
ワードアートでタイトルを作ろう_10
補足)より美しく仕上げたいなら!
前回の記事に間に合わなかった内容から書いていきます。
1. エクセルとペイント3Dでは違う件

エクセル画面上できれいに仕上がったと思っても、ペイント3D上にコピーして貼り付けたら、なんかちょっと変.…っていうことがしばしばあります。
エクセルとペイント3Dはまったく違うツールなので、致し方ないことかと。エクセルの編集や書式の一部に互換性が無く、ペイント3Dでは対応できないってことなのでしょう、多分。
私自身も、前回の記事見出し画像でやらかしてしまいました。アップする直前に気づいたのですが、時間も無かったので、ちょっと誤魔化しつつ、誤魔化しきれていないけど、いいや~~と思ってそのままに。
そこで、改めて作り直してみることにしたのです。その過程を図解します。
みなさんも、完成までどんどん進めず、パーツごとに、段階ごとに確認した方が、結果キレイな仕上がりになると思いますので、参考になれば。
2. キレイに作成する工程を図解します

変形する前に塗りつぶしの色を設定した方が、簡単に繊細な作業ができるかと。とは言っても、完成形の姿が想像しにくい場合は難しいかもです。
『ほし』で入力した絵文字ですが、花に見立てました。奇数の17個入力しています。偶数だと整ってる感が出過ぎちゃうかな~~と、ふと思いついたからです。
【文字の効果】→【変形】→『枠線に合わせて配置』→【円】を設定。
なお、『枠線に合わせて配置』で変形したワードアートの場合、領域を縮小しすぎるとフォントサイズも連動して小さくなるので、領域を絞り過ぎないように気をつけることが肝心です。

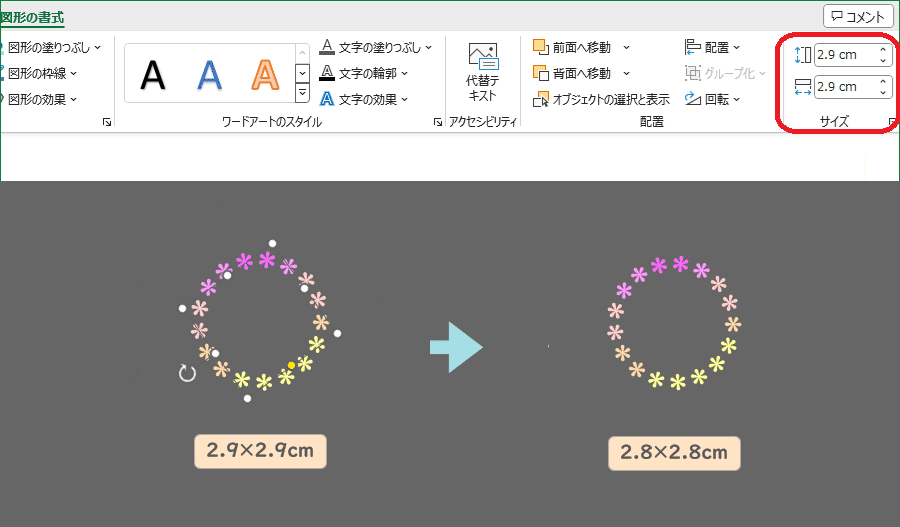
小さいパーツから作成していきます。
『2.9×2.9cm』のサイズでキレイな円になったと思ったんです。ペイント3D上で確認したら、若干つなぎ目が開いていたので、領域を『0.1cm』ずつ縮小してみました。

ペイント3D上に貼り付けて確認しました。みなさんも、面倒でなければ、ひとつひとつ段階を踏んで確認すると良いでしょう。
3. ぺイント3D上でキレイならOK

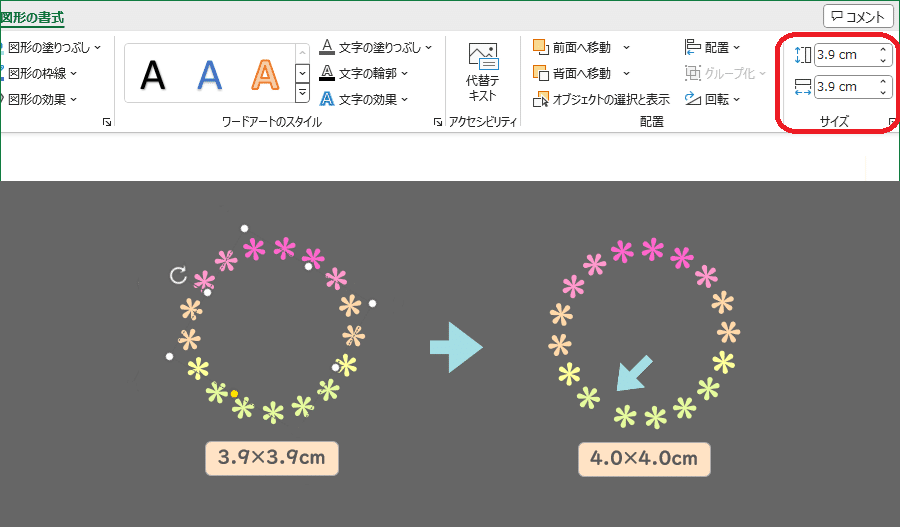
次に、真ん中のパーツですが、色々と微調整してみたところ、意外な結果に。『3.9cm』から『4.0cm』に変更すると、エクセル上では逆に開いてしまいますが….。

ペイント3D上で確認すると、キレイに修正されています。極端に言えば、エクセル上でどう見えても、画像化した時にキレイであれば良いのです。なので、これで良しとします。

一番外側のパーツは、『5.2cm』から『5.5cm』に変更しました。どちらもエクセル上では、キレイな円を描いているように見えますが....。

ペイント3D上で確認すると、その差がはっきり。『0.3cm』のプラスなので、合体した時のバランスがちょっと心配ですが、そこは合体してから確認するしかありません。

修正後の画像です。エクセル上での見え方は気にせず、ペイント3D上での画像がキレイならOK。これで良しとします。
なお、合体する前に真ん中のパーツだけ、10度回転させています。修正前の画像では、整列できていない放射状がカッコ悪くて、ならば放射状を捨ててしまおうと思って。
何故10度かと言うと、『360/17=21.176…』
ひと文字分が約21度なので、その半分の10度だけ回転してズラしたということです。
※)回転の値は整数のみが有効です。
でもこれも、計算通りに行かない可能性は十分にあるので、最終的には目視で確認しながら作業を行うのが肝心。作成者がキレイと思ったらキレイなのです。自分の目を信じてGO! です。
以上です。
テキストボックス=ワードアート?
かねてからワードアートは図形の一種と言っていましたが、テキストボックスもしかり。だから、テキストボックスもワードアートも図形なのです。
ただ現在では、オートシェイプで図形を描いたらそのまま文字入力ができて、ワードアートの書式設定が可能になったように、その関係性がより密接になっている様子。もう、わざわざ区別するまでもない状況になっているのかも知れません。
そんな訳で、テキストボックスもワードアートも図形のひとつに過ぎず、同じ仲間であると言って良いと思います。
※)以前は、オートシェイプで図形を描いてから、右クリックメニューで【テキストの挿入】っていうのを実行したように記憶しています。
1. 殆ど同じだけど、ちょっと違う
とは言っても。若干、違う箇所があるのです。テキストボックスを使う際には、その違いに留意する必要があります。

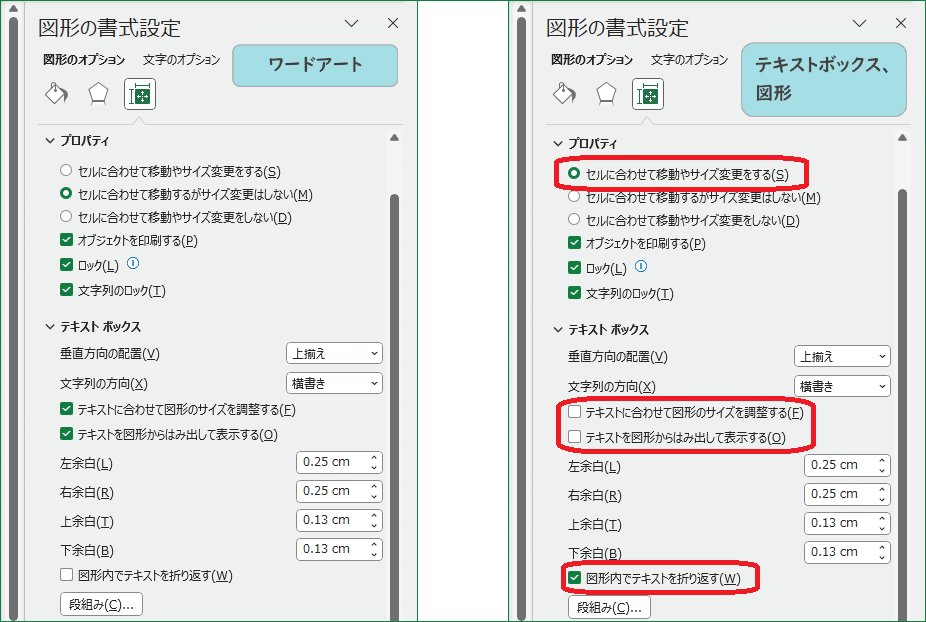
ワードアートとテキストボックス・図形の、サイドメニューでデフォルトの設定を比較してみたところ、結構違っていました。最初に、この違いが画像作成にどう関わってくるのか具体的に説明します。
2. この違い、知らないと危険かも?

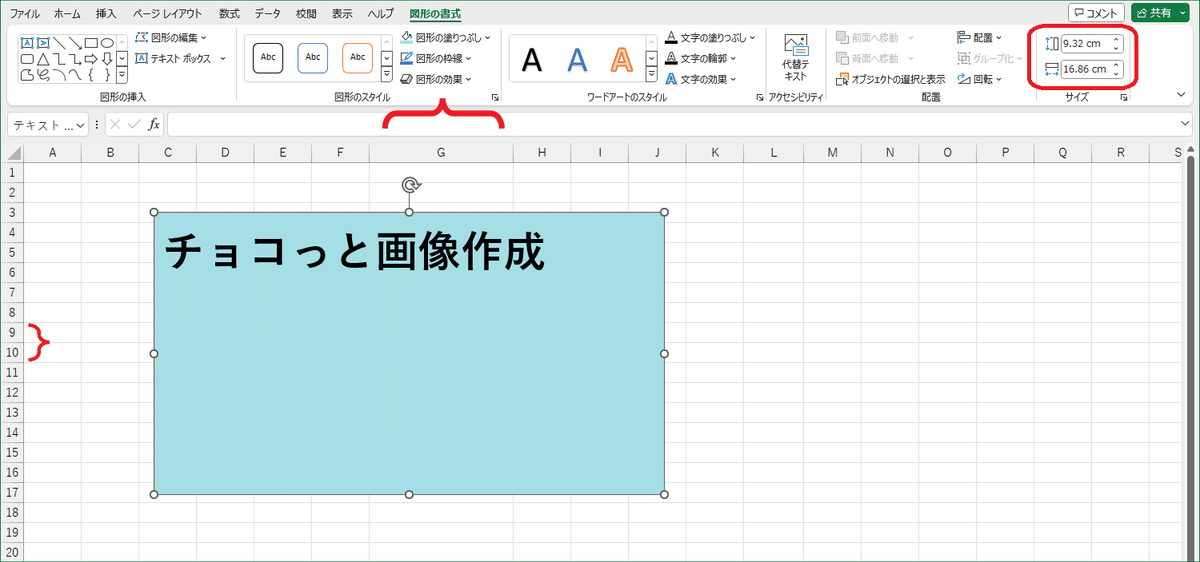
無駄に大きいテキストボックスを作成しました、サイズは『8×14cm』。
【セルに合わせて移動やサイズ変更をする】とは、具体的にどういうことか。先ず、【セルに合わせてサイズ変更をする】から図解します。

横方向では[G列]を広げ、縦方向では2行分挿入して追加しています。テキストボックスのサイズは『9.32×16.86cm』に。セルの拡大に合わせてテキストボックスも拡大しています。これが、【セルに合わせてサイズ変更をする】ということです。
余談ですが。この設定のおかげで、昔そうとう苦労しました。だって、知らないうちに図形が大きくなったり小さくなったりしているんですから。その度に、サイズ調整をしながらの作業に四苦八苦してましたっけ。マジで相当に苦い思い出です。
でもまあその当時、プロパティを確認するとか、そういうことをちゃんと理解してなかったのがそもそもなんですけどね~~。反省。
これでも私、30年以上のPC歴がありますけども。このやっかいなデフォルトの設定が、ず~~~っと変わってないってことを再認識しました。マジで理解できないわ~~! と思っちゃいます。
本題に戻ります。
エクセルのシートの【見出し】と【目盛線】を非表示にして、キャンバスとして使っているだけなら特に問題は無いように思えますが、画像作成中にセル操作が必要にならないとも限りません。
だから、テキストボックスも図形も、ワードアートと同様に、【セルに合わせてサイズ変更はしない】方が、絶対に安全だと思います。
もし、みなさんの中に、普通にセル表示したままで画像作成している人がいて、思い当たる節があるとしたら、デフォルトでの設定を作業前に変更するようことを、強くおススメします!
次に、【セルに合わせて移動する】とは具体的にどういうことを指すのか図解します。

上図は、左右どちらも、最初の状態から[B列]の左隣に1行挿入しています。
右図が【セルに合わせて移動する】状態で、左図が【セルに合わせて移動しない】状態です。
実際には、【移動する】が移動していないように見えて、【移動しない】が移動しているように見えるので、とってもややこしい。
文字面で考えてはいけません。図を見て判断しましょう。左図のように、列を挿入するたびに、テキストボックスや図形が右に移動してしまうのは面倒だしイヤだし、困りますよね。
と言うことは、右図の【セルに合わせて移動する】が正解なのです。
結果、
テキストボックスや図形を扱う際には、ワードアートのデフォルト設定である、【セルに合わせて移動するが、サイズ変更はしない】に変更するのが良いかな~~と。
この設定は、オブジェクトごとに変更しなくてはならないので、ちょっと面倒ですけども。
まあ、実行するかしないかはアナタ次第! って最後は投げちゃう私です。

次に、
【テキストに合わせて図形のサイズを調整する】
【テキストを図形からはみ出して表示する】
【図形内でテキストを折り返す】
以上の3項目についてですが、
テキストボックスと図形は、入力された文字数が多ければ、自動的に折り返されるし、文字入力が途中で終わっても余白はそのまま残ります。
また、文字が領域からはみ出すくらい入力された場合ですが、入力自体はできても、領域外の文字は表示されないようになっています。ボックスのサイズももちろん変化しません。
この3項目は、このままで良いと思います。
で、余談ですが。
たまに、テキストボックスからワードアートを作成する人がいるんです。テキストボックスだと、書式設定がされていないシンプルな文字から始められますからね。
まあ、それも良いとは思いますが、その場合は、デフォルトの設定をワードアート式に切り替えてから作業を始めた方が良いかと。
まとめます。
テキストボックスと図形を扱う時には、安全策として、
【セルに合わせて移動やサイズ変更をする】のチェックを外し、
【セルに合わせて移動するがサイズ変更はしない】にチェックを入れる。
その他の設定はそのまま。
テキストボックスや図形でワードアートを作成する時には、上記の設定変更のほかに、
【テキストに合わせて図形のサイズを調整する】
【テキストを図形からはみ出して表示する】
にチェックを入れ、
【図形内でテキストを折り返す】
のチェックを外す(ワードアートのデフォルト設定に変更する)。
なお、プロパティはオブジェクトごとに設定するものなので、その都度変更する必要があります。また、作成途中で変更するより、最初に変更しておく方が良いです。
3. テキストボックスのサンプル例_1

1.【挿入】タブ→【テキストボックス】→【横書きテキストボックスの描画】をクリック、キャンバス上で適当にドラッグします。

テキストボックスは自動的に白く塗りつぶされ、カーソルが表示されます。すぐに文章が入力できるようになっています。
入力する前に、サイドメニューのプロパティで【セルに合わせて移動するが、サイズ変更はしない】にチェックを入れます。
※)この変更は、図形ごとに行う必要があります。

で、文字を入力していく訳です。
でで、ここで、みなさんにお願いがあって。プレシニアからのお願い。
Web上の文字って全体的に、ちょっと小さ目傾向なんですよね。プレシニアの私としては、フォントサイズは12pt欲しいかな。これより小さくするなら、せめて太字にして欲しい。
小さくて細い字なんてもう読めないから。ズーム機能を使えば良いじゃんっていう声が聞こえてきそうですけども、シニアにそんな小難しいことを安易に要求してしまうの? って思ってしまう私がいます。
ちなみに、noteの記事のフォントサイズは、12ptより若干大きいように見えます。おそらく、18ピクセルで指定しているのかな~~と。
偉そうにして大変申し訳ないですけど、幅広く読者を獲得するためにも、良~く考えて欲しいので~~す。なんちゃって。
さて、作業に戻ります。

テキストボックスいっぱいに文字が表示されるので、ちょっと読みにくいです。余白を調整するために、サイドメニューを表示します。
2.【図形の書式】タブ →『サイズ』横のアイコンをクリック。

『サイズ』横のアイコンからだと、プロパティメニューが直接表示されるのでとても便利です。
3.『左余白』から『下余白』まで、適宜値を設定します。
十分な余白を設定するだけで、だいぶ印象が変わります。

図形を変更することも可能です。
4.【図形の書式】→【図形の編集】→【図形の変更】→【四角形:メモ】
に変更してみます。

後は適当な色で塗りつぶしてみたり、タイトルにアンダーラインを引き、太字、中央揃えにしてみたり。文章を読んでもらうのが目的なので、ゴチャゴチャっとした装飾は合わないかな。

ちなみにアンダーラインですが、画面上部のメニューから設定しようとすると、2種類しか表示されませんが、
5.『フォント』の右にあるアイコン →『フォント』画面 →【下線のスタイル】で、たくさんのサンプルから選ぶことができます。
4. テキストボックスのサンプル例_2

こんな感じのも作れます。記事の見出しをリストにしてみました。

テキストボックスに文字を入力します。
フォントサイズ・・・大見出し:14pt、小見出し:12pt
フォント:【UD デジタル 教科書体 NK-B】【UD デジタル 教科書体 NK-R】
ボックスの形は、横長にします。

6. サイドメニューを表示して、『テキストボックス』メニューの一番下にある【段組み】をクリック →『段組み』画面を表示します。
7.『数』を【2】、『間隔』を【1.8cm】くらいに設定して、【OK】します。

8. キレイに2段に分かれるよう、高さを調整します。
後は、左右、上下の余白と段組みの間隔のバランスを考慮しながら、テキストボックスの高さと幅を整えます。

上図のサンプルの場合ですが、
テキストボックス・・・高さ:5cm、幅:16cm
左余白:0.6cm、右余白:0.2cm、上余白:0.5cm、下余白:0.1cm
段組みの間隔:1.0cm
最終的に以上のように調整しました。
また、図形の編集で角丸四角形に変更しています。
塗りつぶしの色は【#ecfcba】です。
なお、段組みの段数ですがいくらでも増やせます。記事見出し画像のサイズがかなり横長なので、3段、4段くらいは行けそうですね。
段組みしたテキストボックスを上手く活かせたら、カッコ良いデザインができそうな気がします。
以上です。力尽きました....。
予告
ワードアートで、ちょっと面白い技を見つけたので紹介します。縦書きのワードアートについても、詳しくはないからわかる範囲で。
この記事が気に入ったらサポートをしてみませんか?
