整は、以下のようになりました。
【色:#7f7f7f】、
【透明度:50%】、
【サイズ:90%】、
【ぼかし:32pt】
【角度:70度】、
【距離:200pt】
各項目の値は、平行四辺形版とはちょっと違ってきます。特に、『角度』と『距離』がまったく違っていて、これでも『距離』はMAXなのです。ここら辺は『3-D回転』の影響と思われますが、正確なことは解りません。
平行四辺形版の影と比べて、出来栄えは変わらないと思いました。
以上です。
4. ひとり反省会
正直に言って、こんなにも『図形の効果』に向き合ったことはありません。始めて知ること、気づくことが多すぎて、その度に行ったり来たり。なかば描き上げた記事を、途中で書き直す結果にもなりました。
『3-D回転』版の影を完成させた時点では私は単に、『3-D回転』が『影』に反映されないという現象だと思っていたんです。しかしその後に、ただの正円や正方形でもそうなると知り、だったら、3-D回転を使うまでもなく、上面は平行四辺形で作ればいいじゃん~~との結論に至ったという訳です。
だがしかし、今更気づいたんですが、ガラスに映り込むような『透視投影』を、立方体の影として利用すること自体が無茶ですよね。特に最初のように『3-D回転』でこねくり回して作ろうとするくらいなら、素直に『3D図形』の世界に飛び込めよ~~、なんて声が聞こえてきそうですけども?
そうか。
そもそもですね、2D図形で立方体を表現しようと思ったことから矛盾しているというか、そういうことなのですね。
でもまあいいや。あまり難しく考えず、なんちゃって立方体とか、球体とか。それくらいは挑戦してみたいと思います。Officeとペイント3Dの可能性を広げられたら良いな~~と願って。
以上、反省の弁でした。
予告
次回ですが、原点に戻って、オートシェイプによる描画の可能性について焦点を当てたいと思います。
この記事が気に入ったらサポートをしてみませんか?
