
デジタルガーデンにおすすめなドキュメントタイプのテーマありまっせ
とてもファンで追っかけてる手帳師匠ことWinchesterさんの記事
この記事を読んで、心躍りました!!!!
実は、わたくしブログを作っては記事を細々と書き続け...
更新頻度は気分次第....
日々の生活の中で気づいたことや考えたことをつらつらと書いております。
ただですね、
熱く語りすぎると読まれないもんなんです。
好きなことはマニアックになるものですし、
それでも面白いって言ってくれる友達がいるからいいんですが....
この楽しみ方をどう表現したらいいのかが全く分からずにいたところ、
Winchesterさんが全て言語化してくださっていて感動したんです。
全文引用したいくらいもうドンピシャなので、割愛します。
さて、本題です。
思考のタイムスタンプを記録するのがブログとしたとき、
デジタルガーデンは思考の蓄積を行うスペースと参考記事に書かれていました。
デジタルガーデン= プロセス
個人的に、【タイムスタンプ】とう表現にドキッとしたんです。
ブログ...確かに一度投稿したら内容を大幅に更新することありませんよね🧐
また、【植える花を厳選する】という表現もトキメキました。
今日はガーデンにおすすめなキットを紹介したいと思います。
実際に私も使っているキットなので、雰囲気を味わっていただければ幸いです⭐️
starlight
astro.js製のキットです。
GitHubやVSCodeを使うことにアレルギーをお持ちでない方!!必見です!!
特徴としては、
デザインをカスタマイズすることはできませんが、コマンドで簡単に立ち上げることができます。
npm create astro@latest -- --template starlight開発も盛んですし、astro.js公式がスポンサーをしているキットなので安心です。
デザインをカスタマイズできない理由は、パッケージになっているため細かくコードをいじることができないからです。
ですが、デザインはシンプルですしダサいわけでもないのでこのままでも十分満足できます。
はじめかた
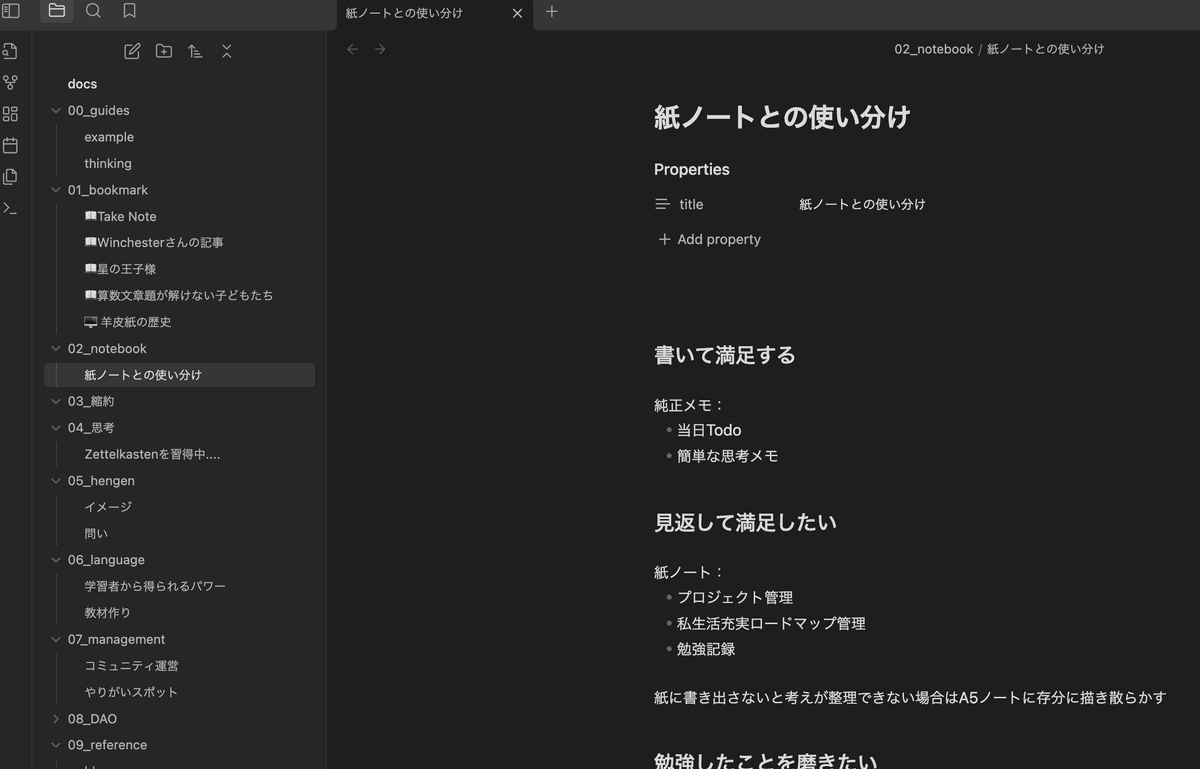
わたしはこのstarlightにobsidianを組み合わせています。


obsidianはマークダウンファイルで、`.obsidian`ディレクトリをVSCode上で移動させれば好きな場所にvaultを設置することができます。
前提:
GitHubのリポジトリの設置やローカルリポジトリとリモートリポジトリの接続を済ませておく
Node.jsがインストールされ、npmが使えるようになっている
Obsidianのvault設置方法を知っている
手順:
VSCode上でstarlightを立ち上げる
この時点でobsidianのディレクトリ内で作業します
Obsidian上でvaultを設置する
vault名は仮でいいです。
starlight内にある`src/content/docs`に作ります
VSCode上で`src/content/docs/vault名のディレクトリ` を開いて`.obsidian`ディレクトリを`src/content/docs`に移動します。
Obsidianで`open vault`から`~~~/src/content/docs`に位置を合わせて開きます
obsidianから編集が自由にできるようになります
更新はVSCodeからpushを行います
公開:
ホスティングサーバー(Vercel・Netlifyなど)とGitHubを接続して公開可能
独自ドメインも設定できる
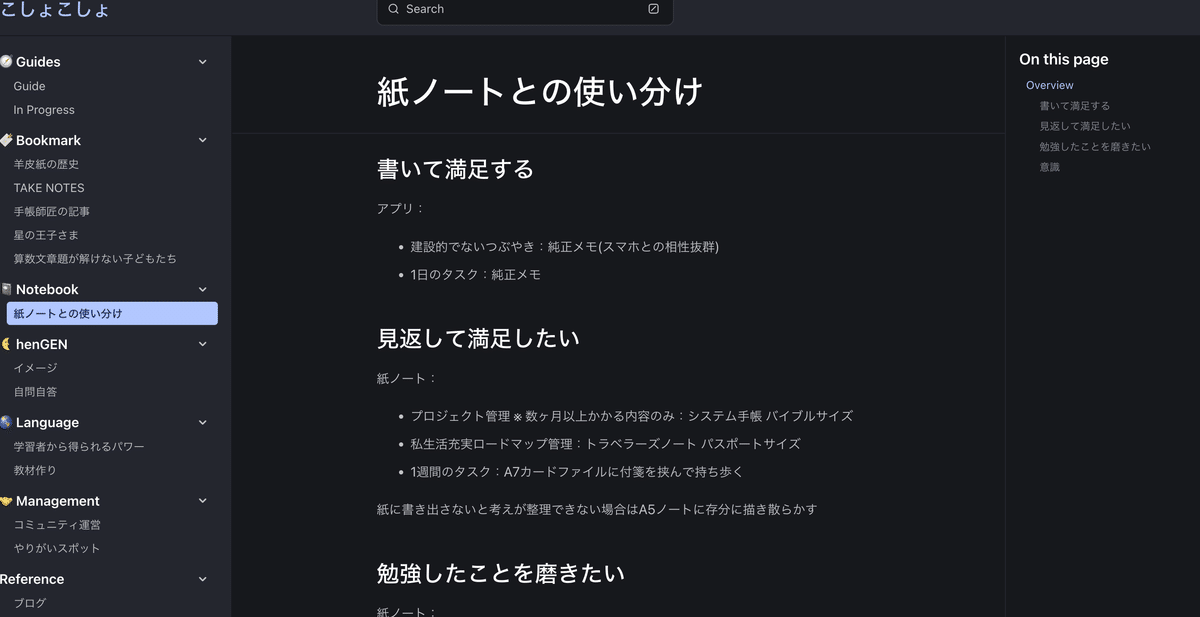
実際のサイト
記事を投稿する...というより、更新しながらブラッシュアップしていく感覚の強いサイトです。
月に一度のペースで、内容を更新しています。同じページをひたすら使い続けている不思議なサイトです。
デジタルガーデン仲間が増えたらいいな~~
この記事が気に入ったらサポートをしてみませんか?
