
ワードアートでタイトルを作ろう_7
目次機能、最近になって気づきました...。
クネった文字をクネクネに
これまでワードアートについて駆け足で解説してきましたが、途中、書き漏れたポイントがポロポロあって。なかなか補足、追記できずにいてすみません。
今回はワードアート編のまとめとして、実際に記事見出し画像を作成する際に使えそうなノウハウをご紹介しながら、今までの書き漏れもカバーしていけたらと思います。
先ずは、前々回から言っていたクネクネの連結についてです。
基本)パパっと真横に連結する

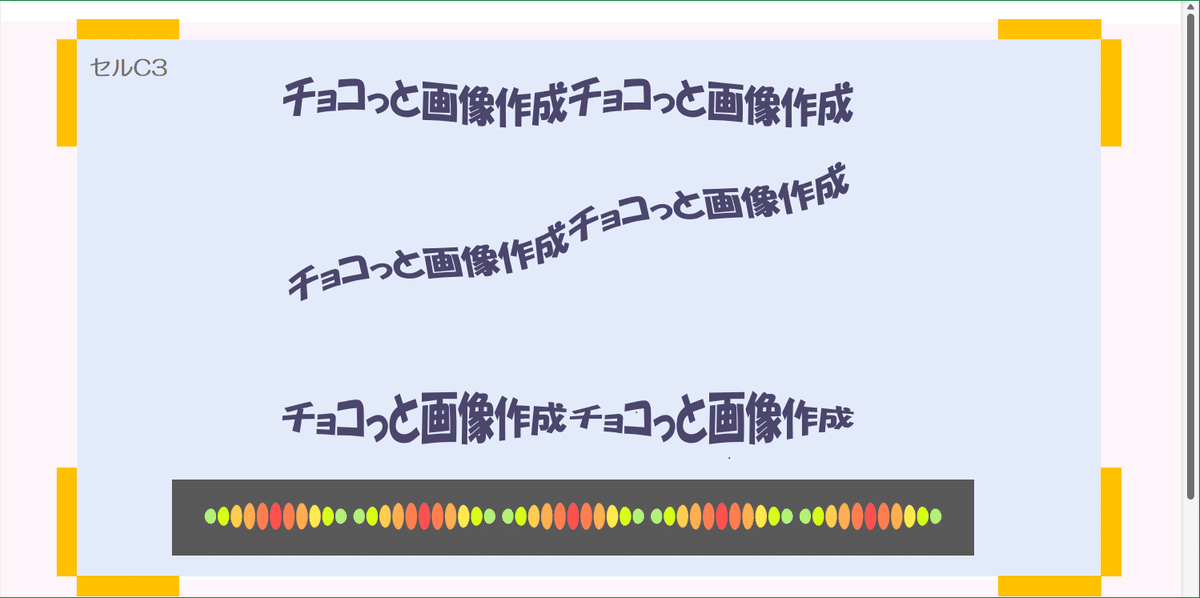
一番上のサンプルは、クネッとした『波』のワードアートを2つ連結したものです。同じ文字列を繰り返すって、普通に考えたらそんなに無いことですが、まあ、ごくシンプルな形から始めます。

1. 連結するすべてのワードアートを選択します。
【配置】→【上下中央揃え】を実行。
これで高さは揃いますから、後はワードアート同士をくっつけます。手動ではなく、[←]キー、[→]キーを使った方がブレずに調整できます。
なお、左端と右端の文字の位置ですが、殆どのスタイルでだいたい同じ位置にあります。後ろと前を繋げるだけでOKです。

2. 連結が完了したら、その流れのまま、
【グループ化】→【グループ化】
で、ひとつにまとめます。
なお、このグループ化ですが、以前はグループ内での位置関係が固定されていました。しかし現在のグループ化は、グループ内で割と簡単にパーツが動いてしまうので、うかつに動かさないよう注意が必要です。

グループ全体を選択するには、先ず、適当にグループ内をクリックします。すると、領域を表す点線が多重構造で表示されますので、一番外側の点線上をクリック。点線が実線に変更していれば、選択ができています。

グループ化しておけば、このように回転ハンドルでクルクルしても、連結部分が崩れることはありません。
ワードアートで縁飾りを作ってみる

上図の2つは、『停止』のスタイルを設定してつなげたものです。
下は、『●(まる)』を11個入力し、個々に塗りつぶしの色を変えて作ったパーツを5個つなげました。
ワードアートは、文字だけでなく記号など、入力出来るものは何でもOKなのです。その一つ一つを選択して、色を変えることも可能です。先頭の文字だけ赤くするとか、派手な色にするとか。そういうデザインをたまに見かけますが、ワードアートでも簡単にできますね。
横に並べただけですが、見出し画像の縁取りなんかに使えそうです。作成してみましょう。

前回の記事見出し画像です。トンボ上に収まっています。見出し画像のサイズは『1280×670』ピクセルですが、赤い囲みを見ると『高さ:11.73cm』、『幅:33.87cm』とあるので、1280px=33.87cm、670px=17.73cmということになります。

縁飾りとして使うパーツの幅は4.7cmです。全体の横幅は11.73cmなので、7つ連結すると良さそうですね。
パーツはひとつ作成したら、必ず、コピーで増やしていきましょう。ひとつひとつ作成していたら時間がかかりますし、途中で同一でないものが混じってしまう可能性が生じます。
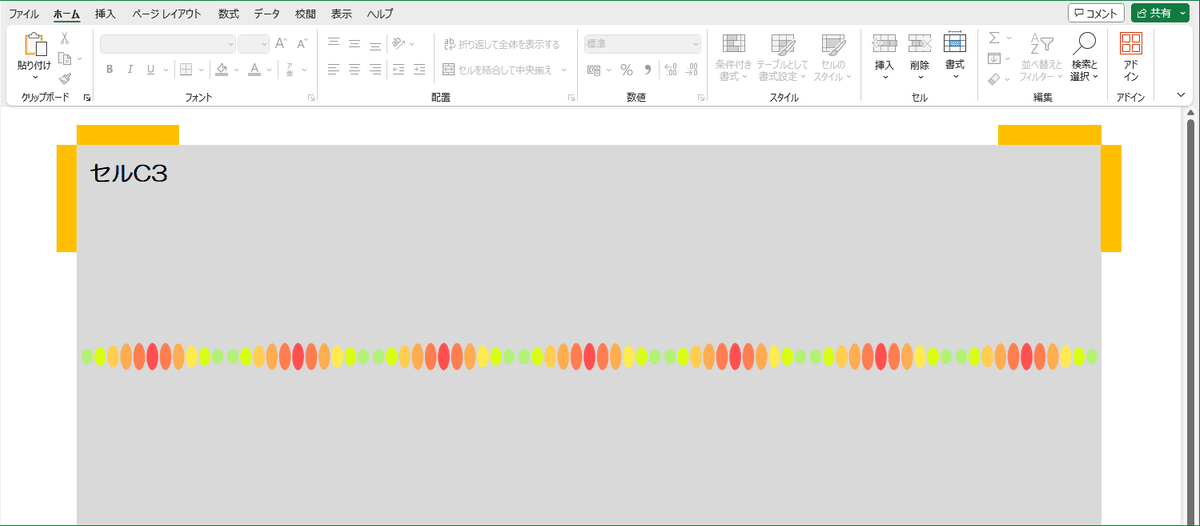
3.[Ctrl]+[Shift]キーを押した状態でパーツを真横に引っ張ると、同じ高さのままコピーできます。この段階でキレイに並んでなくても、重なっていても大丈夫です。

左右の端のパーツだけ正確に配置したら、全部のパーツを選択します。
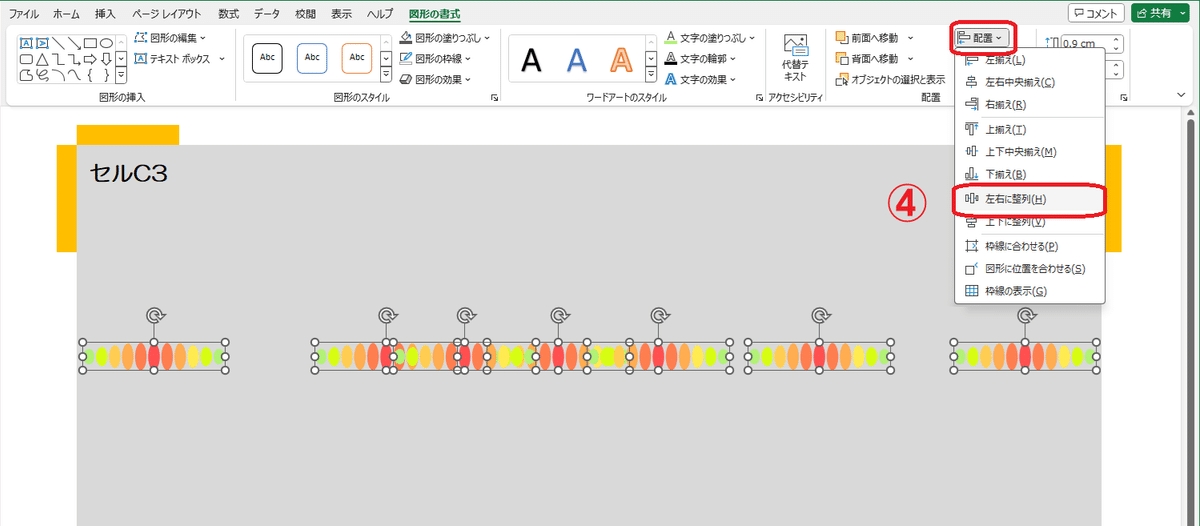
4.【配置】→【左右に整列】をクリック。

等間隔でキレイに並びました。忘れないうちにグループ化します。
とまあこんな風に、ワードアートを飾りとして作成することも簡単にできるのです。
左右対称に連結する時のポイント

最初にあげたサンプルのように、同じ文字列を繰り返すって、あまりないことです。普通は、既にあるタイトルの文字列を分割して、クネクネ連結してみようとか。そういう感じですよね。
先ず、出来上がりのサイズを大体決めます。大体と言うのは、実際に完成したタイトルは、予測したサイズより一回り大きくなる傾向だからです。上図では、24ptのフォントサイズでできる横幅くらいが適当かな~~と考えました。そして、高さも欲しいので、【2.0cm】に指定しています。
ポイント1) この段階では、高さは数値で指定しても、横幅は数値で指定しない方が良いです。これをやってしまうと、後でちょっと面倒なことになるからです。
※ 『変形』の中の『形状』タイプのスタイルは領域いっぱいに広がるし、スタイルに合わせて文字が大きくなったり、小さくなったりします。この作業でのフォントサイズは仮のもので、完成予測のために設定しているだけなのです。
さて。
文字列を分割する時は、文字数よりも幅の長さが大事になります。特に、左右対称のタイトルにしたい場合は、なるべく等分割になるよう留意します。
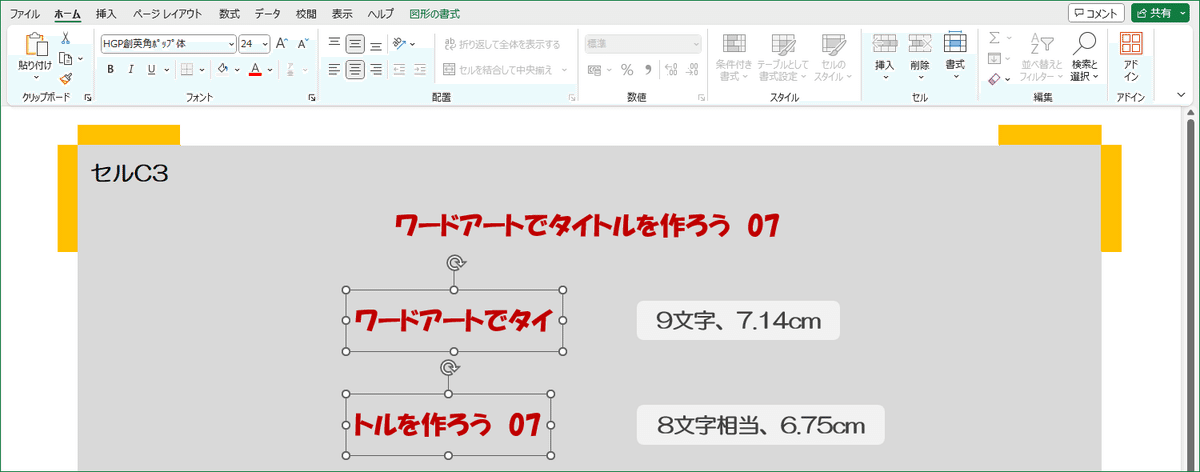
上図の、一番上のサンプルを見ると、ちょうど『イ』のあたりにハンドルがありますね。『イ』を境として2つに分けることにします。
※ 双方の長さを近づけるために、『07』の前のスペースを半角から全角に変更しました。
分割の位置を決めたら、分割する数だけコピーします。

コピーしたワードアートのそれぞれの不要部分を削除して、幅を確認します。7.14cmと6.75cmですので、4mm程度の差があります。元々きっちり同じ長さにはならないし、4mm程度の差なら問題ないと考えます。

もし、文字を削除しても領域が自動的に縮小しない場合は、
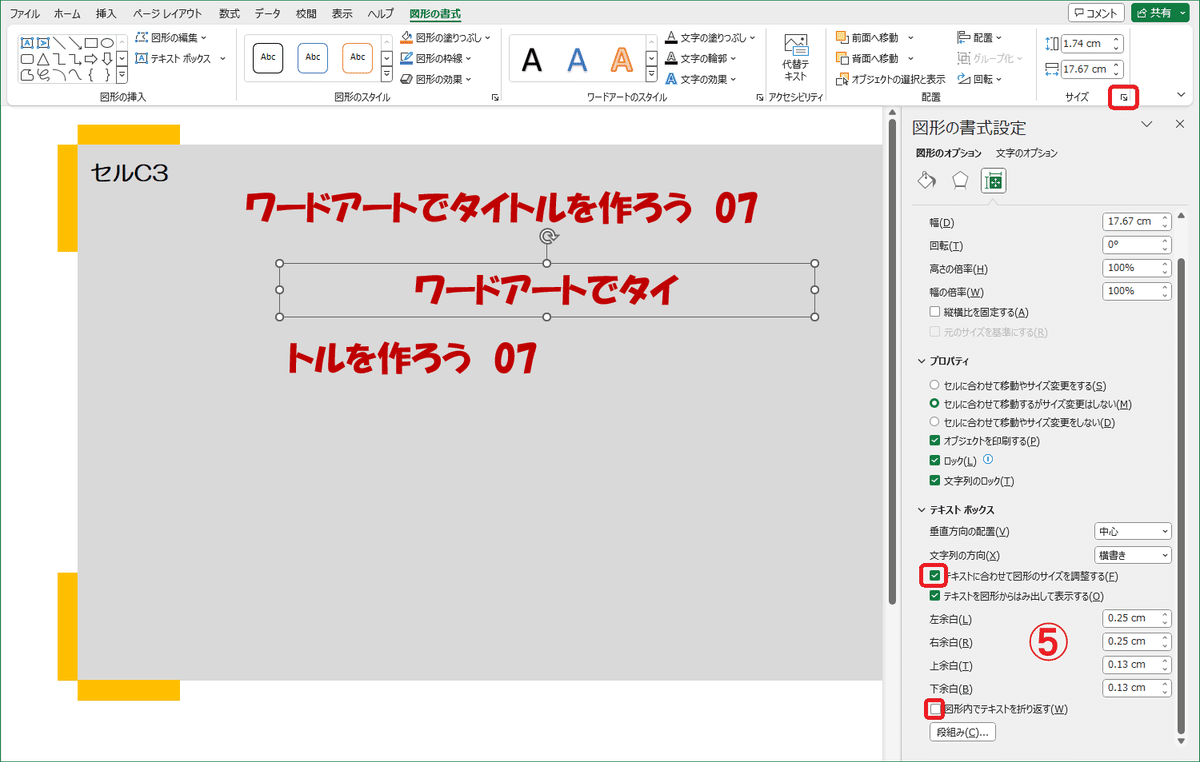
5.『サイズ』の右にあるアイコンから、サイドメニューを表示します。
『図形のオプション』→『サイズとプロパティ』の設定項目が表示されます。『プロパティ』と『テキストボックス』が閉じていたら、開いて全部の項目を表示しましょう。
【テキストに合わせて図形のサイズを調整する】のボックスにチェックが入っていなかったら、入れてください。
次に、【図形内でテキストを折り返す】にチェックが入っていると思うので、そのチェックを外せばOKです。
それで。先ほどワードアートの横幅を数値で指定しない方が良いと言ったのは、この現象を起こしてしまうからなのです。横幅を変更すると、【テキストに合わせて図形のサイズを調整する】状態ではなくなるからでしょうか。
※ いずれにしても、作業をしていて、ワードアートの動きが変だなと思ったら、『サイズとプロパティ』の項目を確認すると良いでしょう。チェックボックス、ラジオボタンの項目については、上図の状態がデフォルトですので参考にしてください。

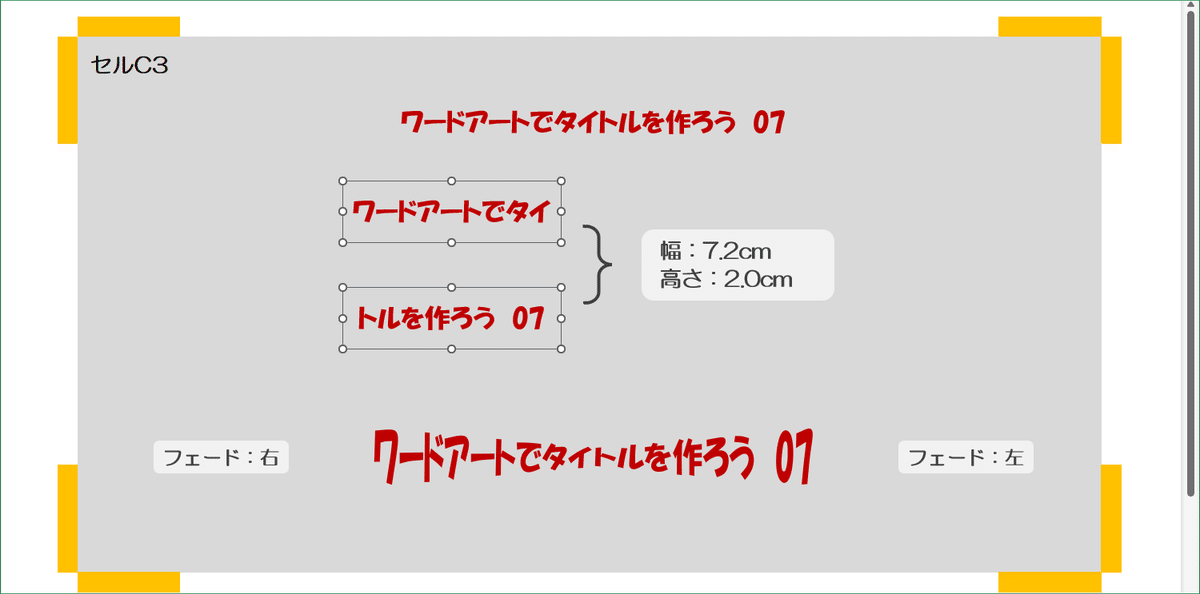
さて、タイトルを完成させます。
キレイな左右対称のタイトルにしたいので、最後に両方の長さを7.2cmに統一します。『フェード:右』、『フェード:左』のスタイルを適用してから連結して、グループ化したら完成です。
凹レンズのスタイルに似ていますが、こちらの方が直線的なデザインになりますね。

ちなみに、4mm程度の差ならそのまま作ってしまっても良いのでは? と思うかもですが。
文字の大きさのバラツキは感じないとしても、正確な左右対称になりません。そこら辺を気にするか気にしないかは、それぞれの判断によるかな~~と思います。
ポイント2) パーツごとで文字の大きさが違ったりせず、キレイな左右対称を目指すなら、文字列を等分割に近い割合で分割してから、最小の調整で幅の長さを統一するのがポイントです。
以上です。
秘)角度をつけて連結する

前回の見出し画像の、サブタイトルの一部分です。
より波の感じを出したくて、若干角度をつけて連結しています。左側のパーツを4度回転させています。
目分量で連結しても良いのですが、キレイに繋がっているかな!? って不安にならなくないですか? そこで、目安になる線を表示したいと思います。

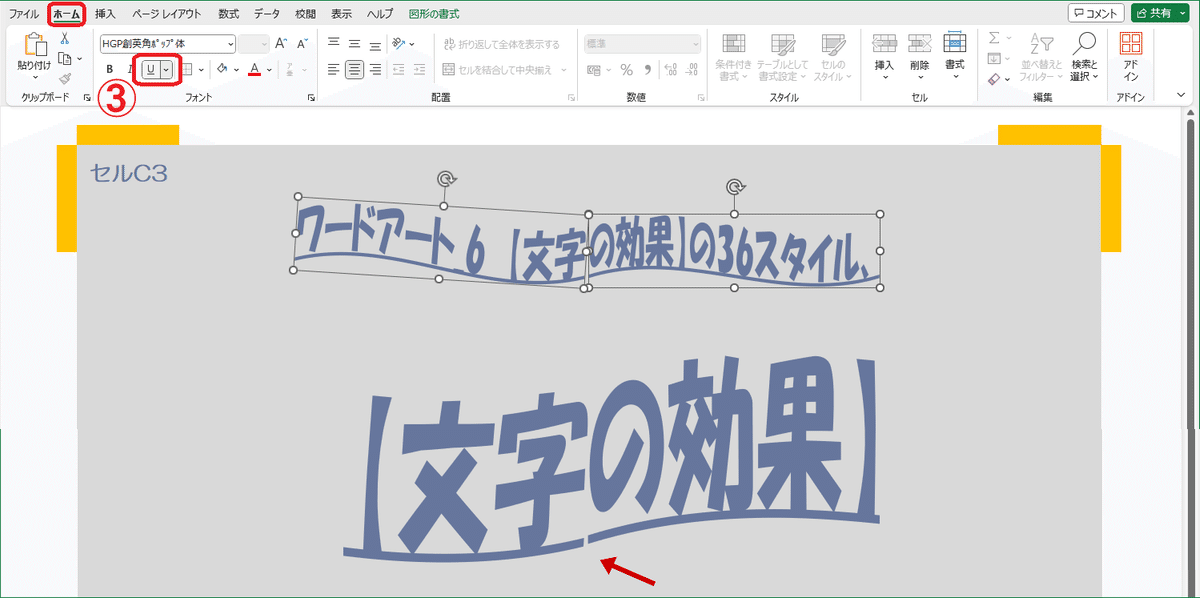
3. 連結するパーツをすべて選択して、
【ホーム】タブ →【フォント】→【下線】でアンダーラインを引きます。
このアンダーラインを目印にして、連結する位置を決めると良いかな~~と。門外不出の秘策でございます~なんて、嘘で~す。

壱と弐は、どちらもアンダーラインを目印にして連結したタイトルですが、微妙に違います。
壱は、連結した後、【下線】を解除したものです。

弐は、下線をONにしたまま、アンダーラインを背景と同じ色にしたものなのです。背景が単一の色で塗りつぶされている場合だけ、実行可能となります。
6.【ホーム】タブを表示して、『フォント』エリアの右下のアイコンをクリック →『フォント』画面 →【下線の色】で、背景と同じ色を選択します。
壱と弐の違いはホントに微妙ですが、時に、はっきり優劣がつく場合もあるから不思議です。その時々で、判断するのが良いかと思います。敢えて、アンダーラインを入れたままにするっていうのも有りですよね。
秘)敢えて、【塗りつぶしなし】

上図は、3度ずつ角度をつけて連結しています。パーツ間に『・(中黒)』を挿入しているデザインですが、本来だったら最後の文字列には必要ないものです。
でも、この最後の『・』を削除すると、ホントに微妙ですがそのパーツだけ文字が大きくなります。それを避けるために、敢えて削除せず入力したままにしているのです。
そして、その最後の『・』だけを選択して、【塗りつぶしなし】を設定します。もしくは、背景と同じ色に変更しても良いかと思います。
こんな風に、デザインを整えるために、敢えて透明の文字を挿入するという調整の仕方もあるのです。几帳面なタイプの方向けの、マル秘ポイントでございます。な~んて。
以上です。
文字入力のおすすめポイント
ワードアートは文字だけじゃない
ワードアートは文字だけでなく、入力できるものなら何でもOK。最終的に画像化してしまうので、いわゆる『環境依存』の文字なども問題なく使えるのです。
※)環境依存文字とは、パソコンの種類、Mac or Windows、バージョンなどが違う環境だと、文字化けするかもしれない文字のことを指します。

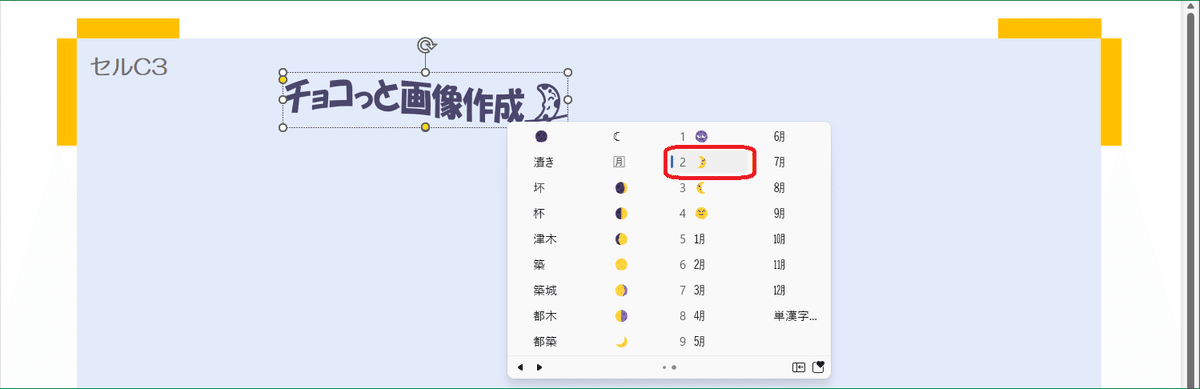
例えば、『つき』と入力して変換すると、たくさんの変換候補が表示されます。アイコンのような絵文字もありますが、入力できるなら問題なく使えるのです。

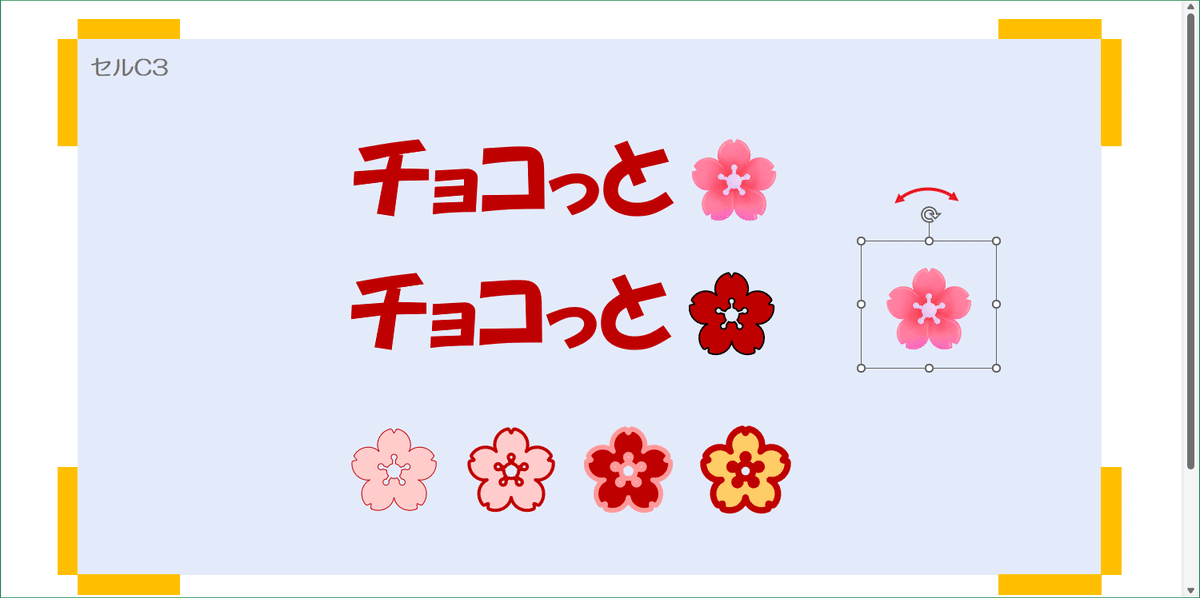
今回私は『はな』と入力して、桜の花の絵文字を使ってみました。

キレイな桜の花のイラストですね。色は変えられるのかな? と思って試してみたのですが、最初は反応なし。
ところが、『文字の輪郭』で適当に輪郭の色を設定してみたら、急に全体がベタ塗りに。それからは塗りつぶしの色も変更可能になりました。もちろん、半透明の色もOK。
どういう仕組みになっているのか、絵文字全体がそういう仕様になっているのか、その辺はイマイチわかりませんが、でもまあ、使えそうではないですか?
回転ハンドルも付いていますので、クルクルも可能でございます。どうでしょう。色々と、楽しげなことができそうな予感ですよね?
プロポーショナルフォントを選ぼう

最後に、ご存じの方も多いと思われますが、一応触れておきます。
等倍フォント、プロポーショナルフォントのいずれも、全角のカタカナ・数字・アルファベットを入力しています。
等倍フォントは文字の種類にかかわらず、すべてが全角の幅の中に入力されます。Officeには『游ゴシック』、『MSゴシック』、『HG丸ゴシックM-PRO』、『HGS創英角ポップ体』、『UD デジタル 教科書体 N-B』などがあります。
プロポーショナルフォントは文字ごとに間隔を調整して、見やすい文字列を作ります。『MS Pゴシック』、『HGP創英角ポップ体』、『BIZ UDPゴシック』などがあります。
フォント名に『P』の文字が入っていることが多いので、探す時の目印になりますが、『UD デジタル 教科書体 NK-B』、『UD デジタル 教科書体 NK-R』などの例外もあります。
ただ、日本語対応のプロポーショナルフォントは、Officeにはそれ程多くはありません。そこはちょっと残念です。
まとめると。特別な意図がない限り、美しく文字間隔が調整されたプロポーショナルフォントを使ってワードアートを作成するのが妥当だと思います。
※ 半角の英数字は基本プロポーショナルフォントです。
今回は以上です。
予告
怖ろしいことに、実はまだ終わっていません。ワードアートについて書きたいことがまだまだあります。くどいですかね、くどいかな~。
この記事が気に入ったらサポートをしてみませんか?
