
リニューアルしたコーポレートサイトと同じ仕組みで自分でもサイトを立ち上げてみました
こんにちは。株式会社インダストリー・ワンでデザイナーをしている、ちはらです。先日(といっても10月初旬でした。この記事を書いている間に少し時間が経ってしまいました。)リニューアルしたコーポレートサイトがリリースされました。
この記事では、↑このサイトと同じような構成でウェブサイトを立ち上げながら、調べたことなどをまとめます。「CMSを利用したウェブサイトを構築したい!」と考えている方の参考となればと思います。
全体の構成
インダストリー・ワンのコーポレートサイトでは、CMSはmicroCMSを、JSフレームワークはAstroを、デプロイやホスティングにAWS Amplifyを採用しています。
それぞれの概要は公式サイトの説明に任せますが、Astroでウェブサイトを構築し、microCMSに記事を投稿、本番化をAWS Amplifyが行うようなイメージを持ってもらえれば大枠はあっていると思います。
開発の準備
前提として、Node.jsがインストールされている必要があります。もし初めて行う場合は、少し難しいかもしれませんが以下のような記事を参考にインストールを行います。
↑僕はMacを利用しているのでMac版です。Node.jsのバージョンは、Astroのドキュメントを見ると、「Node.js - v18.14.1 またはそれ以上。」と記載があるので、v18.14.1にしています。
アカウントの作成
利用するサービスのアカウントを作成します。まずmicroCMSのアカウントが必要なので作成します。
アカウント作成は無料でできます。利用自体も無料プランがあり、今回の利用範囲では費用はかかりません。サービスの作成まで終わらせておきましょう。

AMS Amplifyの利用にはAWSのアカウントを作成する必要があります。
↑はログイン画面ですが下の方に「新しい AWS アカウントの作成」という新規作成用のボタンがあります。少し面倒ですがあらかじめ作成しておいたほうがスムーズに進みます。
最後にGitHubで新規にリポジトリを作っておきます。後々行うAWS Amplifyのデプロイ設定に使いたいためです。
GitHubの新規アカウント作成は以下に手順があります。
新規リポジトリの作成手順は以下を参照します。
Node.js、各種アカウント、GitHubのリポジトリが用意できたら次に進みます。(今回はGitの操作まではカバーしていません。)
他にもGitのGUIソフト(僕はGit Krakenを使っています)だったり、VS Codeというエディターだったりを準備する必要があります。
Astroの導入
プロジェクトのセットアップ
結論から言うと、AstroとmicroCMSを利用したウェブサイトの作り方はこの記事↓に書いてあります。この記事の通りに進めればできるはずなので見ながら進めます。最近のCMSはサポートが充実していて助かります。
チェックアウトしたディレクトリで下記を実行し、Astroをインストールします。
npm create astro@latest実行するといくつか質問されます。
Where should we create your new project?最初に、新しいプロジェクトをどこに作るか、と聞かれます。デフォルトではランダムな単語の新しいディレクトリを作成することを推奨されますが、今回は「./ 」と入力してリポジトリのルートを指定したほうが、後々が楽です。
その後もいろいろ質問されますが、選択されているもの(デフォルトもしくはrecommendedのもの)でエンターキーを押していって大丈夫です。
╭─────╮ Houston:
│ ◠ ◡ ◠ Good luck out there, astronaut! 🚀
╰─────╯こういうかわいい顔が出てきたら完了しています。
ローカルで確認
ひとまず表示するために下記を実行します。
npm run dev上で紹介したmicroCMSの記事では「http://localhost:3000/にアクセス」とありますが、僕が実行したときは「http://localhost:4321/」になりました。実行結果にURLが表示されるのでそこで確認できます。

http://localhost:4321/にアクセスして、こんな画面が表示されていれば成功しています。
microCMSとつなぐ準備
microCMSとつなぐために環境変数の定義が必要です。この環境変数によって自分が作成したmicroCMS上のサービスを判別します。
環境変数は、「package.json」がある階層に「.env」というファイルを作成して下記のように定義します。
MICROCMS_SERVICE_DOMAIN=<YOUR_SERVICE> # .microcms.io は含まない値
MICROCMS_API_KEY=<YOUR_KEY_VALUE><YOUR_SERVICE>と<YOUR_KEY_VALUE>の部分を変更します。
今回はio-testというサービス名で作成したので<YOUR_SERVICE>の部分は「io-test」と入力します。<YOUR_KEY_VALUE>はmicroCMSの管理画面上の「APIキー管理」というところにある、APIキーをコピーして貼り付けます。
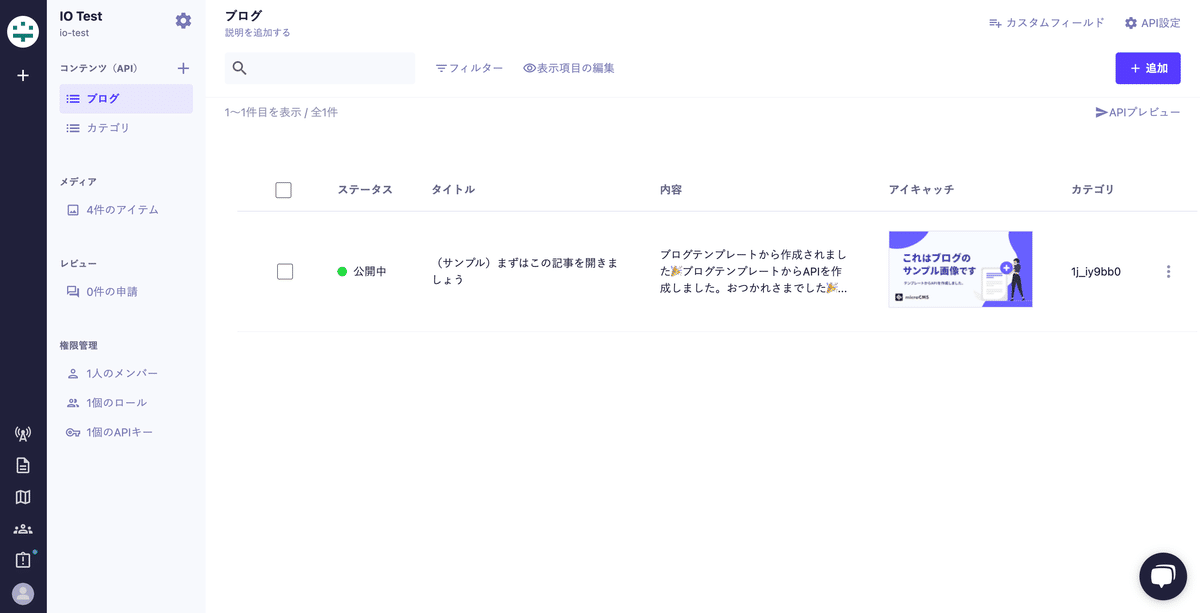
microCMSの管理画面に入ったら、ついでにコンテンツ(API)を作っておきましょう。今回は表示するところまでが目標なので、ひとまずテンプレートから「ブログ」を選んで作ります。

テンプレートから選ぶと、テスト記事を1つ入れておいてくれます。今回はこの記事を表示するところまでやりたいと思います。
最後に、AstroからmicroCMSのAPIを呼び出すためにmicrocms-js-sdkをインストールします。SDKというのは「Software Development Kit」の略で、開発に必要なものが一式入っているようなものです。microcms-js-sdkはmicroCMSが公式に用意してくれているものです。
npm install microcms-js-sdkmicroCMSとつないで記事の表示
記事一覧の表示
さて、準備が長くなりましたがここから開発に入ります。
srcフォルダに「library」というフォルダを作成し、そこに「microcms.ts」というファイルを作成します。内容は以下です。
//SDK利用準備
import { createClient, MicroCMSQueries } from "microcms-js-sdk";
const client = createClient({
serviceDomain: import.meta.env.MICROCMS_SERVICE_DOMAIN,
apiKey: import.meta.env.MICROCMS_API_KEY,
});
//型定義
export type Blog = {
id: string;
createdAt: string;
updatedAt: string;
publishedAt: string;
revisedAt: string;
title: string;
content: string;
};
export type BlogResponse = {
totalCount: number;
offset: number;
limit: number;
contents: Blog[];
};
//APIの呼び出し
export const getBlogs = async (queries?: MicroCMSQueries) => {
return await client.get<BlogResponse>({ endpoint: "blogs", queries });
};
export const getBlogDetail = async (
contentId: string,
queries?: MicroCMSQueries
) => {
return await client.getListDetail<Blog>({
endpoint: "blogs",
contentId,
queries,
});
};そしてたぶんエラーが出ます🫠
importする部分で「verbatimModuleSyntax」に関するエラーが出ているようです。
最初の方に「npm create astro@latest」と実行しましたが、これはAstroの最新バージョンでプロジェクトを作ってね、ということで、(記事執筆時点では)「4.0.3」というバージョンがインストールされます。Astroのドキュメントによると、Astro v3.0以降は設定が変更されているようです。microCMSの記事は2022年の公開なので、その時点よりAstroが新しいバージョンになった影響と思われます。
今回はひとまず先に進みたいので、ドキュメントにあるとおりに「tsconfig.json」の設定を追加して凌ぎたいと思います。
"compilerOptions": {
"verbatimModuleSyntax": false
}↑を追記します。すでに記載があると思うので、「tsconfig.json」のファイル全体としては、
{
"extends": "astro/tsconfigs/strict",
"compilerOptions": {
"verbatimModuleSyntax": false
}
}こんな感じになると思います。「"extends": "astro/tsconfigs/strict"」の後ろにはカンマが必要です。
次に記事一覧を表示するページを開発します。
すでに「src/pages/index.astro」というファイルが存在すると思うので、このファイルの内容を一度全て消し、以下に書き換えます。
---
import Layout from "../layouts/Layout.astro";
//microCMS呼び出し
import { getBlogs } from "../library/microcms";
const response = await getBlogs({ fields: ["id", "title"] });
---
<Layout title="My first blog with Astro">
<main>
<ul>
{
response.contents.map((content: any) => (
<li>
<a href={content.id}>{content.title}</a>
</li>
))
}
</ul>
</main>
</Layout>
<style>
main {
margin: auto;
padding: 1em;
max-width: 60ch;
}
</style>コードの詳しい内容の説明は省きますが、ブログの記事を取得してCMS上にある記事数だけ繰り返しタイトルをリンク付きで表示してね、というようなことをしています。
ここまでできたら、先程の「http://localhost:4321/」にアクセスしてみます。「このサイトにアクセスできません」などと表示される場合は「npm run dev」が実行中か確認してください。実行されていれば以下のように表示されるはずです。

なんかすごい黒い……。「src/pages/index.astro」の2行目で「import Layout from "../layouts/Layout.astro";」と記載がありますが、背景などのスタイルはこのLayout.astroに書かれているので調整します。

背景をグレーにしました。下の方に黒いUIが見切れていますがこれはAstroの開発ツールみたいなものっぽいのでスルーして大丈夫です。
記事一覧の表示ができました。ただこの状態でリンクをクリックしても、「404: Not found」と表示されてしまうと思います。
記事詳細の表示
次に記事詳細を作ります。
pagesフォルダのindex.astroと同じ階層に「[blogId].astro」というファイルを作成します。[]がついていないとだめなので注意してください。
---
import Layout from "../layouts/Layout.astro";
import { getBlogs, getBlogDetail } from "../library/microcms";
// 詳細記事ページの全パスを取得
export async function getStaticPaths() {
const response = await getBlogs({ fields: ["id"] });
return response.contents.map((content: any) => ({
params: {
blogId: content.id,
},
}));
}
//記事の詳細情報を取得
const { blogId } = Astro.params;
const blog = await getBlogDetail(blogId as string);
---
<Layout title="My first blog with Astro">
<main>
<h1 class="title">{blog.title}</h1>
<p class="publishedAt">公開日時:{blog.publishedAt}</p>
<div class="post" set:html={blog.content}></div>
</main>
</Layout>
<style>
main {
margin: auto;
padding: 1em;
max-width: 60ch;
}
</style>記事詳細は1つ1つURLが異なります。今回はmicroCMS上の「content.id」という値をURLの末尾に追加することでそれぞれの記事のURLを分けるようになっています。
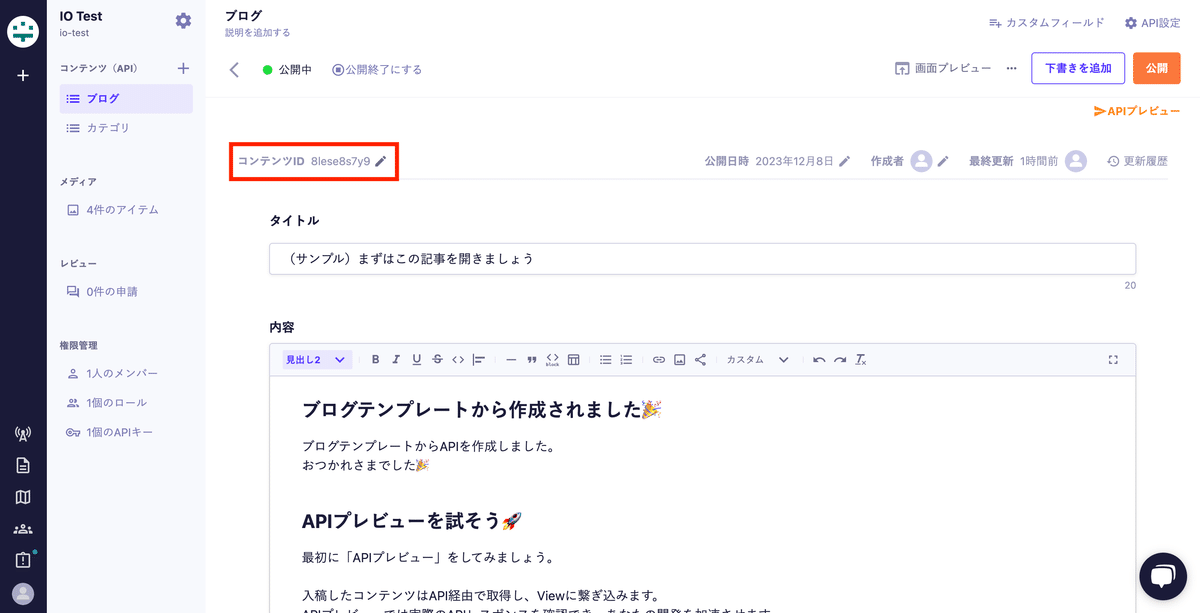
さきほど確認した記事詳細画面のURLは「http://localhost:4321/8lese8s7y9」となっていました。この「8lese8s7y9」はmicroCMSの管理画面で確認するとたしかにコンテンツIDのところに同じ値が入っています。

このコンテンツIDはユニーク(他の記事と被りがない状態)であれば、好きに設定できます。鉛筆マークをクリックすると編集が可能です。
ここまで終わると、先程の記事一覧からリンクをクリックすると記事詳細を表示できるようになっています。

細かな見た目のスタイリングは今回は省くのですが、画像がとんでもない大きさになっているので、以下を最後に追記します。
<style is:global>
img {
max-width: 100%;
height: auto;
}
</style>ファイル全体としてはこうなります。
---
import Layout from "../layouts/Layout.astro";
import { getBlogs, getBlogDetail } from "../library/microcms";
// 詳細記事ページの全パスを取得
export async function getStaticPaths() {
const response = await getBlogs({ fields: ["id"] });
return response.contents.map((content: any) => ({
params: {
blogId: content.id,
},
}));
}
//記事の詳細情報を取得
const { blogId } = Astro.params;
const blog = await getBlogDetail(blogId as string);
---
<Layout title="My first blog with Astro">
<main>
<h1 class="title">{blog.title}</h1>
<p class="publishedAt">公開日時:{blog.publishedAt}</p>
<div class="post" set:html={blog.content}></div>
</main>
</Layout>
<style>
main {
margin: auto;
padding: 1em;
max-width: 60ch;
}
</style>
<style is:global>
img {
max-width: 100%;
height: auto;
}
</style>
ここまでの内容をPushしておきます。
AWS Amplifyでデプロイ
GitHubとAmplifyを接続
AWSにログインし、メニューからAWS Amplifyを選択します。

選択するとAmplifyの画面に遷移するので「使用を開始する」をクリック。


スクロールするので、Amplifyホスティングの方の「使用を開始する」をクリック。

開始方法を選ぶ画面になるのでGitHubと接続します。

GitHub側の認証が終わると↑の画面になるので、「レポジトリを選択」から今回制作したリポジトリを選択して「次へ」をクリック。

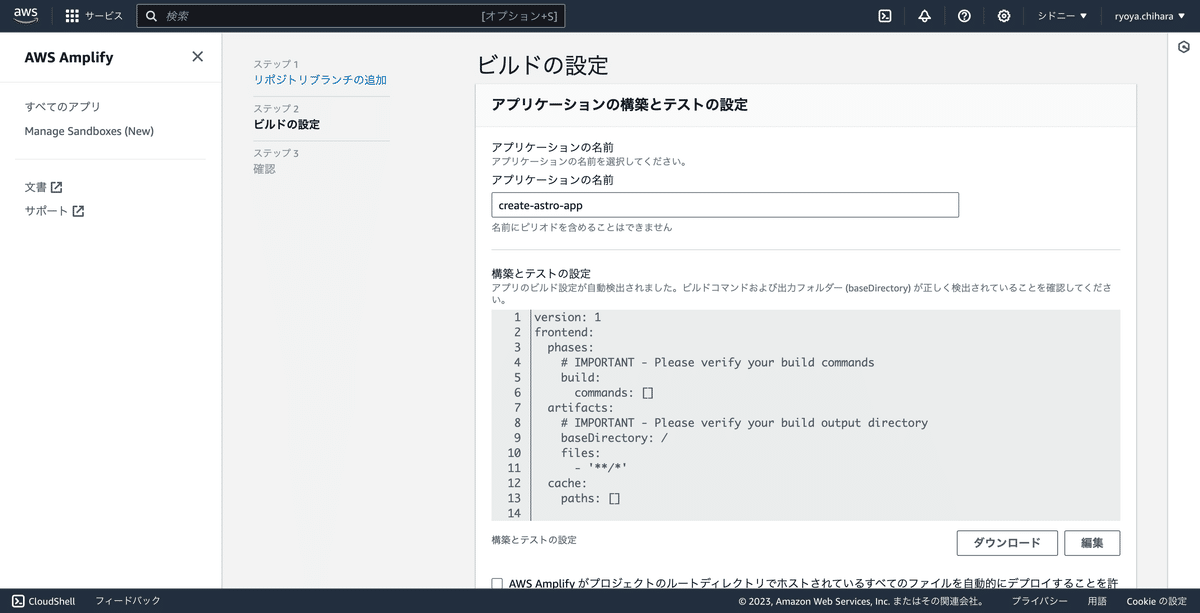
ここは特に編集する必要はありません。チェックボックスをチェックして進みます。

「保存してデプロイ」をクリック。

設定ができました。
設定が終わると自動的に本番化を始めてくれます…が、エラーがあり失敗します🫠
ビルド設定を変更
エラーの原因は、AmplifyのNode.jsのバージョンが違うことによるものです。
上記を参考に、設定を変更します。

↑左側のメニューの「ビルドの設定」をクリックし、表示された画面の下の方にある「Build image settings」の「edit」をクリックします。

構築イメージのセレクトボックスを「構築イメージ」に変更し、下のインプットに「public.ecr.aws/docker/library/node:18.14.1」と入力し、保存を押します。
Node.jsのバージョンを最初に設定したものに変更してね、というものです。
デプロイ、確認
設定が変更されたら左側のメニューの上部にあるリポジトリ名をクリックし、「main」と表示されているリンクをクリックします。(「main」は接続したリポジトリ名によって変化します。)

エラーが出ている状態だとこのように✗がついていると思います。
右上にある「このバージョンを再デプロイ」をクリックします。

しばらく待つとデプロイが完了し、「ドメイン」のところに書かれているURLから実際に表示することができます。
完成!
といってもデプロイできただけです。実際のインダストリー・ワンのコーポレートサイトには動画の表示やアニメーション、スライダー、記事一覧のページネーションなど、まだまだ実装しなければならない機能がたくさんあります。(そもそも独自ドメインにすらなっていないのでそこからですね。)
今回作ったものはコンテンツやデザインが入ってこなければただの枠組みのままですが、とはいえ公開するだけであればここまで簡単にできることが分かると、なにか作りたくなってきますね。
デザインだけではなく、開発に関する知識についてもキャッチアップしつつ、CMSを活用できる案件があれば、ぜひ活かしてみたいと思います。
参考記事
その他たくさんの技術ブログに助けられました。感謝。
インダストリー・ワンって、どんな会社?」と気になった方へ
インダストリー・ワンは産業全体におけるDXの加速化、DXによる企業・産業の変革に貢献することをめざしています。
UI/UXデザイナーをはじめ、さまざまなポジションの人材を募集しています。カジュアル面談も行なっていますので、「まずは話を聞いてみたい」という方も、ぜひお申込みください!
