sphinxファイルをGITHUBのPageに出力する
sphinxはHTMLファイルとして人にそのまま渡すこともできるが、できればWEBで見てみたい。
そんな時思いつくのがGITHUBのPage機能である。
ここに出力するとサイトのように閲覧できるので使ってみるがいくつか条件がある。
条件①
ルートフォルダのdocsというフォルダにいれるかルートフォルダにインデックスファイルをおいておく必要がある。
今回はギットフォルダといっしょにRTSのソースフォルダも入れておきたいので、
docsにいれる必要があるので、Build内のhtmlフォルダ内をコピーする必要がある。
条件②
ギットのPageでは事情があって、docs内のフォルダに.nojekyllというファイルを入れないと上手く表示されない。
という条件である。
パワーシェルのスクリプト
面倒くさいので、上記を自動的にやってくれるパワーシェルのスクリプトを作りました。
# フォルダをコピーする関数
function Copy-Folder {
param (
[string]$SourceFolder,
[string]$DestinationFolder
)
# DestinationFolderが存在しない場合は作成する
if (-not (Test-Path -Path $DestinationFolder -PathType Container)) {
New-Item -Path $DestinationFolder -ItemType Directory
}
# フォルダ内のファイルとフォルダを再帰的にコピーする
Get-ChildItem -Path $SourceFolder | ForEach-Object {
$DestinationPath = Join-Path -Path $DestinationFolder -ChildPath $_.Name
if ($_.PsIsContainer) {
Copy-Item -Path $_.FullName -Destination $DestinationPath -Recurse -Force
} else {
Copy-Item -Path $_.FullName -Destination $DestinationPath -Force
}
}
}
# build/htmlフォルダ内の内容をdocsフォルダにコピーする
Copy-Folder -SourceFolder "build\html" -DestinationFolder "docs"
# .nojekyllファイルをdocsフォルダに作成する
$nojekyllFilePath = Join-Path -Path "docs" -ChildPath ".nojekyll"
if (-not (Test-Path -Path $nojekyllFilePath)) {
New-Item -Path $nojekyllFilePath -ItemType File
}
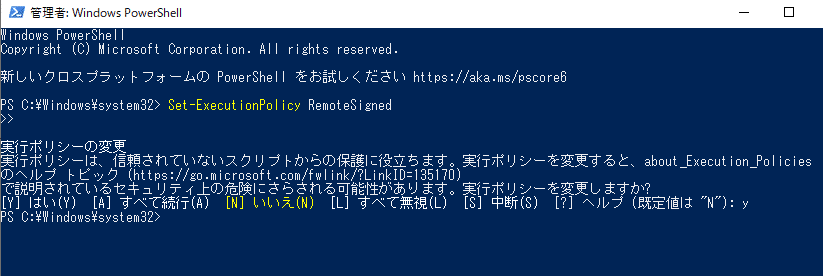
ps1ファイルを実行する前にパワーシェルの権限を変える
VSCODEのパワーシェルのターミナルで実行できるのですが、
直接実行だと権限を変える必要がるので、一度パワーシェルを直に開き、
下記を入力して権限を変えます。
Set-ExecutionPolicy RemoteSigned
これで、ps1ファイルが実行できます。
フォルダ構成
管理はこんな感じで仮想環境は同じで、sphinxプロジェクト毎にGITがある感じで管理する予定です。
project_root/
│
├── virtual_env/ # 仮想環境フォルダ
│ ├── bin/ # 仮想環境のバイナリファイル
│ ├── include/ # 仮想環境のヘッダーファイル
│ ├── lib/ # 仮想環境のライブラリ
│ └── ... # その他の仮想環境ファイル
│
├── project1/ # プロジェクト1のフォルダ
│ ├── .git/ # Gitリポジトリ
│ ├── source/ # プロジェクト1のソースコード
│ ├── build/ # プロジェクト1のビルドフォルダ
│ │ └── html/ # プロジェクト1のHTMLビルド
│ └── docs/ # プロジェクト1のドキュメント
│ └── ... # その他のプロジェクト1のドキュメント関連ファイル
│
├── project2/ # プロジェクト2のフォルダ
│ ├── .git/ # Gitリポジトリ
│ ├── source/ # プロジェクト2のソースコード
│ ├── build/ # プロジェクト2のビルドフォルダ
│ │ └── html/ # プロジェクト2のHTMLビルド
│ └── docs/ # プロジェクト2のドキュメント
│ └── ... # その他のプロジェクト2のドキュメント関連ファイル
│
└── ... # その他のプロジェクトやファイル
そもそも直接buildする方法もある説。
sphinx-build -b html source docs
ターミナルでsphinx-buildで直接指定できる。
で直接sourceふぁいるからdocsのフォルダにbuildできる。
じゃぁ、make.batはいらないんではと思うのですがなんでこれがあるんだろう…?
