
更新を、少しでもチョコっとに
記事見出し画像は、記事の内容に沿ったタイトルやメッセージが盛り込まれているのが大前提です。
仮に記事が小説だったとして、小説の題名は変わらなくても、『第1回』、『第2回』とか、『3月号』、『4月号』とか、『第一章』、『第二章』などの更新が必須となります。
記事見出し画像は、完成しただけでは終わらない。記事見出しをスルーしている人たちは、そういった更新の手間も考慮して、二の足を踏んでいるのかな? とも思えます。
今回は、前回の『背景とタイトルを合体させる その弐』の続きとして、更新の手間を少しでも省けるような工夫を中心に進めていきます。
トンボを作ろう

トンボって、なに?
トンボとは、元々フルカラー印刷の際に、重ねる色がズレないように付ける目印のことを言いました。広い意味では、デザインの要素を組み合わせる時の目印だったり、編集の際の目印だったり。
余談ですが、実際の現場では右端にような縦長の十字を目印に使っていて、この形から、昆虫のとんぼを連想したんではなかったかな?
ここではざっくりと、背景画像の定位置を作って、配置がズレないようにするための目印……ってことになります。
前回の記事通りに作業をしていて、タイトルを選択していると思ったのに、実際は背景の方が動いてしまうってことが度々あったかと思います。画像や図形を重ねて配置している時は、どうしても大きい形が優先されるというか。
残念なことに、画像や図形の位置を完全に固定することは不可能です。だから、ズレたらすぐ解るような工夫をして、その度に位置を簡単に修正できるようにする……のが、これから作ろうとしているトンボなのです。
面倒くさい部分を少しでも軽減し、チョコっと更新が可能になるためのトンボを考えに考えてみました。まあ、使えるか使えないかは皆さんに判断していただくとして。
トンボを作ってみよう
先ず、エクセルを起動して、前回記事見出し画像を作成したシートの隣に、新しいシートを追加してください。

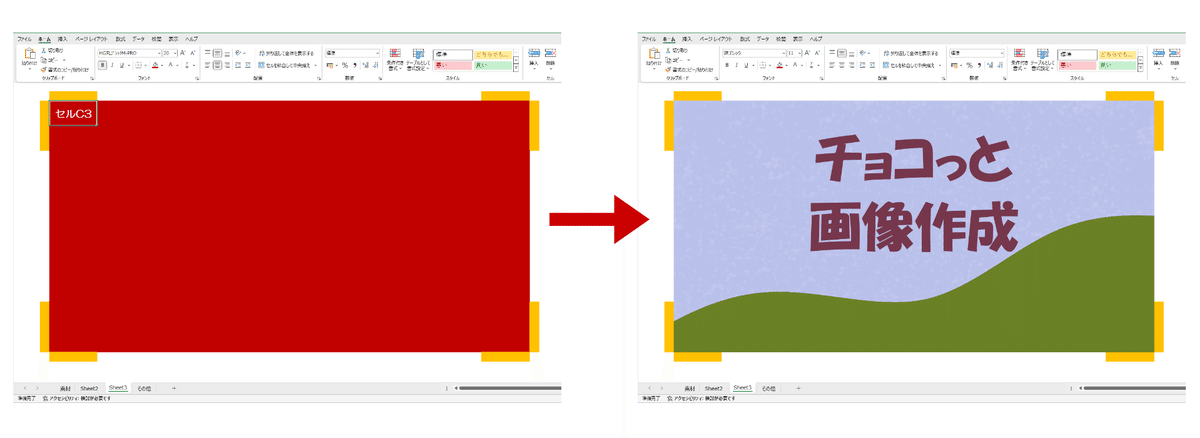
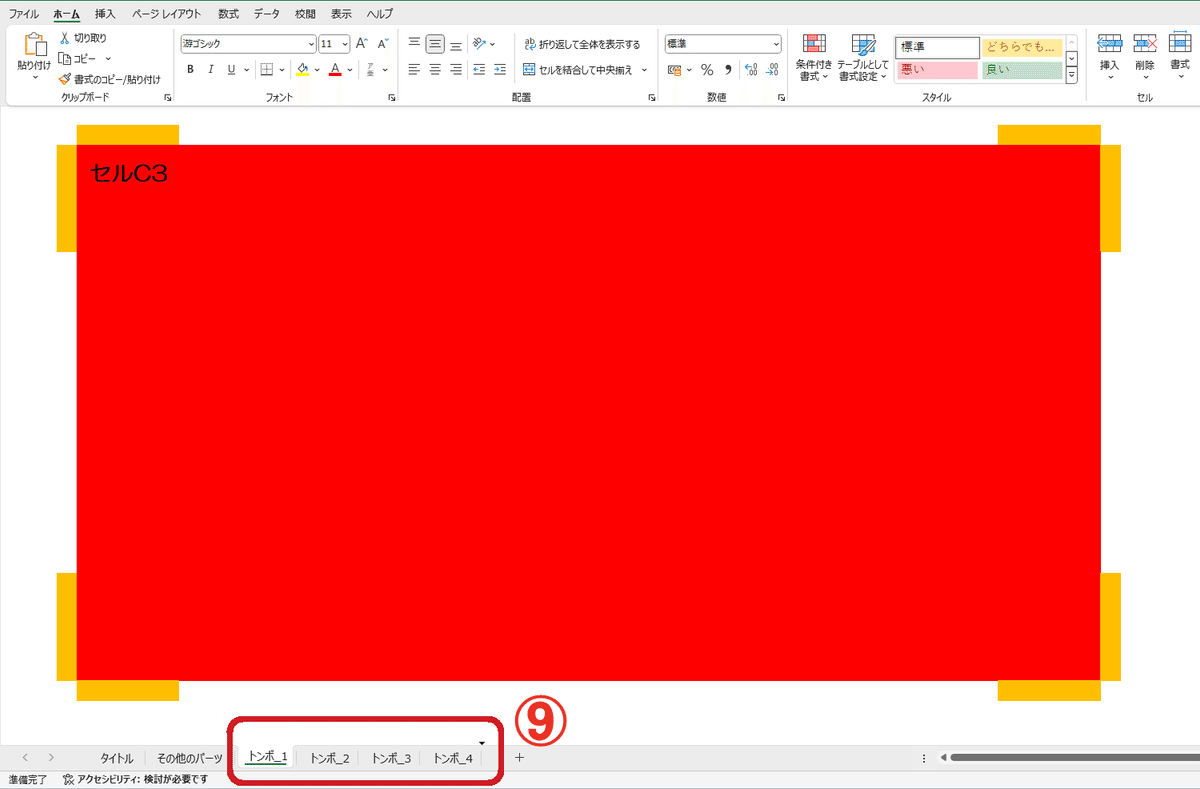
この場合のトンボは、上図の四隅にあるオレンジ色の囲みになります。
先ず、この囲みの中にすっぽり背景画像が収まるようにサイズを決めましょう。背景画像がちょっとでもズレたらすぐ判明するように、派手な赤でセルを塗りつぶしてみました。
新しいシートの、【目盛線】、【数式バー】、【見出し】は表示したままで、セルの[C3]から[L12]まで範囲選択します。
この例では、セルの[C3]を起点として、10列、10行分を選択しています。

1.【ホーム】→【塗りつぶしの色】で、適当な色を選んでセルを塗りつぶします。

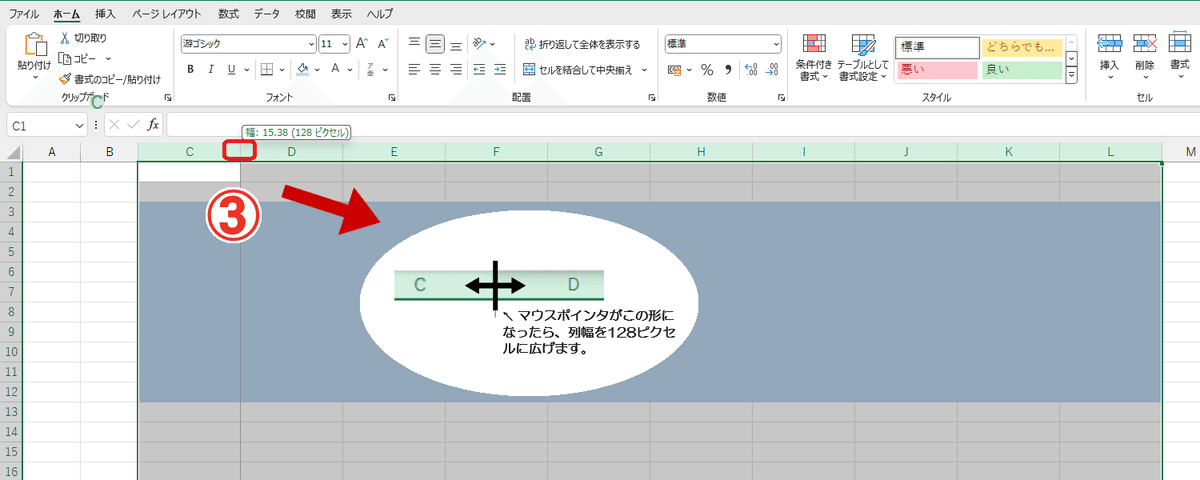
2.[C列]から[L列]まで選択します。マウスポインタの形が[↓]になった状態で、[C列]から[L列]までドラッグします。

3.[C列]から[L列]までの10列分を、幅128ピクセルに広げます。これで全体の幅が、1280ピクセルになりました。

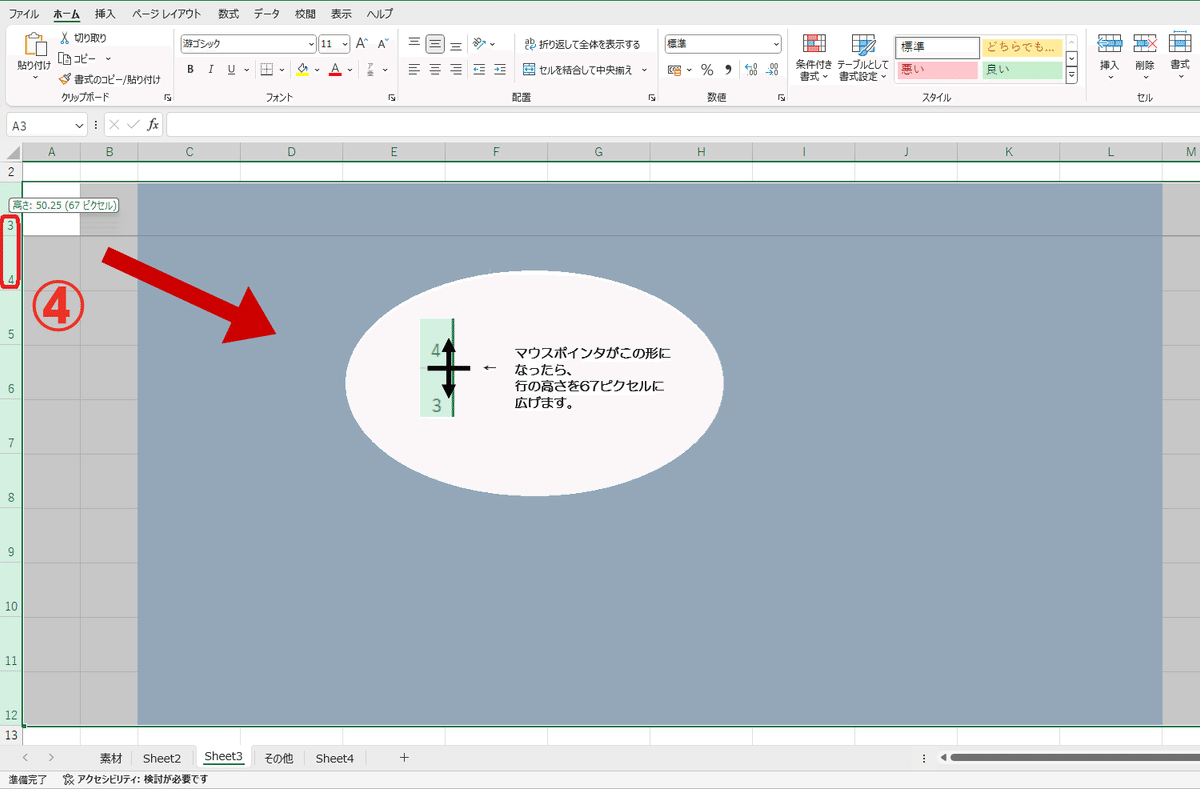
列と同様に、[3行]から[12行]までを範囲選択します。マウスポインタの形が[→]になった状態で、[3行]から[12行]までドラッグします。
4.[3行]から[12行]までの10行分を、高さ67ピクセルに広げます。これで全体の高さが、670ピクセルになりました。

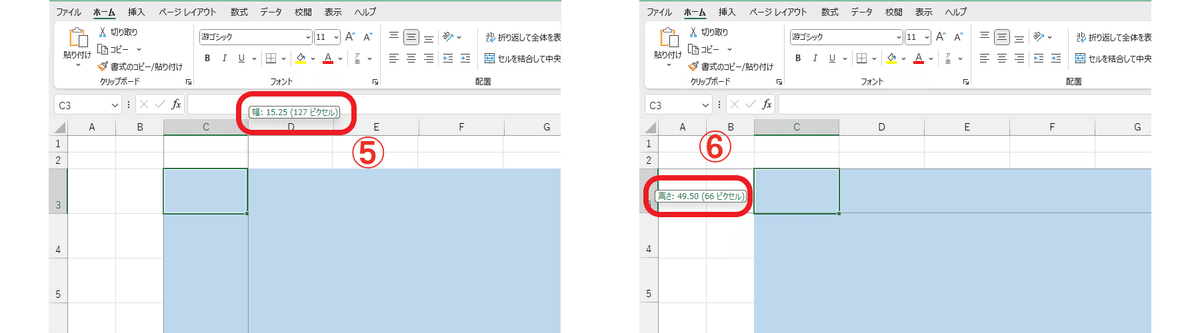
塗りつぶしたセル範囲は全体で1280×670の大きさになりましたが、実際に背景画像をはめてみると、1ピクセルの誤差が生じるのです。
列、行ともに、どこか1か所だけ1ピクセルずつ縮めると、背景画像がぴったりと収まるようになります。何処でも良いので、1列だけ128→127ピクセルに、1行だけ67→66ピクセルに縮めます。

四隅のトンボになるセルを、適当な色で塗りつぶしたら完成です。上図では、水色で塗りつぶされたセル範囲が背景画像の定位置、セル[C3]が定位置の起点ということになります。
配色は、皆さんそれぞれの背景画像との色合いを考慮しつつ、各自で決めてください。ちなみに、形を整えるために[B列]と[M列]の幅を25ピクセルに縮めていますが、そこら辺はどちらでも構いません。
【目盛線】、【数式バー】、【見出し】は必要なくなりましたので非表示にしてもOKです。
次に、本当に背景画像とぴったりサイズなのか、確認しましょう。
セルの左上角に、はまるようになっている
エクセルのちょっとした小技なんですけど、画像や図形は貼り付けられた時に、そのセルの左上角を基準に収まる仕様になっています。余白のある図形だと実感しにくいですが、実はそうなっているのです。
ペイント3Dで開いた背景画像を、大きく囲むように範囲選択してコピーします。エクセルに戻って、定位置の起点となるセル、この場合だとセル[C3]を選択して、普通に貼り付けます。背景画像の選択状態を解除すると、背景が[C3]の左上角からきれいにすっぽりトンボの中に収まっているように見えればOKです。
もし、背景の四辺から、背面のセルの色が見えるとしたら、トンボのサイズが、見えている分だけ大きいということになりますので、セルの列幅、行高を1ピクセル単位で調整してみてください。皆さんの作業環境によっては、トンボのサイズに誤差が生じる可能性はなくはないと思えますので、その場合は細かい調整が更に必要となります。
最終確認は、[↑]、[→]、[↓]、[←]キーを使って行います。
先ず[→]キーを軽く1回押して、背景画像をちょっとだけ右に動かしてみましょう。画像の選択を解除して、左端を確認して、うっすらと細い線で背面のセルの色が見えていたらOKです。
[←]キーを1回押して元の位置に戻します。更にもう1回押して背景を左に動かします。今度は右端を確認します。セルの色の線が見えたらOKです。[→]キーで定位置に戻します。
同様に、[↑]と[↓]キーでも確認しましょう。同様の結果であれば、背景画像はトンボのサイズと同一であり、左上のセルを起点として貼り付けられています。
面倒に思うかもですが、一度作ってしまえば良い訳で。使いまわしも全然きくし。
トンボ上で、チョコっと編集する
トンボを使って編集作業をする際の、コツや注意点などを説明します。トンボを含めた編集環境を整えただけで、記事見出し画像の更新がシステマティックにできるかと思います。
セルの左上角に、はまるようになっている_ with[Alt]キー
さて、トンボ上で作業していても、悲しいかな、やっぱり背景画像はちょこちょこ動いてしまいます。背景画像の四辺からセルの色が覗いて見えたら、すぐにズレたのが解るかなと。
ズレたのがすぐに解ったなら、[Ctrl]+[Z]で元に戻せばいいのですが、いくつも工程を経た後で気づいた時には手動で元に戻す方が早いです。
それで。
背景画像を定位置に戻す時、[Alt]キーを押した状態で移動させると、定位置の、セルの角にぴったり合います。[Alt]キーにはそんな働きがあるのです。
ただ、セルがまったく見えない背景上でやってみたら、気のせいか、[Alt]キーも戸惑っているような? そんな気がしないでもなかったです。
しかし幸いにして、トンボの角っこは上手く合うようです。ぴったりはまる感じがするので、大丈夫だと思います。
ってことで。手動で背景を元の場所に戻す時には[Alt]キーを使いましょう。
余計なものは置かない
トンボ上に背景画像を貼り付けたら、その背景上でタイトルやその他のパーツを作成するのが良いでしょうね。カラーバランスやレイアウトを確認しながら作業を進めれば、完成まで早いです。
それで。
必要なパーツが揃って、本格的な編集作業に入る段階になったら、トンボのシートには、必要なパーツ以外は置かないようにした方がよろしいかと。
画像作成をしているといつの間にか、作りかけの図形とか、色違いの図形とか多数交ってしまいます。不要なパーツがシート上に残っていると、うっかり一緒にペイント3D上で合体してしまいかねません。
不要なパーツはすべて、編集前に削除するか、[Ctrl]+[X]キーで切り取り →[Ctrl]+[V]で他のシートに貼り付けておくようにしてください。
不要なパーツが無ければ、便利なことがあります。
[F5]キーが使えるのです。これは、絶対おススメでございます。

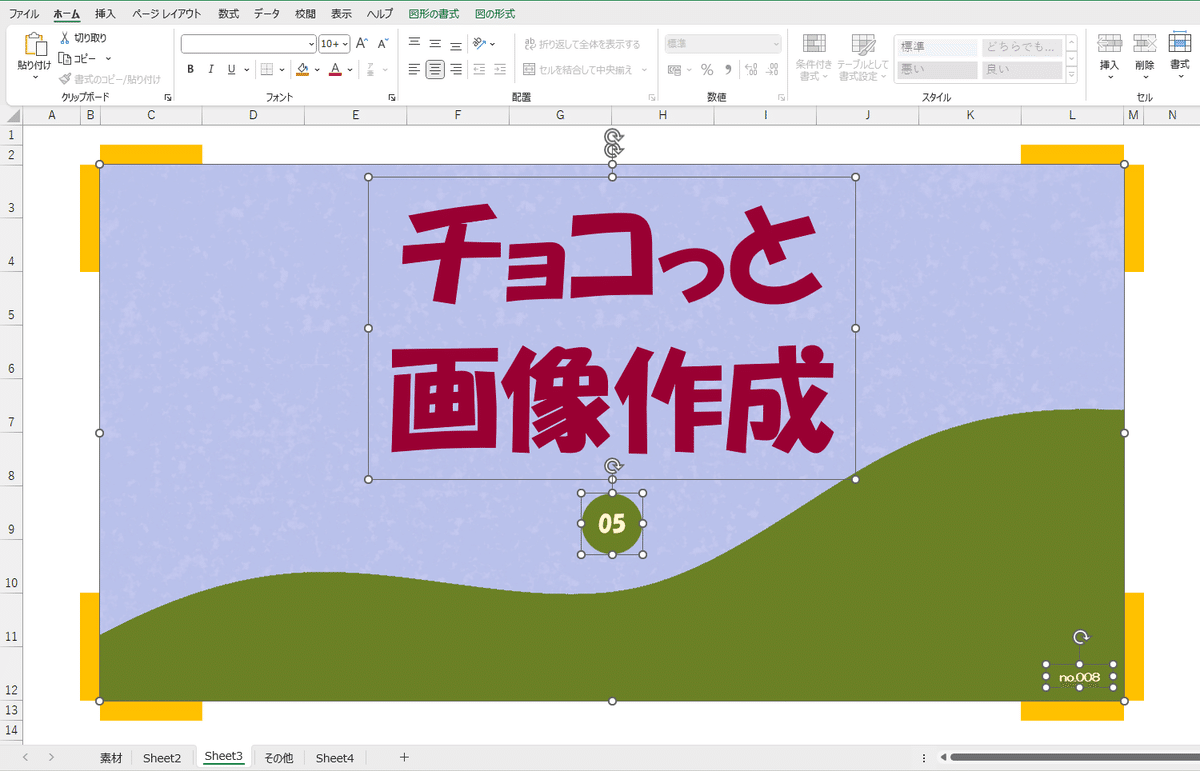
エクセルでの作業が終わってペイント3Dにコピーする時に、トンボ上にあるパーツのすべてを選択しないといけません。その時に、[F5]キーを使うと、とっても簡単です。
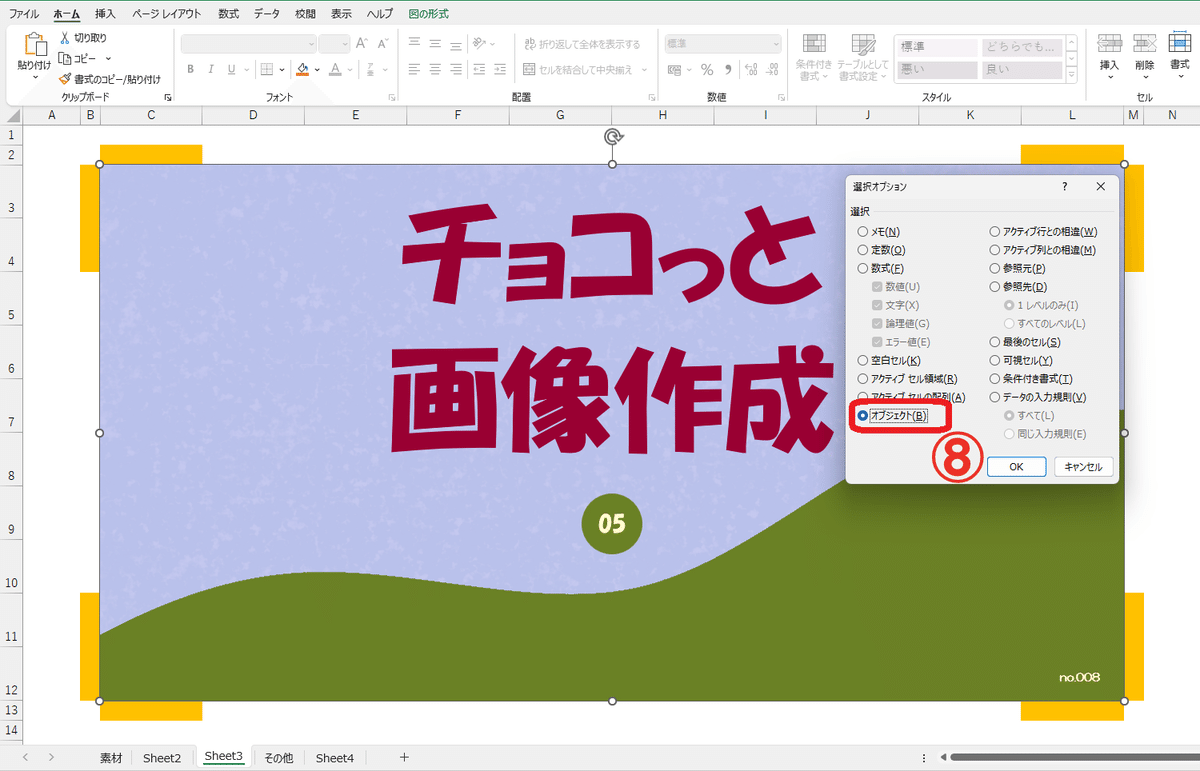
7. 編集作業が終わったら、[F5]キーを押します。[ジャンプ]画面が表示されるので、【セルの選択】をクリックします。

8.[選択オプション]に切り替わるので、【オブジェクト】にチェックを入れて、【OK】をクリックします。

すると、シート上にあるすべてのオブジェクトが一括で選択されます。
※ 『オブジェクト』について、ざっくり説明します。エクセルはそもそも表計算ソフトなので、セルに入力されたデータが主役なのです。それ以外は、脇役のような存在。Officeでは、その脇役をすべてひっくるめて『オブジェクト』と定義しているのです。
図形、グラフはもちろんのこと、シート上に挿入可能な動画ファイルや音声ファイルなど、すべてが『オブジェクト』。Office独自の定義なので、難しく考えず、そういうものかと思っていただければ。
もとい。
そういう訳で、シート上に、必要な画像、図形だけが存在していれば、[F5]キーを使って、一括で選択することが可能となるのです。[Shift]キーを使う必要も、【ホーム】タブに移動して選択する必要もありません。
ちなみに、塗りつぶしたセルはまったく影響はありません。セルに対する書式設定はセルに由来するものなので、オブジェクトとは異質の存在。交じり合うことはないのです。
そんなこんなで、トンボのシートには、編集に必要なオブジェクト以外は置かないことです。つまらない事故が起きにくくなるし、便利なこともあるので。強く、おススメします。
トンボを使って、チョコっと更新する
ここまで整えたら、更新はだいぶ楽になるかと思いますが……?
更新作業はこんな感じ

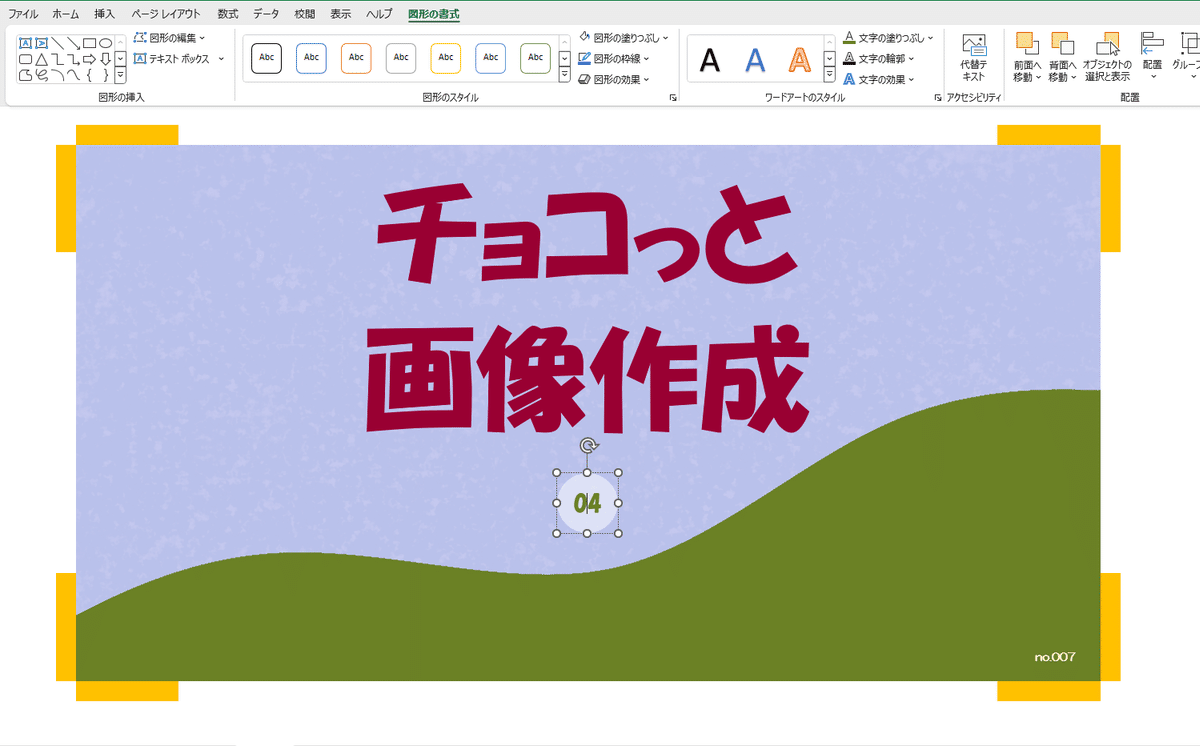
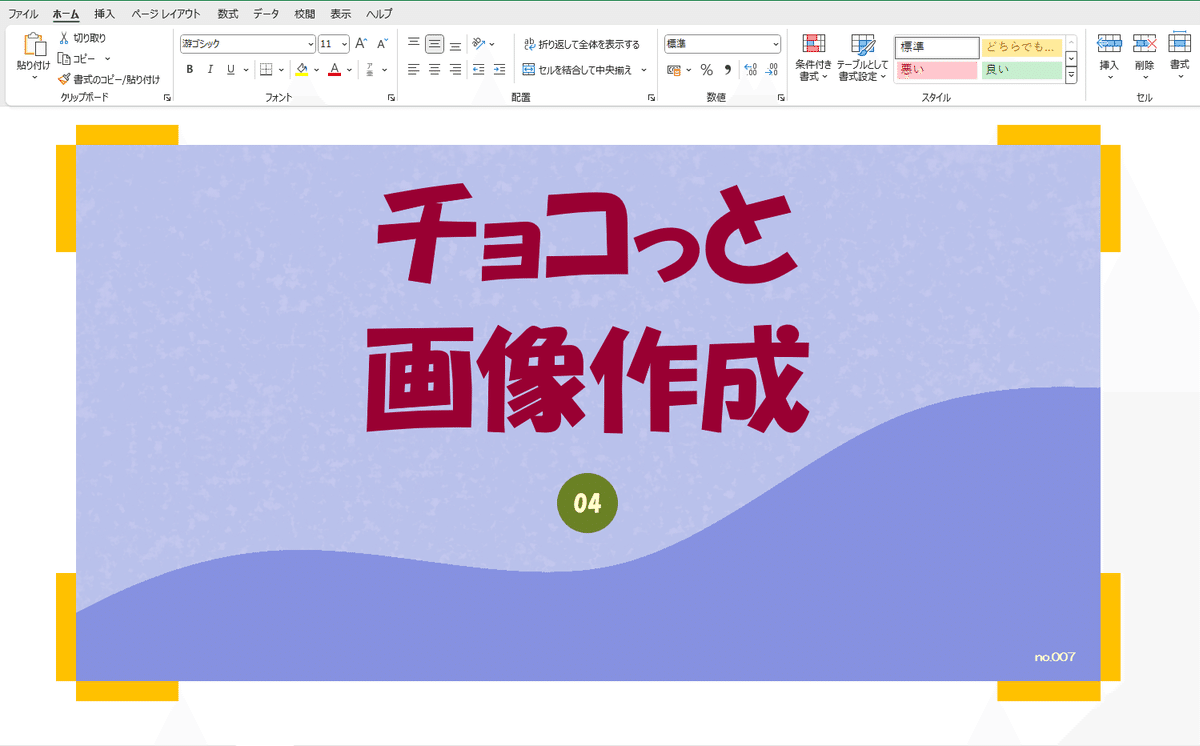
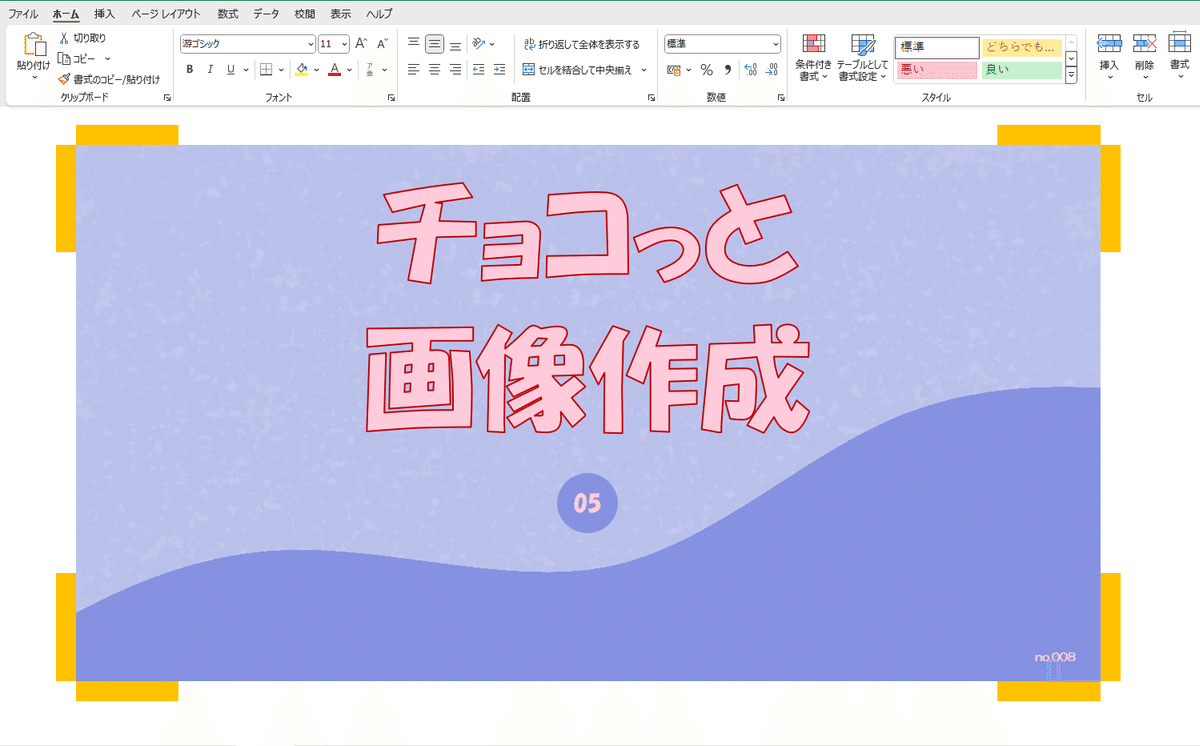
図柄を若干簡略化していますが、前回の記事見出し画像という前提で説明します。
通し番号の『04』をクリックして、『0』と『4』の間に、カーソルを入れます。『4』→『5』に修正。右下の『no.007』を『no.008』に修正。

以上で、更新完了です。
後は、ペイント3Dに貼り付けて、トリミングして、サイズ変更して、保存するだけですって……、結構作業がありますけども。
背景画像を入れ替えてみる

色違いの背景画像を作ったという前提です。
トンボ上の背景画像を選択して、[Delete]キーで削除しました。塗りつぶしたセルの赤が目に痛いです。

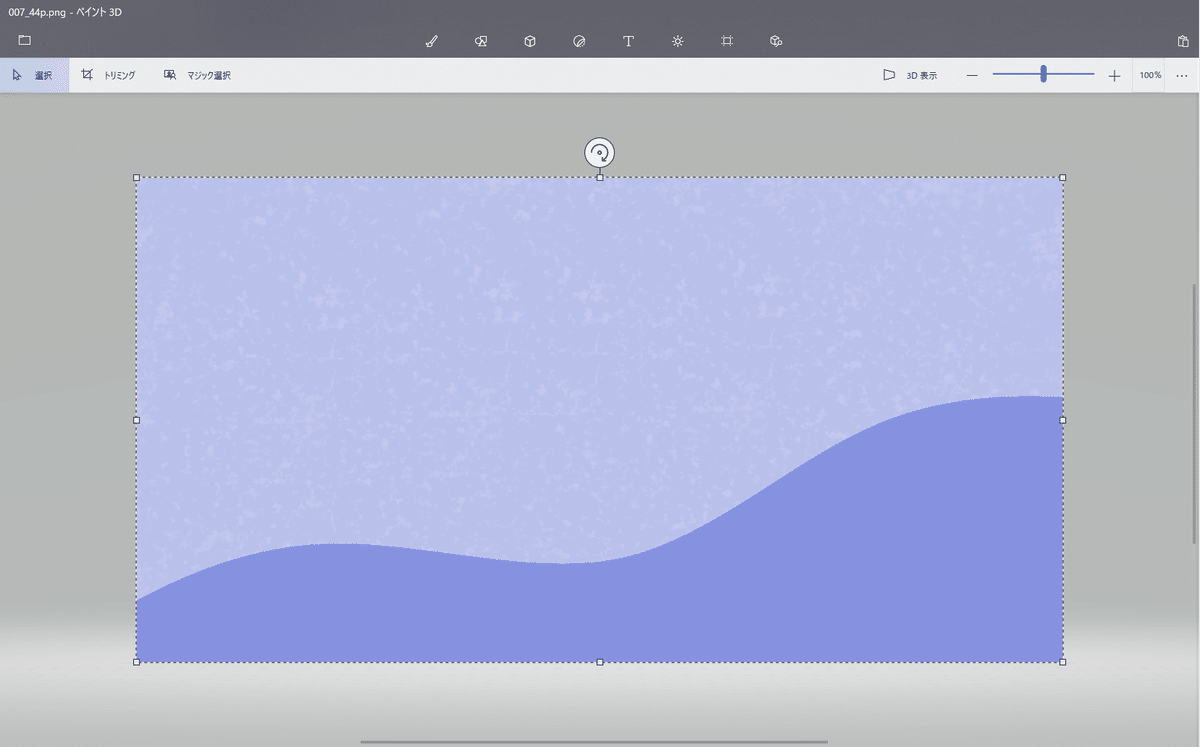
色違いで作った背景です。全体を範囲選択した状態です。
[Ctrl]+[C]でコピーします。

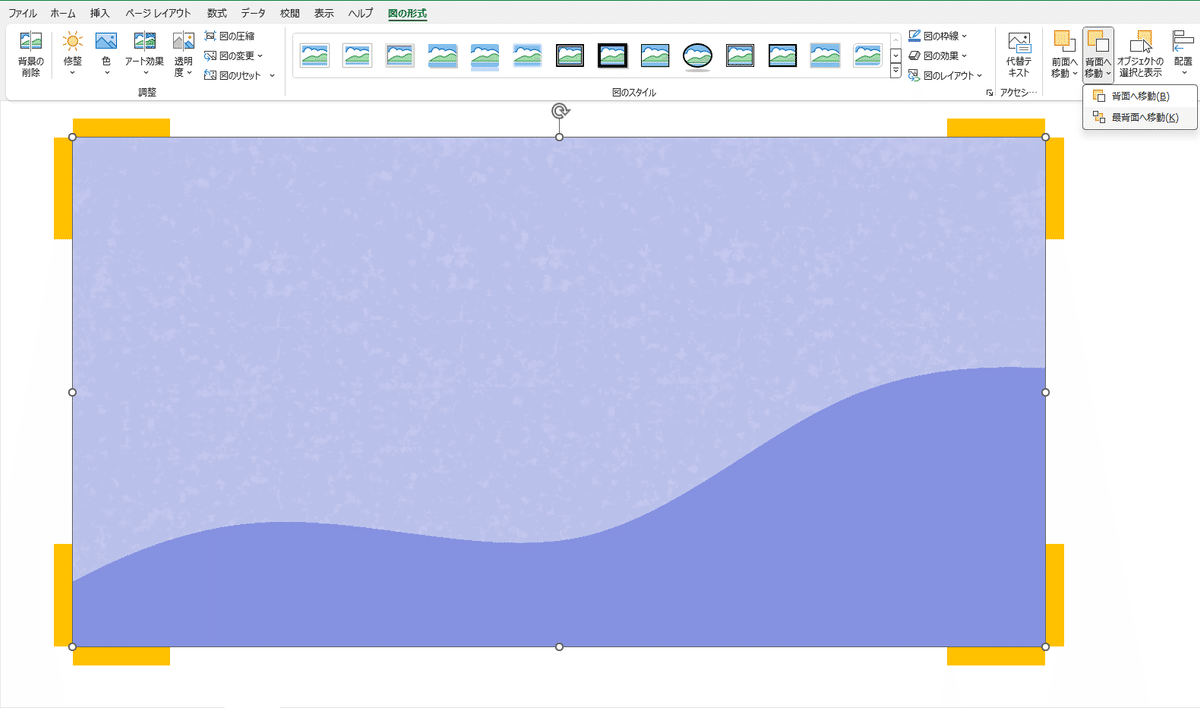
エクセルに戻ってトンボに貼り付けたら、まあ、こうなりますよね~~。
すかさず【最背面へ移動】を実行します。

背景が簡単に入れ替わりました。カラーバランスが背景と合っていないので調整しましょう。パーツのナンバーも修正します。

ペイント3Dのスポイトを使って、背景のカラーコードを取得します。

エクセル上でカラーコードを入力して、背景と同じ色を再現します。選択した図形の抹茶色を変更します。ここら辺は既に説明しているので、復習になりますね。

無理やり色を変えてみました。良いデザインだとは思っていませんから、念のため。あくまでもサンプルです。
ま、どちらにしても。
割と簡単に、色違いも作れるよ~! ってことで、どうでしょう?
パターンを用意しておくと、更に楽かも
実際にはタイトルのほかに、サブタイトルとかメッセージとか、色々なパーツがあるでしょうから、編集作業はもう少し複雑ですよね。
トンボをひとつ作ったらそのままに使うのではなく、シートを丸ごとコピーして色んなパターンに備えていくと良いと思うのです。
例えば、サブタイトルが1つのパターン、2つのパターン、3つのパターンとか。
もしくは、1行のパターン、2行のパターンとかね。
他にも、『本日特売日』とか『ポイント10倍の日』みたいな、特定の条件で使うセールスポイントを追加するとかね。

シートのコピーを知らない方のために、簡単に説明すると。
【トンボ_1】のシートを表示した状態で、[Ctrl]キーを押したまま、シート名の【トンボ_1】部分を最後尾までドラッグすると、シートを丸ごとコピーできるのです。
【トンボ_1(2)】というような仮の名前が付けられるので、名前をダブルクリックしてカーソルを入れ、名前を書き換えてください。
シートの名前も、作業別に解りやすくネーミングすると良いかもですね。【トンボ】とか【編集】とか【キャンバス】とか、自分にとってピッタリなじむ名前なら、なんでも良いと思います。
まあこんな風に、自分の作業環境、編集環境を整えると、記事見出し画像の作成、更新は、思ってたよりは簡単にできるようになると思います。
以上です。
予告
『背景とタイトルを合体させる その参』は、まだ確認しきれていない部分があるので、今はちょっと無理そうです。ワードアートや図形の深掘りを進めようかと思っています。
なにか、説明で抜け落ちていることなどがあったら、こちらまで知らせてくれると助かります。すぐに対処いたします。自分本位になっていないか、ちょっと不安な今日この頃でございます。
この記事が気に入ったらサポートをしてみませんか?
