
【Blender】Grease Pencil:迷わないペイント手順
Grease Pencil(グリースペンシル)の基本ペイント作法のメモ。
仕組みを知らないと迷ったり、行き詰まったりすることがあったので、そのあたりも説明しておく。
<Blender 2.93.2>
■(A)新規>2D Animationで開始する場合
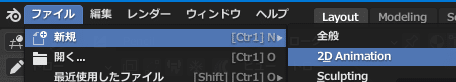
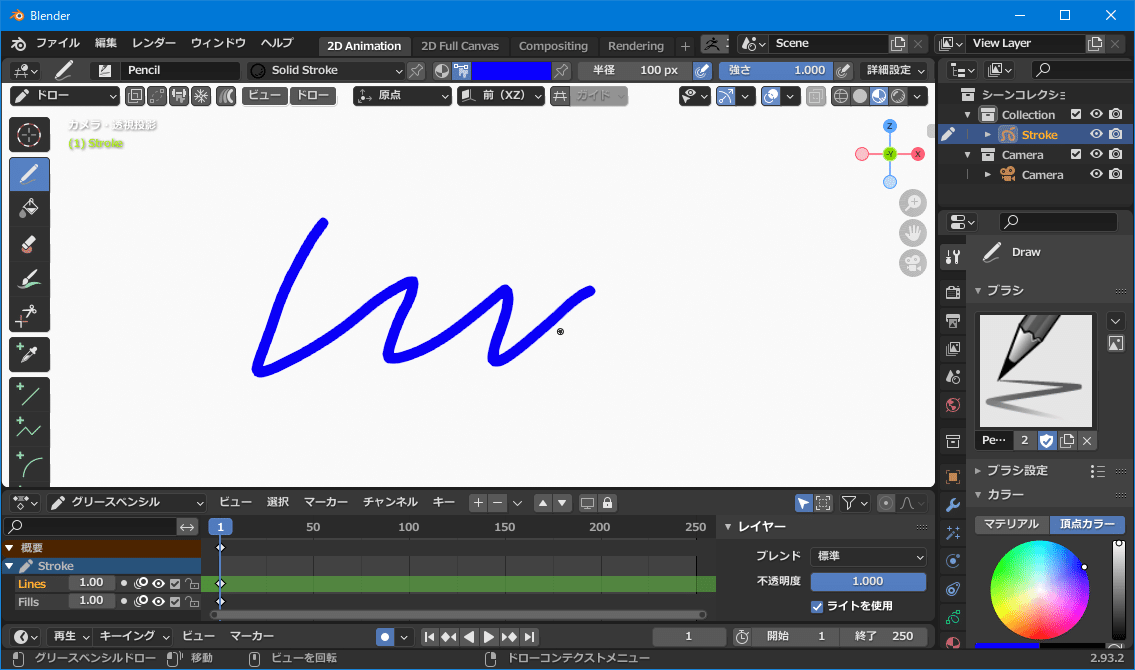
ファイル>新規>2Dアニメーション で始めると2Dアニメーションに特化したレイアウトで始められる。通常は、この手順から初めてもよい。


ただ、ドローツール等の扱い方は、少々クセがあるので、以下に記載した説明が役に立つと思われる。
■(B)新規>全般から開始する方法
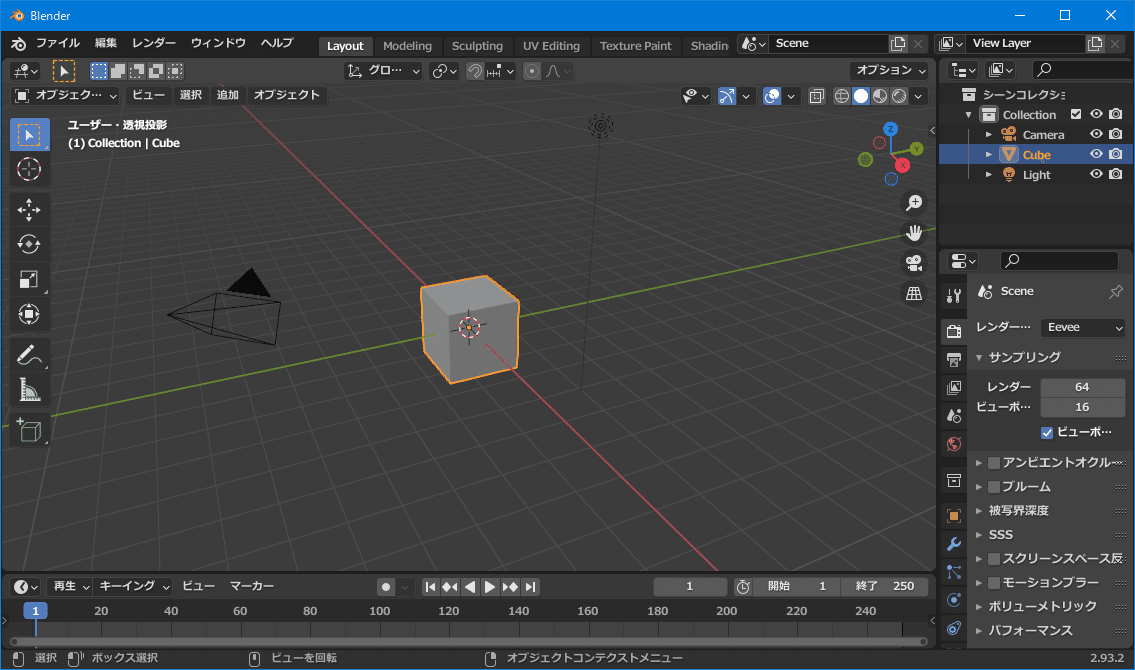
ファイル>新規>全般 で始めた場合、3Dビューポートで、グリースペンシルを利用するには、少々下準備が必要。
やることは大きな点は、下記の2つ。
・レイヤー追加。(描画を線画、塗りつぶしで分けるため)
・ドローツールで利用するマテリアル追加。(線画、塗りつぶし挙動)

■下準備のやり方
◇レイヤーの準備を行う
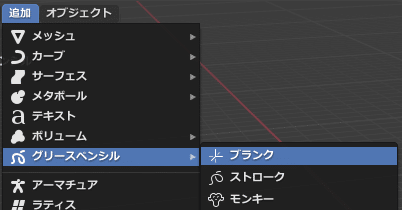
追加>グリースペンシル>ブランク を選択して作成する。
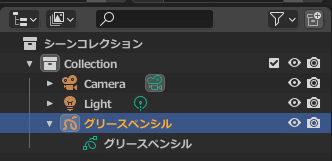
3Dビューポートに点が表示される。
アウトライナーにグリースペンシルのオブジェクトが追加されている。


グリースペンシルで描画するレイヤーを手動で用意する。
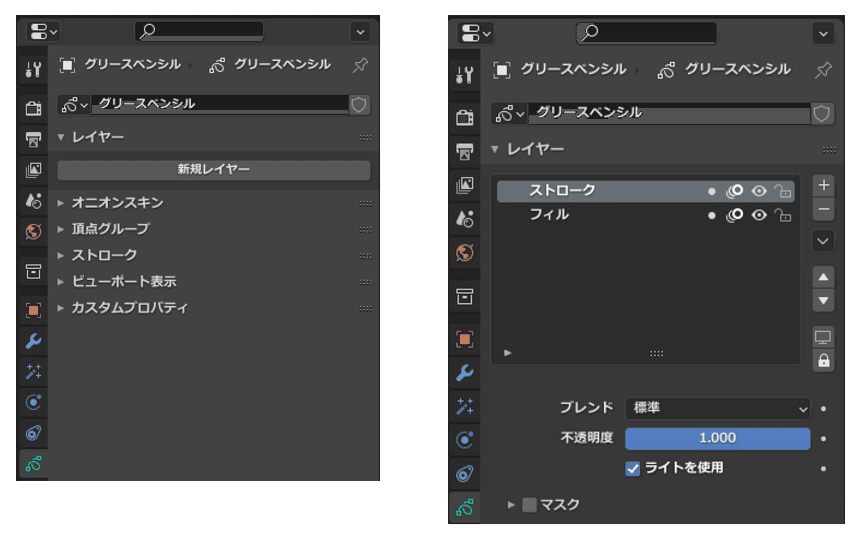
グリースペンシルのオブジェクトを選択した状態で、プロパティウィンドウ>オブジェクトデータプロパティ>レイヤー>新規レイヤーボタンをクリックする。
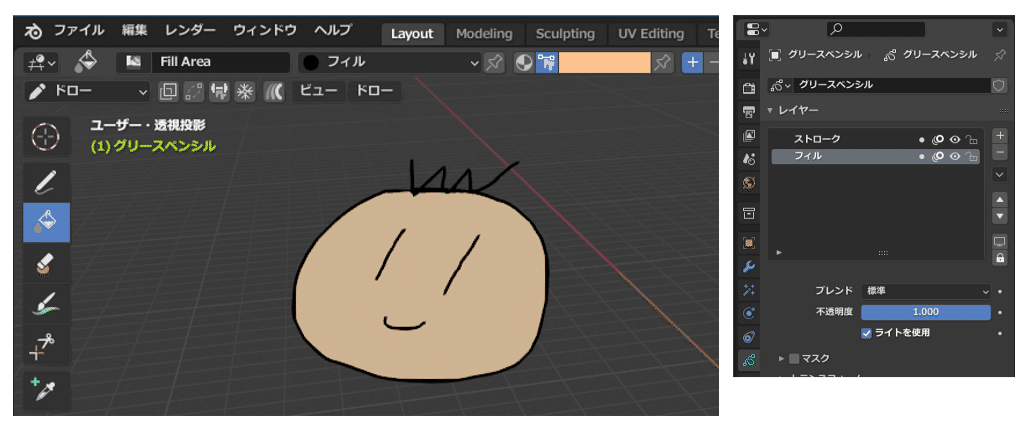
2つのレイヤーを作成する。線画用にストローク、塗りつぶし用にフィルとレイヤー名を付けておく。

◇マテリアルの準備を行う
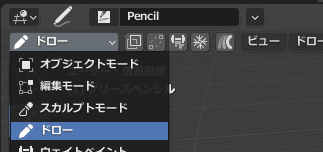
画面編集をドローモードに切り替える。

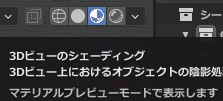
画面表示をマテリアルプレビューモードに切り替える。

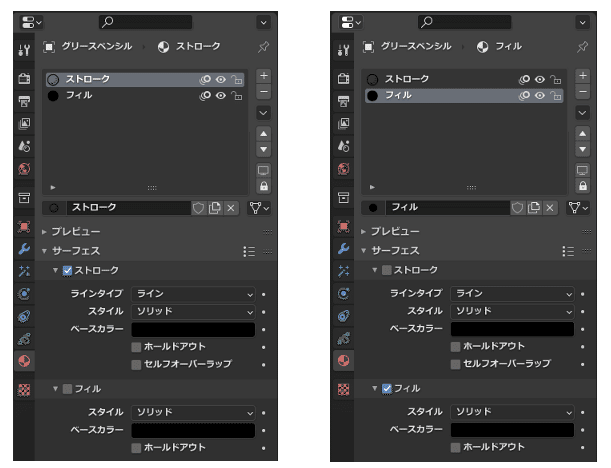
ドローツールにストローク(線画)とフィル(塗りつぶし)設定を手動で追加する。プロパティウィンドウ>マテリアルプロパティ>新規 をクリックして追加。
マテリアルスロットに2つのマテリアルを追加する。
スロットを増やすには、+ボタンをクリックする。新規ボタンをクリックしてマテリアルをスロットに追加する。サーフェス設定は、マテリアル毎にストローク、フィルの用途にあわせて個別にチェックを入れる。

これで下準備完了。
■ドローツールについて
ドローツールの使用方法は、2通りある。
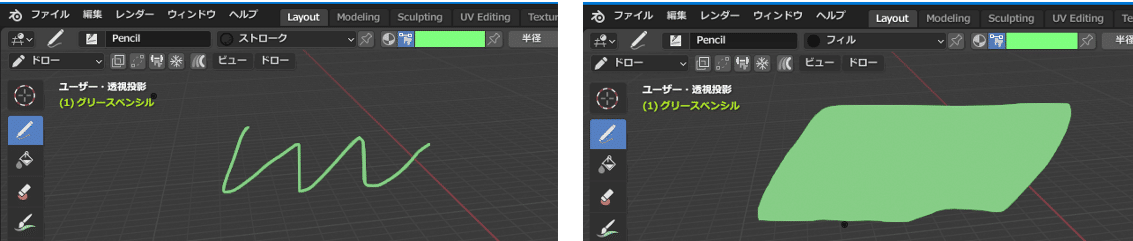
・ドローツール>ストローク で線画を描き、
・ドローツール>フィル で、選択領域の塗りつぶしができる。
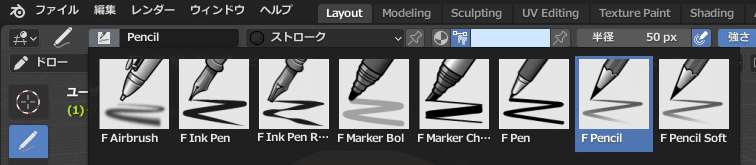
もし、ドローツールで、Pencilを線画に固定したい場合は、横のピン止めボタンを有効にしておく。


<注意点1>
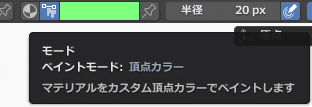
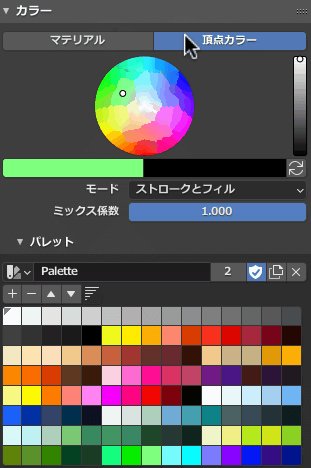
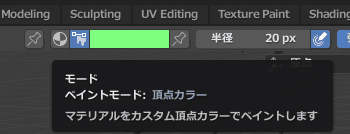
ドローツール使用時、カラーで描画したい時は、ペイントモード>頂点カラーに切り替えてから行う必要がある。
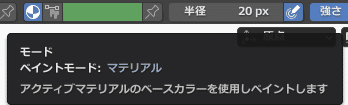
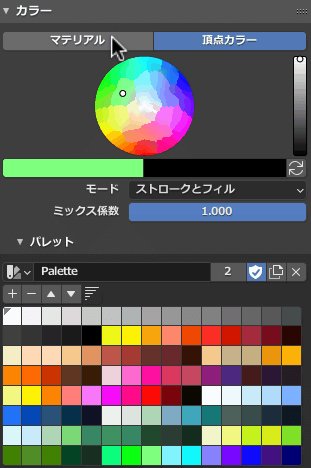
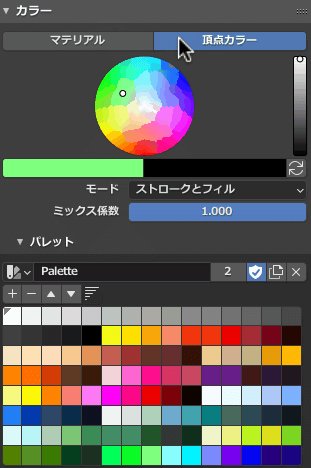
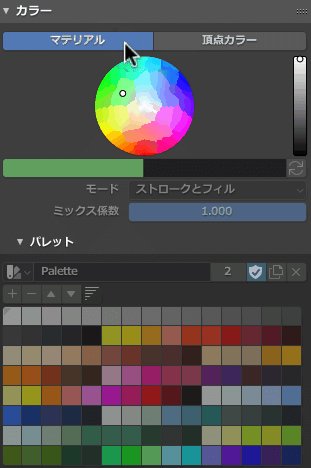
ペイントモードには、下図の通り、マテリアル、頂点カラーがあり、ツールバーではアイコンで切り替えることができる。プロパティ>カラーでモードを切り替えることもできる。



プロパティウィンドウ>ツール>カラー に表示される。
または、ビューポート右側に表示されるサイドバー(N)に表示される。
なお、ペイントモード>マテリアル でも、マテリアルのベースカラーを変更してカラーを塗ることもできる。
ただし、使いたいカラー数だけマテリアルを追加する必要があり、普通の使い方だと不便なので、マテリアル設定は、ストローク、フィルの設定に特化させた方が都合がよいと思われ。
カラーパレットやカラーピッカーを利用できた方が描画がスムース。
<注意点2>
ビューポートの表示について、
ビューポートシェーディング>マテリアルプレビュー、および、レンダーで表示する場合は、グリースペンシルで描いたカラーはそのまま反映されるので特に問題ない。
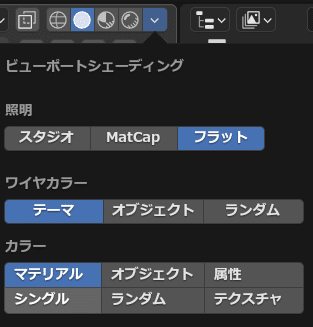
一方で、ビューポートシェーディング>ソリッド で表示する際、グリースペンシルで描いたカラーを表示するには、設定が必要。
マテリアルカラーで描いた場合は、下図のようにカラー>マテリアル に設定する必要がある。

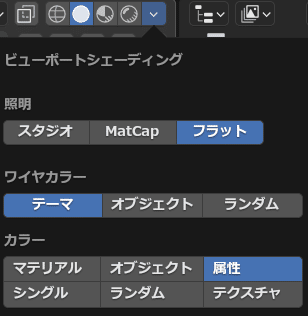
頂点カラーで描いた場合は、下図のようにカラー>属性 に設定する必要がある。

あと、このビューポートの表示モードでは、マテリアルと頂点カラーを同時表示することは、できなかった。この表示モードでは、設定を切り替えて表示するしかなさそう。
■レイヤー描画について
描画時のレイヤーは、ストローク(線画)とフィル(塗りつぶし)に分けておくとやりやすい。また、線画を塗りつぶした時の輪郭部分を比較的きれいに塗りつぶすことができる。
また、隙間などで、塗りそこないが多々発生する場合、フィルツールの設定で、精度値を上げておくとよい。

レイヤーは用途別に扱うと便利。
・レイヤー>ストローク には、ドローツールで線画を描く。
・レイヤー>フィル には、フィルツールで塗りつぶしを行う。
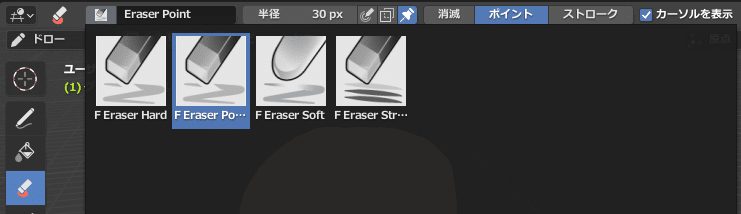
■消しゴムツールについて
ドローツールで描画時、Ctrlを押しながら描画すると消しゴムツールを使用できる。ツールバーで消しゴムツールを選択して利用してもOK。
消しゴムツールの設定によって、消し挙動が変わるので試しておく。

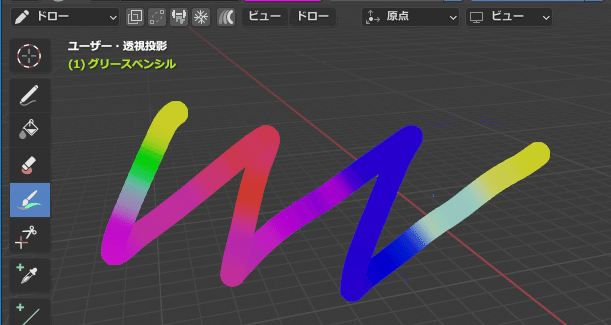
■チントツールについて
チントツールを使用して、ドローツールで描いた線画上をなぞると塗ることができる。

一方、フィル(塗りつぶし)した部分は、ストローク毎にフィル全体の色調が変わるだけ。(※頂点カラーをペイントしている感jじ)
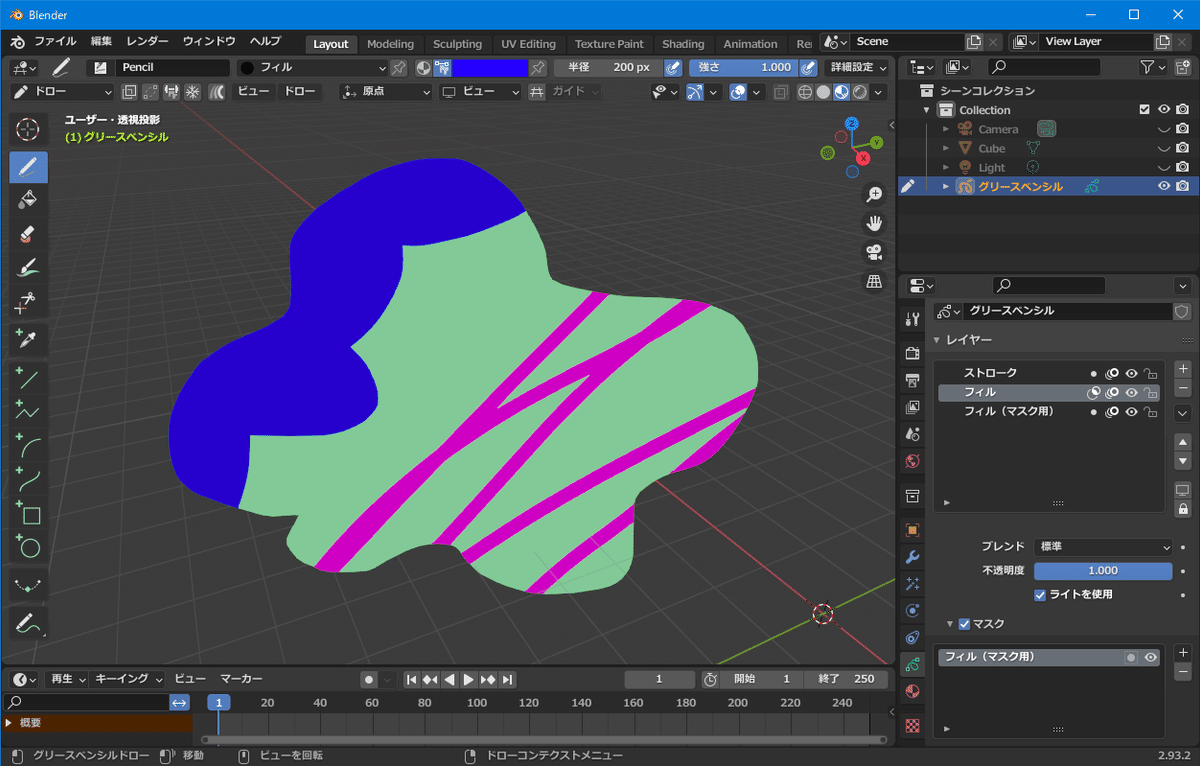
■マスクについて
レイヤーの設定で、クリッピングマスクのような使い方ができる。
描画したいレイヤーを上にマスク用のレイヤーを下に配置する。
描画したいレイヤーのデータプロパティ>レイヤー>マスク設定 で、+ボタンをクリックし、マスク用レイヤーを選択すると設定に追加される。この状態で、描画したいレイヤーに描画するとクリッピングされた状態になる。クリッピングは、ストローク、フィル両方対応。

■トラブルシューティング
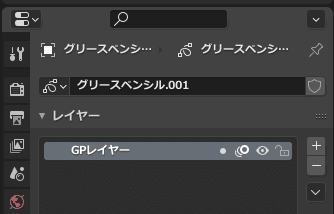
◇描画できない・エラーが表示される
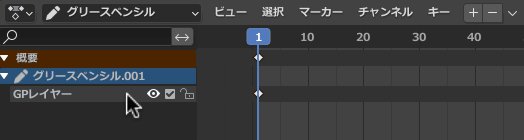
自動的に作成されたレイヤー(GPレイヤー)に描画しようとすると、エラーが表示されて、描画できない場合がある。


<解決方法>
なぜか、自動的に作成されたレイヤーにキーフレームが無いのが原因。
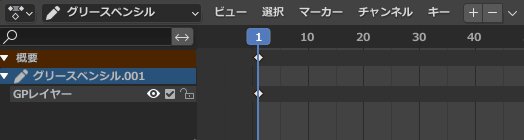
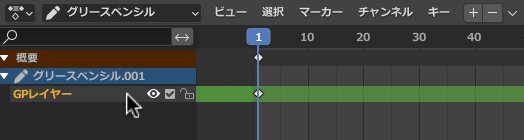
一方、手動で新規作成したレイヤーには、キーフレームがあるので。
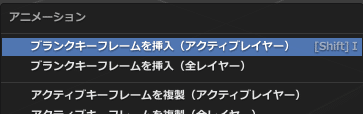
ドローモードで、3Dビューポートにカーソルを置いた状態で、ショートカットキーShift+Iを押し、ブランクキーフレームを挿入すると描けるようになる。(これが面倒なら、改めて別レイヤーを新規作成して描いてもよい)

追加したキーフレームは、ドープシートウィンドウで確認できる。

◇カラーで描画できない
画面にモノクロでしか描画できない場合がある。
その場合は、下記2点について、設定しているかどうか確認。
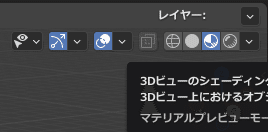
1)3Dビューのシェーディング>レンダープレビューモード に切り替える。

2)ペイントモードを頂点カラー に切り替える。

※プロパティ>カラー で、頂点カラーをクリックして切り替えてもOK。するとカラーピッカー、カラーパレットを利用できるようになる。

以上。
