
【ワードプレスカスタム】グローバルメニューを画像にする方法|月間30万PV現役保育士web屋さん
こんばんは!
現役保育士ウェブ屋さん&30万PVブロガーのあつみです♪
保育園・幼稚園・デイサービスやフリースクールなど福祉施設を中心に…
ホームページ制作やWordPress構築代行してます!
このnoteでは…
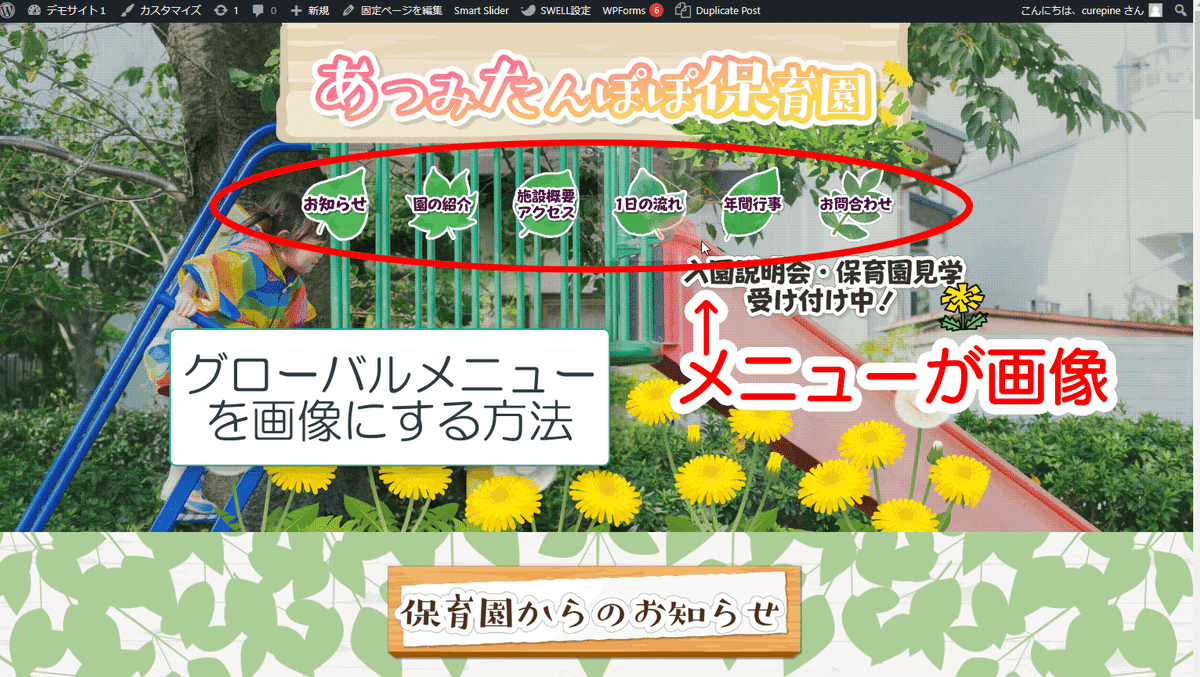
「ワードプレスのグローバルメニューを画像にする方法」
をお伝えしていこうと思います!
こんなイメージですね!

ココナラで質問きたから、書いていくねー
ーあつみさんはこんな人(2022/11時点)ー
現役保育士として勤めながらブログはじめた人
趣味だったのが月間30万PV/収益10万円まで育っちゃった人
同人誌とかもたまに作る(コミケで会えるよ!)
Kindle出版で25000円↑/月の印税もらってる人
ココナラでHP制作やブログ製作始めました!←イマココ
■グローバルメニューに画像を表示させる方法
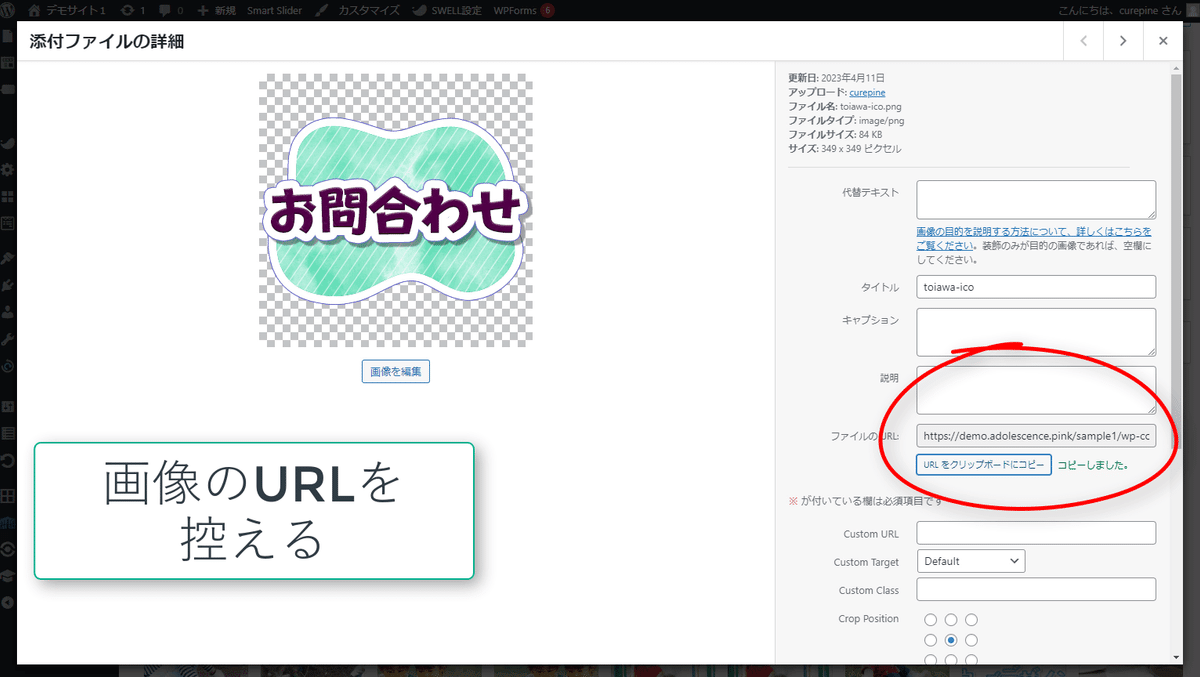
①表示させたい画像のURLを控える
【メディア】を開いて表示したい画像のURLをコピーしておく

②メニューの設定へ(カスタマイザーから見ると分かりやすいです)
外観→カスタマイズ→メニューへ

③画像を表示させたいメニューの項目を開く
ナビゲーションラベルの項目に注目

④ナビゲーションラベルの窓の中に、下記HTMLタグを入れる
<img src="〇〇〇〇.png" width="△△△" hight="△△△">
〇〇〇〇はさっき控えた画像のURL
△△△は画像のサイズ指定
これで、画像が適用されると思いますのでぜひ試してみてくださーい
というわけで今日のnoteおしまい!
あつみさん推奨のワードプレステーマ「SWELL」の案内はこちら!
あつみウェブデザインがおすすめしてるサーバーは下記の二種!
あつみさんはホームぺージ制作とかしてるよ!
中小企業、個人事業、副業、アフィリエイト、イベント、同人作家、福祉施設、などなど、いろんな用途にご活用いただけます!
ワードプレス&有料テーマで作りますので、それで表現できる範囲内で作ります!
~ポートフォリオ&特設サイトはこちら~
上記サイトで、ポートフォリオとかサービスの詳しい情報載せてますー!
みてみてね!
~ココナラ依頼のリンクはこちら~
依頼、お待ちしております♪
★初めてココナラで依頼される方へ!ココナラクーポンコードをご利用ください(1000円分)
初めてココナラで依頼される方へ!1000円分のクーポン付与コードをご活用くださいませ♪「コードをお持ちの方は…」から【REKP2B】を入力してみてください!
https://coconala.com/invite/REKP2B
この記事が気に入ったらサポートをしてみませんか?
