
Account Engagement : 拡張ランディングページ コンポーネント編集~ボタンを入れてみよう ~
先日、拡張ランディングページにフォームを入れ込む方法をお伝えしました。
今回は拡張ランディングページの”ボタン”を設定していきたいと思います。
ボタンを入れ込む方法
①拡張ランディングページの”ビルダーで編集”ボタンをクリック
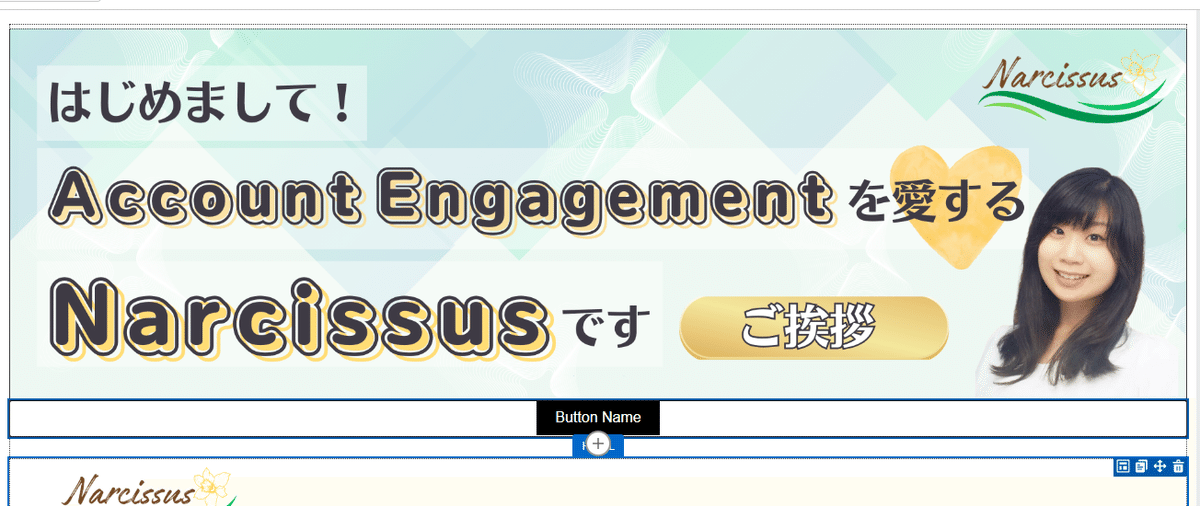
②左のコンポーネントより”ボタン”を中央の画面にドラッグ&ドロップ


③”ボタンテキスト””リンクURL””新しいタブで開く”の編集
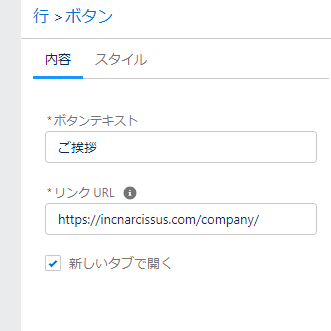
画面右側に現れた”ボタンテキスト”にボタンの中に表示したい文字を入力し、”リンクURL”にボタンをクリックした際に飛んでいく遷移先を入力します。尚、通常ボタンクリックするとランディングページを表示しているブラウザがそのまま、リンク先に遷移しますが、もし、ランディングページを残したまま新しいタブにてリンク先を開きたい場合には”新しいタブで開く”チェックを入れてください。



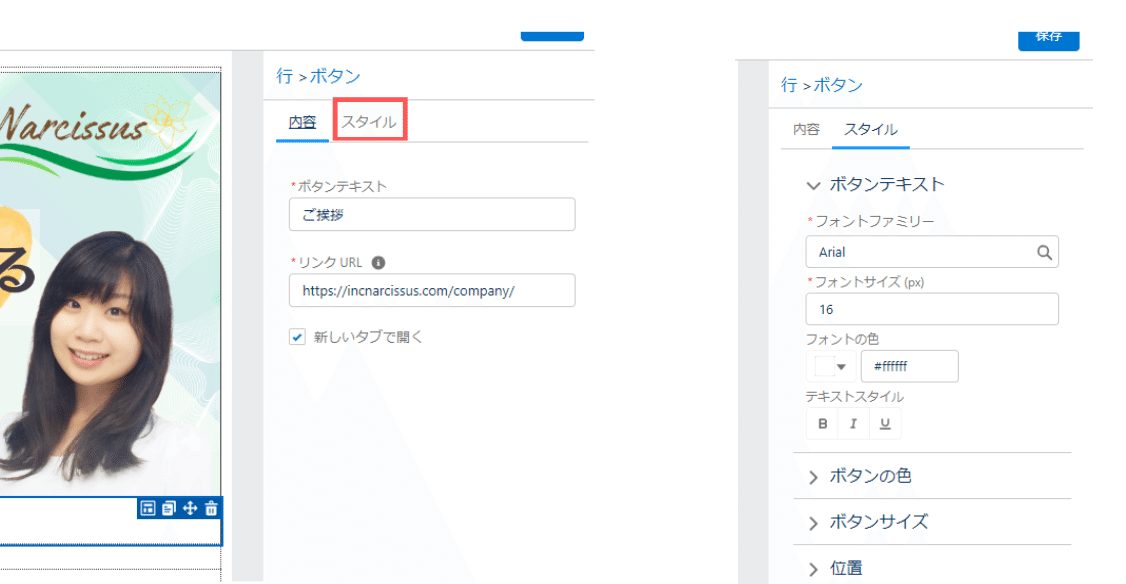
④スタイルを調整
画面右メニューの”スタイル”をクリックし、”ボタンテキスト””色””サイズ””位置”を整えます。

実際に”ボタンテキスト””色””サイズ””位置”を変更してみた動画を用意しました👇参考にしてみてくださいね。
※無音動画です。ご了承ください。
➄保存し内容を確認
保存をクリックし、前画面に戻って”内容タブ”を開いて確認します。


いかがでしょうか?
ランディングページを公開した後に念のためURLをクリックして表示を再確認してみてくださいね☺
Narcissus(ナーシサス) ではAccount Engagement のサポートを行っています。導入支援や定着化サポートのご希望があればお気軽にご連絡下さい☺
この記事が気に入ったらサポートをしてみませんか?
