
画像とオートシェイプを組み合わせる_1
今回の記事は少し短めです。すみません。ここ最近の暑さで体調が思わしくなく、筆が進みませんでした。
追記)サブタイトルを、
『オートシェイプを使いこなそう_11』から、
『画像とオートシェイプを組み合わせる_1』に変更しました。
1. オートシェイプの枠線について考察してみる

こんな感じの図形はOfficeならではです。ペイント3Dでは描くことが不可能だと。できるかも知れないけど、とんでもないスキルが要求されるか、とんでもない時間がかかるか。ってなところでしょうか。
図形そのものには重要な意味はなく、インパクト重視と言いますか。こんな風に、存在感のある図形を生かしたデザインも、巷でしばしば見かけます。今回、ちょっとその真似事をしてみました。
オートシェイプの可能性を、枠線という視点から広げてみたいと思います。

上の図形の作成過程を大雑把に説明すると、
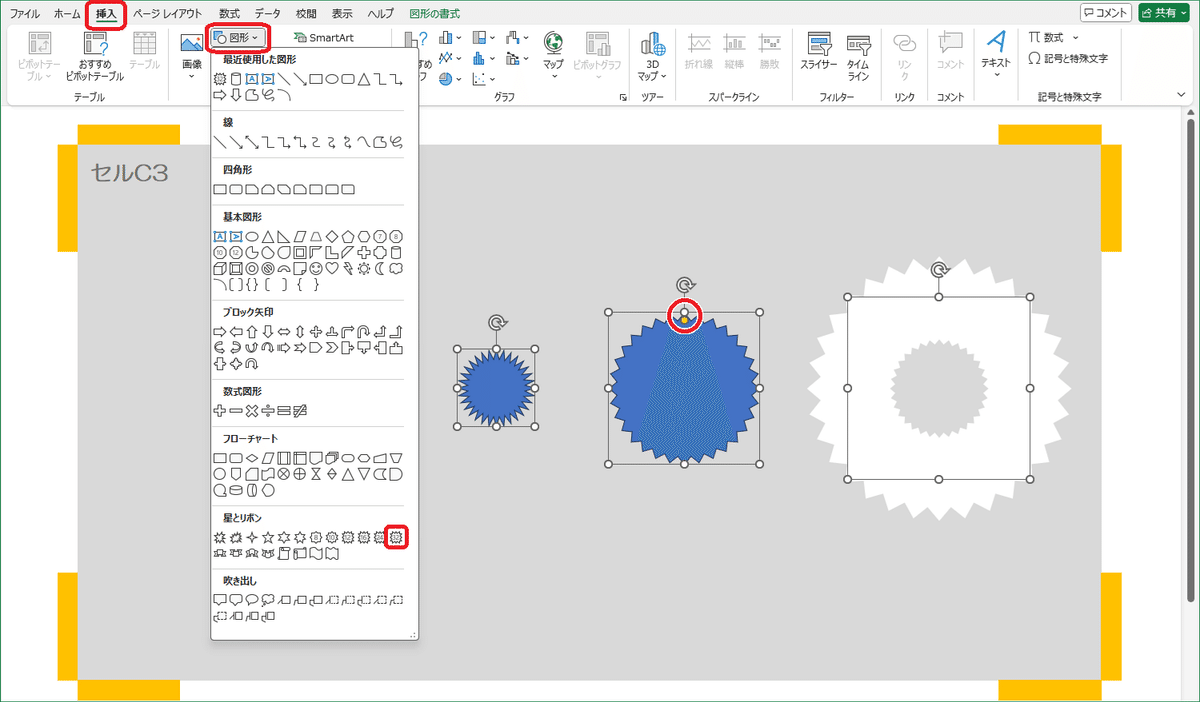
【挿入】→【図形】→【星:32pt】を描きます →
調整ハンドルで緩やかなトゲトゲにします → 直径6cmに拡大 →
【図形の塗りつぶし:塗りつぶしなし】、
【図形の枠線の色:#ffffff(白)】、
【図形の枠線の太さ(幅):51pt】
実物の1/2の大きさですが、だいたいこんな感じで作成した図形を1度ずつ回転させて重ねています。
※)『星:32pt』の32ptは、頂点の数を指しています。32角の星型ということです。
オートシェイプの概念をくつがえし枠線で図形を描いてみました.…と言うのは大袈裟ですが、いつものオートシェイプとはまた違った雰囲気を醸し出していると思います。

考えてみたら、今まで枠線とちゃんと向き合ったことがありませんでした。図形の作成に入る前に、枠線について少し考察してみます。
上図を見ると、枠線は領域を表す境界線を軸に内側と外側に広がっているのが解ります。知っているようで知らなかった、解っているようで解っていなかった.…です。

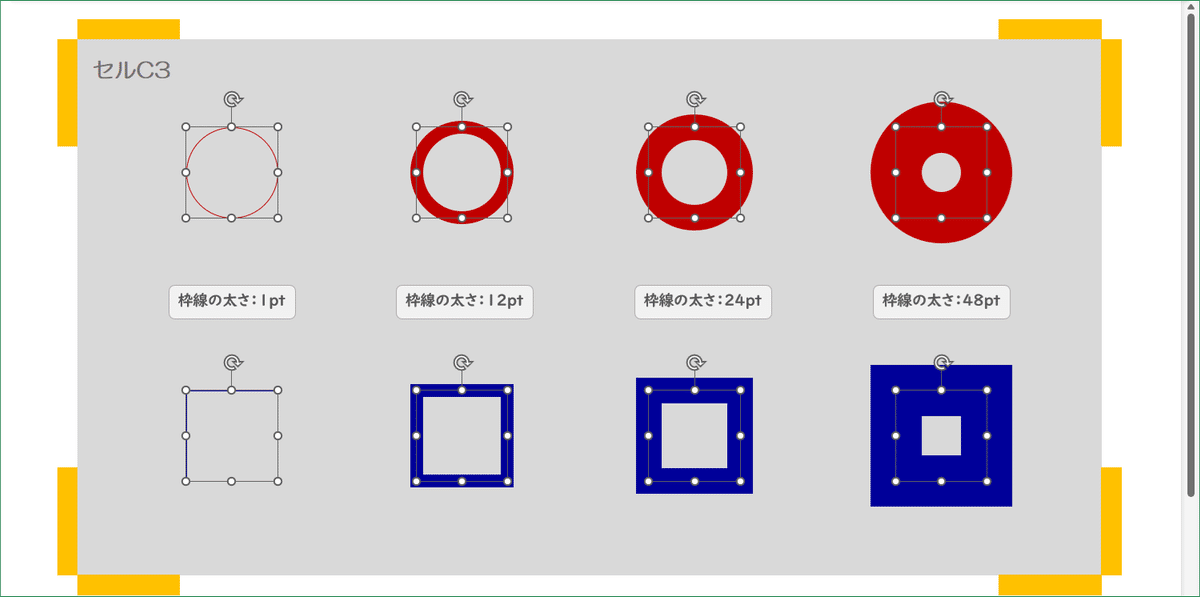
正円でサンプルを作ってみました。
左図は、直径6.0cmの塗りつぶしなしの透明な正円に、51ptの太さの白い枠線を設定したものです。比較対象として、同じく直径6.0cmの黄色い半透明の正円を重ねてみました。
※)枠線を51ptにしたのは、単に計算しやすくするためです。
黄色い円の内側と外側にはみ出しているのが、白い枠線ということです。本体となる透明な正円は、6.0cmのサイズと認識されていますが、実際には枠線の分だけ大きく見えます。
見た目の大きさがどれくらいか、計算してみましょう。
だいたい3pt=1mmなので、51ptは17mm。領域のサイズは6.0cmなので、枠線と合わせると7.7cm.…となる訳ですが。右図のように、実際にはちょっとだけ大きくなりました。
使用しているPCの環境にも左右されるので、きっちりかっちり正確なサイズを算出するのは不可能ですが、計算によってある程度は把握できます。
が、把握できない図形もありました。むしろ、こっちのパターンの方が多いでしょう。

左のサンプルは、記事見出し画像でも使った『星:32pt』ですが、右の正円と全く同じ『枠線:51pt』を設定しているのに、枠線の幅が全然違います。違いすぎます。
そもそも左のサンプルは、既に内円が消えているし。内側は枠線で埋め尽くされてしまったのです。確認したら『枠線:47pt』が消失限界のようでした。
こんなにハッキリ違うのに、『枠線の幅は同じです!』なんて言えますかね~~?
結局のところ。枠線を設定したら、計算でおおよそのサイズが判る図形もあれば、全く読めない図形もある。その場合は、画面に直接定規を当てて計測するくらいの手段しかない。ってことです。
って、自分でも何言ってんのかちょっと解らなくなってきたので、ここらへんで止めます。
以上です、長々と書き散らしてしまいました。ゴメンなさい。
2. 記事見出し画像作成のポイント ・・・ オートシェイプの枠線で図形を描いてみる

図形を5つ重ねて作成しています。最背面に配置する図形から作成します。
1.【挿入】→【図形】→【星:32pt】→ 調整ハンドルで緩やかなトゲトゲに変形します。
【図形の塗りつぶし:塗りつぶしなし】、
【サイズ:12×12cm】
【枠線の色:#ffffff(白)】、
【枠線の太さ(幅):100pt】、
【回転:0度】
2. 手順1.で作成した図形をコピーします。
【サイズ:12.1×12.1cm】
【枠線の色:#ed7d31】、
【枠線の太さ(幅):96pt】、
【回転:1度】
以上の設定に変更します。
※)繰り返しになるので図にはしていませんが、サイドメニューを表示して、【図形オプション】の【塗りつぶしと線】タブと【サイズとプロパティ】タブを行ったり来たりしたら、サクサクと変更できますよ。

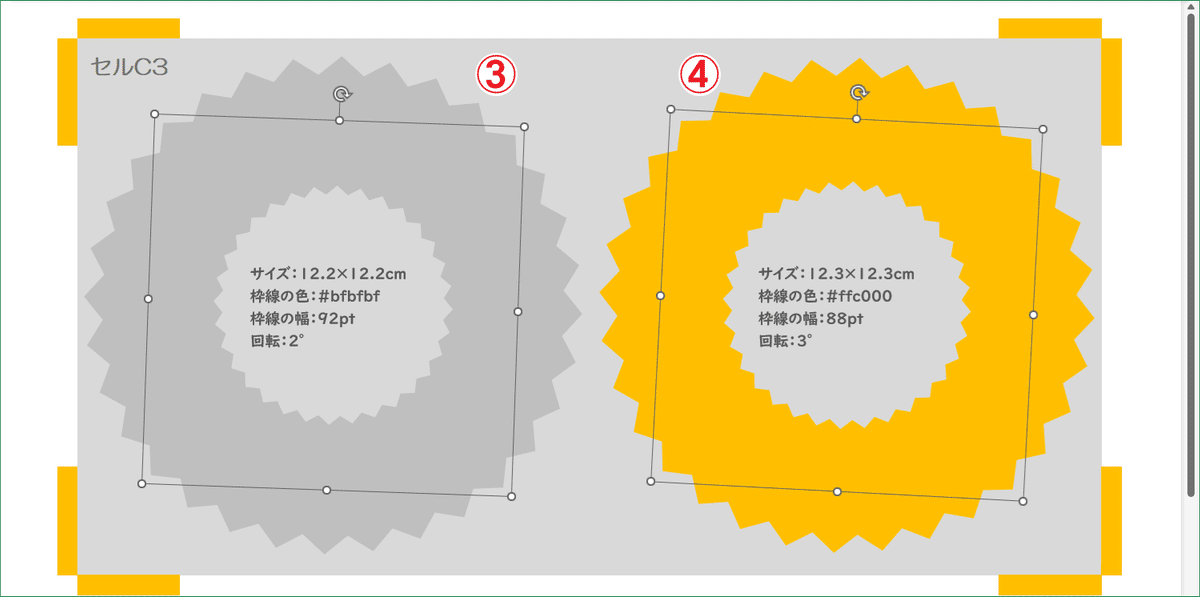
3. 図形をコピーします。
【サイズ:12.2×12.2cm】
【枠線の色:#bfbfbf】、
【枠線の太さ(幅):92pt】、
【回転:2度】
以上の設定に変更します。
4. 図形をコピーします。
【サイズ:12.3×12.3cm】
【枠線の色:#ffc000】、
【枠線の太さ(幅):88pt】、
【回転:3度】
以上の設定に変更します。

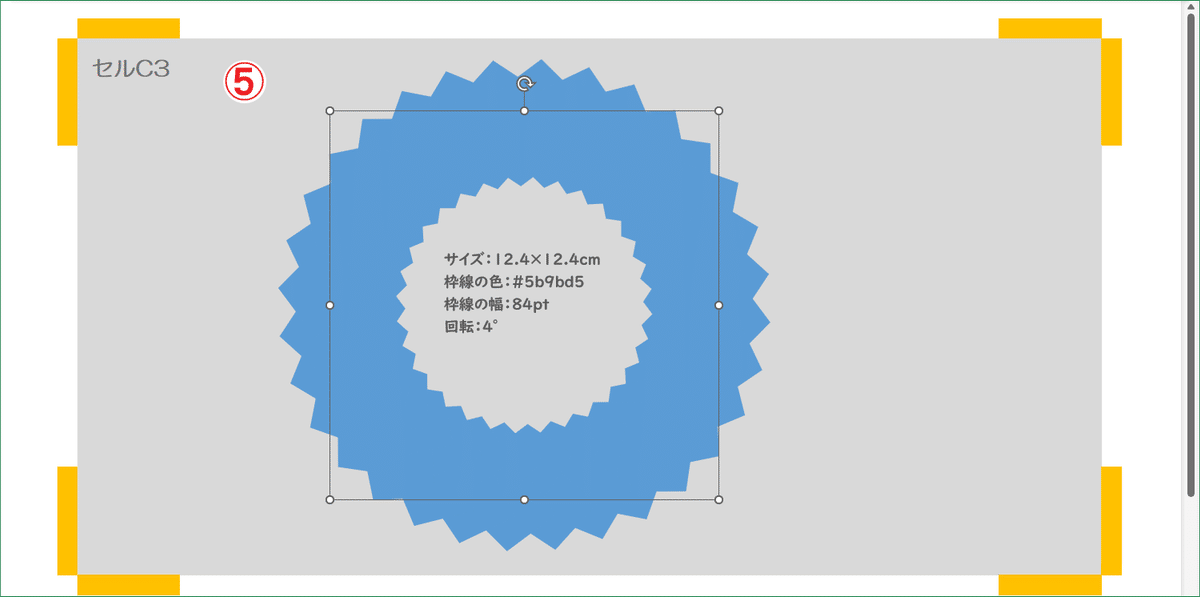
5. 図形をコピーします。
【サイズ:12.4×12.4cm】
【枠線の色:#5d9bd5】、
【枠線の太さ(幅):84pt】、
【回転:4度】
以上の設定に変更します。
色々と数値を変えながら作成した5つの図形を重ねてみた結果、今回は上に重ねるごとに、図形のサイズを0.1cmずつ大きくし、枠線の幅はその逆に4ptずつ小さくしていくパターンに決めました。

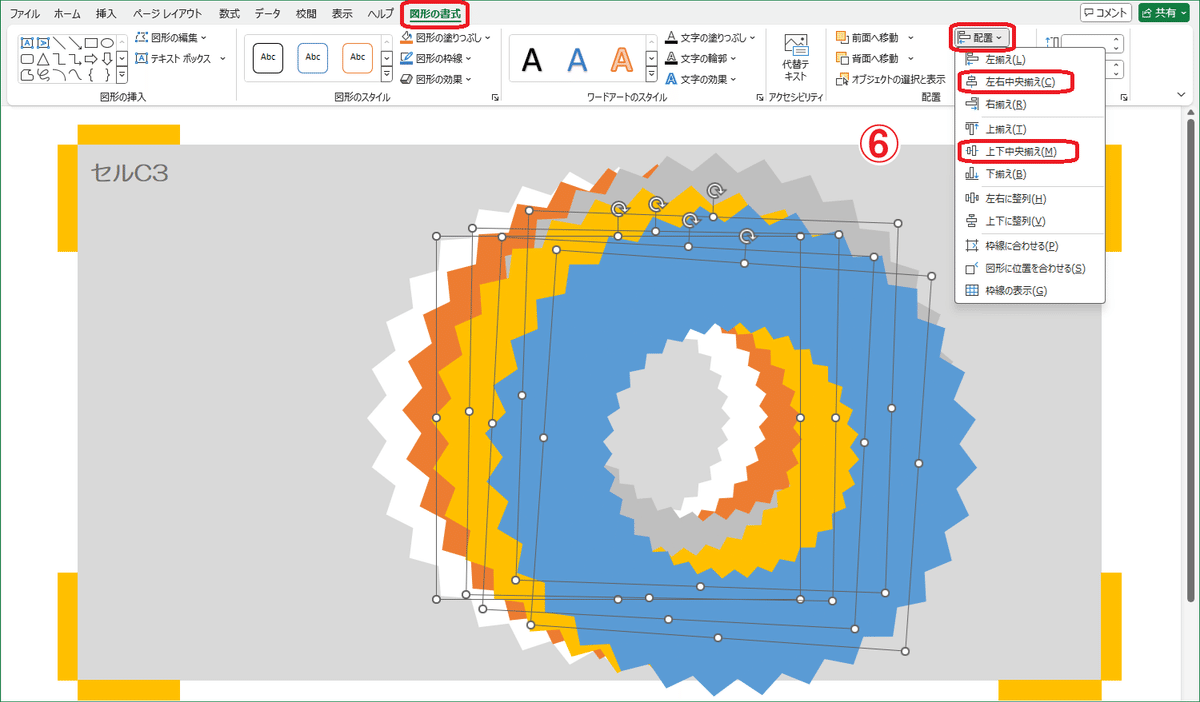
図形は後で作成したものが前面に配置されるので、作成した5つの図形をザックリ重ねて、
6.【図形の書式】→【配置】→【左右中央揃え】、【上下中央揃え】で整えたら完成です。
枠線を利用して描くのもそうですが、似た図形を何層も重ねることも面白いと思いますし、可能性を広げてくれそうな気がします。
図形を重ねる場合、先に作成した図形が背面にまわり、後で作成したものが前面に配置されるというルールを忘れずに作業をしたら、無駄なく、効率よく作業が進むでしょう。
今回は以上です。続きは次回!
予告
まだまだオートシェイプが続きます。
今回の記事見出し画像では、1枚写真を初めてメインにして作成してみましたが、これも作成ポイントとしてはオートシェイプなのです。オートシェイプは思ったより簡単でした、色調バランスを整える方がちょいムズでした。
この記事が気に入ったらサポートをしてみませんか?
