
NotionAIにQ&A機能が出たのでPermanent NotesもNotionに統一するべきなのか!?
はじめに
こんにちは、ハレックです。
今回はNotionAIにQ&A機能が実装されたということで、今まで実施していたツェッテルカステン(Zettelkasten)のやり方を見直す機会ができたのではと思い、色々と試してみようと思いました。
なんだかんだ宝の持ち腐れだったNotionAI
突然ですが、みなさんはNotionAIを使いこなせているでしょうか。
使い方は人それぞれですし、どこまでいけば使いこなせていると言えるのかも人によって違うのではっきりしたことは言えませんが、私自身は、あまり使いこなせていないな、というのが本音です。
今までのnote記事でアイデアを出してはいましたが、実用化には至っていないというのが現状といえます。
私のツェッテルカステン(Zettelkasten)のやり方
私はツェッテルカステン(Zettelkasten)のうち、Fleeting NotesとLiterature NotesはNotionで、Permanent NotesはObsidianで管理しています。
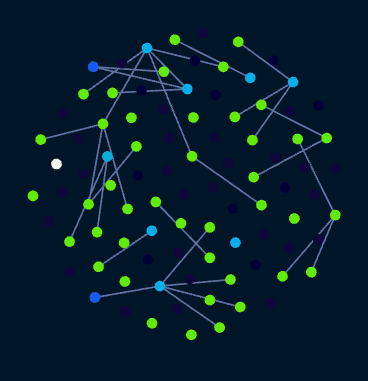
私はObsidianの、書いたノートをリンクさせると線でつながるグラフビューが結構好きで、点がどこにも繋がっていないノートを見つけると、何か他のノートに繋げられないかと考えてしまいます。

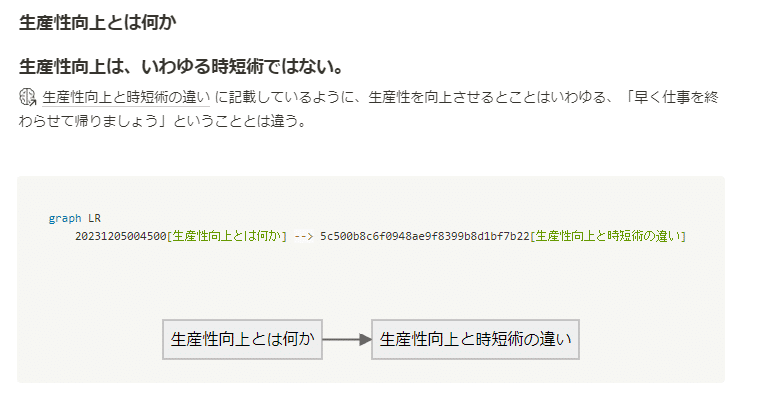
Notionでも、ノートのメンションを可視化することができそうなのでやってみました。
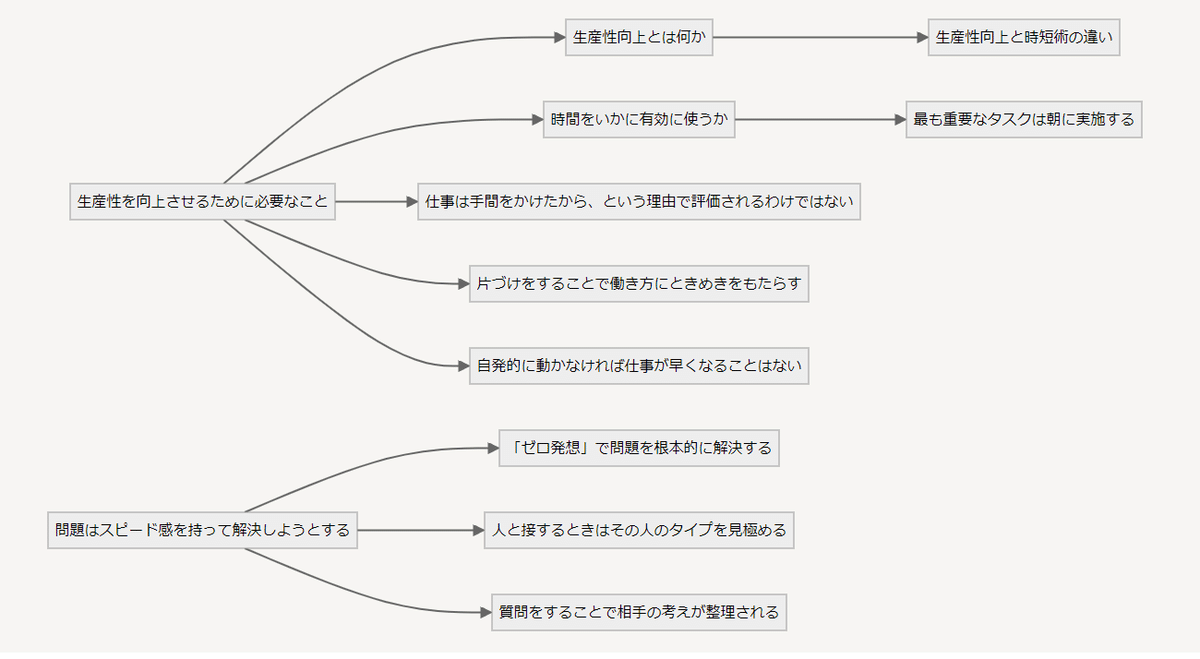
Obsidianのようなグラフを作成するまではいたりませんが、Mermaid方式の記述でなんとなくそれっぽい図が作成できました。

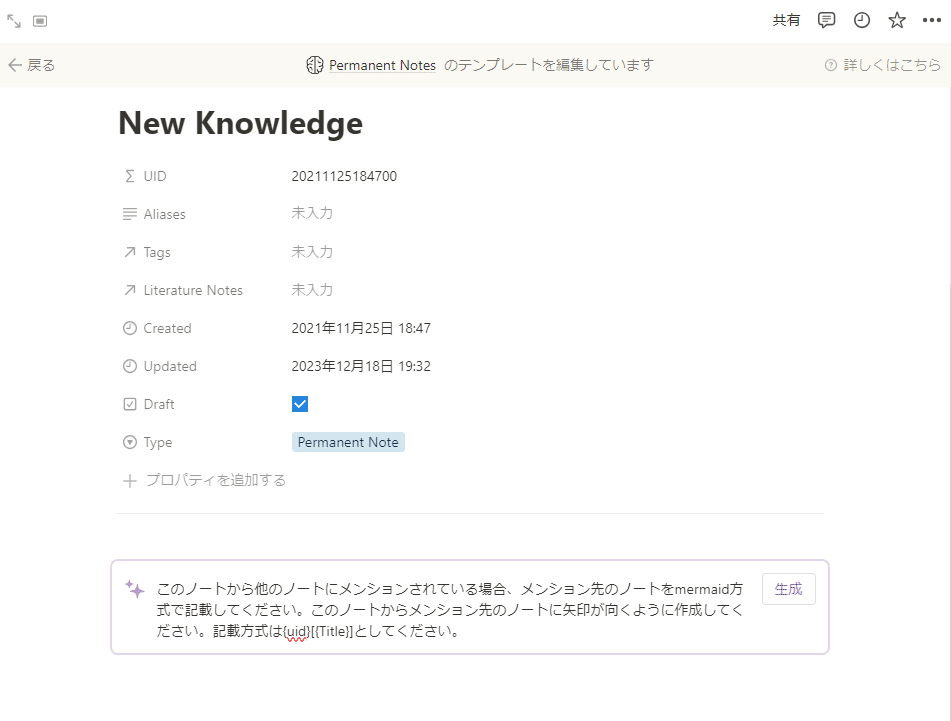
さらに、これを手作業で一個ずつ作っていくのは大変な作業なので、うまいことNotionAIで作業できないものか考え、以下のようなカスタムAIブロックを作成してみました。

カスタムAIブロックに記載してあるコードはこちら
このノートから他のノートにメンションされている場合、メンション先のノートをmermaid方式で記載してください。このノートからメンション先のノートに矢印が向くように作成してください。記載方式は{uid}[{Title}]としてください。実際に実行するとこうなります。

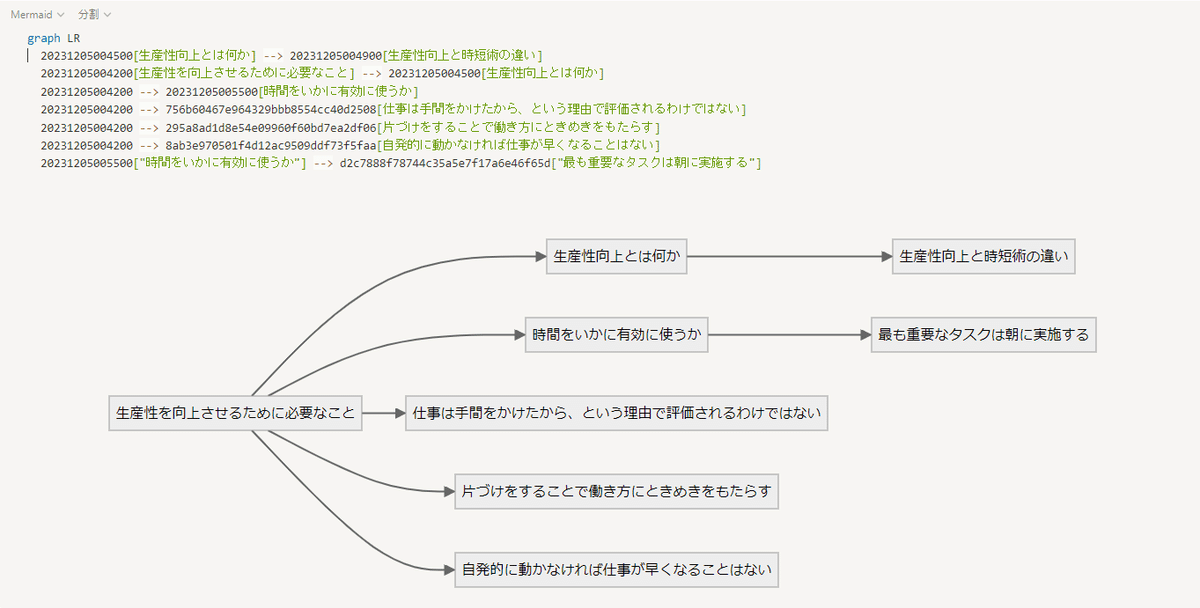
上記のやり方でPermanent Notesにリンクを可視化させることはできたものの、これを以下のような一つのノートにまとめることがいまのところできていない、と言う状態です。
※以下の画像は自動で生成された各コードを手作業でまとめたもの

つづく
というわけで、Obsidianのイメージそのままには再現できなかったものの、それっぽい形は作成することができました。
ここから実際にQ&Aを使ってみて、自分の思い描いたことができるかを確認してみようと思います。
Q&Aで何をしてみたいのかとかはそういえば書いてなかったのでまた続きの記事をまとめるときに書いてみます。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
