
【卒展2021 Making Process】 #03 WEB展開
web担当
佐藤 明日野(さとう あすや)
多摩美術大学統合デザイン学科4期生
中村勇吾プロジェクト所属
こんにちは。広報web担当の佐藤です。
今回は統合デザイン学科卒業・修了制作展2021webサイトの制作過程などを書かせていただきます。
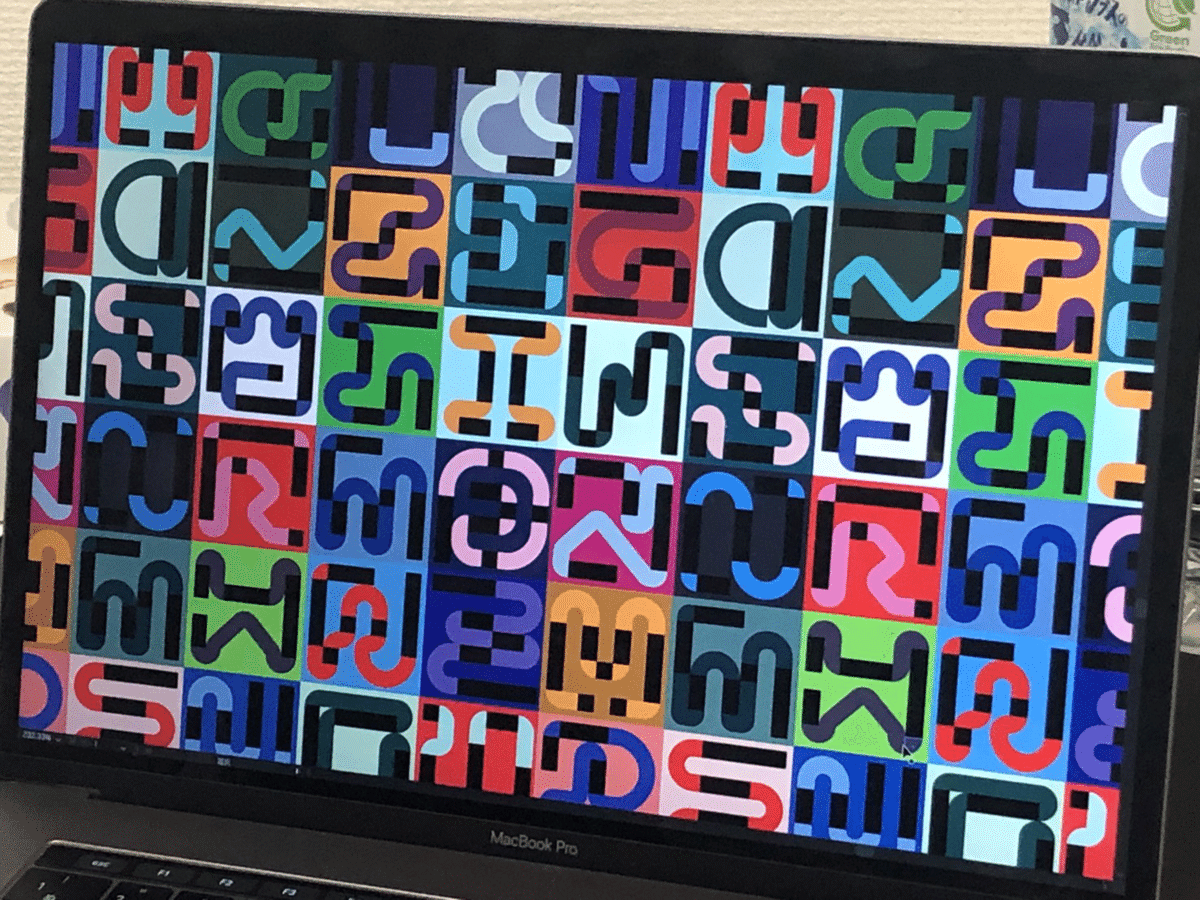
※完成したwebサイト
1.構想 「メインビジュアルの世界観を伝える」
【卒展のwebサイトとして必要な要素】
まず、卒業制作展のwebサイトを作る上で必要な要素をあげました。
・メインビジュアルの世界観が伝わること
・展示に必要な情報が記載されていること
【メインビジュアルの世界観】
2020年の12月頃、メインビジュアル担当の山本くんと堀くんからメインビジュアルのガイドラインを共有してもらい制作を始めました。

当時のものなので今のビジュアルとはだいぶ違いますが、この時の印象としては
・アイコンとしてシンプルで力強い
・数がかなり豊富で、カラフルで多様
・動きがエネルギッシュで、気持ちいい
というものでした。
このイメージを伝えるために、余白をとった綺麗なwebサイトというよりグラフィックを前面に出して、エネルギッシュさやインパクトでしっかりと興味をひくようなサイトを作ろうと思いました。
また、webメディアならではの動きを最大限に活かし、一枚一枚で見せるよりは数を一気に見せて集合知的な量感を示したくて「大量のメインビジュアルをランダムにグリッド上に並べて、アニメーションし続けるwebサイト」という構造ができれば、メインビジュアルの世界観を伝えられると思い、方向が決まりました。
2.実装「メインビジュアルを敷き詰める」
まずメインビジュアルを敷き詰める方法を考えました。
Vue.jsが同じ情報を一気に敷き詰めるのに向いていると聞いたことがあったので、使ってみることにしました。
Vue.jsを使ったことがなかったので、当学科の萩原俊矢先生、藤森吉昭先生にわからないところを聞きながら勉強しました。
あまり参考にできる事例がなかったので苦労しましたが、3日くらいでモックアップができました。
※1種類のSVGアニメーションをcssで色を変えて表示するサンプル
実際にモックアップを作ってみてわかったことなのですが、アニメーションパーツの色をcssで変更できるという点でsvgアニメーション使っていましたが、量を増やすと動作が重かったため比較的動作の軽いGifを敷き詰める地道な方法でやることにしました。
その代わり1つ1つのアニメーションを作らないといけないためかなりの労力が必要になり、同期の学生複数人に手伝ってもらい60種類のアニメーションができました。

【webに載せる展示情報】
展示情報の載せ方ですが、メインビジュアルを強調するためトップビューの情報をかなり絞りました。
展示情報に優先順位を付け、展示に最低限必要な情報と興味を持ってもらった時に必要な情報を分けています。
レイアウト自体はDMのデザインがとてもしっくりきていたので、DMのレイアウトをベースにする方向にしました。
細かいレイアウトデザインはメインビジュアル担当の山本くんに協力してもらい、デザインを進めました。
<展示のwebサイトとして最低必要な情報>
・開催時期
・開催場所

ロードが終わったあとのトップビューに、開催時期などの重要な情報がすぐわかる様に配置しました。
右側の帯エリアをクリックすると、メニューが開くようになっています。
<展示について詳しく知りたい人のための情報>
・展示内容・挨拶
・アクセス情報
・過去の展示のアーカイブ情報
・最新ニュース

展示を見るために最低限必要な優先順位の高い情報は最初の画面に表示し、そのほかの詳細情報はメインビジュアルを邪魔しない様に、メニューの中にしまう構成にしました。
3.工夫
60種類のアニメーションをそのまま表示するとgifアニメーションでも重くなってしまうので、DMの3色の展開に合わせてwebサイトも3色展開にし、20種類ずつ色分することで何度かwebに訪問してもらったときに、変化を加える演出をしました。
webサイトを見たときに、スクリーンセーバーの様にボーッと眺めて置ける様なwebサイトを目指しています。
先ほど説明した通り、3種類のカラーバリエーションがあるので、何度かリロードしてみてください。

※webサイトに訪問したときにランダムに3パターンの色が決まる。
4.最後に
サイトの内容自体は、できるだけメインビジュアルを見てもらうために他のアニメーションやエフェクトなどを足さずにシンプルな構成にしていたので、面白いと思ってもらえるか不安でした。
しかし実際にいろんな人に見ていただいた時に「大量のメインビジュアルをランダムにグリッド上に並べて、アニメーションし続けるwebサイト」という構造だけで面白いと言っていただけました。
シンプルに強度を高めることの大事さを改めて感じました。
web制作
佐藤 明日野
グラフィック
山本和幸、堀 聖悟
図像アニメーション
竹縄 正規、大桒 福未、布瀬 雄太、野中 大地、岩崎 由紀子、藤岡 真祈、中林 佳夏子、道木 ジェイミー ロレンス、小笠原 勇人、中島 知香
この記事が気に入ったらサポートをしてみませんか?
