
【Blender】GeometryNode:オブジェクトを整列させる
配列モデファイアーと同様、ジオメトリノードでもオブジェクトを増やしたり整列させたりする方法のメモ。
<Blender 4.0.2>
■オブジェクトの整列
◇オブジェクトを一列に並べる
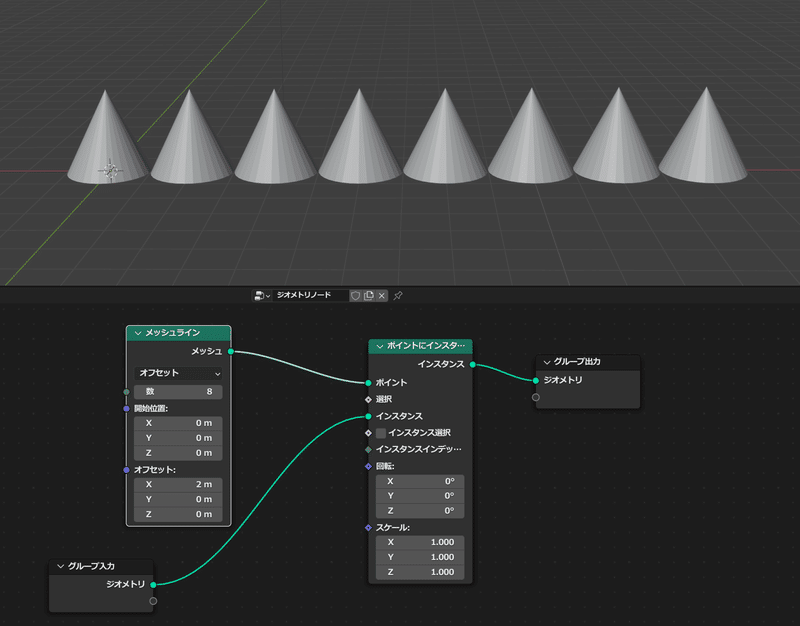
円錐メッシュを作成して、メッシュラインノードで配置したり、複製したりする。開始位置で整列方向を制御し、オフセットでオブジェクトの間隔を制御し、オフセット>数 で複製数を制御する。

◇オブジェクトを円形に並べ、積み上げる
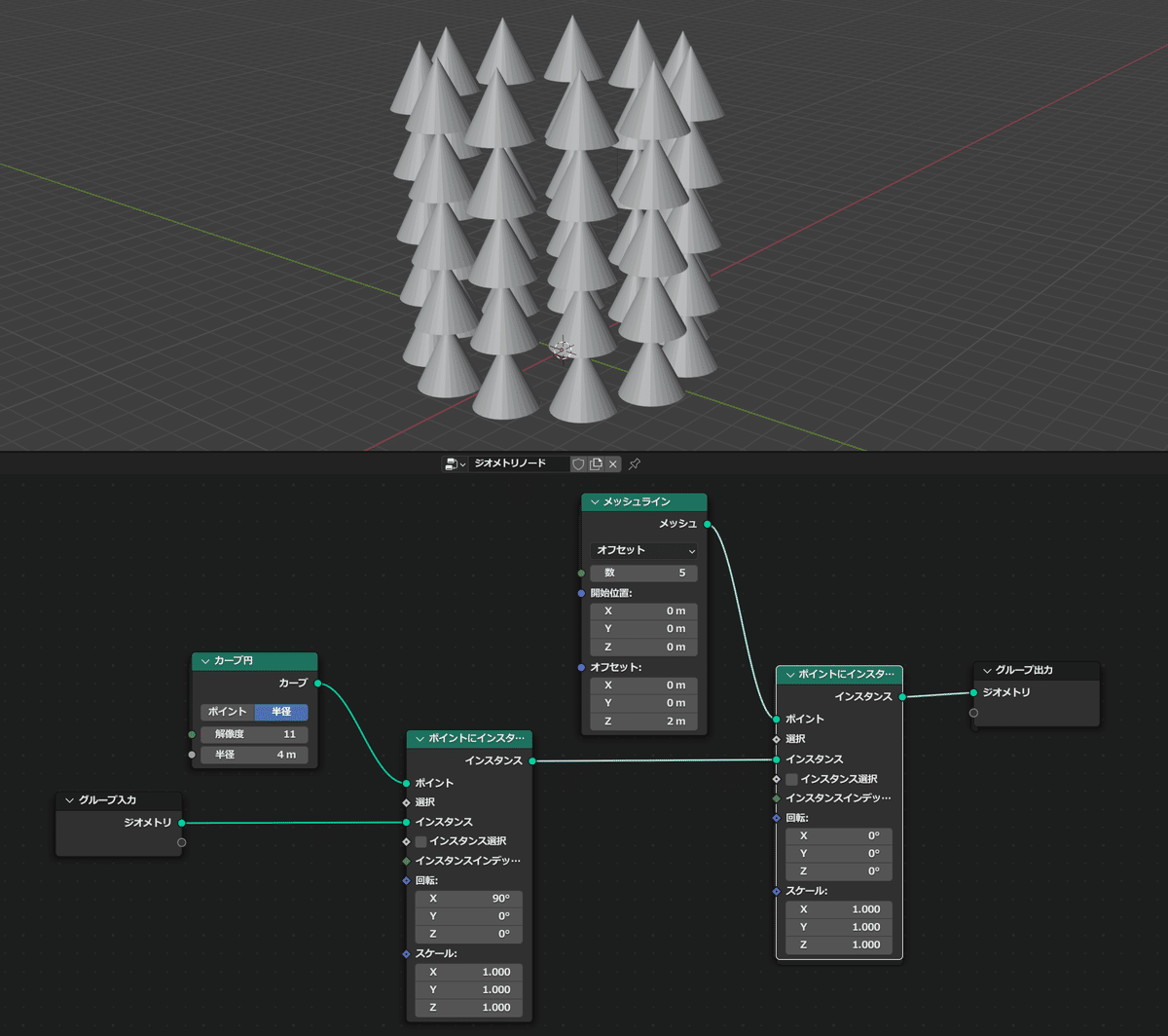
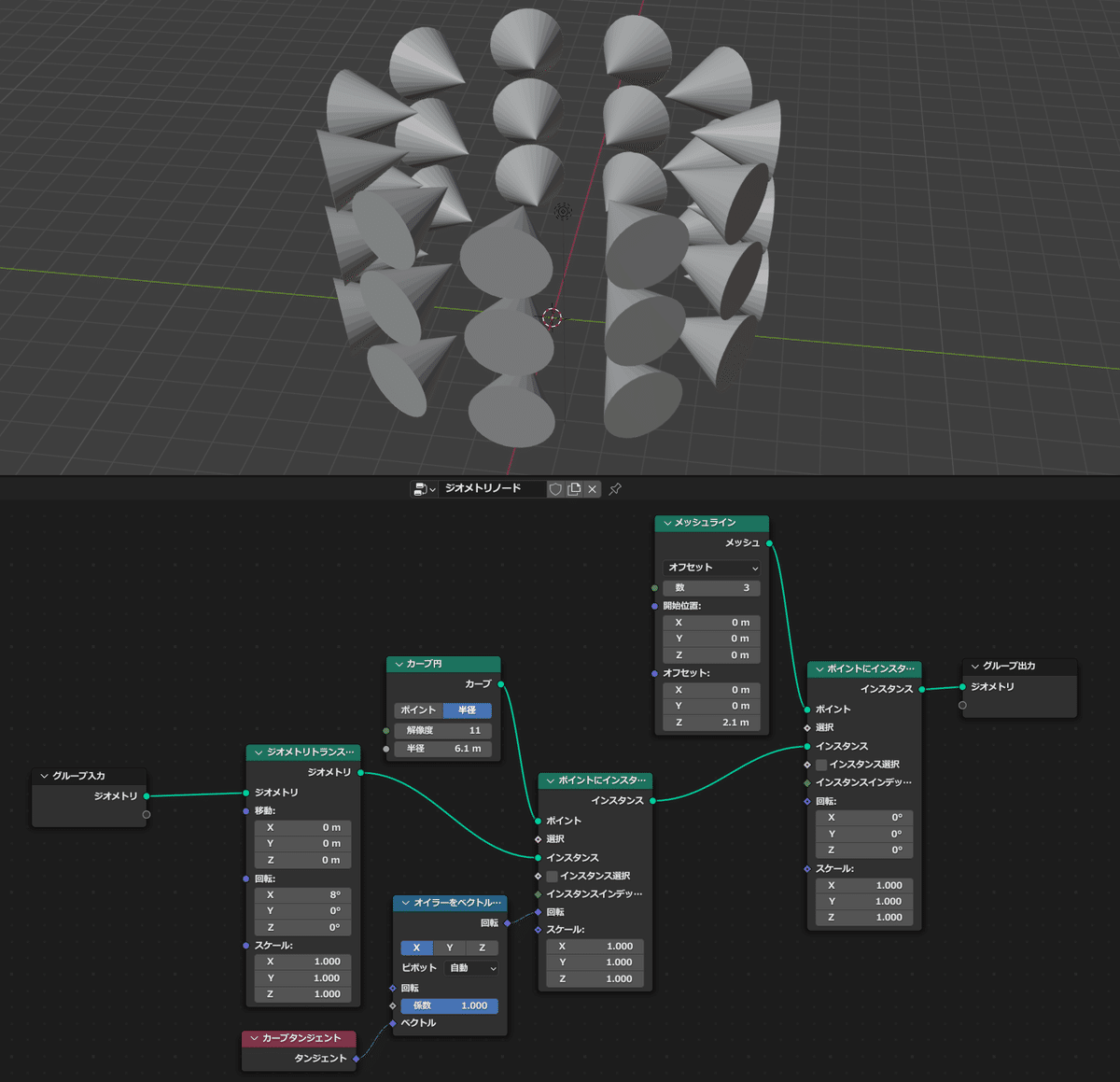
円錐を円形に配置して、積み上げた形状のノード構成にしてみる。
積み上げるには、メッシュラインノードを利用。

カーブ円ノードで生成したカーブ円に円錐を配置して積み上げている。
・カーブ円ノード>解像度 で、配置する円錐の数を制御する。
・メッシュラインノード>数 で、積み上げ数を制御する。
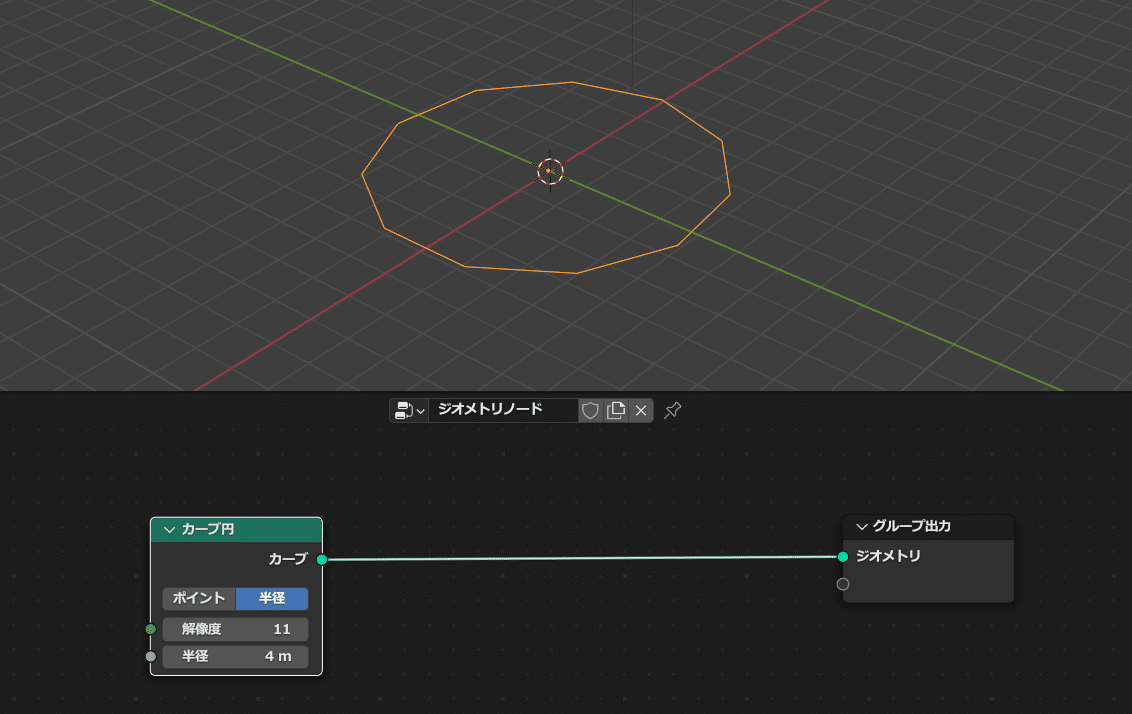
もし、ノード構成のプレビューで、カーブ円の状態をプレビューしたい場合は、Ctrl+Shitを押しながらカーブ円ノードをクリックすると自動的にビューワーノードが現れ接続されるので利用するとよいかも。


一旦ノード構成を崩す必要があり面倒くさい。
◇オブジェクトの方向を変更する場合
三角錐の方向は、ジオメトリトランスフォームノードで制御すると楽ちん。
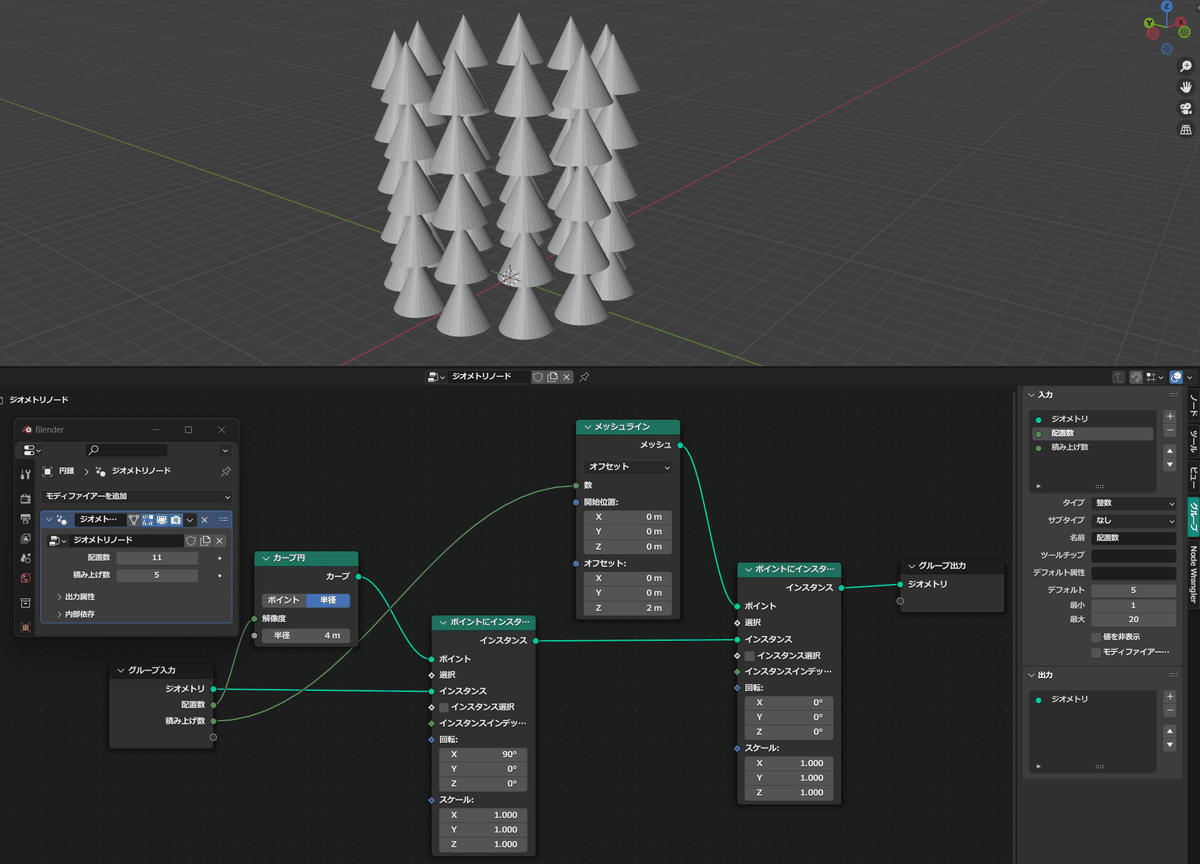
あと、円錐オブジェクトは、ジオメトリノードエディタで、プリミティブ>円錐ノード に差し替えると構成がシンプルになる。

・・・ということで、問題なくオブジェクトを配列するができた。
あとは、応用次第ってことで。
■おまけ
調整時に便利な方法を主黄海。
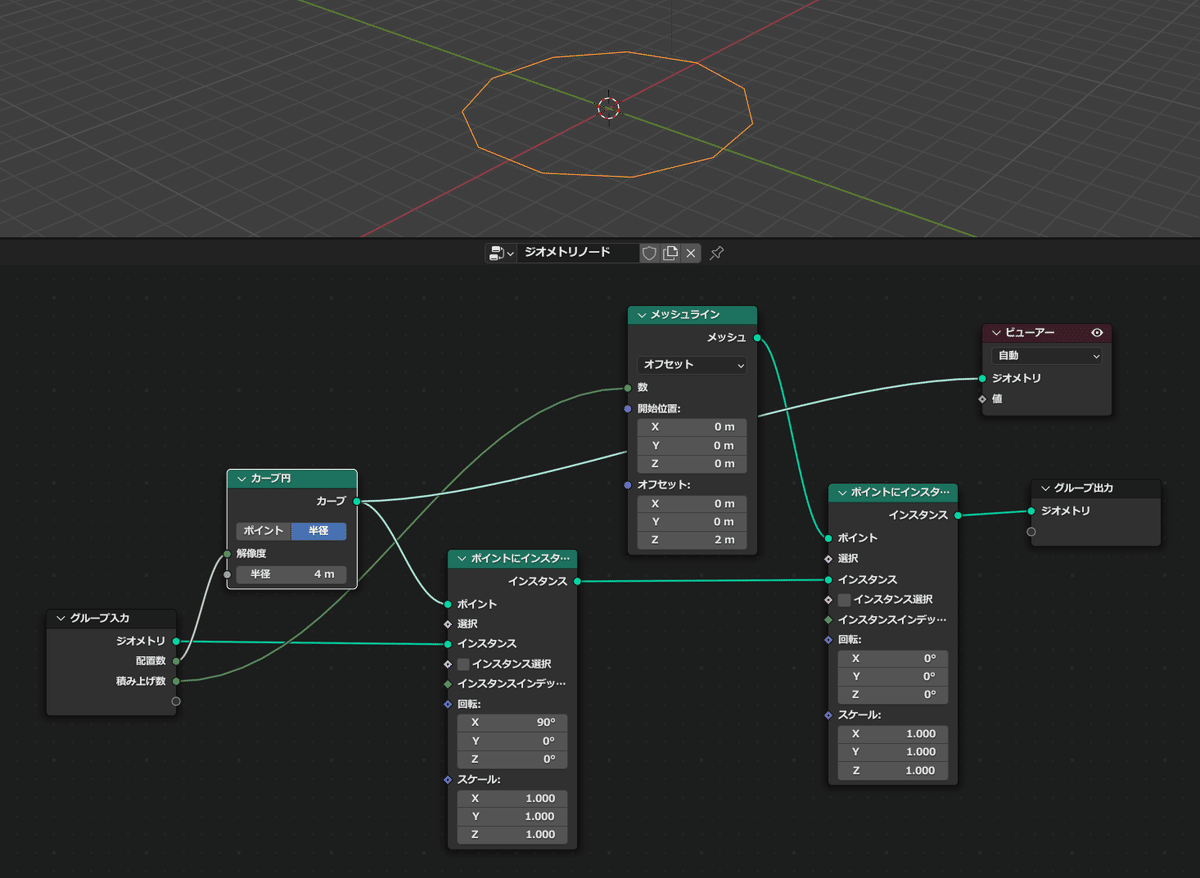
モデファイアープロパティ>ジオメトリノードに入力値を書き出るので、この機能を利用すると便利。
・カーブ円>解像度→「配置数」とリネームしてソケットに接続。
・メッシュライン>数→「積み上げ数」とリネームしてソケットに接続。
あと、グループ入力ノードに追加したソケットに接続してリネーム。
入力ソケットの設定は、右側のサイドバーで行う。

以上。
