
【Blender】カラーピックの手間を省く
カラーピック時の手間を省くやり方をメモ。
Blenderで、カラーを指定する際、カラーピッカーで行うか、スポイトで画面のカラーをピックする方法があるが、手間がかかる。ちょっとした手間だが、同じような作業が重なると結構面倒に感じるもの。

1実は、カーソルをカラーに当ててて、ショートカットキー:E を押すとスポイトに代わり、カラーをピック出来る機能がある。これは、Blenderの編集全般的に利用できる機能。
今回は、下記の事例で解説。
<Blender 2.93.1>
■下準備
カラーピックの手間を省くため、カラーパレットが欲しい。
しかし、Blender標準機能で、どこにでも表示できるカラーパレット機能は無いので工夫する。
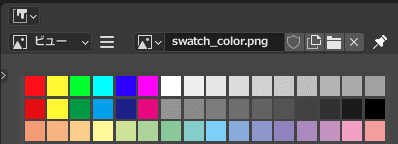
予め、カラーパレット、スウオッチを画面キャプチャーして、画像ファイル(PNG)にしておく。劣化しない画像形式がベスト。JPGはNG。
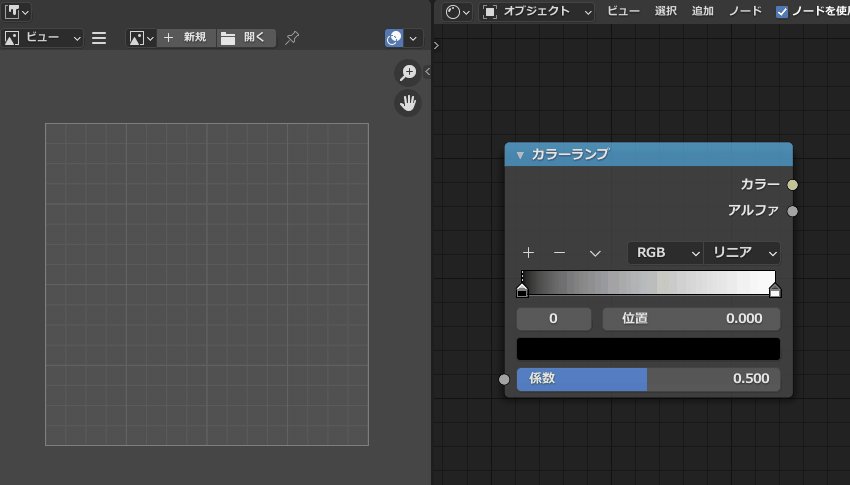
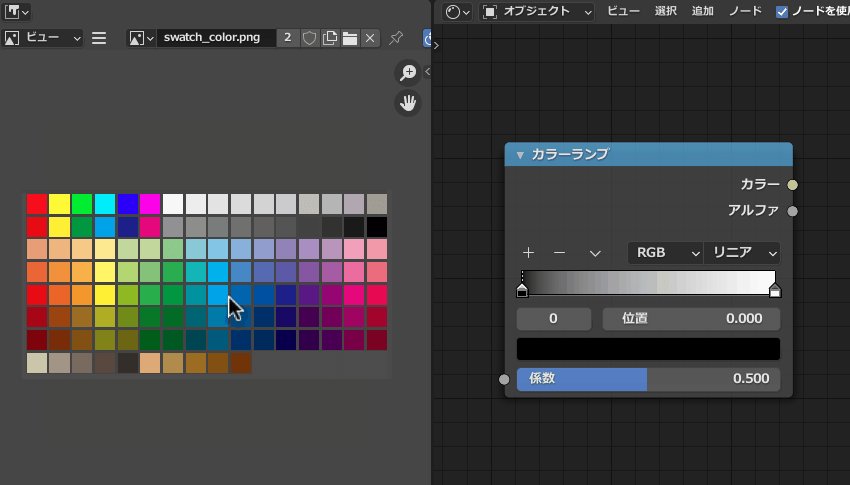
画像を画像エディターにDrag & Dropで画像ファイルを読み込むと手間が省ける。もちろん、ファイルダイアログウィンドウから読み込んでもよい。

■事例
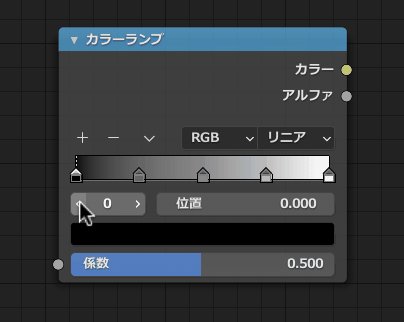
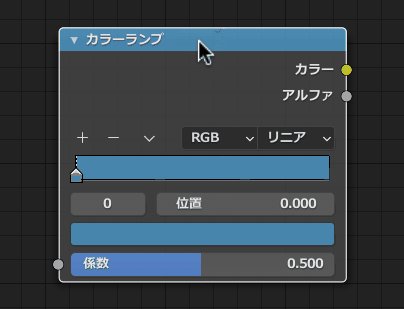
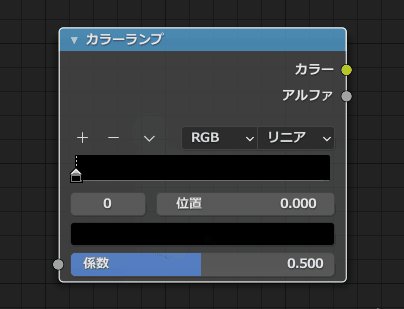
シェーダーノードエディターで、カラーランプノードを作成する。
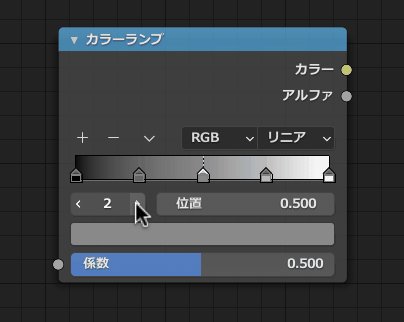
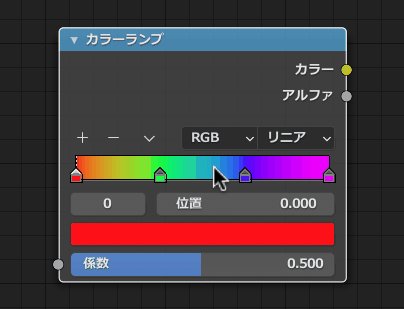
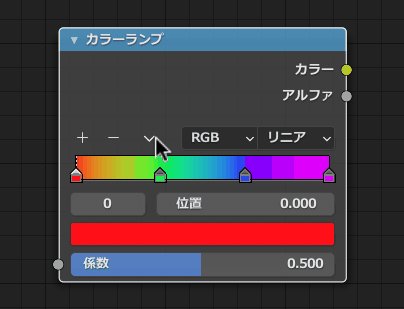
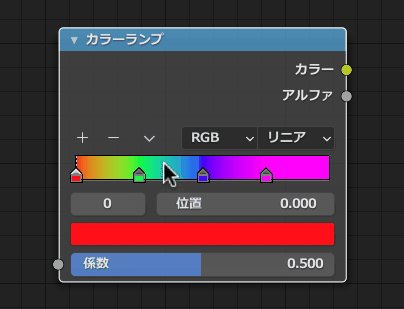
カラーストップを複数作成し、メニューコマンドを実行して均等に並べる。
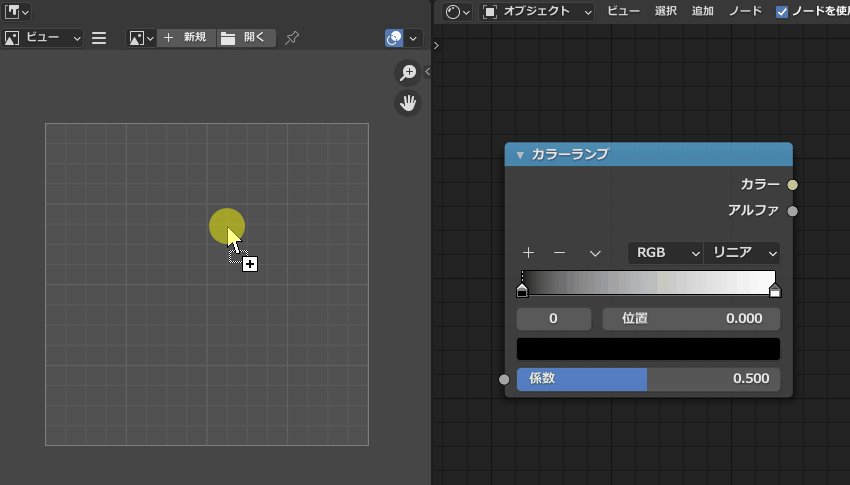
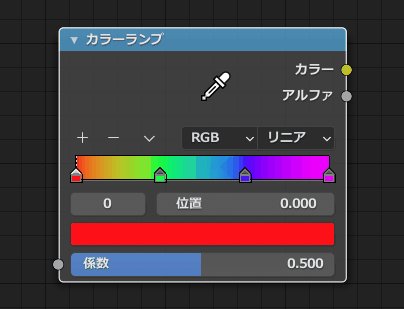
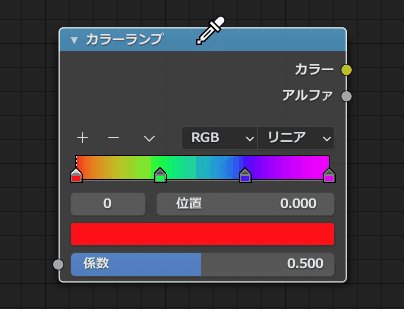
カーソルをカラーに重ね、Eキーを押すとスポイトになる。
スポイトを画像に重ねてクリックし、カラーを取り込む。
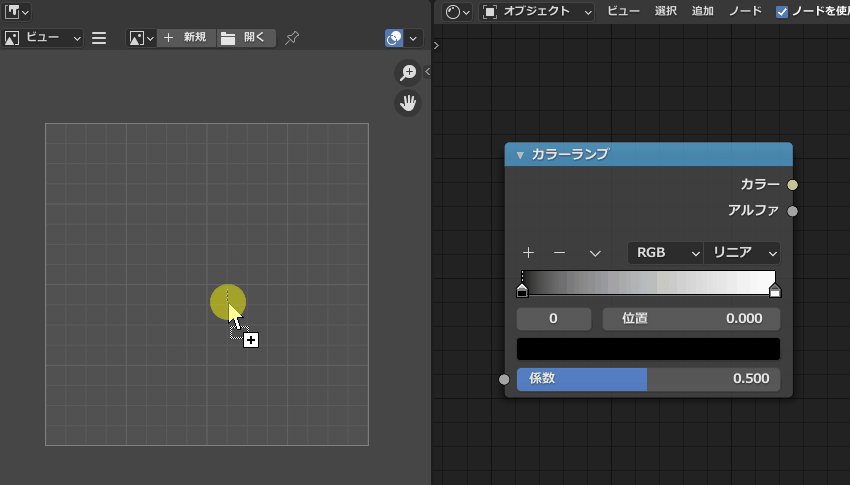
引き続き、カラーストップの数だけ、同じ手順を繰り返す。
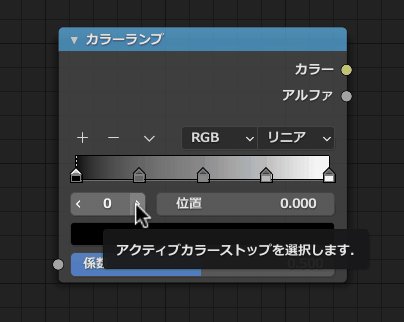
1)次のカラーストップをクリック
2)カーソルをカラーに移動
3)Eキーを押してスポイト
4)画像からカラーをピック

■Tips1:カラーピック時の工夫
なお、いちいちカラーストップをクリックするのが面倒な場合は、アクティブカラーストップを選択してアクティブを切替てもOK。
(カラーストップをクリックすると間違えて位置ズレする可能性もあるし)

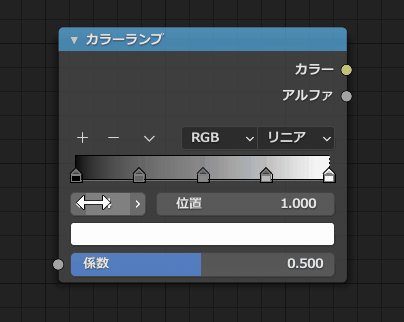
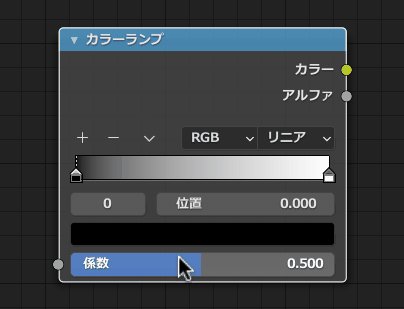
カラーバンド全体の色を取得したい場合は、カラーバンドにカーソルを重ねてEキーを押してスポイトした後、画面からカラーをピックする。

■Tips2:コマンドメニューの活用
カラーランプのコマンドメニューを利用するとカラーバンド編集の手間が省ける。

・カラーランプを反転
・(カラー)ストップを左から配置
・(カラー)ストップを均等に配置
・スポイト E (カラーバンド全体の色を取得するので注意)
・カラーランプをリセット
■Tips3:画像が自動的に切り替わらないようにする
画像をカラーパレットとして利用する際、作業中に画像が切り替わると不便。
そこで、画像エディターに表示されたカラーパレット画像が自動的に切り替わらないようにするには、ツールバーのピンをクリックして有効にしておくとよい。(※作業で必要なくなった場合は、無効にしておく)

以上。
