
My Cluster Portfolioの使い方
My Cluster Portfolioって?
My Cluster PortfolioはGAS(Google Apps Script)とスプレッドシートを利用して作ったクラスターのコンテンツを並べたWebサイトを構築できるプログラムです。
自分の作品のポートフォリオやアイテムのWeb版ストアとして使うことができます。
テンプレート名
— いえもんくん -iemon- (@iemon_kun) October 9, 2023
My Cluster Portfolioにしました。
主な機能
・スプレッドシートに入力したURLから画像とカテゴリー(仮)を該当セルに入力
・取得した情報をもとにリンク付カードを配置したWebページを生成
・カードの絞り込み表示
サイトタイトルはセルで編集可能#cluster #GoogleAppsScript https://t.co/A3TeuFL4rB pic.twitter.com/tVPmUFsAa5
利用規約と注意点
利用規約
利用OK
ファイルを改変して利用すること
改変したファイルのコピーを誰かに譲渡すること
禁止事項
テンプレートファイルそのままの再配布
改変ファイルをSNSなどを使い不特定多数に配布すること
その他、悪意を持った利用や作者が不適切と判断できうる利用
免責事項
テンプレートファイルを利用することで生じたトラブルや損害の責任を作者が負うことはできません。利用者自身の責任のもとご利用ください。
注意点
テンプレートファイルは最低限の機能しか実装されていません。
不便な部分も多々あるかと思いますが何卒ご容赦くださいませ。
セレクトストアとして利用する際は掲載作品のクリエイターさんの了承を必ず得るようお願いいたします。免責事項でも述べたとおりトラブルの責任は負いかねます。
入手方法
下のリンクから共有ファイル(閲覧用ファイル)を自分のドライブに保存します。
共有ファイルのコピーを作成します。
元の共有ファイルはドライブから削除してOKです。
コピーファイルを編集して作っていきます。
使い方
1. スプレッドシートにURLを入力
ファイルを開く
clusterの各コンテンツページからWebサイトに表示したいコンテンツのURLを取得しスプレッドシートのURL欄に入力する

まずはファイルを開いてスプレッドシートの黄色いURL欄に表示したいページのURLを入力していきます。
対応しているのは、
①ワールド・イベントの詳細ページのURL、
②クラフトアイテム・クラフトアイテムのパッケージ・アクセサリー・アクセサリーのパッケージの購入ページのURLです。
※②は商品管理のアイテムページの検索ボックスからコピーしたproducts URLでは正常に処理できません。コピペ用アイコンから取得してください。

一通り入力が終わったら次の段階に進みます。

2.スプレッドシートのメニューで
スプレッドシートに追加メニューがあるかどうか確認する
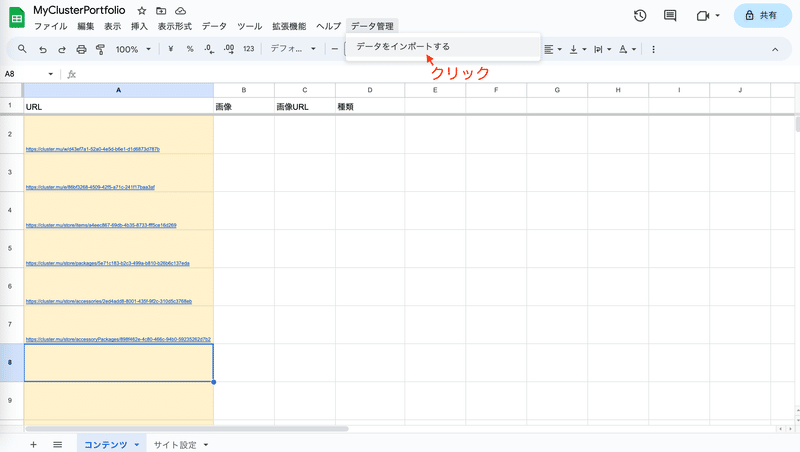
「データ管理」の「データをインポートする」をクリック
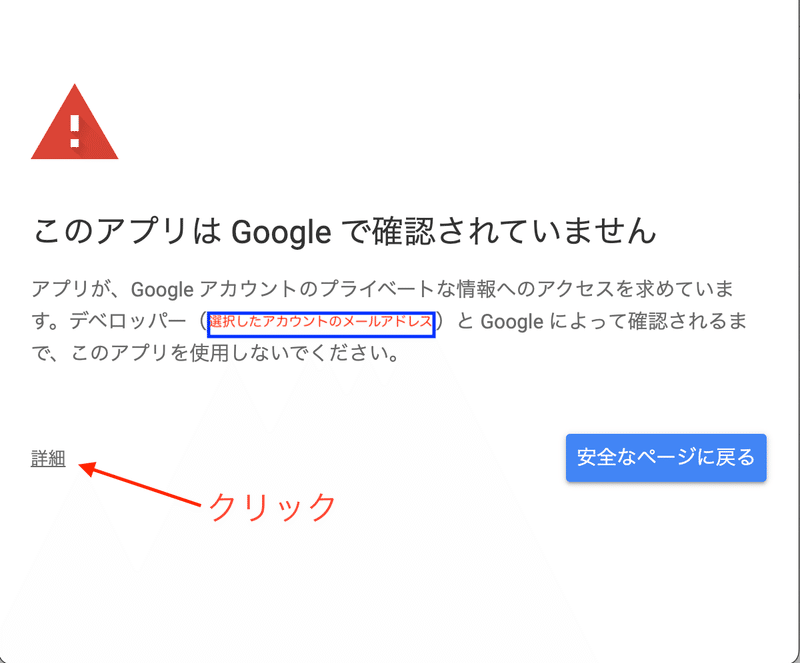
ポップアップウィンドウの案内にしたがって進み、スクリプトを実行できるようにする
データをインポートする
まずはスプレッドシートメニューの「ヘルプ」のとなりに「データ管理」が追加されているか確認します。
読み込みに少し時間がかかるほか、読み込みに失敗しているようなときはファイルを再度開いて確認してみてください。
確認ができたら「データ管理」→「データをインポートする」をクリックします。
ポップアップウィンドウが出るので画像のキャプションに合わせて操作を進めてください。





自動入力が始まるので入力が終わるまで待ちます。
※スクリプトの実行が始まらない場合は再度「データ管理」→「データをインポートする」をクリックします。
自動入力が済んだら次の段階に進みます。

3. 独自のサイト名を設定する
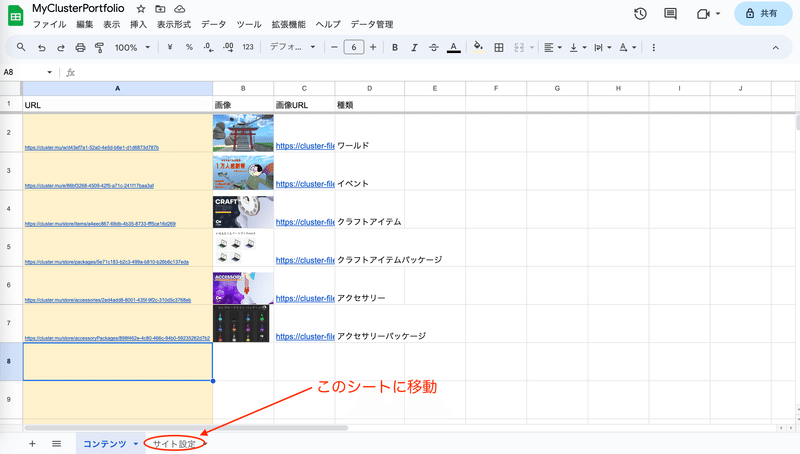
画面下部のシートを「コンテンツ」から「サイト設定」に切り替える
タイトル欄に初期値「My Cluster Portfolio」が入力されているのでつけたいサイト名に書き換える
まずは画面下部のシートのタブの中から「サイト設定」を選んで移動します。

移動したらタイトル欄の黄色いセルに「My Cluster Portfolio」と入力されているのでこのセルの内容を自分がつけたいサイト名に書き換えます。

サイト名の入力が終わったら次の段階に進みます。

4. Webアプリをデプロイする
スプレッドシートメニューから「拡張機能」→「Apps Script」をクリック
新規タブの「デプロイ」をクリック
デプロイ設定をしてサイトを公開
まずはスプレッドシート上部のメニューから「拡張機能」→「Apps Script」と順にクリックしてスクリプトのページを開きます。

新規タブでスクリプトページが開くので右上の「デプロイ」→「新しいデプロイ」をクリックします。

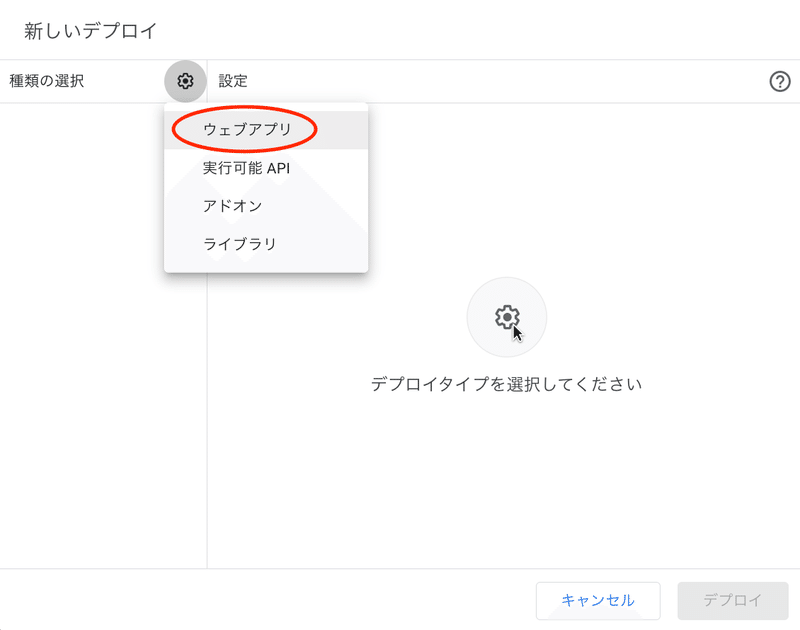
デプロイの設定のポップアップメニューが開くので、歯車マークから「ウェブアプリ」を選択します。

設定欄の各種項目を設定します。
「説明欄」は未記入でも問題ありません。
「次のユーザーとして実行」は「自分」を選びます。
「アクセスできるユーザー」は、公開する場合は「全員」、自分以外のユーザーにアクセスしてほしくないときは「自分のみ」を選びます。
設定が終わったら「デプロイ」をクリックします。

デプロイが完了するとアクセス用のURLが発行されますので確認します。

無事サイトが表示されていれば完成です。
お疲れ様でした!
こんな時どうする?
表示するコンテンツを追加したい
表示するコンテンツを追加するときはスプレッドシートに追加したいコンテンツのURLを追記してから「データ管理」の「データをインポートする」をクリックします。
サイトを再読み込みするとコンテンツが追加されています。
表示したコンテンツを削除したい
表示していたコンテンツを削除するときはスプレッドシートの削除したいコンテンツの列を削除します。
サイトを再読み込みするとコンテンツが削除されています。
※空列の下に入力済みの列がある状態だと表示が崩れます。ご注意ください。
公開したWebサイトを非公開にしたい
公開済みのWebサイトを非公開にしたいときはスクリプトページの「デプロイ」→「デプロイを管理」メニューからアーカイブ化するとそのデプロイは非公開となります。

チェックボックスの並び順をかえたい
絞り込み用のチェックボックスはスプレッドシートから最初に取得した種類の名前の順に並びます。
ですのでスプレッドシート上で各種類最初の列を任意の順に並べ替えることでチェックボックの並びを変更する事ができます。
画面上部の「このアプリケーションは Google Apps Script のユーザーによって作成されたものです」を非表示にしたい。
調べたところ、単体で使用すると表示必須ですが、googleサイトに埋め込んで使用することで非表示にできるようです。
各種リンク
GASリファレンス
メタバースプラットフォーム cluster
My Cluster Portfolioサンプルサイト
この記事が気に入ったらサポートをしてみませんか?
