
オートシェイプを使いこなそう_4
1. おススメのフリー素材サイト
フリー素材と言っても、無料で使えると言うだけのロイヤリティフリーと、著作権フリーの2種類があるようです。利用する前に、トラブル防止のためにも、必ず各サイトの利用規約に目を通して確認してください。
私自身、それほどサイトを利用しないので、ネット上にちょいちょい名前が登場する無料サイトを紹介することにします。ご存じの方も多いかと思いますが、とりあえずいくつか。
※)ダウンロードする際に、素材のファイル形式を指定する場面では、写真だったらjpg形式、アイコンやイラストだったらpng形式を選択してください。
◆◆ 会員登録が必要なサイト ◆◆
[ photo AC ]
5月19日時点で、896万枚以上の写真素材を収納。その他に、イラスト、ピクトグラム(絵文字)専門の関連サイトもあり、 photo AC からワンクリックで行けるようになっています。
[ pixabay ]
写真、イラストなど4.300万点以上を収納。それぞれの好みによりますが、全体的にエキゾチックと言いますか、色使いもハッキリクッキリし過ぎるように感じます。
[ Unsplash ]
写真素材が中心のサイトです。有料会員向けの素材も一緒にリスアップされているので、有料素材を避けつつ無料の素材を探すのがすこし面倒かも。
[ Canva ]
noteと連携しているCanvaですが、無料会員でダウンロードできる素材は限られている感があります。ダウンロードの方法も少し面倒ですが、欲しい素材上で右クリック → ショートカットメニュー → ダウンロードで実行するのが早いです。使えそうな素材が見つかる可能性は高いと思います。
※)以上の4つのサイトは、利用前に会員登録する必要がありますが、グーグルのアカウントでもログインできるようになっています。国外のサイトは、総じて派手と言いますか、なかなかピンとくるものが見つからない気がします。
◆◆ 会員登録が不要なサイト ◆◆
[ ぱくたそ ]
日本人が運営しているサイトなので、写真素材も馴染みやすいものが多いかな~~と思います。ダウンロードする際に、間違って広告に進んでしまいそうなので注意が必要です。『S』、『M』、『L』の3通りからサイズを選んでダウンロードするようになっているので、間違わないように。それと、利用規約にはダウンロードできる素材以外の、例えばサイト内のメニューとかアイコンなどは使用できないとあります。スクショは厳禁です。
[ ちょうどいいイラスト ]
どこかで見た覚えのある(よく使われている)イラストが利用可能です。判別しにくいですが、タイトルのすぐ下のエリアが広告なので、スルーしてください。
[ ICOOON MONO ]
モノクロのアイコン素材が6000点以上収納されています。ダウンロードの際に、画像の大きさとファイル形式を選択するようになっていますが、サイズに関しては、迷ったら大きいのを選ぶのが良いかなと。
※)以上の3サイトは会員登録が不要なうえ、有料な素材が無いのでとても気軽に利用できます。その代わり、ちょいちょい広告が表示されますが、それはまあしょうがないとして、上手にスルーしましょう。
2. ダウンロード → 指定のフォルダに保存する
初めてダウンロードする方もいらっしゃるかも知れないので、ダウンロードから保存までの工程をザックリ解説したいと思います。
フリー素材のダウンロードの手順はサイトごとに多少違いますが、ほとんどのサイトでは、ダウンロードしたい素材をクリックすると、ダウンロードのページに飛ぶようになっています。先ずは、そのページに表示されている指示に従ってダウンロードを実行してください。

ダウンロードが開始されると、ブラウザ画面の右上にダウンロードアイコンが登場し、その下にダウンロードの進捗を知らせる小画面が表示されます。
しかし、ダウンロードがあっという間に完了する場合もあり、そういう時は目視で確認する間も無いまま通常の画面に戻ってしまいます。

なので、ダウンロードを開始する前に、スタートメニュー or タスクバーから、エクスプローラーを起動しましょう。

1. 左のサイドメニューから『ダウンロード』を選択します。
ネット上からダウンロードしたファイルは、このダウンロードフォルダに保存されるので、ダウンロードができたかどうかは、ここで確認できます。
ネット上でのダウンロードが完了したら、『今日』の下に、見知らぬファイルが登場します。それがダウンロードした画像ファイルです。ファイルの『種類』が『JPGファイル』or『PNGファイル』であることも確認しましょう。

画像のファイル名ですが、サイトごとの独自のルールによって決められていて、画像内容が伝わりにくいものが多いです。特に、一度に複数のダウンロードを実行すると、画像の区別がつかなくなるのは必至。そんな時は、
2.【表示】→【大アイコン】or【特大アイコン】を選択すると、画像内容が確認できます。
この時点で、ファイル名を画像内容に沿った解りやすいものに変更するのも有りだと思います。
ダウンロードが完了したら、自分自身で管理しているnote用のフォルダに、入手した画像を移しましょう。

私自身の場合ですが、『note』に関する素材は全部まとめて、デスクトップに作成した『note_素材』フォルダに収納するようにしています。
サイトからダウンロードしたフリー素材を、『note_素材』フォルダ内の、しかるべき場所に保存したいと思います。

フォルダですが、『note_素材』→『k01_チョコっと画像作成』→『021-050』→『022』という構造になっています。

私の場合、使用する素材のほとんどは、投稿記事の通し番号をつけたフォルダごとに保存するようにしています。今回の記事は『no.022』なので、ダウンロードした素材は『022』のフォルダ内に保存します。

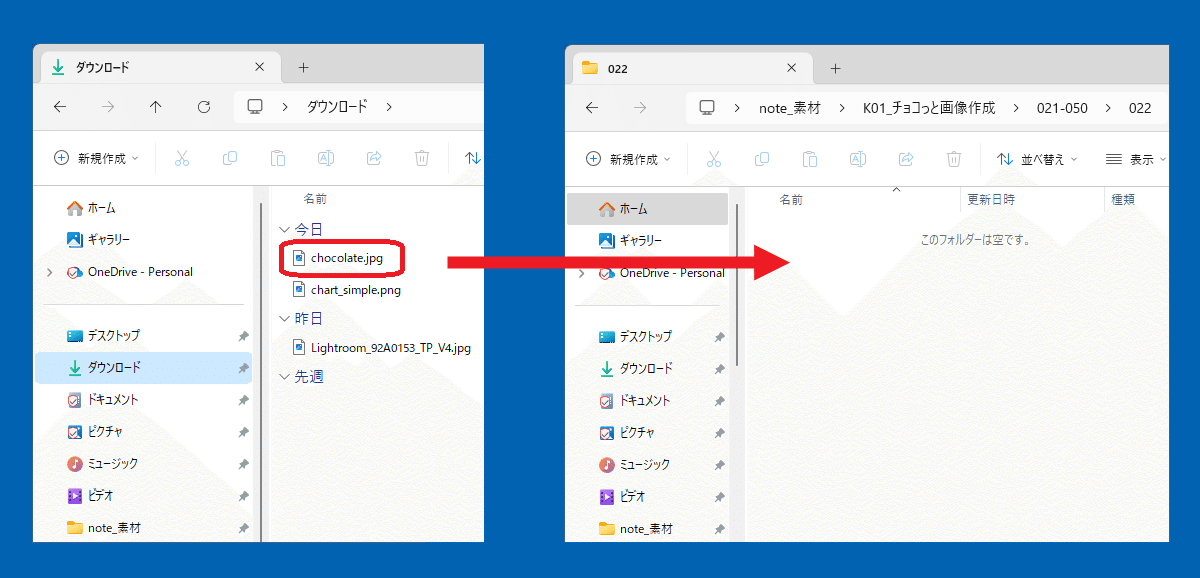
『022』フォルダと『ダウンロード』フォルダを並べて表示します。移動させたい素材ファイルを、『ダウンロード』から『022』にドラッグすればOKです。
このようにして、『ダウンロード』フォルダから自分の指定した保存場所に、入手した素材を移動させます。
ちなみに。
『note_素材』フォルダから『k01_チョコっと画像作成』→『021-050』→『022』に辿り着くまでに、ダブルクリックを4回繰り返すことになります。この4回を妥当と思うか、多いと思うか....。
私にとっては毎日のことなので、動作は少ない方が良いです。なので、ショートカットを作成しています。

『021-050』フォルダ上で右クリック → ショートカットメニューを表示します。【その他のオプションを確認】を選択。

【送る】→【デスクトップ(ショートカットを作成)】を選択すると、『021-050』フォルダのショートカットがデスクトップ上に作成されます。

『note_素材』フォルダの隣に、『021-050』のショートカットを配置しました。

『021-050』のショートカットからだと、2回のダブルクリックで『022』フォルダを開くことができます。もし仮に、めでたく連載が50回を超えたとしたら、このショートカットを削除して、『051-075』フォルダのショートカットと変更すれば良いのです。
と、話が横道に逸れましたけども。
データや画像の整理整頓に、階層構造はやはり必要だと思います。しかし、深い階層に保存した画像を探し出すのは、とても面倒なのことも事実です。それでも、要所要所でシュートカットを設ければ、目的の画像に早くたどり着けるようになる.…と思います。
以上です。
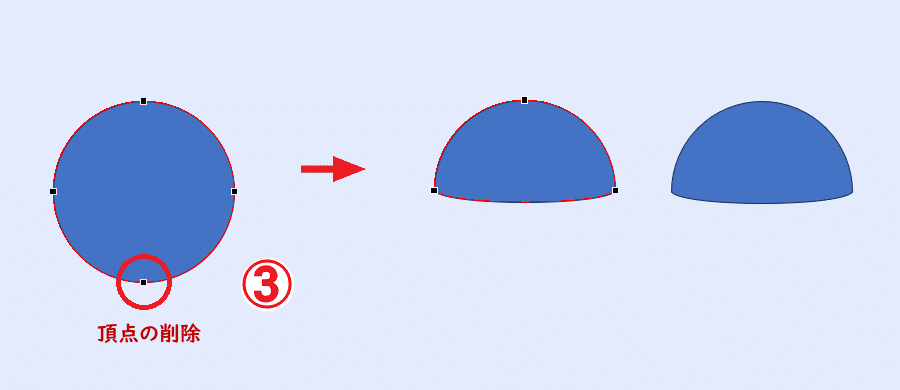
3. 前回の記事見出し画像のポイント_1

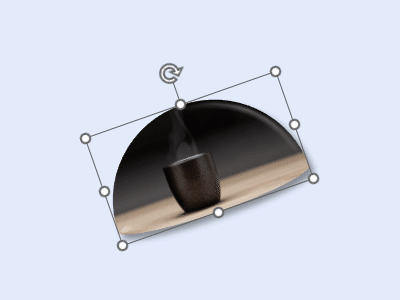
上の図形を作成した工程を図解します。この半円にバランスよく収まるよう、途中、画像そのものをチョコっと加工しています。

先ず、器となる図形ですが、直径5cmの正円を描いてから、頂点の編集モードにして、頂点を一つ削除して作成しました。
来上がった図形のサイズは『2.81×5.0cm』、左回りに19度傾けています。若干丸みを帯びた半円となりました。
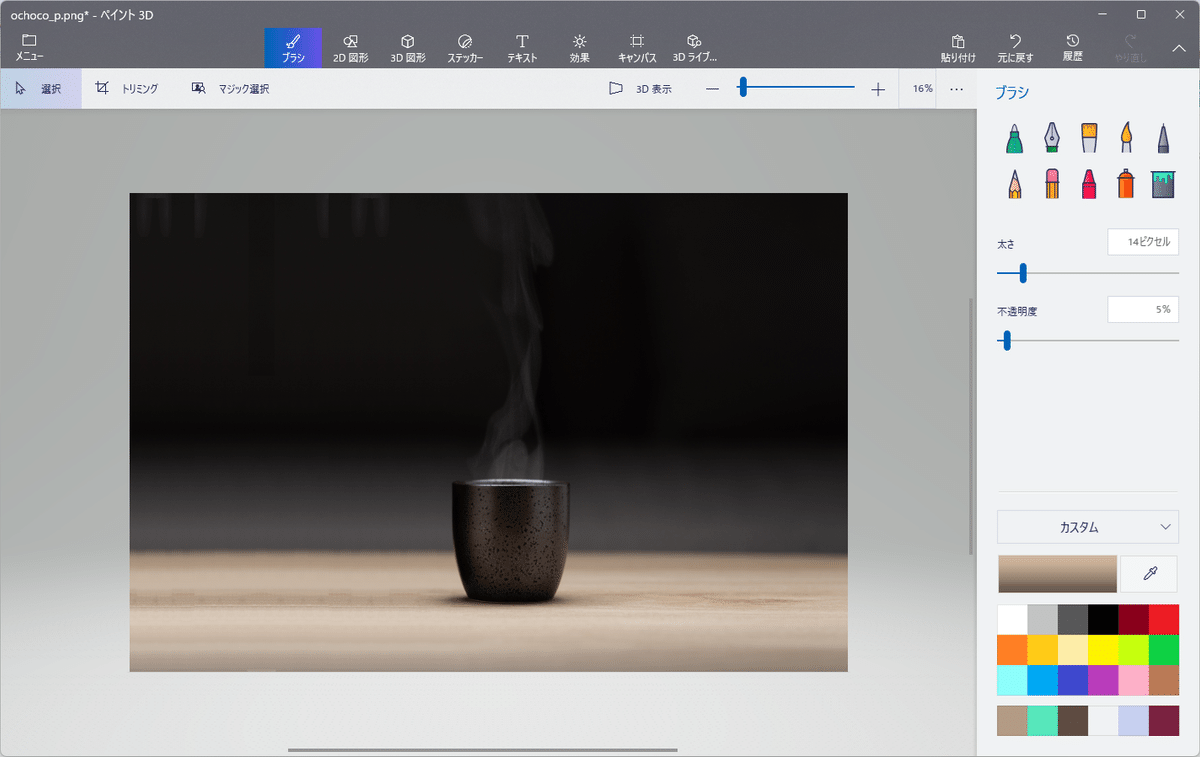
嵌め込む画像ですが、ペイント3Dで加工します。と言っても、私の場合、なんちゃって加工でございます~~。

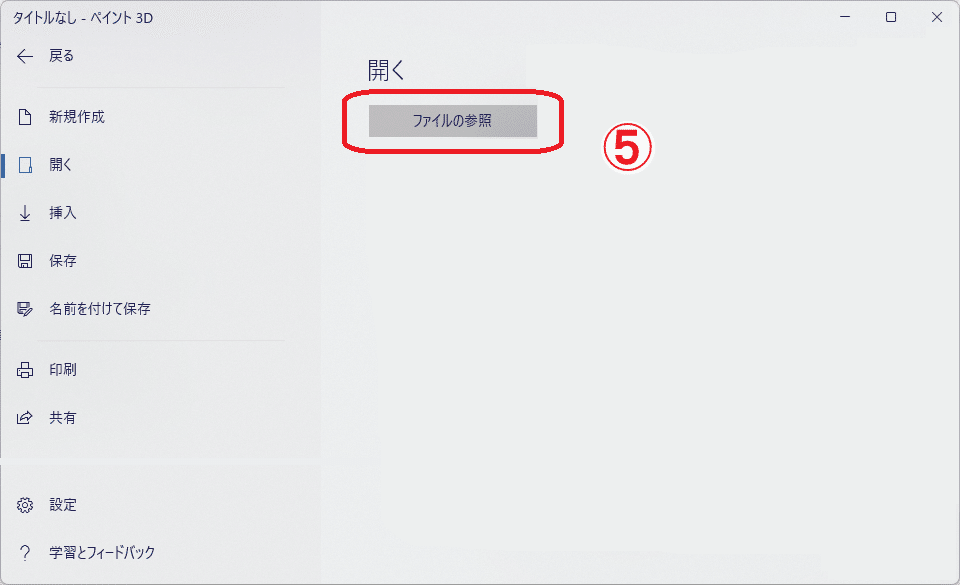
4. ペイント3Dを起動して、【開く】を選択。

5.【ファイルの参照】をクリック。

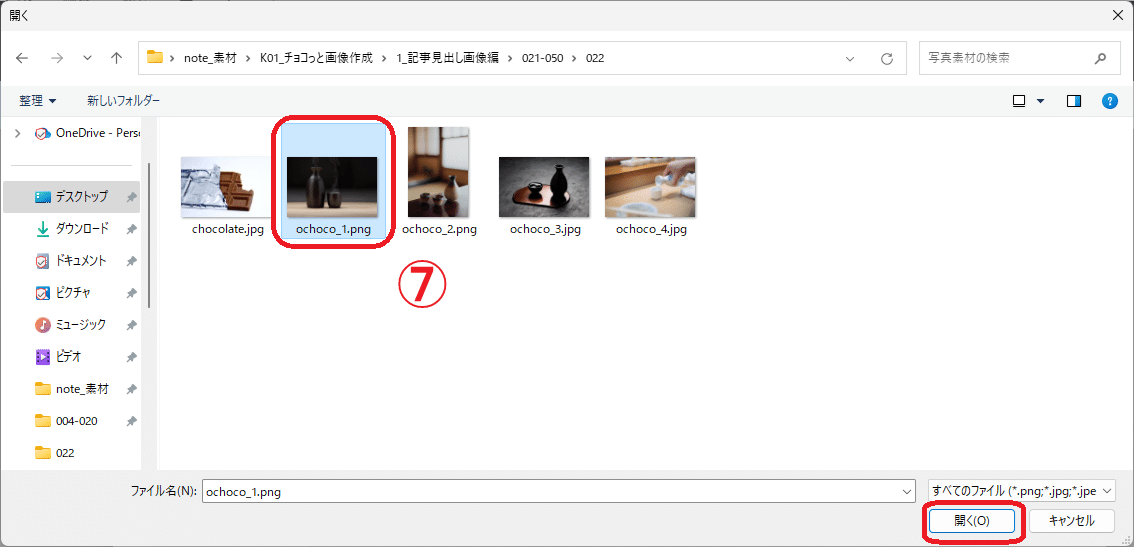
6. 一度デスクトップに移動してから、目的のフォルダをダブルクリック or 【開く】ボタンで開いていって、画像の保存場所を探します。

7. 目的の画像を見つけたら、ダブルクリック or 【開く】ボタンで開きます。

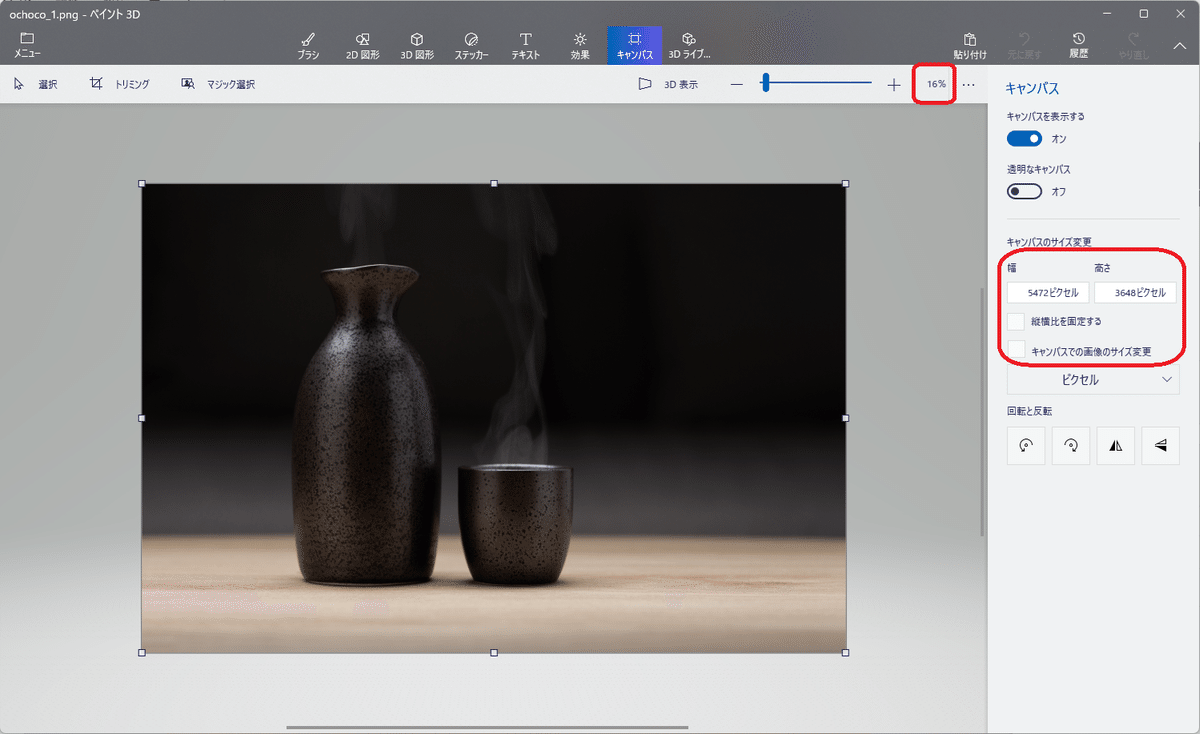
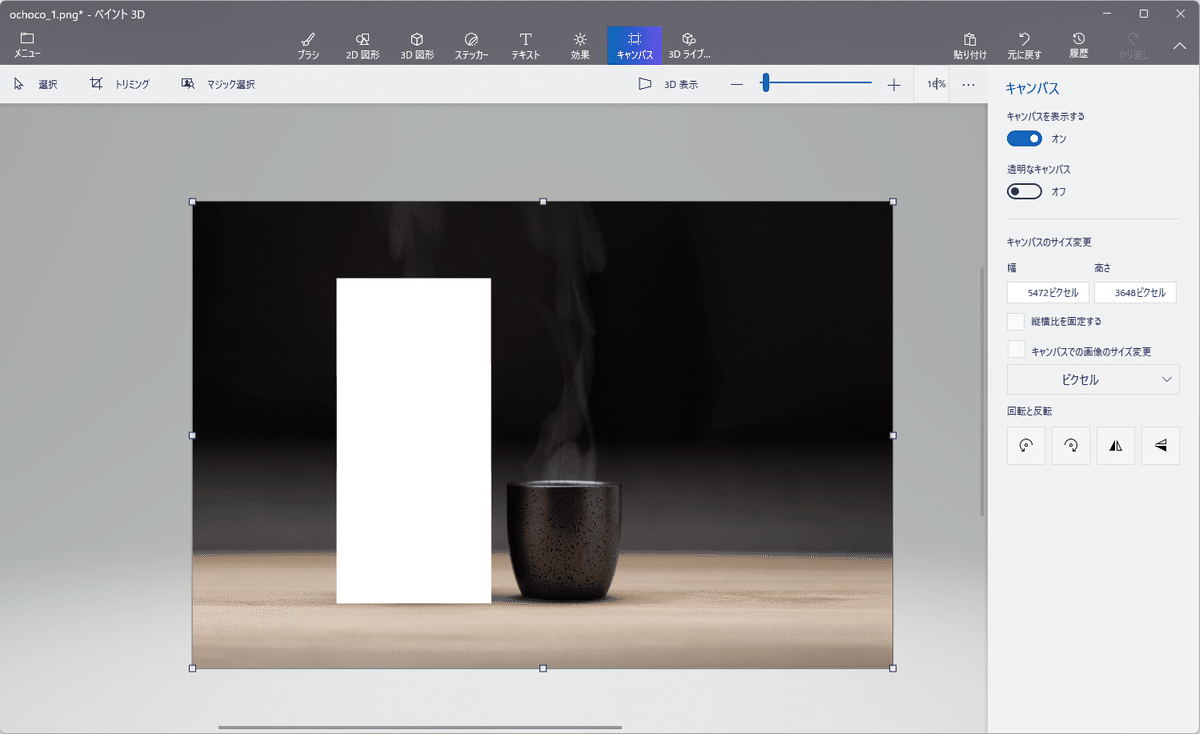
開いた画像のサイズは『5742×3648px』で、表示倍率が『16%』になっています。図形に嵌め込む画像としては、この10%程度のサイズがちょうど良いので、だいぶ大きいです。元画像が大きい方が、加工・修正の作業がしやすいですし、仕上がりもキレイですが、2倍程度でOKだと。今回はちょっと極端ですが、このまま続けます。
今回は横長の図形に嵌めるので、背の高い徳利を入れ込むのちょっと難しいと思われます。それに、コンセプトとしてはおちょこの画像だけで十分なので、徳利は削除することに。そして、小さい器であることを表現したいので、おちょこのまわりに余白を持たせたいと考えました。

8. 表示倍率を16% → 50%まで拡大して、左上の【選択】をクリック。徳利の右側のギリを狙って範囲選択します。[Delete]キーで削除します。

3回に分けて、徳利の部分だけ切り取りました。

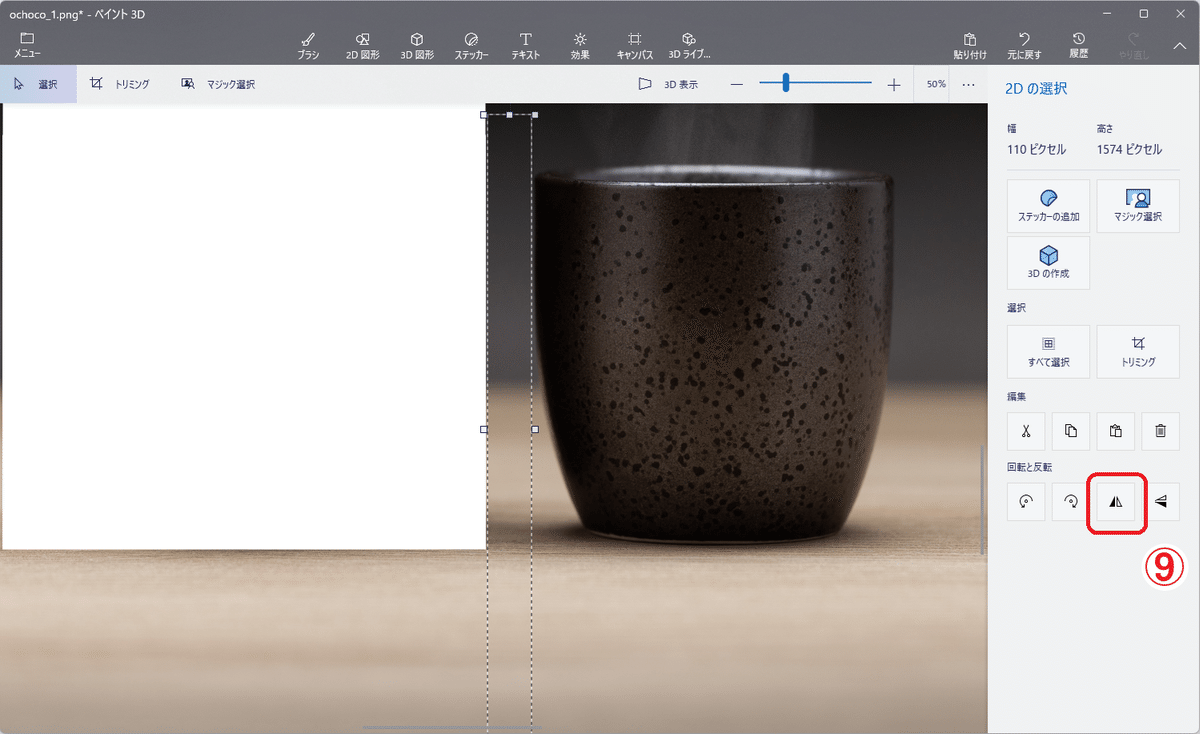
9. 白く切り取った箇所とおちょこの間を範囲選択します。白い部分を選択しないように気をつけます。
※)表示倍率を高めに設定しているので、上下に分けて作業しています。
範囲選択ができたら、[Ctrl+C]→[Ctrl+V]と続けて押します。目で見える変化はありませんが、範囲選択した部分がその場でコピーされ、ピッタリ貼り付いている状態になっています。
サイドメニューの【左右反転】をクリック。左右反転しても目で見える変化はありません。

解りやすいように表示倍率を50% → 33%に縮小しました。
10.[←]キーで、静かに左に動かします。コピー後に左右反転されたパーツだけが左に移動します。

左に行き過ぎてしまって間が空きましたが、確定していない状態なら[→]キーで調整できます。表示倍率を上げて、慎重に合わせていきましょう。左右反転しているので、接合部分はピッタリ合うハズです。

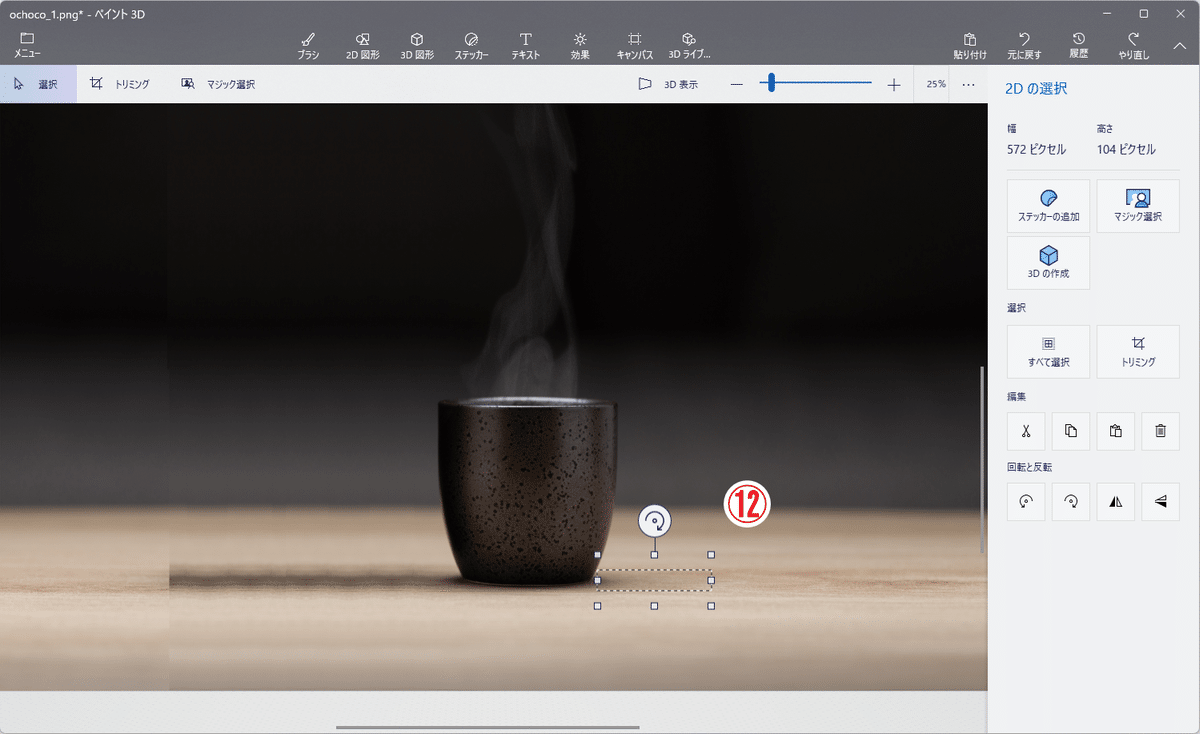
11. 作業を繰り返していると、選択範囲できる幅も倍返しに大きくなっていきます。この調子で空白になった箇所を埋めていきます。

おちょこの背景はこれでOKですが、左の影が不自然です。右側の影を利用しつつ、加筆もしながら修正したいと思います。

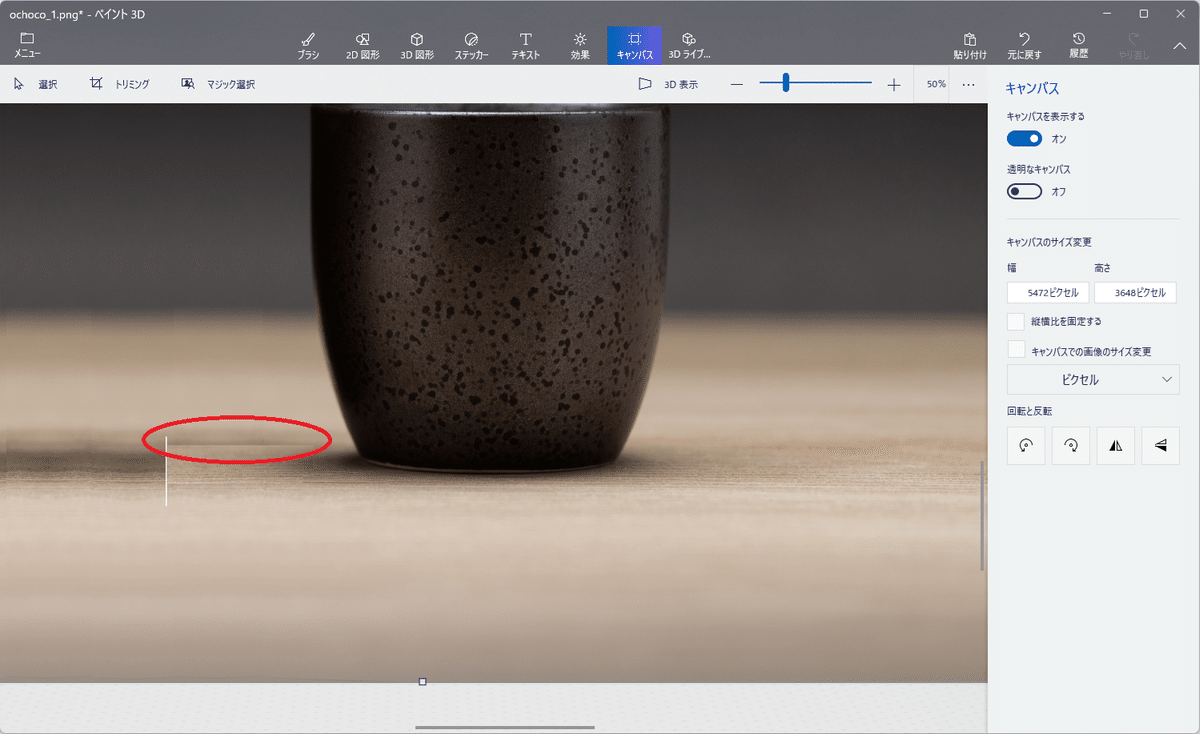
12. 右側の影の部分だけを範囲選択、左右反転して、反対側に貼り付けます。

白い縦線ができたのは、貼り付けに一度失敗してやり直したからです。この後いくらでも修正できるので、気にしなくても大丈夫です。
やり直したお陰で、影の部分はうまく合体できたと思います。ただ、赤く囲んだ箇所ですが、色の違いがちょっと気になります。左側に伸ばしていけば、木目に見える気がしますが。
これがもし、もっとはっきり色の違いがあって不自然に見えるとしたら、加筆修正します。やってみましょう。

今回、下の明るい色に寄せていきます。
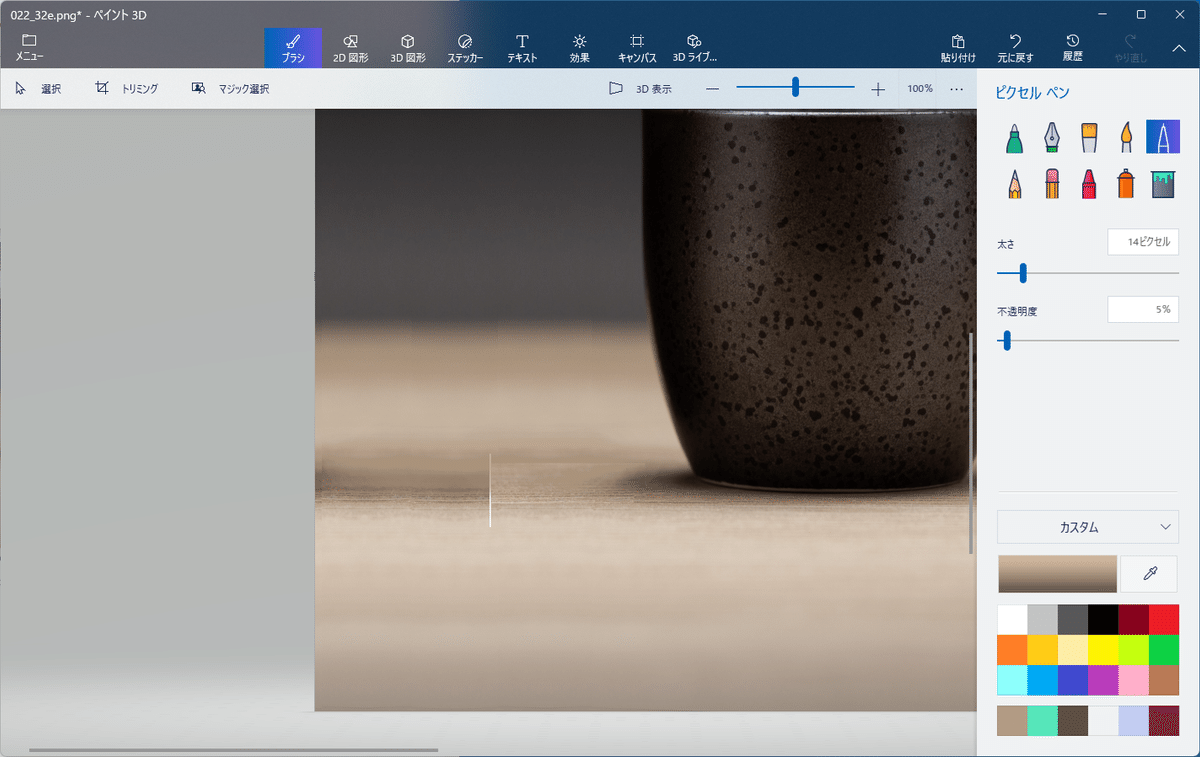
13. ブラシ機能でカラーを採取します。
【ブラシ】タブ →【ピクセルペン】→【太さ:80ピクセル】→
【不透明度:5%】
影の暗い部分に影響がないように、境界線をなぞっていきます。不透明度は変えないで、太さを徐々に細くして何度も塗り重ねていきます。
※)太さ:15ピクセルくらいまで、3ピクセルずつ刻んでみました。

結果、こうなりました。気のせいか、色の違いが小さくなったように見えます。
後は先ほどの作業の繰り返しです。影の部分と白線を含まないように範囲選択して、左右反転で貼り付けて、どんどん左側に広げていきます。

こんな感じに出来上がりました。
と言いたいのですが、さっきまでの図は図解用にやり直した時の絵を載せているので、印象がちょっと違うと思います。でもま、加工、修正の工程はほぼ同じ。参考になれば幸いです。

次に、半円に嵌め込むために形を整えましょう。
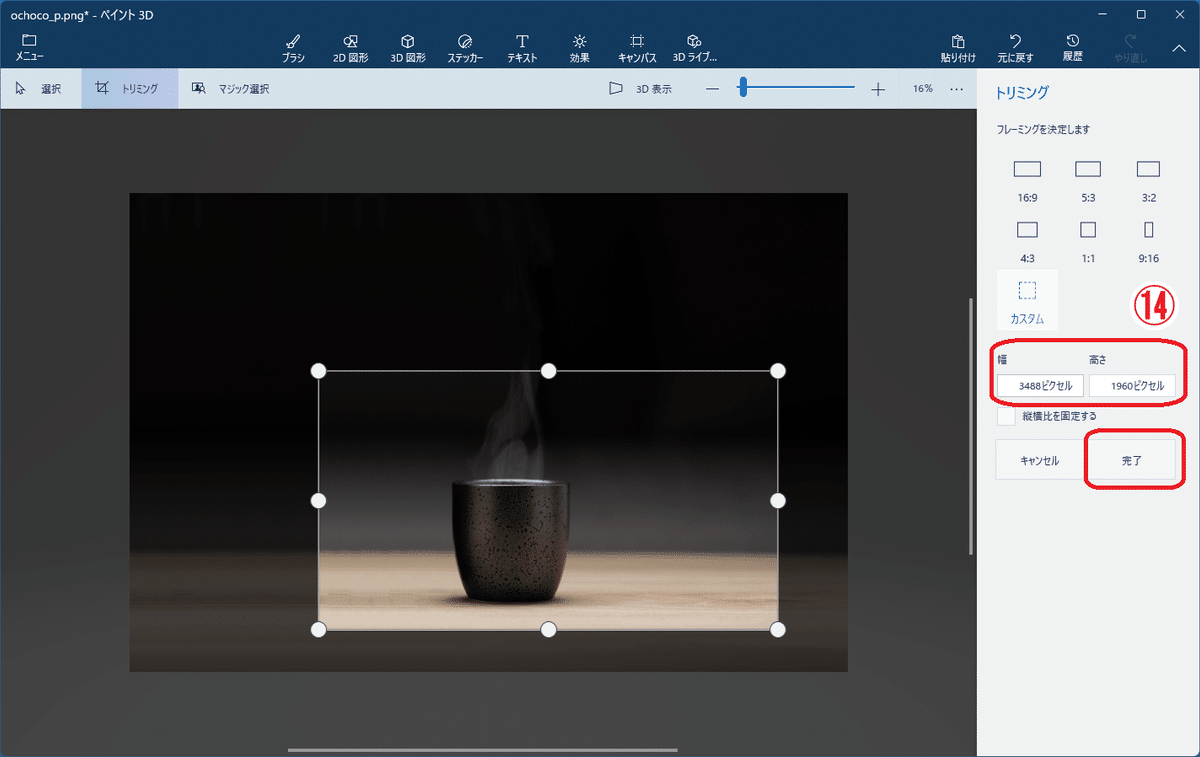
14. 嵌め込む先の半円のサイズは『5.01×2.81cm』なので、縦横比を合わせながらトリミングします。
結果、『3566×2000px』としましたが、それでも画像サイズが大きすぎるので、縮小してから保存します。

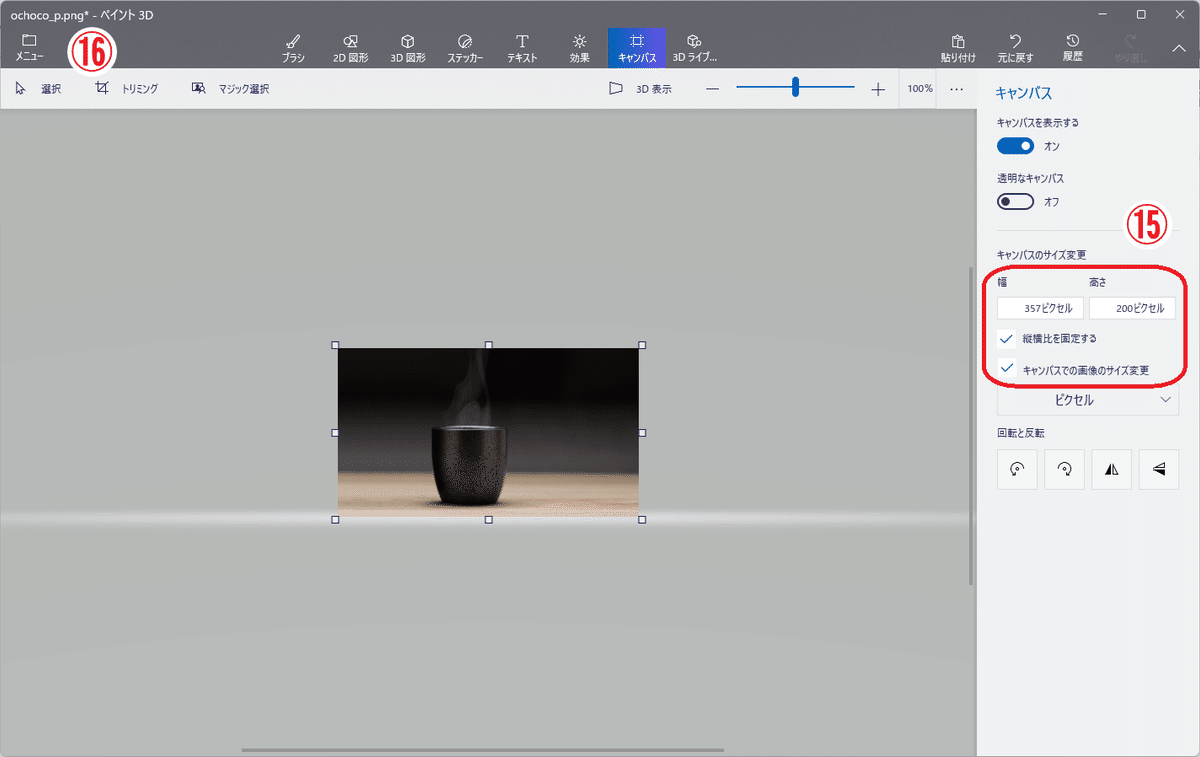
15.【キャンバス】タブ →
『縦横比を固定する』、
『キャンバスでの画面のサイズ変更』のボックスにチェックを入れ、
【幅:357px】、【高さ:200px】と指定します。
16.【メニュー】→【名前を付けて保存】→【画像】→【022】フォルダを開いて、名前をつけて保存します。
嵌め込む画像の準備ができました。
ペイント3Dを終了します。
『作業内容を保存しますか?』と尋ねられたら、【保存しない】と応答してください。
次に、エクセルを開きます。

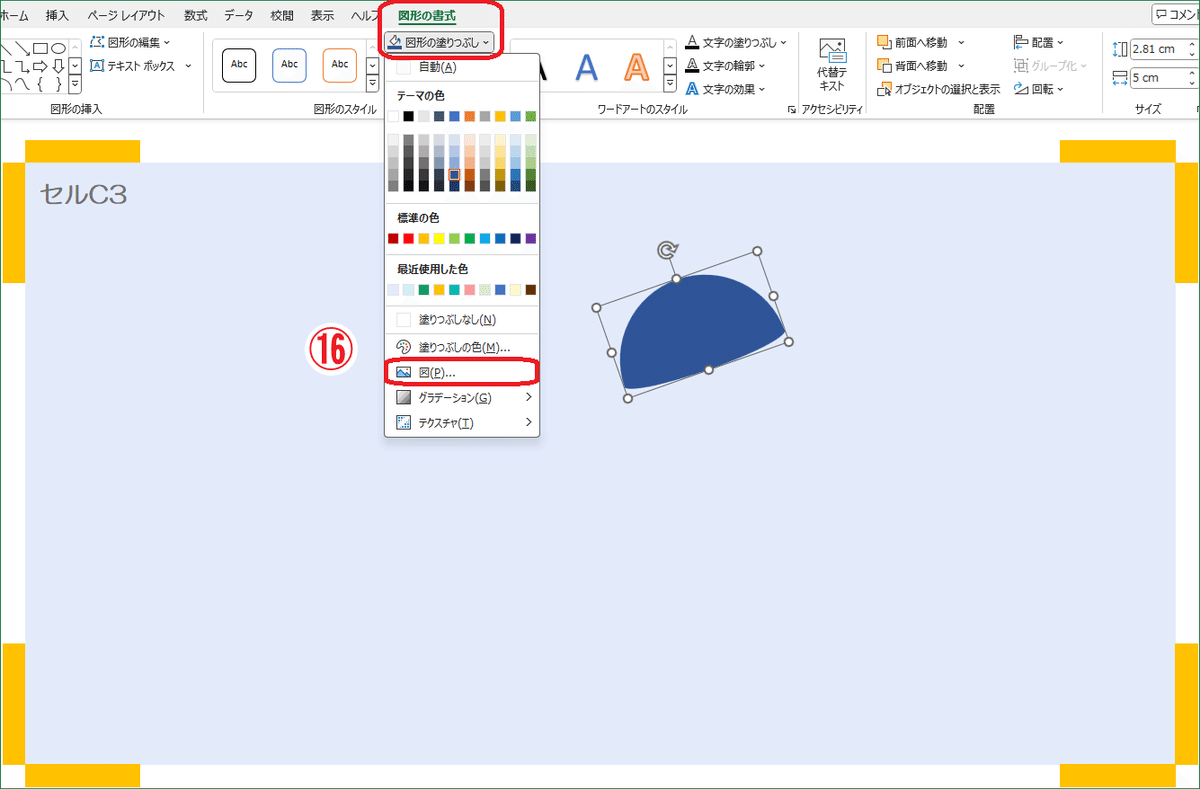
16. 半円の図形を選択して →【図形の書式】→【図形の塗りつぶし】→【図】
→『図の挿入』画面 →【ファイルから】を選択します。

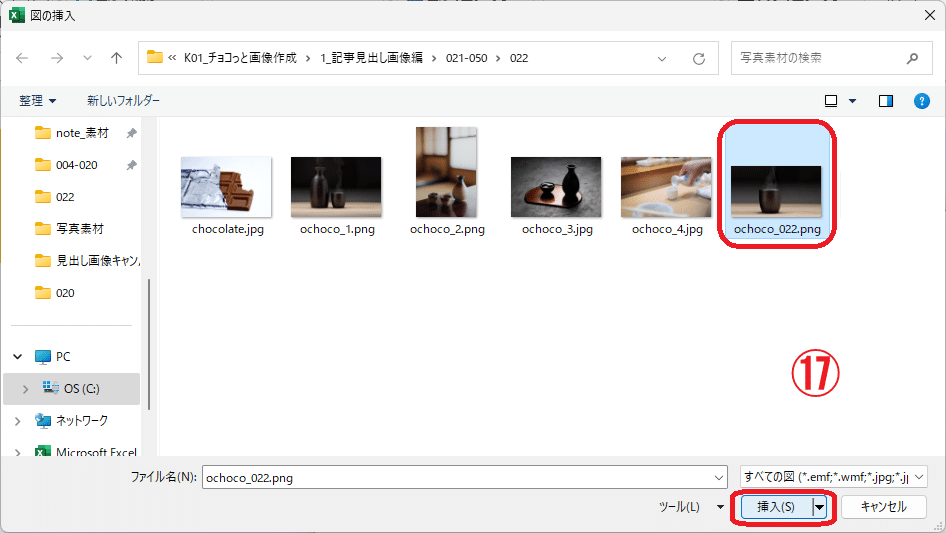
17.『022』フォルダから、加工したおちょこの画像を選択 →【挿入】

画像を嵌め込んだ半円に、
【図形の効果】→【影】→【オフセット:右下】と【面取り】→【丸】を設定したら完成です。
以上です。駆け足でお届けしました。
予告
『スクショ機能を使って画像素材を自作してみる』が間に合いませんでした。次回までお待ちください。
この記事が気に入ったらサポートをしてみませんか?
