
はじめてのNotion_テンプレートのカスタマイズ_基本操作
Notionをはじめて使うための基本操作をご紹介していきたいと思います。
テンプレートをカスタマイズして、触って覚えていきましょう!
~私のカスタマイズは以下のようになりました~
基本操作をマスターして、みなさんのオリジナルを作ってみてください。

Notion公式サイト スマホでもPCでも作業できます
Notionのテンプレートをカスタマイズ
テンプレートを自分の使いやすいように編集していきましょう。
◇Notionの基本操作

◎ページの中にページが作れる(無限に階層化できる)
1つのタイトルから、情報をまとめられる
(フォルダという考え方はない)
◎0からページを作る場合



コンテンツの種類は後で紹介します
◇テンプレートのカスタマイズ
テンプレートをワークスペースに追加すると、お好みに合わせて自由自在に変更、編集、更新できます。
テンプレートを複製したあとに可能となる、一般的な更新や変更をご紹介します。
ページ: ページのカバー画像の更新、アイコンの追加や変更、ページタイトルの変更を行います。
アイコンをクリックすると変更できる




テキスト: 太字、斜体、文字色、背景色などの書式を追加します。見出しレベルの変更、箇条書きリストや番号付きリストの追加、セクションの移動などもできます。




ブロック:コールアウトやトグルリスト、テーブルなどのブロックを追加します。不要なブロックを削除し、すっきりさせたり、ブロックを追加する空間を作ったりします。


コールアウト_文字や文章の強調

トグルリスト_文章が折りたためる

1行目にタイトルの入力 ▶にするとタイトルのみの表示
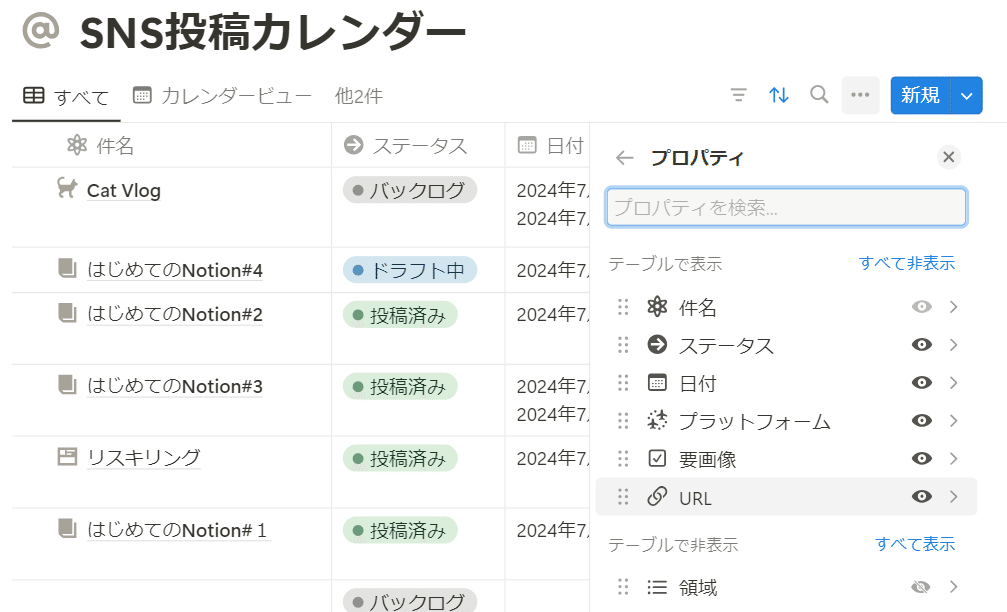
データベース: プロパティの名前や種類、アイコンを変更したり、ニーズに合わないプロパティの追加や削除をしたりできます。ボード、リスト、カレンダー、タイムライン、ギャラリーなどの新しいデータベースビューを追加できます


◇自分のテンプレートの作成と共有
複製を許可しているNotionのWeb公開ページは、すなわちテンプレートと見なされます。これでNotionコミュニティ全体が、ボタンをクリックするだけでお気に入りのページ構成を他のNotionユーザーと共有できます。
※ ※ ※
編集ツール
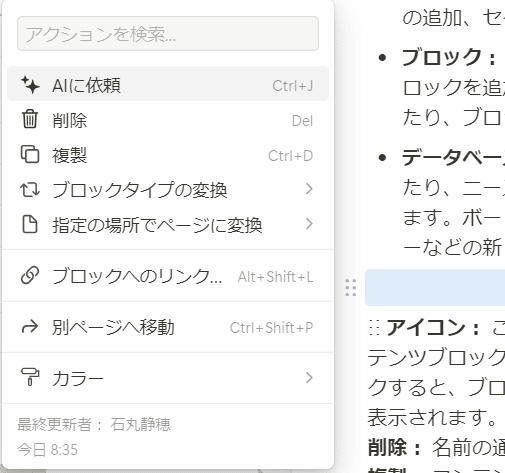
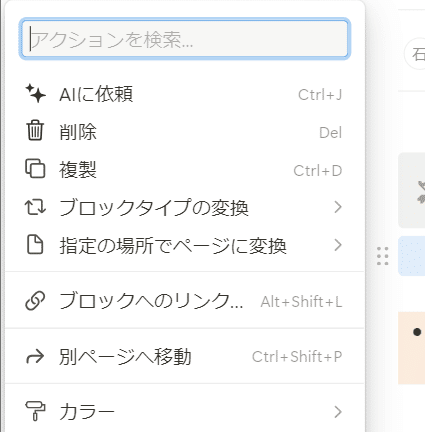
⋮⋮ アイコン: これは ブロックハンドル と呼ばれ、新しい行やコンテンツブロックにカーソルを当てると左に表示されます。クリックすると、ブロックに対して実行できるアクションのメニューが表示されます。

削除: 文章等を消します
複製: コンテンツブロックの完全なコピーを作成
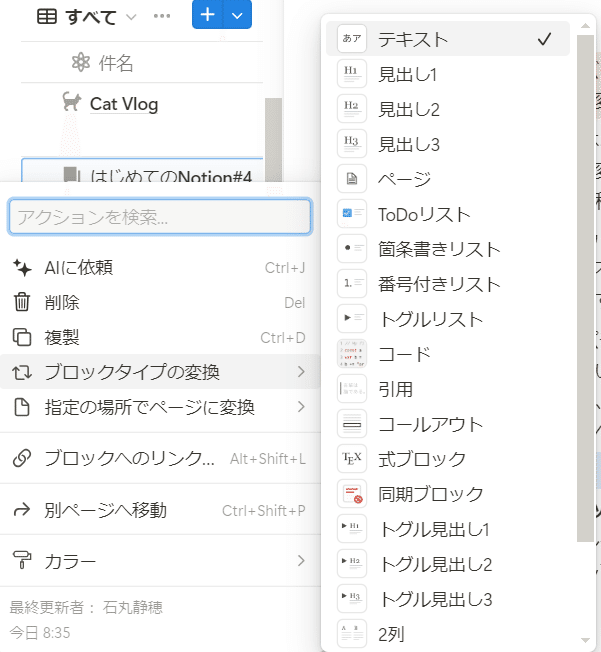
ブロックタイプの変換: ブロックを別の種類のブロックに変換(箇条書きをチェックボックスに、プレーンテキストを見出しに、など)
指定の場所でページに変換: ブロックをページに変換して、選択した場所に移動
ブロックへのリンク: このブロックへのアンカーリンクをコピー
別ページへ移動: ブロックをワークスペース内の別のページに移動
カラー: テキスト、ファイル、Webブックマークなどの特定の種類のブロックにのみ表示されるメニューで、文字や背景に色をつける
このアイコンは、ブロックをドラッグ&ドロップするためのハンドルとしても使用
/ コマンド: コンテンツをページに追加したり、アクションを適用したりする最も簡単な方法です
(基本的に + や ⋮⋮ メニューと同じ機能のショートカットです)
/ を入力
→メニューが表示 すぐに検索
(Enter キーを押して選択してください)
/ ブロックの種類 を入力
→ 例: /箇条書き、/見出し
/アクション名 を入力
→ 例: /削除、/複製 ブロックに適応
/色の名前 を入力
→ 例: /赤 ブロックの色を変更
コンテンツの種類
Notionでは、箇条書きや画像、埋め込み、式など、様々な種類のコンテンツブロックを追加できます。以下では、ブロックメニュー( / または + で開けます)に表示されるカテゴリーに沿って全種類のコンテンツを紹介します。
ベーシック
テキスト: 通常のプレーンテキストです。
ページ: ページ内に子ページを追加します。ページ内にページを、さらにその中にページを追加できます。
ToDoリスト: タスクなどのためのチェックボックスです。ショートカットは []
見出し1: 大見出しです。ショートカットは /h1
見出し2: 中見出しです。 ショートカットは /h2
見出し3: 小見出しです。ショートカットは /h3
テーブル: シンプルな列や行で構成される表を作成します。
箇条書きリスト: 箇条書きにします。ショートカットは - + スペース
番号付きリスト: リストをインデントし、自動的に次の番号を付けます。
トグルリスト: 開くと中にコンテンツをネストでき、閉じると非表示にするトグルを作成します。ショートカットは > + スペース
引用: 少し文字サイズの大きいテキストとなり、引用箇所をドキュメント内のほかの部分と区別できます。
区切り線: テキストを分断する薄いグレーの線が現われます。ショートカットは ---
ページリンク: ワークスペース内の別のページにリンクするブロックを作成します。
コールアウト: ヒントや警告、ただし書きなどの囲みテキストを作成します。絵文字が付きます。
メディア
オーディオや動画など、様々なメディアをNotionに追加して閲覧・再生できます。
画像: 画像をアップロードしたり、ページに画像を追加します。
動画: 自分が作成したファイルをアップロードしたり、YouTube、Vimeoなどを埋め込んだりできます。
オーディオ: 自分で録音したものをアップロードしたり、Spotify、Soundcloudなどを埋め込んだりできます。
ファイル: あらゆる種類のファイルをページにアップロードして、思い通りの場所に保存できます。
コード: コードブロックを追加して、あらゆる言語をフォーマットが適用された状態で記述できます。
Webブックマーク: ページにクリック可能なURLのリンクプレビューを追加します。

埋め込み
500以上のアプリのコンテンツを、Notionに直接埋め込むことができます。人気のあるアプリについてはショートカットを用意しましたが、ほとんどのアプリに対して /埋め込み が使用できます。以下に、ショートカットが用意されている埋め込みをご紹介します。
Googleドライブ: Notionのページに、Googleドキュメント、シート、スライドをまとめます。
ツイート: ページにインタラクティブ/クリック可能なツイートを追加します(例: /tweet + Enter )
Github Gist: Githubのコード、ノート、スニペットを埋め込みます。
Googleマップ: ページにインタラクティブなGoogleマップを埋め込みます。
Framer: ページにFramerのプロトタイプを埋め込みます。
Invision: Invisionのプロジェクトを埋め込みます。
PDF: PDFへのリンクを張り付けるか、PDFをアップロードしてページ上で全表示します。
Figma: Figmaファイルを埋め込むと、ページに表示されます。
Loom: ページに再生可能なLoomの録画を埋め込みます。
Typeform: アンケートを埋め込んで、Notionで回答できるようにします。
CodePen: ページにCodePenのコードスニペットを埋め込みます。
Whimsical: Whimsicalのマインドマップ、フローチャート、ワイヤーフレーム、スティッキーノートを埋め込みます。
/ の後に追加したい埋め込みの名前を入力すると、埋め込みのためのURLの入力を促されます。
モバイル
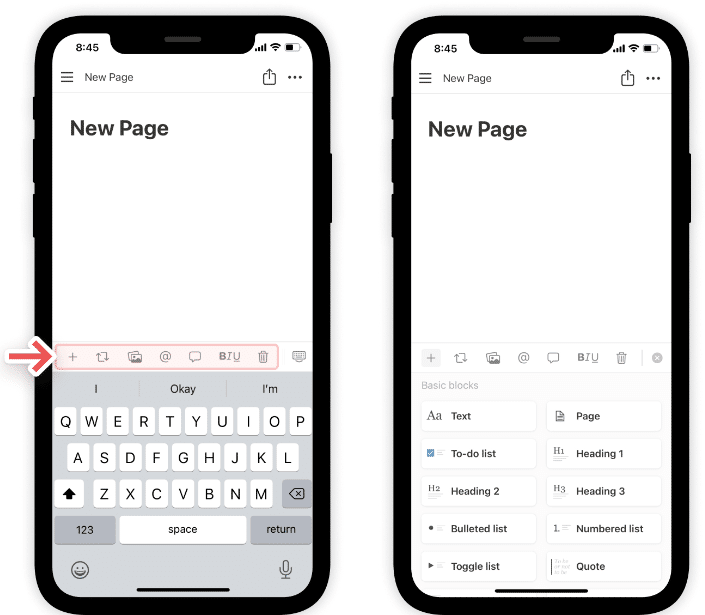
モバイルでの編集操作は、デスクトップ版とはかなり異なります。
/ コマンドがなく、カーソルを当てても操作メニューのアイコンは表示されません。
代わりに、コンテンツはすべてキーボードの上にある編集ツールバーを使用して作成します。
ダブルタップでテキストを選択し、選択範囲をドラッグして複数ブロックにまたがるコンテンツを選択することができます。
+ をタップすると、ページに追加できるコンテンツブロックタイプの全メニューが表示されます。
編集ツールバーでは、以下の操作が可能です。
ユーザーやページの@メンション
コメントの追加
画像の挿入
コンテンツの削除
インデントやインデント解除
文字色や背景色の設定
ブロックの削除と複製
ブロックへのリンクをコピーします( その他 にあります)。

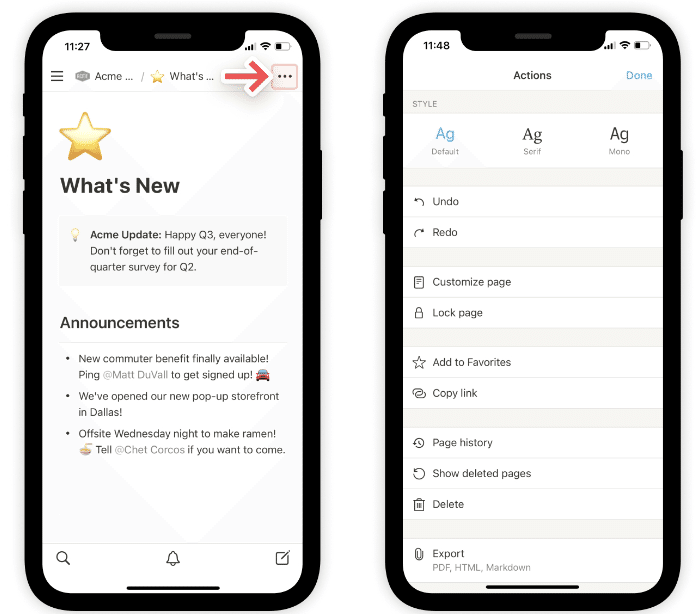
その他の編集オプションは右上の ••• メニューにあります。
スタイル: 3種類のタイポグラフィからから、ページで使用するフォントを選択できます。
元に戻す/やり直し: ページでの直前の操作を元に戻したり、やり直しできます。

最後まで読んでいただき、ありがとうございます。
参考 画像出典:Notion
次回は、タスク管理のデータベースをみていきます!
◇Notionの記事でまとめています
◇Notion公式サイト
Notion ヘルプセンター:https://www.notion.so/help/guides/how-to-build-a-help-center-in-notion
Notion コミュニティ:https://www.notion.so/Notion-Community-04f306fbf59a413fae15f42e2a1ab029
Notion テンプレート:https://www.notion.so/help/guides/the-ultimate-guide-to-notion-templates
この記事が気に入ったらサポートをしてみませんか?
