
ChatGPTとスプレッドシートを連携して自動で調べものをさせる方法|全ステップ画面キャプチャ入りで解説
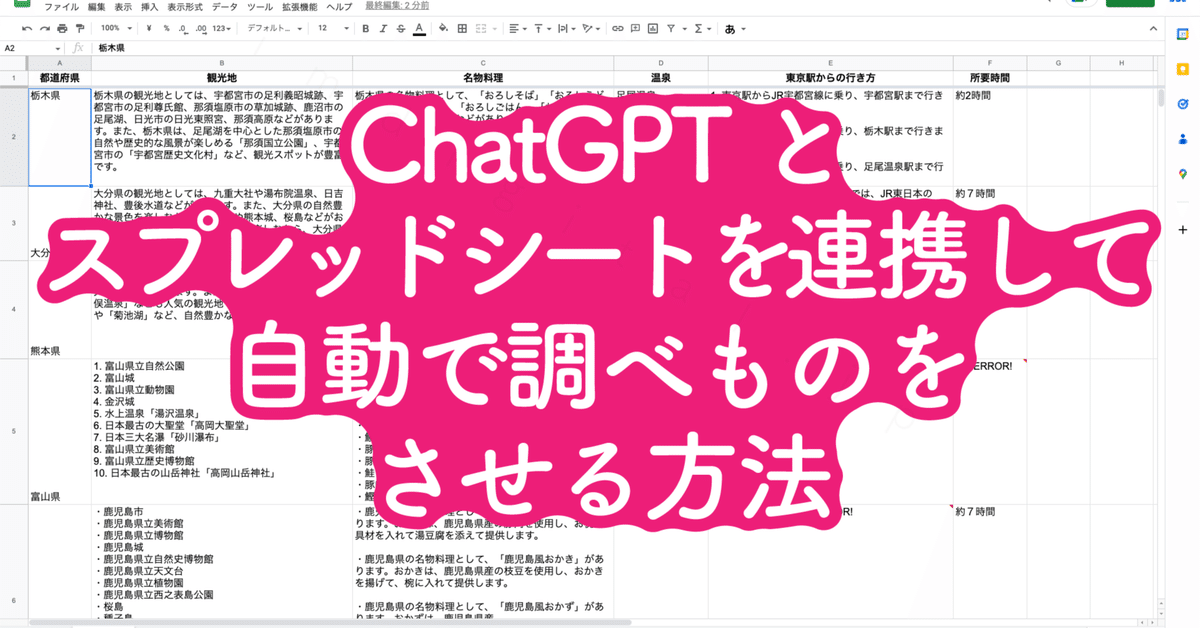
こんな感じでスプレッドシートの一番左のA列の項目について、B〜F列に入力した関数でChatGPTさんが調べてセルに自動でテキストを入力してくれます。感動。
元ネタは神田氏が紹介している下の記事内容です。こちらを元にOpenAIなどを触ったことがないかたにもわかりやすいよう、全行程を画面キャプチャとともに紹介します。
手順
ざっくりと作業内容は下の2つです。
OpenAIのAPIキーを取得する
GoogleスプレッドシートにApps Scriptを追加する
1.OpenAIのAPIキーを取得する
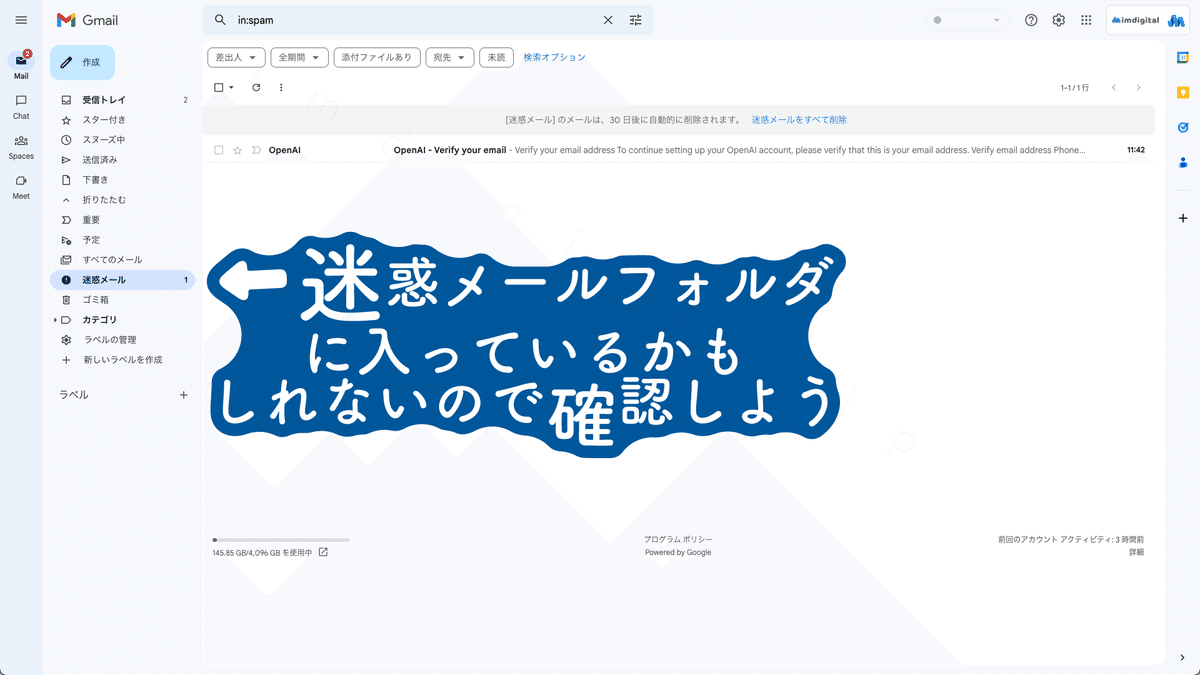
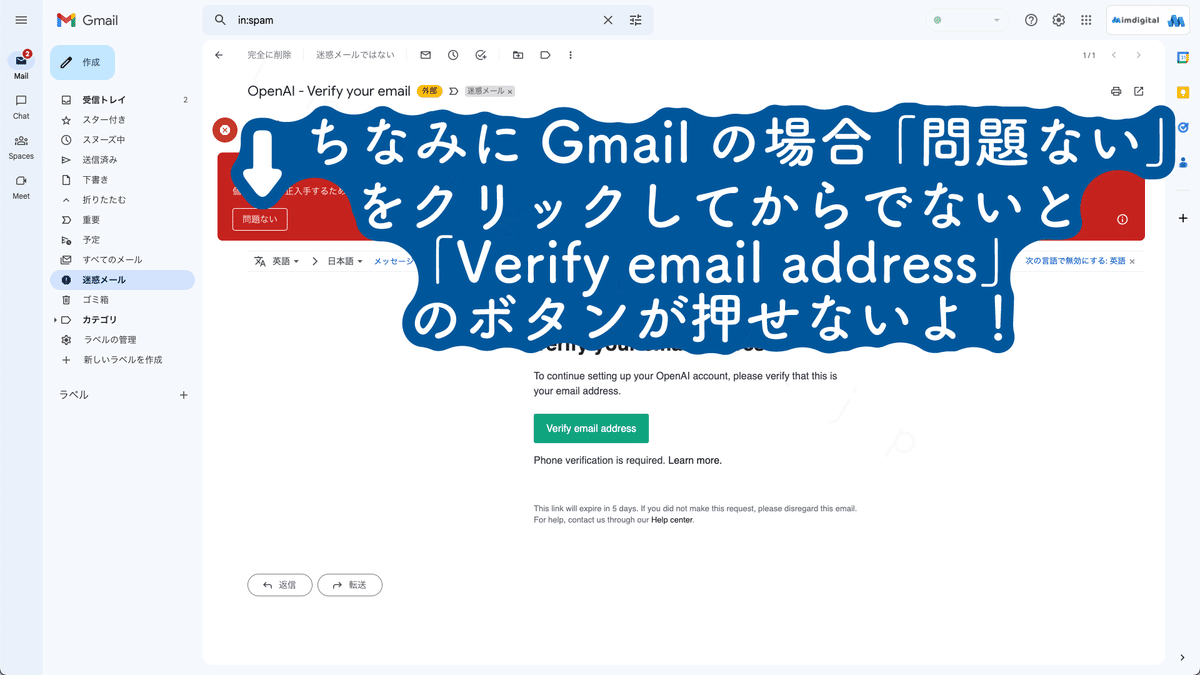
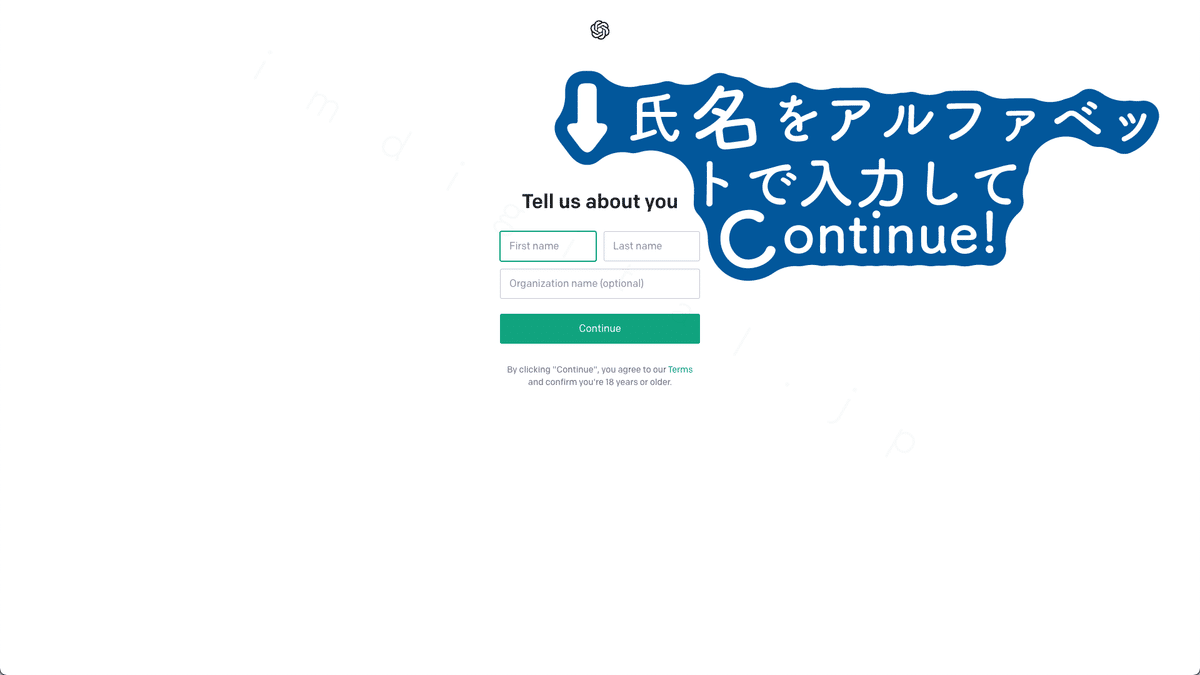
まず、OpenAIのAPIキーを取得するために、下のサイトにアクセスします。
すでにOpenAIのアカウントとAPIキーをお持ちでしたら、この手順はスキップして「2.Google DocsにApps Scriptを追加する」に進んでOKです。












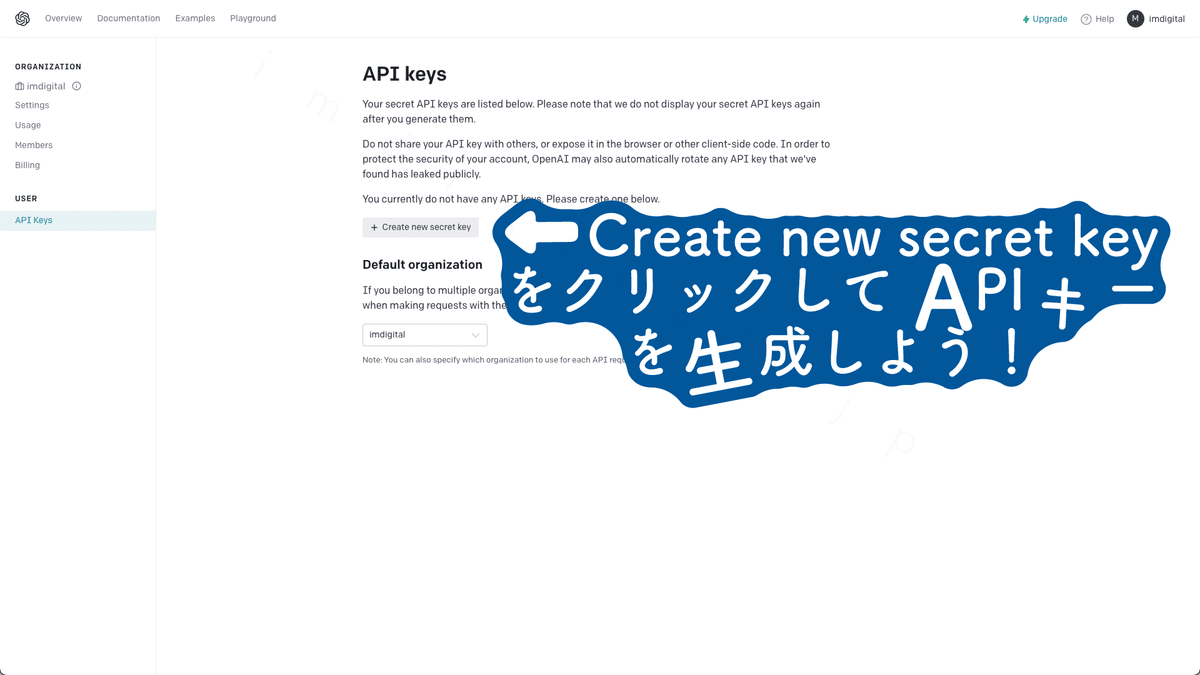
ここまでの作業でOpenAIのAPIキーが取得できました。
2.GoogleスプレッドシートにApps Scriptを追加する
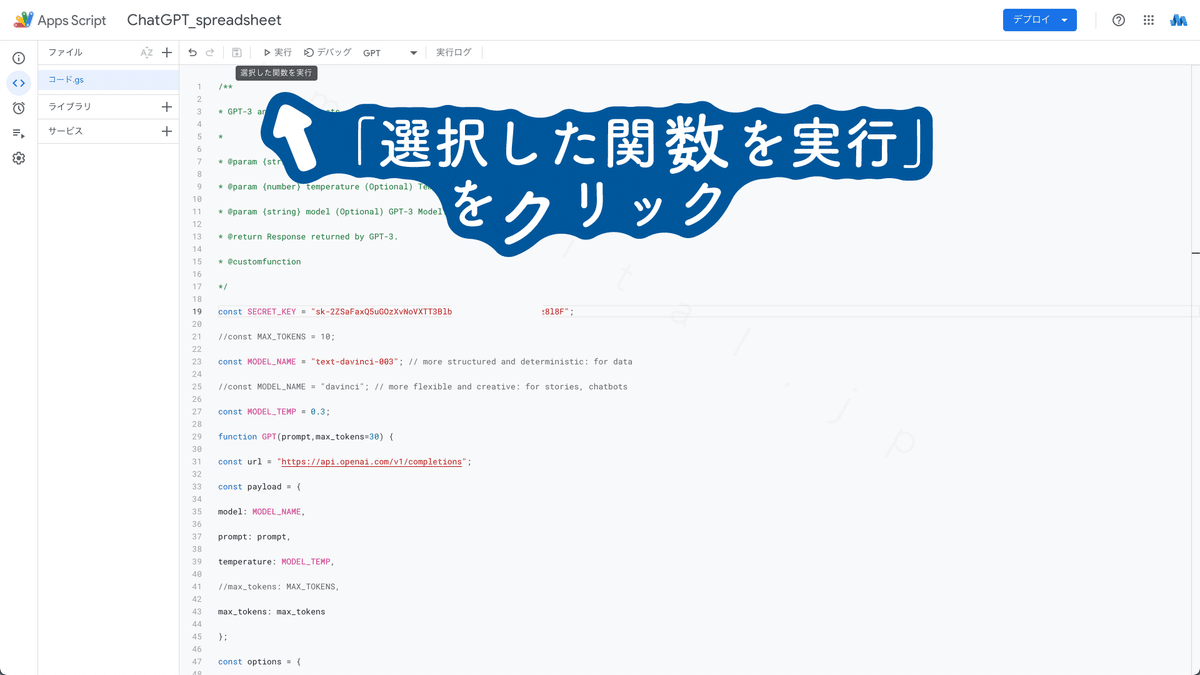
神田氏の記事で紹介していたコードを使用させていただきます。
/**
* GPT-3 and Google Sheets
*
* @param {string} prompt Prompt.
* @param {number} temperature (Optional) Temperature.
* @param {string} model (Optional) GPT-3 Model.
* @return Response returned by GPT-3.
* @customfunction
*/
const SECRET_KEY = "API keysで取得したSECRETKEYを入力";
//const MAX_TOKENS = 10;
const MODEL_NAME = "text-davinci-003"; // more structured and deterministic: for data
//const MODEL_NAME = "davinci"; // more flexible and creative: for stories, chatbots
const MODEL_TEMP = 0.3;
function GPT(prompt,max_tokens=30) {
const url = "https://api.openai.com/v1/completions";
const payload = {
model: MODEL_NAME,
prompt: prompt,
temperature: MODEL_TEMP,
//max_tokens: MAX_TOKENS,
max_tokens: max_tokens
};
const options = {
contentType: "application/json",
headers: { Authorization: "Bearer " + SECRET_KEY },
payload: JSON.stringify(payload),
};
const res = JSON.parse(UrlFetchApp.fetch(url, options).getContentText());
return res.choices[0].text.trim();
}











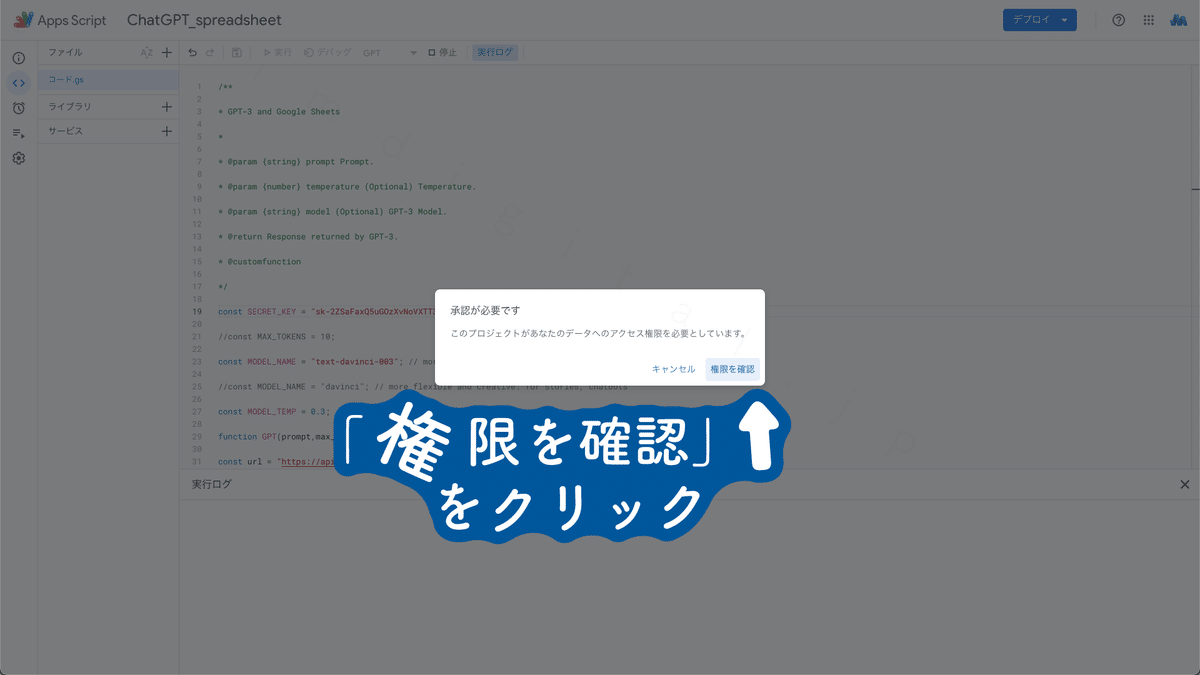
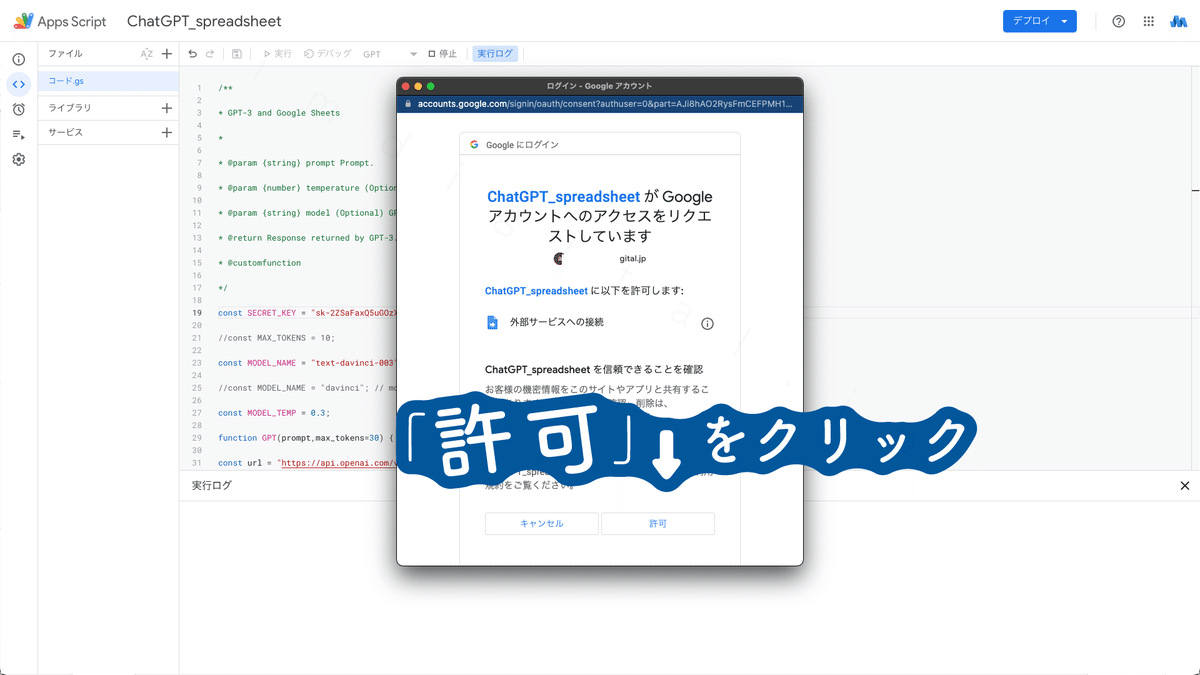
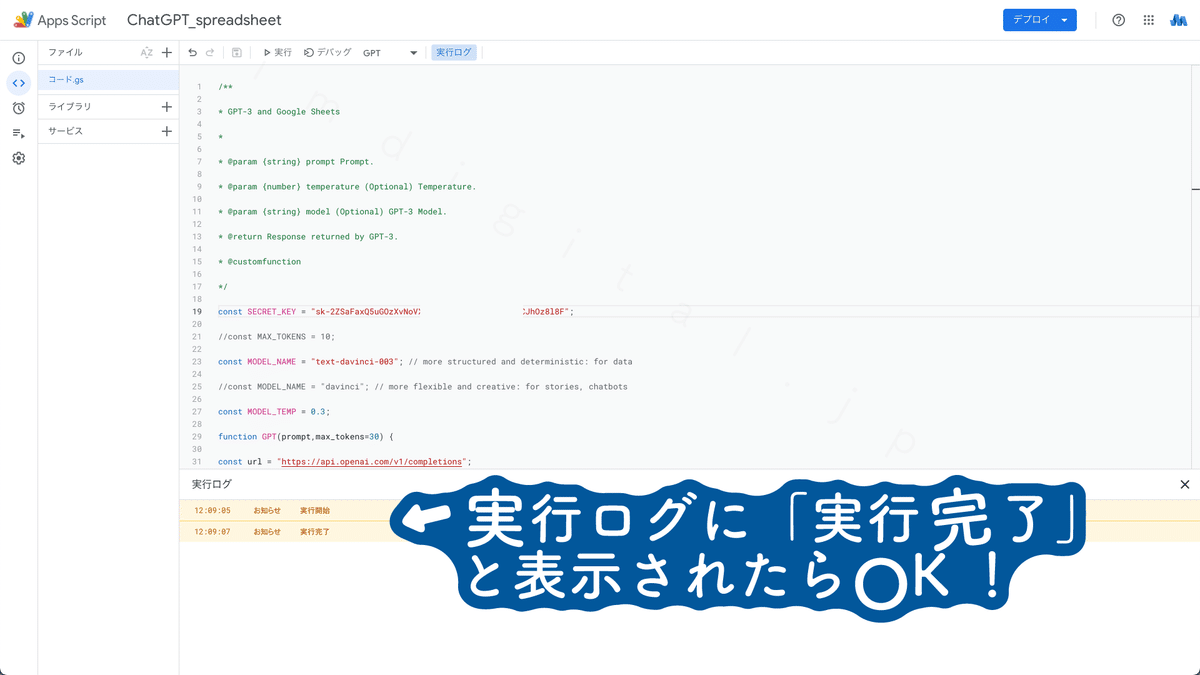
ここまでの作業でGoogleスプレッドシートに今回使用するChatGPTと連携するためのApps Scriptが追加できました。
自動で調べものをさせるための関数
下のサンプル動画では都道府県名をA列に入力すると、B〜F列に観光地や温泉、行きかたなどを自動でテキスト生成するテストをしています。
A2以下に都道府県名を入力するとして、
B列に観光地
=GPT(” “&A2&” の観光地は:”,300)
C列に名物料理
=GPT(” “&A2&” の名物料理は:”,300)
D列に温泉(1箇所)
=GPT(“固有名詞で答える. “&A3&” のオススメの温泉をひとつ:”,300)
D列にC列の温泉までの東京駅からの行き方
=GPT(” “&A2&D2&” まで東京駅からの行き方:”,300)
F列にその所要時間
=GPT(“一言で答える. “&A2&D2&” まで東京駅からの書状時間:”,300)
の関数を入力して、A列に都道府県名を入力してB〜F列をコピー&ペーストすると回答が自動生成されます。
こちらのサイトでもう少していねいに解説していますので、わからない場合は参照ください。
