
Flutter実行時にコマンドラインオプションで変数を渡してアプリの挙動を切り替える
Flutterアプリを開発している際に、使っているWeb APIの環境を切り替えたり、デバッグビルドでもデバッグバナーを一時的に消したりと、アプリの挙動を切り替えたいことが多々あります。
こうした実行時の挙動の変更は、環境変数を使って実現できます。
以下では、Dartの `--dart-define`コマンドラインオプションを使って、Flutterアプリの挙動を実行時に切り替える方法を紹介します。
簡単な使い方
`flutter run` 実行時に`--dart-define`で環境変数を渡します。
$ flutter run --dart-define=BOOL_VALUE=true --dart-define=STRING_VALUE="hello commandline options"dartのプログラムからは`fromEnvironment`メソッドで値を読み込みます。
const boolValue = bool.fromEnvironment('BOOL_VALUE');
const stringValue = String.fromEnvironment('STRING_VALUE');
// ※const指定必須で以下はNG
final value = String.fromEnvironment('VALUE'); // value = ''基本はこれだけです。
以下ではFlutter開発を楽にする利用方法の具体例を紹介します。
デバッグバナーのON/OFFを切り替える
一例として、デバッグバナーのON/OFFを切り替える場合を考えます。
環境変数の参照は以下のように定義しておくと良いでしょう。
class EnvironmentVariables {
EnvironmentVariables._();
static const disableDebugBanner =
bool.fromEnvironment('DISABLE_DEBUG_BANNER');
}MaterialAppのdebugShowCheckedModeBannerに上記の値を渡します。
MaterialApp(
...
debugShowCheckedModeBanner: !EnvironmentVariables.disableDebugBanner,
;以下の様に実行すると、デバッグバナーが非表示になります。
$ flutter run --dart-define=DISABLE_DEBUG_BANNER=trueVS Codeで切り替えて実行できるようにする
次に、上記のようなコマンドラインオプションを渡す、渡さないをVS Codeから実行する際に切り替えられるようにします。
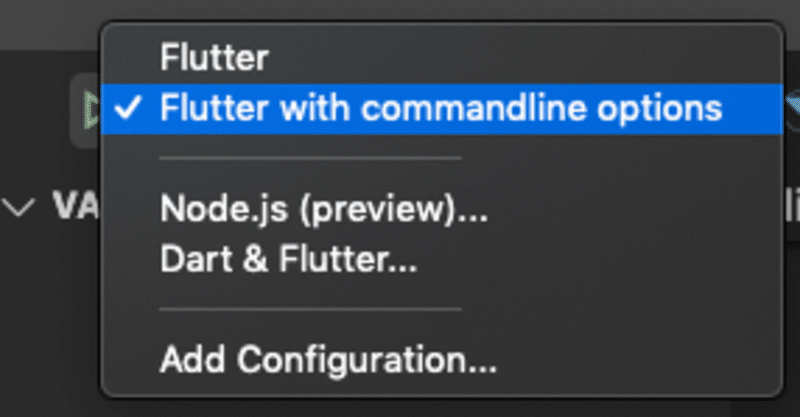
VS Codeでデバッグ時の挙動は.vscode以下にあるlaunch.jsonというファイルに記述します。ない場合は、デバッグメニューのドロップダウンから「Add Configuration...」を選択するとファイルが作成されます。
launch.json のconfigurationsで、"args"を指定したコンフィギュレーションを"Flutter with commandline options"という名前で追加します。
"configurations": [
{
"name": "Flutter",
...
},
{
"name": "Flutter with commandline options",
"program": "lib/main.dart",
"request": "launch",
"type": "dart",
"args": [
"--dart-define=BOOL_VALUE=true",
"--dart-define=STRING_VALUE=hello commandline options"
]
}
]以上で、VS CodeのRun画面でドロップダウンリストからデフォルトの、コマンドライン引数なしでの実行か、コマンドラインオプションを渡しての実行かを切り替えられるようになります。

まとめ
以前調べたときはコマンドラインオプションを渡す方法が見つからなかったのですが、Flutter 1.17からできるようになっていました。
これまではややトリッキーなやり方で、どうしてもdartのコード側で何かしらの処理をしないといけなかったのですが、これでスッキリ切り替えられるようになりました。
Happy coding!
この記事が気に入ったらサポートをしてみませんか?
