
【UE4】Widgetでアナログ時計を作る
■ 目標
UE4のブループリントのみでWidget上に現実と同じ時刻を表示するアナログ時計を作ってみます。ご意見、質問等ございましたら遠慮なくコメントください。
■ 環境
・Windows10
・UE4.26.2
・TPSサンプル(BP)
■ 実装開始
① ウィジェットブループリントを作成する。
名前はWBP_Time

作成したウィジェットを開き、パレットからImageを配置。

アンカーを設定。左上を選択。

位置X,Yにそれぞれ100を入れておく。

② ウィジェットを表示する。
ThirdPersonBP/Blueprintsの中にあるThirdPersonCharacterを開く。
イベントグラフに以下のようなノードを作成。

実行して表示されていることを確認する。

③ 素材の作成とインポート
適当に時計のテクスチャを作成し、UE4にインポートする。
今回は512×512のサイズに、位置合わせが楽なように針が中央固定の透過pngで作成。

▲Back

▲Arrow_S

▲Arrow_M

▲Arrow_H

④ ウィジェットに作成した画像を入れ、位置や大きさを調整する。

⑤ プログラムを実装していく。
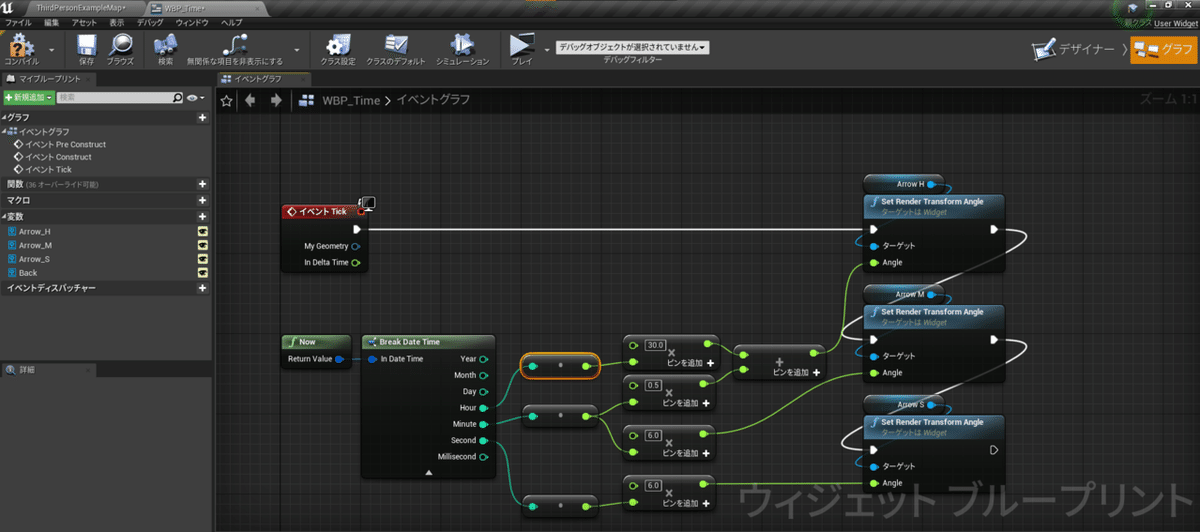
ウィジェットブループリントの右上からグラフから以下のようにノードを作成。


(拡大)
完成。

この記事が気に入ったらサポートをしてみませんか?
