
ワードアートでタイトルを作ろう_5
『変形』で文字をクルクル~~っと!
ワードアートに設定できる『文字の効果』は『影』、『反射』、『光彩』、『面取り』、『3-D回転』、『変形』の6種類です。
そのうち、『影』、『反射』、『光彩』、『面取り』、『3-D回転』の効果については、前回の記事で取り上げました。
今回は『変形』について説明したいと思いましたが……。
これが1回では終わりそうになく。今回は、ワードアートをクルクル回したいと思います。
次回はクネクネ!
謎の『枠線に合わせて配置』

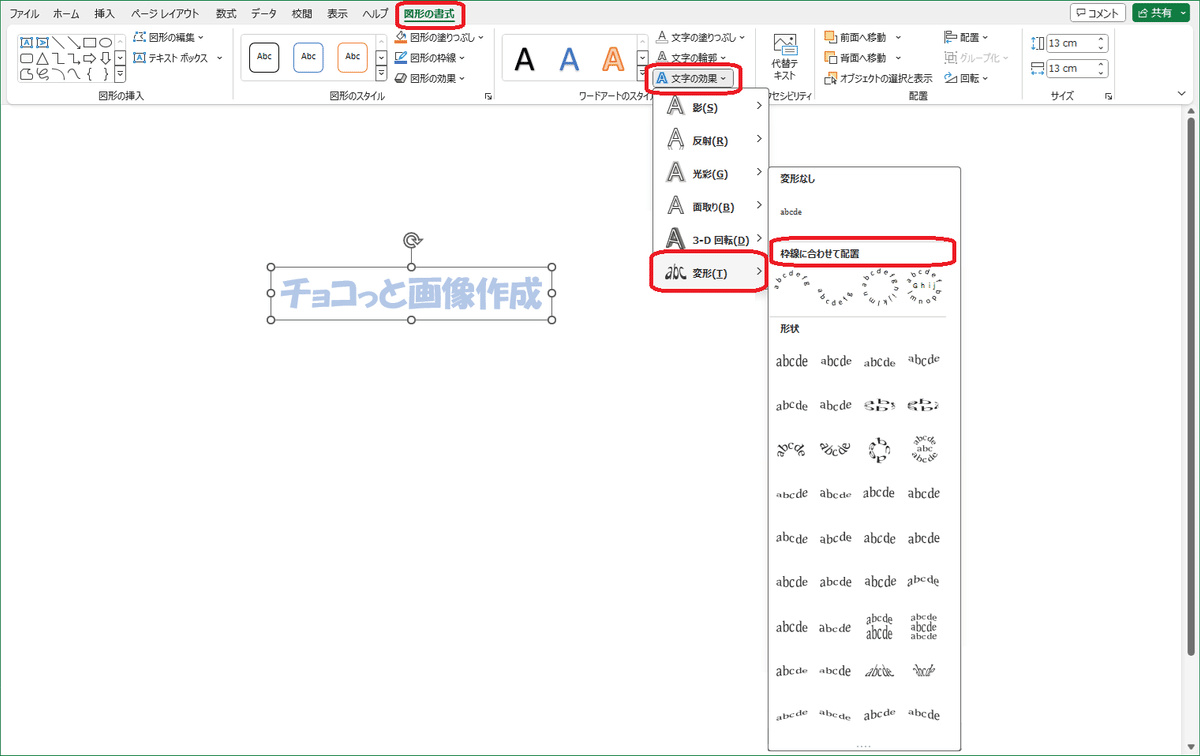
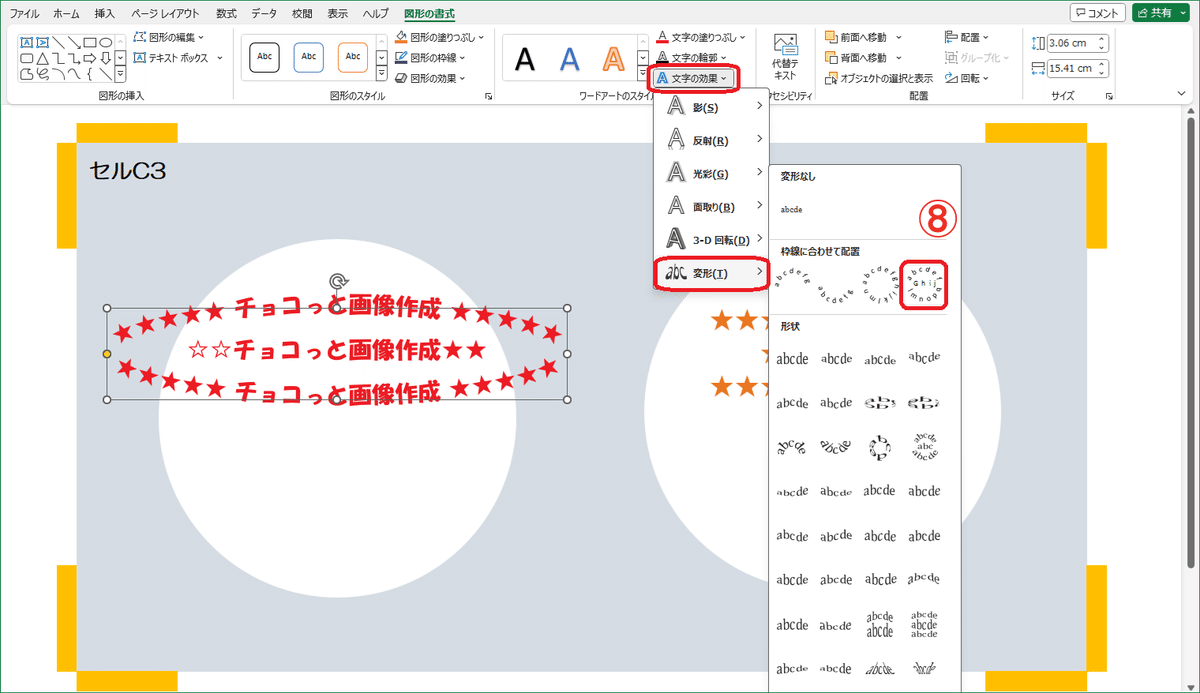
ワードアートを選択して、『図形の書式』タブを表示します、
『文字の効果』→『変形』→『枠線に合わせて配置』……
え。文字を配置する枠線ってどこのこと!? って思った私です。

『文字の効果』→『変形』→『枠線に合わせて配置』から【アーチ】という、上に向かって弧を描くスタイルを仮に設定してみました。
黄色い丸のハンドルが見えますね。そのハンドルをマウスで掴むと、弧を描いた線が表示されるのですが、この線が枠線なんですと。
確かに、枠線の弧に沿って文字が並んでいます。文字の高さの中心を通ってないのが……なんともはや、ちょい残念?
更に上図をよく見ると、ワードアートの文字が飛び出してはいるけど、領域そのものは長方形として表示されています。黄色いハンドルは、領域の高さの真ん中に位置していて、そこから上に向かって弧を描き、最終的には半円の形状に変形するということです。
ここで、ひとつ大事なことが。

ワードアート_1で説明した、ワードアートの文字に対する【上下中央揃え】ですが、『枠線に合わせて配置』を採用した場合は不要となります。だって、あの黄色いハンドルから伸びている枠線に合わせるのだから、上も下もないのです。仮に設定しても何も変わりません。
あれ、そんな大事なことでもなかったですか?
では、気を取り直して最初から。
正円に合わせてみよう
先ずは、円形の基本ともいえる正円に合わせてみたいと思います。
なので、目印となる正円を先ず描いています。また、ワードアートの大きさのバランスも考慮したいので、見出し記事画像と同じサイズであるトンボの上で作業を行います。参考になれば幸いです。

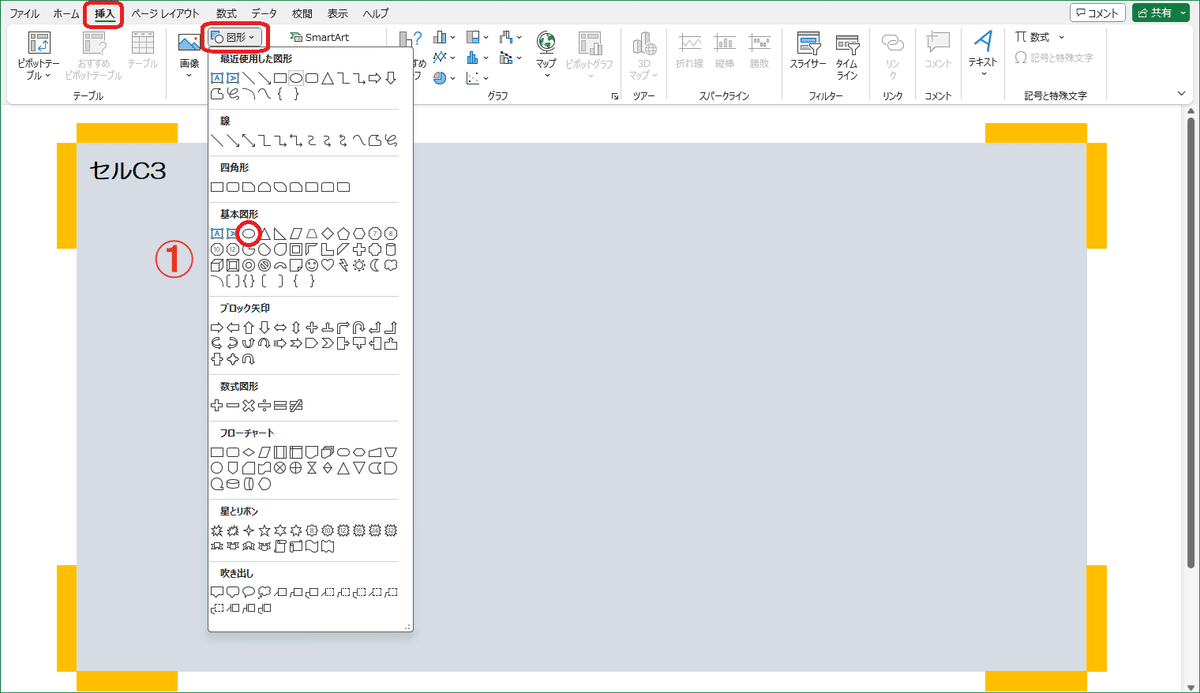
1.【挿入】→【図】→【図形】→ 基本図形の【楕円】を選択します。
シート上で、[Shift]キーを押したままクリックすると、小さな正円が描かれます。

2.【図形の書式】→『サイズ』→ 高さと幅のボックスに、同じ数値を入力すると大きな正円ができます。なお、単位の『cm』は自動補足されるので省略可です。
※ 正円ができない場合は、6.に進んでください。
3.【図形の塗りつぶし】と【図形の枠線】で、図形の色や枠線を編集します。枠線は特に理由がなければ、【枠線なし】を設定してください。
※ なお、【図形の枠線】の下に【図形の効果】メニューがありますが、今回使うのは【文字の効果】ですので、くれぐれもお間違えのないように。
サンプルとなるワードアートの書式設定は以下の通りです。時々色を変えたりしていますが、その辺はご自由に。
フォント:【HGP創英角ポップ体】
フォントサイズ:【32pt】
文字の塗りつぶしの色:【#b4c7e7】
正円の大きさは直径12cmとしました。

4.『文字の効果』→『変形』→『枠線に合わせて配置』→【アーチ】を選択。

最初の状態では、少しだけ丸みを帯びています。この文字を半円の形にするには高さが足りません。
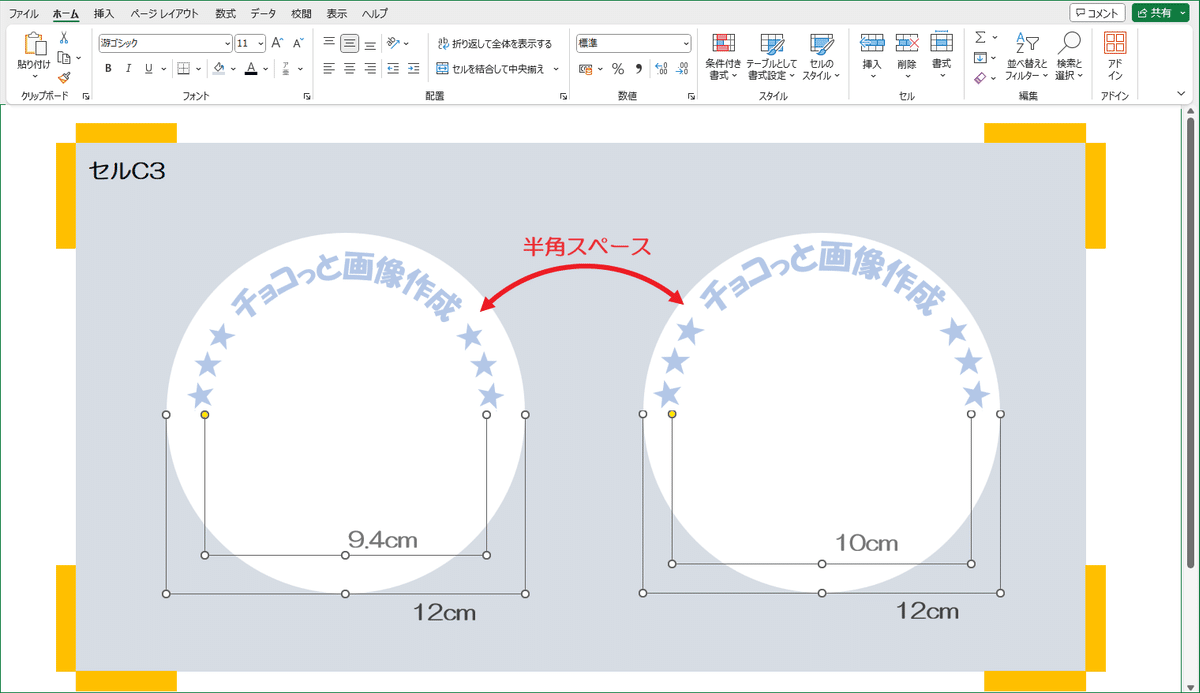
ここで、ワードアートの領域のサイズに注目します。『図形の書式』タブの『サイズ』に、幅が『9.4cm』とありますね。

5. この幅の長さを利用して正方形を作成しましょう。高さを表示するボックスに、直接【9.4】と入力し、高さと幅を揃えます。

この時、横に大きく拡大してしまって上手くいかない場合は、
6.『サイズ』の右下のアイコンからサイドメニューを表示します。
『図形オプション』の『サイズとプロパティ』メニューが表示されているのを目視で確認。
【縦横比を固定する】のチェックを外してから、『高さ』と『幅』を【9.4cm】に揃えます。
※ ワードアートの領域が対象なので、この場合は『文字のオプション』ではなく『図形のオプション』で調整します。

7. 次に、ワードアートと円を選択します。
【配置】→【左右中央揃え】と【上下中央揃え】を順番にクリックします。

円の内側に沿って、文字が配置されました。

ワードアートの領域を正方形に変更し、正円と中心を一致させることで、文字の並びが外側の円に沿う形になりました。
この方法が一番簡単で解りやすいかな~~と、私は思います。
なお、タイトルがきれいに弧を描いているか確認するためにも、目印となる正円を背景としていますが、必要が無ければ省略して構いません。
また、領域のサイズは正方形を保ったままであれば、もっと大きくしても、小さくしても全然OKです。でも、その都度、文字数やフォントサイズのバランスなどはチェックしないといけません。
上図のサンプルで、文字が半円の途中で止まっているのは、文字数が足りないからです。もちろん、このままで良い! というデザイン構成もありますよね。
逆に、半円をきちんと表現したいのなら、文字数を増やすか、フォントサイズを大きくするかの二択となります。

フォントサイズを54ptまで大きくしてみました。
ワードアートの領域が9.4cm四方だと円の縁に文字がくっつく大きさになります。9.0cm四方に絞ってみたら、すき間ができました。
僅か4mmの違いですが、印象はだいぶ違ってきます。でもそう見えるのは、背景に同じサイズの正円があるからかもしれません。

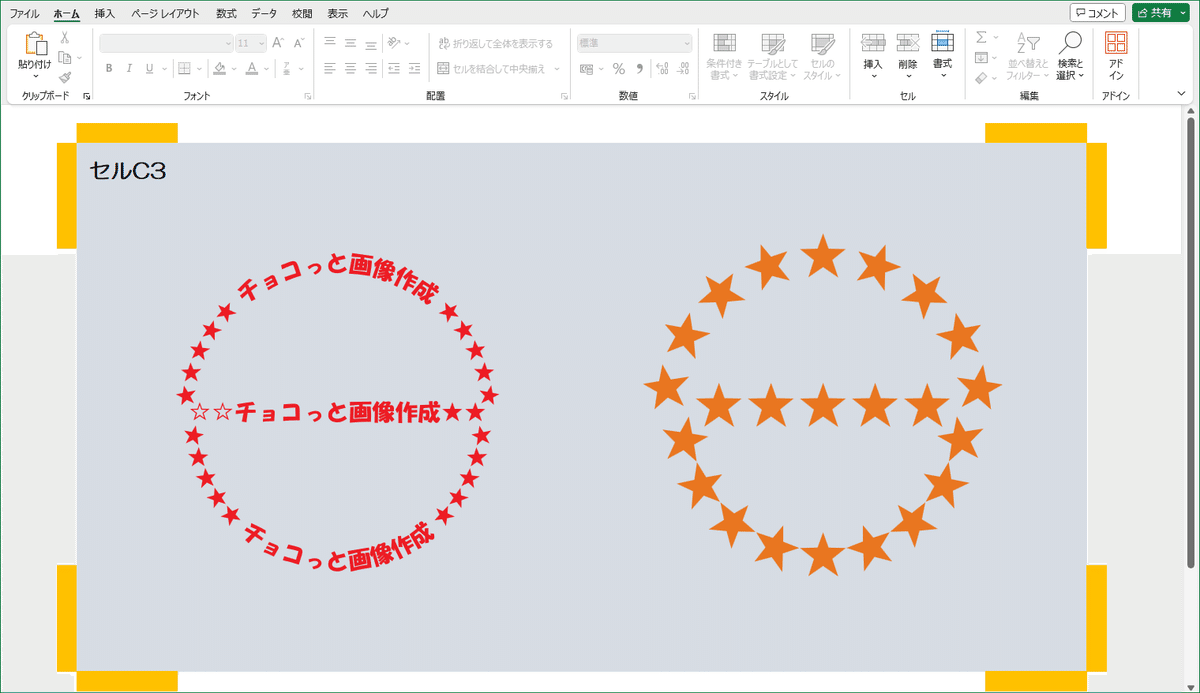
背景の正円を無くしてみました。両図の違いはどう見えますか? いずれにせよ、この辺の調整は慎重に行わないとですね。
なお、フォントサイズをもっと大きくしたらどうなるか? と言えば、文字の大きさは変わりません。
そもそもこのスタイルは、上に向かってアーチを描く半円のスタイルです。フォントサイズが大きくなっても、文字数が多くなっても、半円のスタイルを崩すことはなく自動的に調節されてしまうのでした。

文字数が少なければ、その分フォントサイズを大きくできます。が、極端に文字が大きいと、デザイン的にあれ? っていう感じになりがちです。でもそこを、素晴らしいセンスでビシッとまとめてしまう人もいるんでしょうけどね~~。

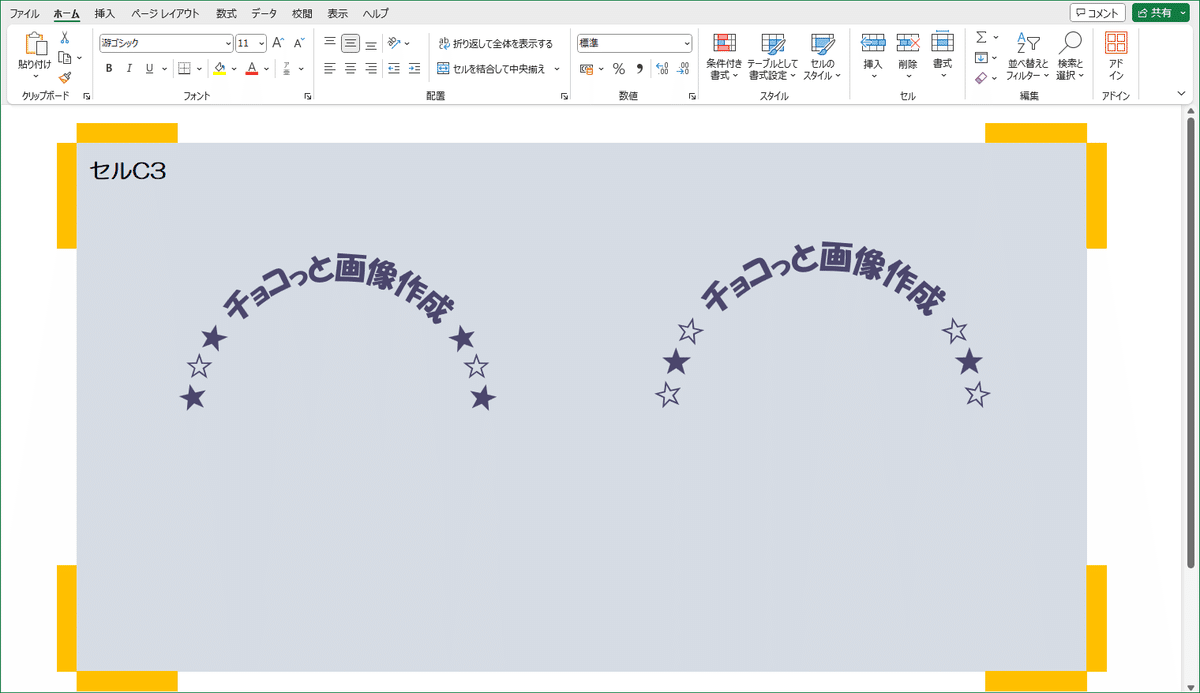
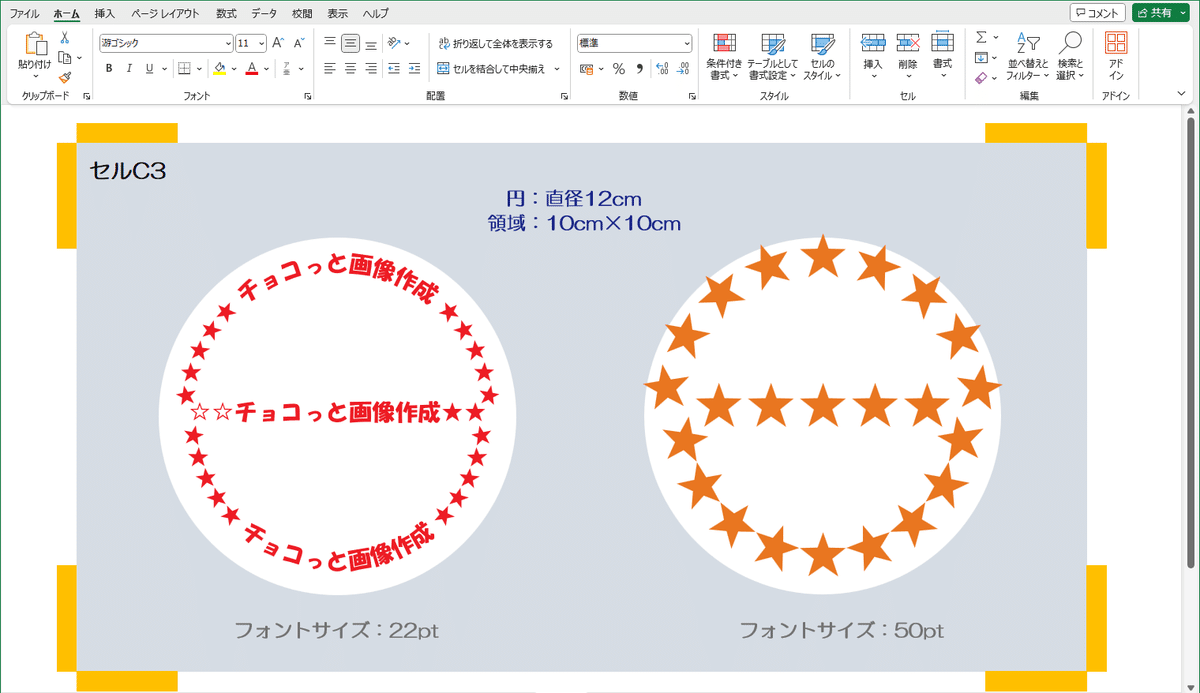
また逆に、文字数を増やそうとしてメッセージを繰り返すのも有りですけども、まあ、こんな時に良く使われるのは『★』とか『・』でしょうか。

そうそう、こんな感じ。
ちなみに、図に描き込むのを忘れちゃいましたが、左のフォントサイズは29ptで、右は31ptです。どちらも、それぞれの状況下での最大値で、これ以上大きいフォントサイズにしても、殆ど変化はありません。

領域(正方形)の大きさと、文字数と、フォントサイズの関連性ですが、正確な数値は難しいとしても、だいたいの値なら算出できそうですね。
そう思って、参考になるべく、それぞれの状況下での最大フォントサイズを調べて書いている訳なのですが……。
よく考えたら、そんなの必要ないかもですね。いつでもどんな時でも、ちょっと大きめのフォントサイズを設定しておけば、エクセルの方で自動調節してくれるんですから。
そうです。
難しく考えず、自動調節にお任せしても全然大丈夫だと思います。

あとですね~~、変形した状態で文字を書き足すのは、多少困難が生じます。だから、慣れていない方は特に、いったん【変形なし】に戻してから書き足す方が良いかと。いっけん面倒に思えますが、結果その方が確実で早いかもしれません。
それと、上図の右は、文字を書き足す代わりに、半角のスペースを文字の間に入れてみたサンプルです。全体のバランスが崩れなければ、こういうのもありかと思います。
秘)私は几帳面なタイプなので、全体のバランスをとるために、文字の間に入れた半角スペースだけに、小さいフォントサイズを設定することもあります、秘密だけど。
さて。

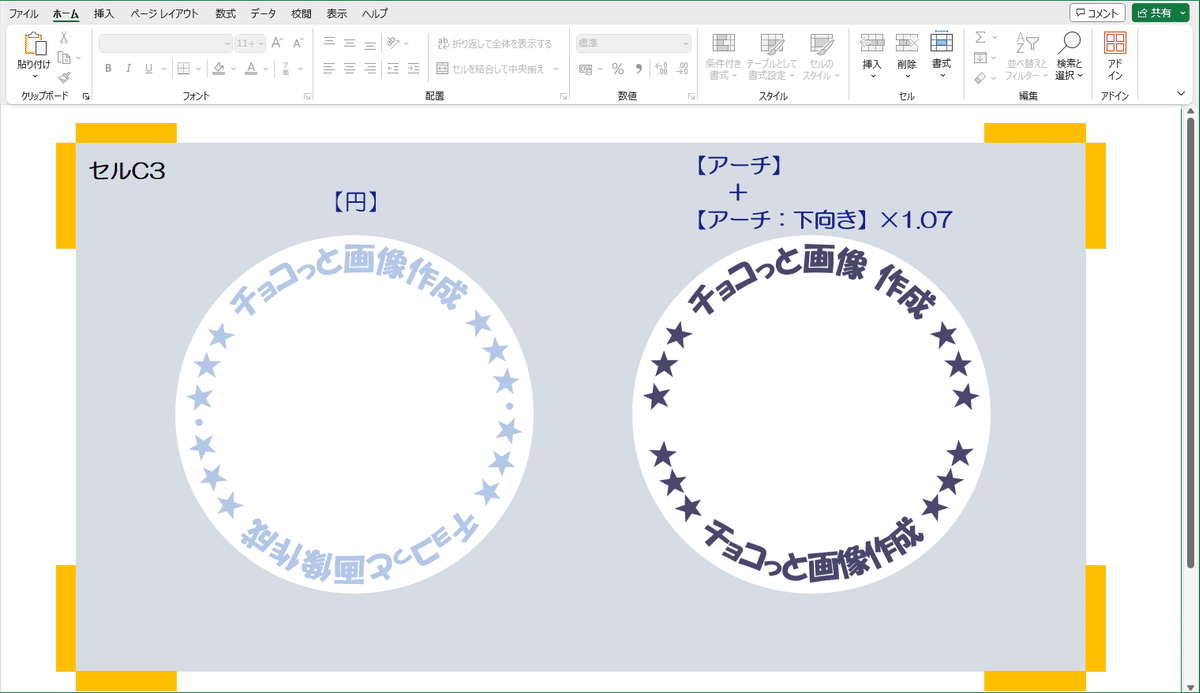
左は、【アーチ:下向き】のワードアートです。上向きか下向きかの違いだけで、【アーチ】と全く同じ設定、工程で作成したものです。
問題は右図!!
当然の心情の流れとして、上向きの【アーチ】と【アーチ:下向き】を合体してみたくなりません?
合体してみたららら~~!
ここら辺が、Officeのグラフィック機能の限界なんでしょうか。同じアーチでも、上向きと下向きでは弧の描き方に違いがあるようです。キレイに合体できないのは非常に残念!!

右は、素直に【円】のスタイルを適用したワードアートです。キレイに、マルっとなっています。右は、【アーチ:下向き】を修正して合体したサンプルです。
【円】、【アーチ】の領域は10cmの正方形のままですが、【アーチ:下向き】は10.7cm四方に修正しました。状況によって誤差はあるかもですが、まあでも、0.7%前後のプラスでいけるのではないかと思います。
ちなみに、この左右の決定的な違いは、下半分の文字の上下の向きにあります。どちらが良いでしょうか?
まあここまでくると、それぞれのお好みで……ってことになりますが。ちなみに私はですね、右側のタイプにこだわっちゃうタイプ。知らんけど。
あ。
今思ったのですが。この下半分の文字の反転する、反転しないという違いが、弧の違いを生んでいるのかもしれないですね~~? 【円】スタイルが優先されている気がします。まあ、憶測に過ぎないですけど。

円の外側バージョンも作ってみました。どちらもフォントサイズは39pt。【円】と【アーチ】の領域(正方形)のサイズは【13cm】、【アーチ:下向き】は【13.9cm】です。

怖ろしいことに、文字のバランスを取るために、【アーチ:下向き】のワードアートには、文字の間にそれぞれ【4pt】のスペースを挿入して調整しています。
【40pt】ではありません。【14pt】でもありません。【4pt】です!!
以上、【アーチ】を中心に説明しましたが、【アーチ:下向き】、【円】も同様の工程で作成できます。4番目の【ボタン】は後ほどです。
楕円に合わせるなら、割合ではなく引き算で

楕円の形状に合わせる場合も、変形の工程は正円とまったく同じです。ワードアートの領域が正方形から長方形に変わるだけです。
ただ、内側に収めるサイズは、割合ではなく引き算で算出します。
長径が15cm、短径が10cmの楕円に合わせる場合、
割合(×0.8)で算出すると、12cm×8cm
引き算(-2)で算出すると、13cm×8cm
上図を見ると、結果は一目瞭然です。
この点に気をつければ、楕円の曲線に合わせることも簡単ですよね?
以上です。
『枠線に合わせて配置』の4番目、【ボタン】を設定してみる

『枠線に合わせて配置』の、4番のスタイル【ボタン】ですが、入力からしてちょっと変化球。3行に分けて入力するのです。
1行目が上向きのアーチ
2行目が中央を横切る橋?
3行目が下向きのアーチ
に該当します。
ちなみに、同じフォントサイズが適用される範囲で入力できる最大文字数をそれぞれの右側に描き込んでいます。
また、文字数を正確に割り出したいので、フォントを【HGP創英角ポップ体】から【HGS創英角ポップ体】に変更しています。
※ 何故なら、【HGS創英角ポップ体】は等倍フォントだからです。等倍フォントとかプロポーショナルフォントとか、詳しいことはまた機会があれば。ということで、先に進みます。

8.『文字の効果』→『変形』→『枠線に合わせて配置』→【ボタン】
右側も同様に、ボタンを設定します。

ワードアートの領域を10cm四方の正方形にして、円と中心をあわせました。
見てお解かりですよね?

上下のアーチの円曲線が一致していません。アーチも橋も一心同体ですので、下半分だけ切り離しての修正も不可能ですから、これはこのまま使うしかないと思います。
ま、私だったら。
【アーチ】と【アーチ:下向き】をそれぞれで作成して合体する方を選びます。その方が、中央の橋部分のフォントサイズを変えたり、色を変えたりと楽しめそうですし。
楕円形の【ボタン】についても、前述の工程で作成できます。
以上です。
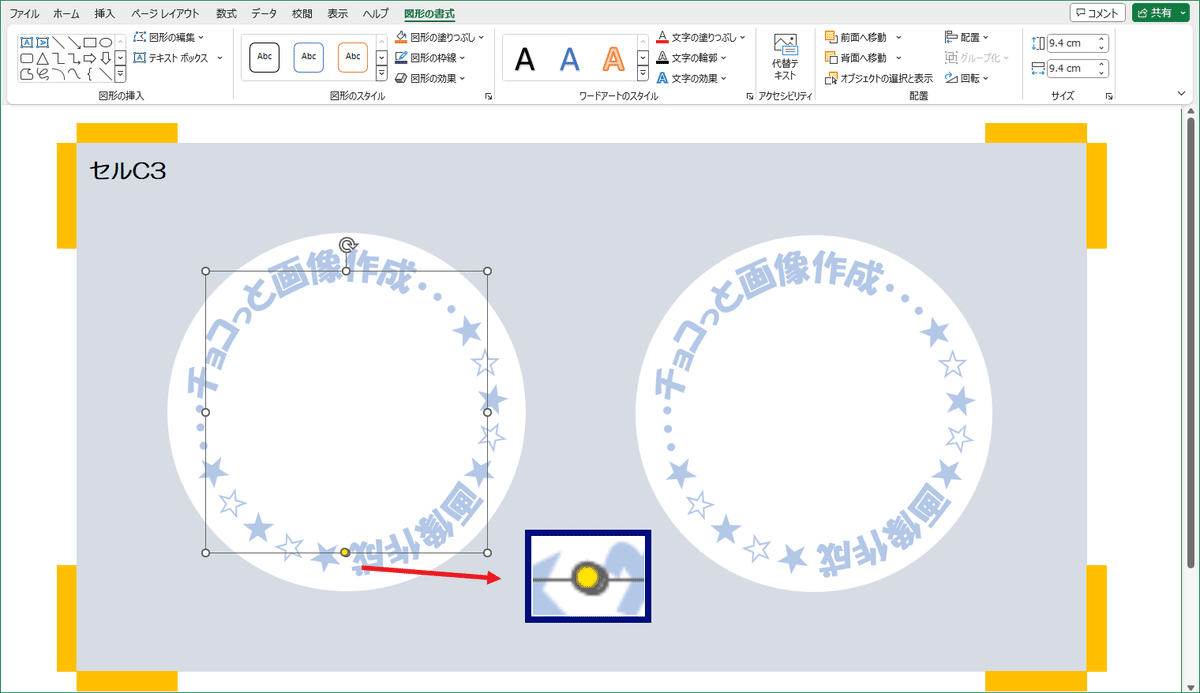
黄色いハンドルは何のため?

ワードアートの領域を選択すると、いつも左側の上下中央の位置に出現する黄色いハンドルですが。このハンドルが高さの中央にあるからこそ、半円形のアーチになるのだと思います。
9. このハンドルを掴んで、下方向に引っ張ると……。

ワードアートの文字が弧に沿いながら、下方に伸びていきましたとさ。

さらに、真下にあるハンドルまで伸ばします。
拡大図で、白いハンドルの上に黄色いハンドルが重なっているのが解りますか? 黄色いハンドルが、僅かに手前で止まっています。これね、下にある白いハンドルを通り越してしまうと、ワードアートが消えてしまうんです。ですから、ギリ手前でストップ!

なんちゃって。
さらに進むと、あら不思議。ワードアートが【アーチ:下向き】に変換されました。
黄色いハンドルを使いこなせば、ずっとずっと自由に気軽に使えそうな変形スタイルなのでした。
予告
今回は、4つのスタイルだけで終わってしまいました。次回は、『変形』の残りを解説します。
文字数とフォントサイズ、フォントの種類、合わせる正円の直径、ワードアートの領域のサイズと正円とのすき間のバランスなど、一度に考慮しなくてはならない要素が多いのが大変ですけども、数をこなしていけばコツを掴めるかと思います。
この記事が気に入ったらサポートをしてみませんか?
