
出店者向けヤフーショッピングのページ作成方法(初心者向け)
ヤフーショッピング出店者さん、お疲れ様です。
ECベテランのますくんです。
今回はヤフーショッピングの「ページ作成方法」をお教えします。
下記のようなヤフーショッピング出店者さんにお役に立つ内容です。
●ヤフーショッピングのページ作成を始めたい
●初心者だけどページ作成を学びたい
●ページ作成を外注業者に依頼するか悩んでいる
このようなヤフーショッピング出店者さんは是非この記事をご覧下さい!
凝ったページや高度な技術は色々ありますが、今回は「超シンプルに必要最低限のページ作成方法だけ」お話します。
一旦はこの記事の内容を覚えれば画像が表示でき、それなりのページ作成はできるようになります。
最初に結論!この2つができればOK!
まず最初に初心者の方がヤフーショッピングのページ作成をするに当たって、これが出来ればある程度の見栄えのページが作れるであろう2つの項目をお教えします。
それが、
1、文字を入れる
2、HTMLタグを1個覚える
一旦難しく考えないで、この2つができるならヤフーショッピングでそこそこの見栄えのページは作れるようになります。
HTMLタグはこの1個だけ覚えて
最初に覚える1個のHTMLタグをお教えします。それが、
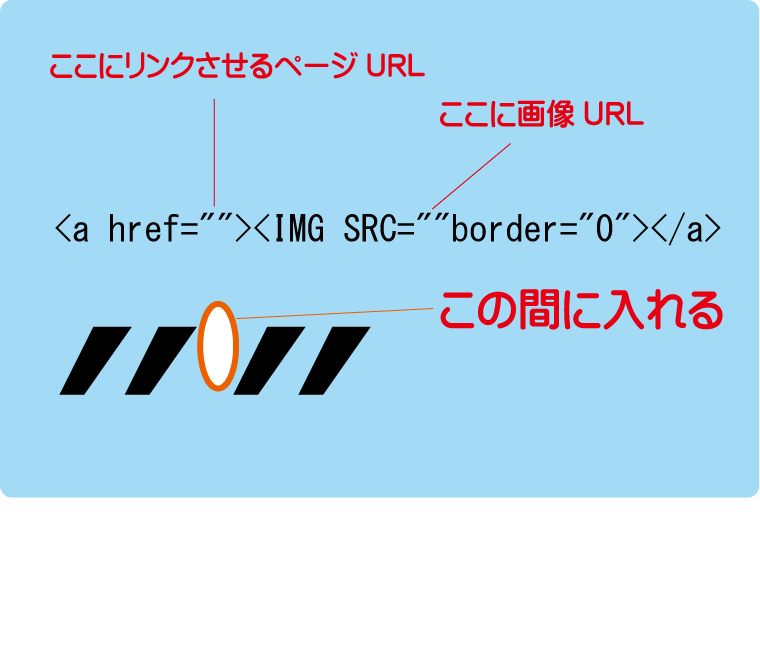
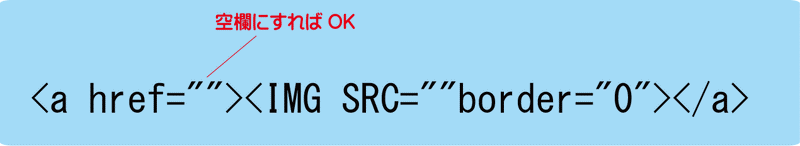
<a href=""><IMG SRC=""border="0"></a>
まずはこのHTMLタグ1個だけコピーして保存しておいて下さい。
HTMLタグに詳しくなくても難しく考えないでOKです。
これはページにリンク付き画像を表示させるタグで、基本これだけあれば大抵のページ作成はできちゃいます。
超簡単なHTMLの入れ方
HTMLタグを使った経験がない初心者の方も、HTMLタグの入れ方は超シンプルで簡単なので覚えておいて下さい。
ずばり下記のように入れます。

全く難しくないですよね、2つのちょんちょんの点記号の間にページもしくは画像のURLを入れるだけです。
それだけで画像がヤフーショッピングのページに表示されます。
画像URLが載ってる場所
それでは先ほどのHTMLタグに入力する画像のURLが載ってる場所をヤフーショッピングのストアクリエイターProの管理画面の中からお教えします。
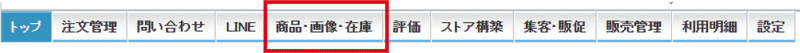
1、ストアクリエイターPro上部の「商品・画像・在庫」をクリック

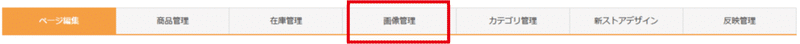
2、上部の「画像管理」をクリック

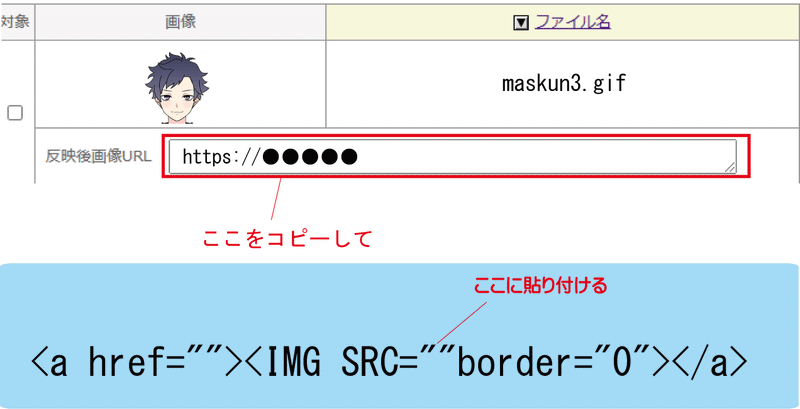
3、フォルダを開き下記の部分をコピー

先ほどのHTMLタグの上記の箇所に貼り付けるだけでOK、画像が表示されます。
「リンク無し」画像だけを表示させる場合
画像にリンクを付けずに画像のみを表示させたい場合も超簡単です。

先ほどのHTMLタグの画像部分にのみURLを貼り付けて、リンク部分は何も入力しなければOKです。
ストアクリエイターProの入力場所
それでは実際にHTMLタグをヤフーショッピングの店舗ページに表示させるために、ストアクリエイターProに貼り付けていきましょう。
ここでもシンプルに簡単に言いますね。
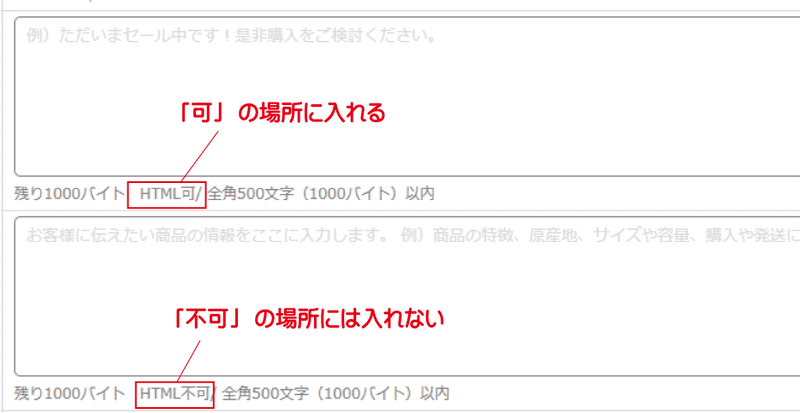
「HTML使用可能な場所」だけに先ほどのタグを貼り付けて下さい。
それだけです。
ストアクリエイターProの商品編集ページやトップページ編集ページなどに下記のような箇所があります。

丁寧にHTMLの使用可能か不可能か書いてありますので、「HTML可」の箇所に先ほどのHTMLタグを貼り付ければOKです。
一旦、画像を表示させるための方法はこれだけ覚えて実際にHTMLタグを入れてみて下さい。
文字の入れ方
画像を表示させる方法は少し面倒でしたが、文字の入れ方は簡単です。
ストアクリエイターProの各部に直接入力すればOKです。
難しく考えなくて大丈夫です。
改行だけ覚えて下さい
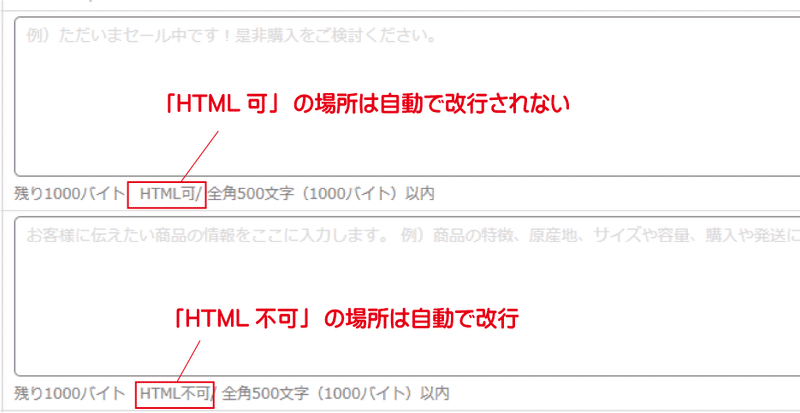
ヤフーショッピングに文字を入力してページに反映させる時に、「HTML可の部分だけ自動で改行されない」のを覚えておいて下さい。

ページによってはある程度の部分で文字を改行した方がいい場合がありますが、「HTML可」の部分は自動で改行されませんので、覚えておいて下さい。
改行タグ1個だけ覚えて
HTML可の部分で文字を改行するためには、下記のタグを覚えておいて下さい。
<br>
これが文字を改行するタグです。
例えば、「ECベテランますくん」の「ますくん」の手前で改行させたいなら、
「ECベテラン<br>ますくん」
このように<br>を間に入れれば、
ECベテラン
ますくん
このように改行されて表示されます。
2行改行する場合
2行改行する場合は、<br>を2つ入れれば2行、3つ入れれば3行改行できます。
「ECベテラン<br><br>ますくん」
このように<br>を2つ続けて入力すれば、
ECベテラン
ますくん
このように2行改行して表示されます。
この2つで作れるページ
ここまでで超基本的なヤフーショッピングのページ作成方法をお話しました。
シンプルに、
1、画像を表示させる
2、文字を入力する
これだけで、ヤフーショッピングのページの大半はできてしまいます。
もちろん、さらに凝ったページやプロが作ったようなカッコイイページをお求めなら、この2つだけでは到底作れません。
しかし一旦、画像や文字が思ったように表示できれば店舗の役割は果たせます。
ページ作成を外注する前に試してほしい
なぜますくんがヤフーショッピングのページ作成初心者の方のために、必要最低限のやり方だけお話したのか、それは「ヤフーショッピングのページ作成を外注業者に依頼する前に挑戦して利益を残してほしいから」です。
ヤフーショッピングのページ作成を全くやった事がない初心者の方は、おそらく「HTML」なんて聞いたらアレルギー反応のように「自分には作れない」のように思い込んでしまうでしょう。
そして高い費用をかけて外注業者に依頼してページを作ってもらう事になります。
しかし、ヤフーショッピングのページ作成に関しては下記の2つの理由から外注業者ではなく自分自身で作成していただきたいのです。
●ランニングコストがかかる
●自分で修正や編集ができない
これは似ているようで少し違うのですが、ページ作成を外注業者に依頼したら毎月のランニングコストがかかる業者があります。
「メンテナンス費用」のように称してページ編集や修正をその都度依頼できるシステムです。
これは単純に契約している間、ランニングコストがかかりますからその分利益が圧迫されます。
ではページ作成の買い切り形はどうでしょうか?
一度ページ作成をしてもらいお金を払ったらランニングコストはかかりません。
しかし、新商品や商品編集、細かな部分の修正などはどうするのでしょうか…?
買い切り形ですので、もう外注業者は力になってくれません。
ヤフーショッピングに出店したら、ページ作成だけでなく様々な外注業者からシステムやツール、代行業務などの勧誘があります。
しかし、私ますくんの基本的な考え方は、「できる限り自分でやる」です。
利益面も将来的な作業面においても、できる限りヤフーショッピングの運営業務は自社で内製化すべきです。
ページ作成、これの全くの初心者の方でも、まずは一旦それなりのページにできるよう今回この記事を書かせていただきました。
今回は超基本的な内容でしたが、今後もしヤフーショッピングのページ作成で分からない事があったら、ますくんnote読者様限定でますくんが相談に乗ります。
もちろん、ますくんnote読者様は無料で相談に乗りますので、お気軽にご連絡下さい!
ツイッターやインスタグラムのDMでもOKです。
ECベテランますくん



この記事が気に入ったらサポートをしてみませんか?
