
【unity不要】3Dビューワみたいに回ってほしい!VRoidの360度動画のかんたんな作り方
やほほい。せぃが君です。
いわゆるVtuber活動をしています。
3Dビューワって、ありますよね。
VRoid HubとかSEED ONLINEとかにあるやつ。
画面に出てきたアバターをドラッグすると、ぐる~っと回ってくれるやつ。
あそこまではいかないけど、「単純にVRoidをぐるっと360度撮影した動画ほしいな~」ということは、稀によくあります。特にショップ様やモデラー様は、以下のような時、360度動画がほしくなるんじゃないでしょうか?
・販売サンプル/実績として、HPやブログに載せたい
・twitterでモデルの外観を披露したい
・とにかく3Dビューワが対応してない媒体に掲載したい(例: note)
・アバターサイズがでかくて、3Dビューワだと重い
・(アバターデータ引っこ抜き事件以降、3Dビューワがちょっと怖い)
でも、いざそういう動画を撮ろうとすると、なかなか大変。
unityでポーズつけたり、unityでカメラアニメーションつけたり、unityで撮影処理したり、unityで、unityで……。……。……。
なんとかunityの呪縛から逃れられないだろうか!?
ということで、unity使わずに、なるべくかんたんに360度動画を撮影する方法を解説します。

完成するとこんなかんじ。結構いいでしょ?
手順は大きく分けて、3stepくらい。
「VRM Live Viewer」をDLし⇒「モーションファイル」読込み⇒それを「キャプチャして動画撮影」するだけです。
(これだけで「ああ、なるほど。察し」となるかたは、以下の解説ほぼ読み飛ばしで大丈夫です)
step1: VRM Live ViewerをDLする
【1】まずは、Fantom工房さんの「VRM Live Viewer」をDLしましょう。
【2】作者様への感謝の気持ちを忘れずに!
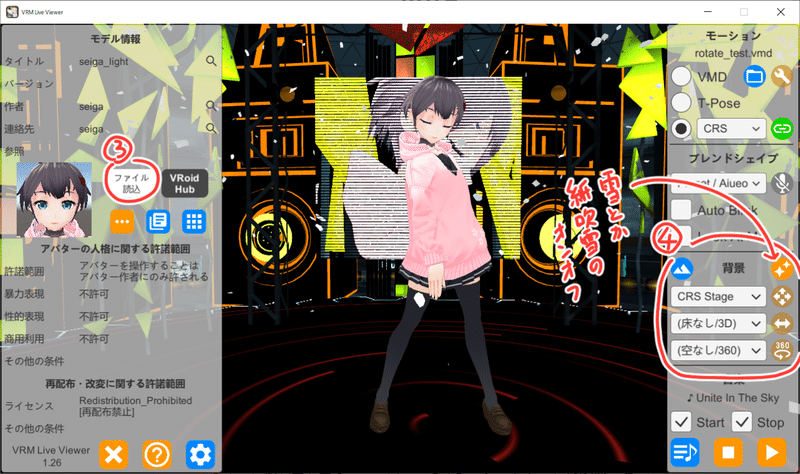
【3】アプリを起動し、左側の「ファイル読込」から.vrmを読み込み。
【4】右側の「背景」を操作して、お好みの背景に。
ツールDLして、起動して、.vrmを読み込むだけ。かんたん!
手順の【4】は、よくわからなかったら、ひとまず先に進んでOKです。

VRM Live Viewerは、VRMアバターを音楽に合わせて踊らせたり歌わせたりできる、VRM版MMDみたいな超凄ツールです。
超凄いので、躍らせる以外にも色々使えます。その超凄機能を使って、今回はアバターにくるっとしてもらうというわけです。
ちなみに、VRM Live Viewerは無料DLプランしかないので、投げ銭したくても投げ銭できません…なんてこと!投げ銭プラン用意してほしいです。
「うお~、投げ銭させてくれ~!」というかたは、同じくFantom工房さんの「Unity用 VRMLiveViewerの壁(GLB) 作成サンプル」に投げ銭プランがあるので、こちらから投げ銭するとよいでしょう。
step2: くるっと回るモーションの読込
【1】↑の.vmdをDL。これがくるっと回るモーションのファイルです。
【2】ツール左上の「モーション」欄の「VMD」横のフォルダマーク📁をクリックし、【1】のモーションファイルを読み込み。
【3】「モーション」欄の一個下の「ブレンドシェイプ」欄の「Preset/aiueo」を「None/Key」に。「Auto Blink」のチェックを外す。
くるっと回るだけモーションを読み込むだけ。らくちん!
モーションが正しく読み込めていれば、一回だけくるっとしてくれるはず。

再度くるっとさせたい時は、「モーション」欄のラジオボタンを、VMDからT-Poseに⇒もう一度VMDに変更すると、もう一回くるっとしてくれます。
ずっとくるくるしててほしい場合は、「モーション」欄のVMDの横にあるスパナマーク🔧をクリックし、出てきた画面の「Loop」をオンにすると、無限にくるくるしてくれます。
step3: 好きな撮影ツールを使って、撮影
さあ、後はお好きな撮影ツールで、アバターを撮影するだけ!
どんなキャプチャツールを使ってもいいですが、僕はOBSを使って撮影したので、一応その手順を乗せておきます。(別のキャプチャソフトを使っているかたは、使い慣れたもので大丈夫!)
シーンへのウインドウキャプチャの追加
【1】OBSを「https://obsproject.com/ja/download」からインストール。
【2】シーンのソースに「ウインドウキャプチャ」を追加し、ウインドウキャプチャの「プロパティ」の「ウインドウ」欄を"VRM Live Viewer"に設定。(これで画面がキャプチャできるはず)
出力ファイルを.mp4形式に指定
【3】OBSの「設定」から「出力」へ。「出力モード」を"詳細"に。
【4】「録画」タブの「録画フォーマット」を"mp4"に。
【5】「設定」画面を閉じ、OBSの「録画開始」ボタンから録画開始。
【6】よきタイミングで「録画完了」を押せば、指定フォルダに.mp4が出力されているはずです。くるくる動画完成!!
色々書いてあるけど、ウインドウキャプチャの追加と.mp4出力の指定しているだけなので、OBSに慣れてるかたには説明不要かも。

完成!!!

更に両サイドをトリミングすると、こんなかんじ。
上記の手順で詰まったら、この辺を見るといいぞ!
OBSで、画面をキャプチャする方法
https://vip-jikkyo.net/obs-studio-capture
OBSで、mp4形式で録画する方法
https://vip-jikkyo.net/obs-studio-mkv-to-mp4
余談: GIFにしたい場合
上記のくるくる映像は、noteに載せるためにgif変換してあります。
変換には、今回、ブラウザ上でmp4⇒gif変換ができる「convertio」のサイトを使わせていただきました。
(ちょっと日本語あやしいサイトなので、そこが気になるかたは「mp4 gif 変換」でググると、他のサイトやツールが色々見つかるぞ)
また、「mp4はいらなくて、gifだけ録れればいい」というかたは、gif形式でキャプチャしてくれる「ScreenToGif」等のキャプチャソフトを使うといいと思います。僕は使ったことないんですが、かなり評判良さそう。
余談: 連番jpgにしたい場合
連番jpgや連番pngにしたい場合は「iWisoft Free Video Converter」等を使って変換するとよいと思います。
(GIF変換もできるようなので、上記のconvertioを使うのがなんか怖い人は、これ一個でいいかも)
余談: ドラッグでぐるぐる動かせるスピン画像にしたい場合
連番jpgのメリットは、HPやブログなどに、より3Dビューワに近い「ドラッグするとぐるぐる動かせる画像」を置くことができる点です。(こういう画像のことを「スピン画像」と呼んだりするみたいです)
スピン画像の実用例は、↓以下ページがわかりやすいです。こんなかんじにぐにぐに動かせると、かっちょいいよね。
具体的な配置方法は、以下の通り。
htmlだけで構成されているサイトにスピン画像を実装したい場合
⇒jqueryライブラリの「spritespin」等を使うのがいいと思います。(英語で書いてあるけど、そんなに難しくないぞ!)
Wordpressにスピン画像を置きたい場合
⇒wordpressプラグインの「Spin 360 deg and 3D Model Viewer」があるので、こちらを使うと便利です。(使い方はこちらの記事など)
余談: もっと色んなポージングさせたいぞ
現状のくるくるモーションファイルは、Tポーズの腕をちょっと下げた、いわゆるAポーズをしています。
でも、せっかくのくるくるモーション、「もっとかわいい/かっこいい立ちポーズさせたい…!」と思うかたも、多いんじゃないでしょうか。
僕も、もう少し色んなポーズを用意したいんですが、現状、まだこの記事とモーションファイルの需要がどのくらいあるかわからない状態です。
需要が高そうなら、皆さんのお声に合わせてモーション種類を増やしていくので、よければ、このnoteへのスキ、コメント、RT等ご協力いただけるとありがたきです。応援されると、軽率にやる気が出るタイプだぞ。(*´▽`*)
というわけで、今回はこれにて!
よいVRoidライフを!
記事を良き!と思った時に、BOOTHのブーストみたいに投げ銭できるみたい。いただいたサポートは、VTuber活動資金として大切に使わせていただきます。
