
Javascriptチュートリアルの記事➂
構成:
1.今回覚えるコード
2.例
3.次に実際にやってみよう!
4.よくあるエラー例
5.雑談とか諸々
挨拶+注意事項
挨拶
おはこんにこんばんざいます!(朝なので眠いです)
この記事に書いてたやつの➂です!
記事を書くのはかなり下手、、、ですが、頑張ります!
ぜひ見ていってください!
注意事項
いままでの記事を見て、
VScodeとchromeを使っている前提で話を進めます。
前回の答え合わせ
前回、console.log(1+"1")がなぜ11になるかの問いを投げて終わりました。
なんで11になるかってゆうと、左の1は数字だけど、右の1は文字列だからです。
足し算するときに、どちらかが文字列だと、全体が文字列として認識されます。
わかりやすいようにすると、
console.log(1+"1"); => 片方に文字列があるので、もう片方も文字列になる
console.log("1" + "1") =>内部的にはこれで処理される。
って感じです。
これを見てもらえばわかるとうり、 + を使うと、文字列をつなぐことができます。どこかで使うかな?
以上!前回の答え合わせおわり!
今回覚えるコード
今回学ぶ(覚える)ことは、documentです!
ついに!
「ビュンビュン動かしたい!」の第一歩です!
これ覚えないとほとんど何もできません(話盛ったかも)
早速、説明していきます!
document?( ^ω^)・・・Google Documentのことかい?
documentとは、一言で言うとhtmlを取得するコード。
以上です!
一応書き方も下に書いておきます。
document以上です。
以上ってかこれ単体だと何も起こりません。
そこで、前回習ったconsole.logを使って、documentがどうゆう物なのか見てみましょう!
documentの例
必要なし
実際に使ってみよう&解説
前回console.logを覚えたと思います。
それでdocumentを表示させれば、
コンソールにdocumentが表示されるはず、、、
ってことで、さっそく一回自分でやってみてください!
今回の問題は、
console.logをつかって、documentをコンソールに表示です!
今回もヒントを①から➂まで用意しているので、わからないときは見てください!
ヒント①
console.logの書き方は
console.log(表示させたい内容);
ヒント②
今回の表示させたい内容はdocument
ヒント➂
つまり、
console.log(表示させたい内容);
の表示させたい内容のところにdocumentを入れる。
答え
答えは、
console.log(document);です。
するとどうでしょう、
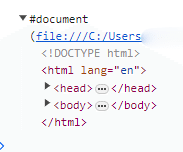
以下のような感じで文字が表示されると思います。

ここで、#documentの左にある▶を押してみてください!
すると、、、?
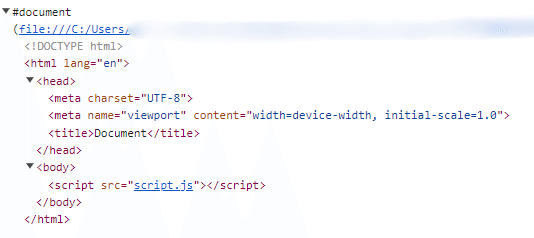
以下のような感じでhtmlが取得できています!

そう、▶を押すことによって、その中に何が収納されているのかを確認することができます!
これは、今後も使う機能なので覚えておいてください。
<body>や<head>の左にあるやつも押すと、こんな感じになると思われます。(ここは多少違ってても全然問題ありません)

以上!これがdocumentでした!
今日はここまで!(まとめ) + 雑談
まとめ&documentについて
今回はhtmlを丸ごと取得するdocumentを学びました!
これが何の役に立つねん!と思うかもしれませんが、
これだけだと何の役にも立ちません。ですが、次回習う
getElementByIdとgetElementsByClassNameを使うことによって、
こいつ(document)が大活躍します!お楽しみに~
雑談
めっちゃ短い記事になってしまいましたが、
最後までお付き合いいただきありがとうございました!
これからもこんな感じで記事を書いていくので、
よろしくお願いいたします!
ではまたいつか会う時まで~!!
記事
次回 -> 早めに作ります。
前回 ->part-2 console.logって何ですかねぇ!?
この記事が気に入ったらサポートをしてみませんか?
