
【Photoshop】レイヤーマスク>透明部分をマスク の効果
レイヤーマスク>透明部分をマスク と普通のやり方でマスクを作成した時の動作の違いがあったのでメモ。
■レイヤーマスクを作成のやり方比較
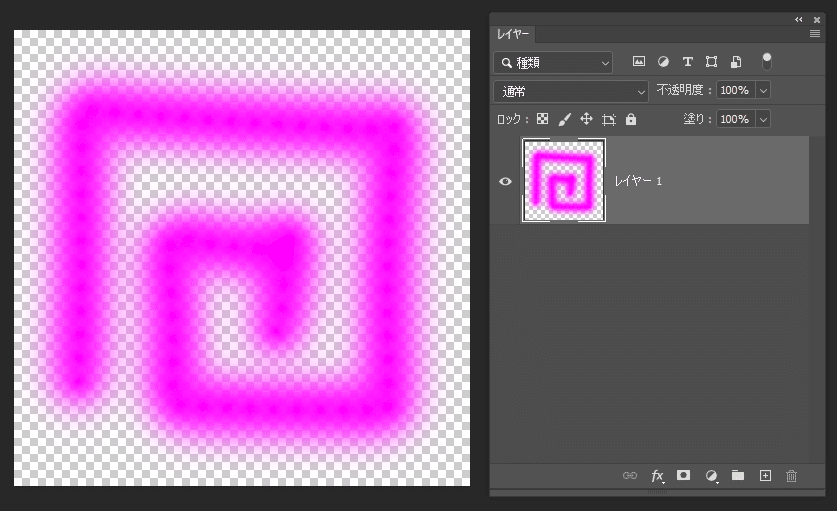
Photshopでマスクを作成する場合、おなじみのやり方だと、選択範囲と塗りつぶしで、さくっと作成する場合が多い。

レイヤーマスクを作成する場合、レイヤーで、描画ピクセルを選択(Ctrlを押しながらサムネイルをマウス左クリック)してレイヤーマスクを追加や塗りつぶして作成することが多い。

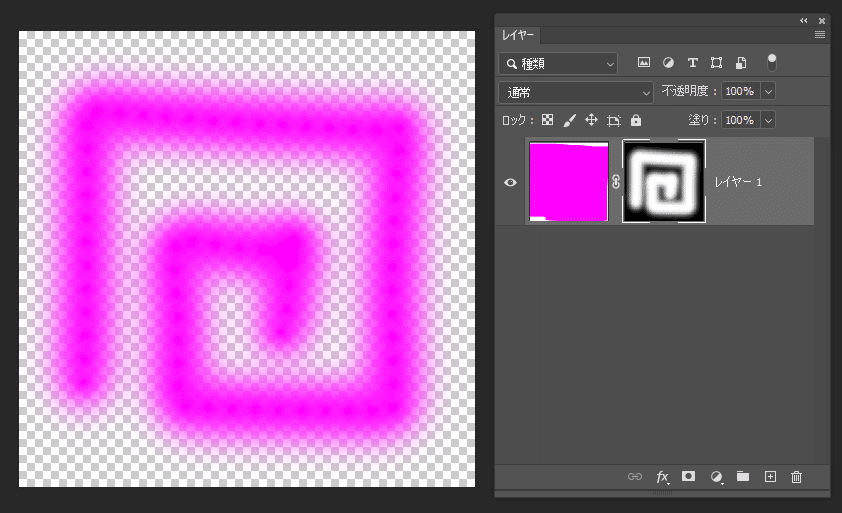
しかし、レイヤーマスク>透明部分をマスク を実行するとどうなるかというと、選択範囲を作成するのと同時に、その選択範囲でレイヤーを塗りつぶしてくれる。

これは何がよいかというと、半透明部分が多いレイヤーで、レイヤーマスクを作成した時、結果が同じになることだ。
説明だけだとわかりにくいので、実際に試してみることをお勧めする。
■効果の違い
実際どのような効果がるのか。
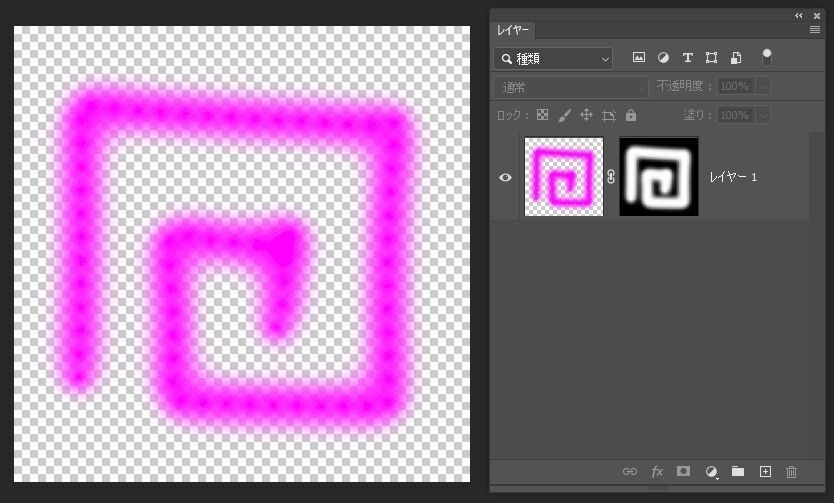
前者のやり方だと、マスクした部分が少し膨らんでしまったりする。また、アルファチャンネルにそのマスクをコピーして使うと背景色が浮き出てくる不具合が発生する。

※輪郭の半透明部分が多いと少し痩せてしまうので、選択範囲に調整が必要。
透明マスクを追加等行って調整するとか。
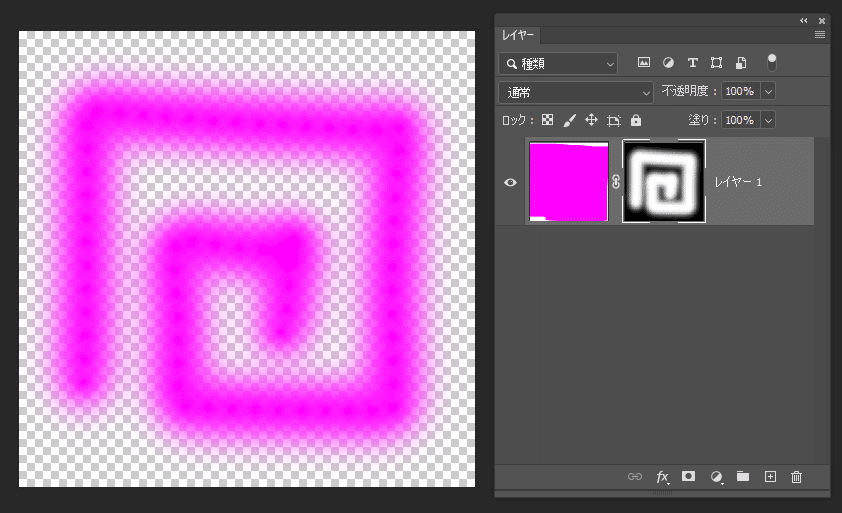
しかし、後者のやり方は、その不具合は発生しない。

※半透明部分が塗りつぶされていることに注目
なので、グラフィックスでレイヤーを複数合成したり、3DCGで、アルファマスク付きのテクスチャー作成を作成した時の精度を高く、手間をかけないように作業する時は、レイヤーマスク>透明部分をマスク は使えるメニューコマンドといえよう。
今回の件は、意外と気が付かないもので、特にActionで手順を自動化しようとしている人には、良い情報と思われる。
#余談だが、上記の件を3DCGで例えるとDilation、Paddding類に似ている。(※テクスチャーのUV Islandの塗り足し)
■トラブルシューティング
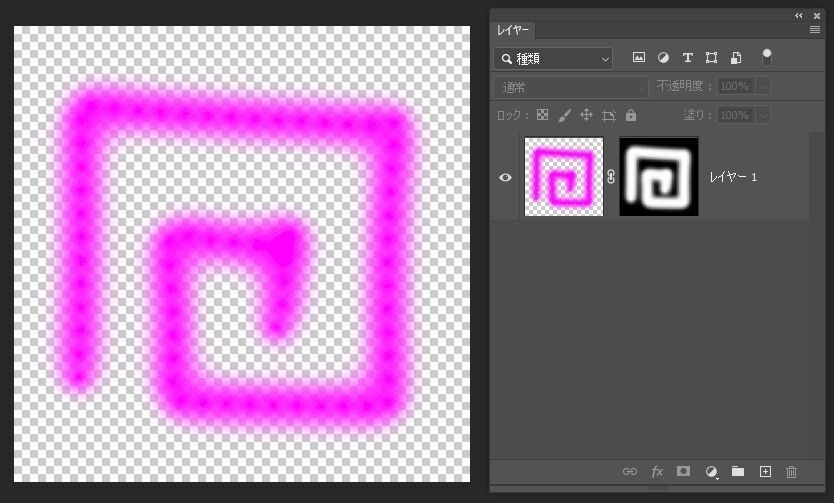
この方法の利点ばかり述べてきたが、実は欠点もある。レイヤーの絵を選択範囲で塗りつぶして改変してまうこと。
・・・といっても、すぐに元に戻す方法もあるので安心してほしい。
それは、該当レイヤーマスクを削除するだけ。するとレイヤーの塗りつぶし部分も元に戻る仕組みらしい。
■関連記事
以上。
