
デスクトップPWA使ってみた
Google Chrome 70安定版がリリースされ、これまでモバイルの世界だけのものだったPWAが、デスクトップの世界にもやってきました。(Windowsのみ)
ということで、早速デスクトップPWAを使ってみました。
まず、PWAに対応したサイトへ行くと、「Chromeの設定」のドロップダウンメニューに「(サイト名)をインストールしています…」という表示が出ます。

これをクリックすると、スマホと同じように「アプリをインストールしますか?」という表示が出ます。

これをインストールすると、以下のようにサイトがポップアップしてきました。

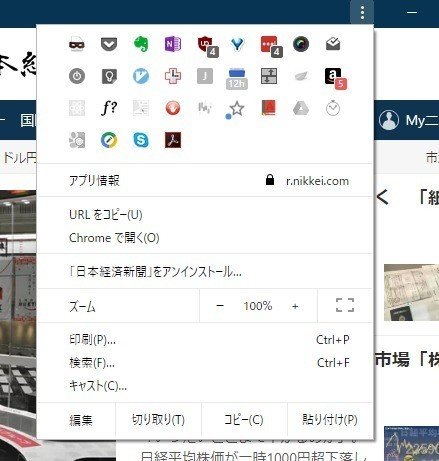
上部のApp MenuにはChrome拡張のアイコンや「Chromeで開く」「(サイト名)をアンインストール」といったメニューが並んでいました。

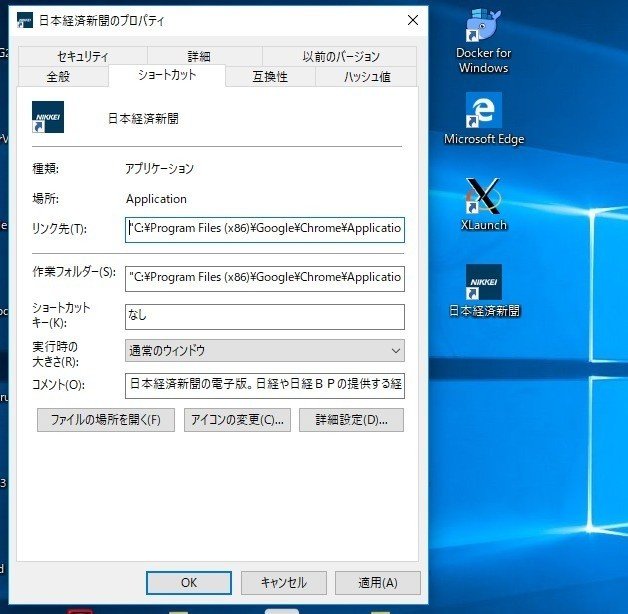
面白かったのが、デスクトップに追加されたショートカットアイコンです。
下記画像のリンク先の部分、つまりChromeの起動オプションにapp-idという文字がありました。

"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --profile-directory=Default --app-id=ランダム文字列これはChrome拡張と同じ仕様なんじゃないかと考えたところ、思ったとおりでした。
Chrome 拡張が保存されているディレクトリを見に行くと、manifest.jsonの他、icon画像がChrome拡張と同じように保存されていました。
さらにChromeアプリとしても振る舞っていました。chrome://appsを見に行くと、先ほどインストールしたサイトのアイコンが追加されており、クリックするとサイトがポップアップしてきました。
Google Chromeは、今後Chromeアプリを廃止する予定です。
今回標準実装されたデスクトップPWAは、その代替として今後利用されることを想定したものだと言えそうです。
この記事が気に入ったらサポートをしてみませんか?
