
ドールスタンドの消し方
はじめに
写真集を出版されている巨匠クラスのドールおじさん達の写真に魅せられて自分でも写真を撮ってみようと始めてみたものの、最初は眼前に立ちはだかる壁が多すぎて何をどうして良いか判らないものです。「髪の毛やスカートを風になびかせているけれど、あれははどうやるの?」、「建造物や室内などがドールサイズに見えるけれど、どうやって撮っているの?」、「かばんが空中に浮いてる!」…そして「スタンドが見えないけれど、どうやっているの?」などなど。
今回は、以前のnoteをお読み頂いた方からリクエストを頂きましたので「ドールスタンドの消し方」を軽くまとめてみようと思います。
⚠️今回は画像に対してスタンド消去に関わる作業以外を一切行っておりません。普段はスタンド消去後の画像に対して、必要に応じて球体関節消しやメイクの強調、印影処理などを施しています。
道具について
今回の手法を実行する為にはPhotoshopが必要です。Lightroomは特に必要ありませんが、RAWを同一の色調に調整するのに役立つと思います(今回のnoteでは触れません)。
カメラについては不問ですが、一部の手法では三脚撮影が必須となりますので、三脚(とレリーズ)が使えるカメラが必要になります。
フォーマットは必ずしもRAWで撮る必要はありませんが、複数写真の色調を補正する事を考えると、最初からRAWで始めた方が有利です。但しこのnoteではRAWの取扱については言及しません。
⚠️スマホ/ダブレットでも出来るのか
スマホ/タブレット版のPhotoshop / Lightroomは、今の所PC版のフル機能が備わっている訳ではありません。残念ながら今はまだコンじる(後述)事やAI任せの被写体選択は出来ません。いつか出来るかもしれませんが、いつになるかは不明です。
諦めてPCとPC版photohsopをご用意ください。使い方を習熟できれば世界が格段に広がります!
⚠️Adobe製品の買い方
Adobeは現在サブスクリプション制がメインの営業方針となっている為に敷居が高い感じがするかもしれません。
まずは試用版を7日間無料おためしで使ってみて、色々やって行けそうならば月額プランを契約してみるのが良いと思います。
写真用編集目的としてはLightroomとPhotoshopの2つを合わせた割安な「フォトプラン」という契約が用意されていますので、そちらが丁度良いでしょう。
注意事項/お約束事
本記事の手法を用いて発生したいかなる損害についても、当方は責任を負いません。実施の際は自己の責任の下でお願い致します。
レタッチ作業では破壊編集(元に戻らない)が存在する可能性があります。くれぐれもバックアップデータを保存した上でお試しください。
⚠️本記事はあくまでも「こういうやり方があるよ」程度の紹介記事です。これこそが本流!ほかは邪道!というものではありませんし、そんな唯一絶対的なものは存在しません。一つの手法に凝り固まってしまう事は、自身も周囲の人々も不幸になってしまいます。やおよろずの思想は日本の真骨頂です。色々あってこそ面白いのです。どうか柔軟に、本note以外の色んな手法を取り入れてみてください。
そして色々な手法をご自身で消化した上で新たな手法を編み出した際は、ぜひドールおじさん界隈へ広めてあげてください。
世界がかわいいドール画像で満たされますように🙏
スタンドの見え方を理解する
スタンドをうまく消す為には見え方を理解する必要があります。スタンド自体の種類と特徴や使い分けについては以前のnoteに纏めてありますので、そちらをご参照ください。
まずはサンプル写真をご覧ください。この写真は、スタンド消しにおいて発生しそうな幾つかの要素を盛ってあります。

具体的には、次の写真のような3要素が含まれています。

スタンドを設置した際に消したい部分の大半は①のような部分だと思います。①の部分は背景の引き出しに被っているので、これを消す為にはスタンドの後ろ側にある引き出しの情報で塗りつぶす必要があります。
②は背景ではなくてドールの手前にスタンドの部品が露出しています。これもスタンドの後ろ側にあるドールの肌で塗りつぶしてあげる必要があります。
最後に③について。アクリル等のスタンドベースは下が透けて見えるのですが、困った事に光沢でテカっていたり微妙に雲っている為、明らかに周囲と違って見えます。こちらについても①同様、下にある本来の床で塗りつぶしてあげる必要があります。
③についてはもう1つ問題があって、仮に綺麗に塗りつぶしたとしても右足が元々アクリル板の上、つまり少し浮いた位置にある為、何らかの対策をしないと違和感が残ってしまいます。
手法その1:お手軽に始める方法
コンテンツに応じてもらう(コンじる)
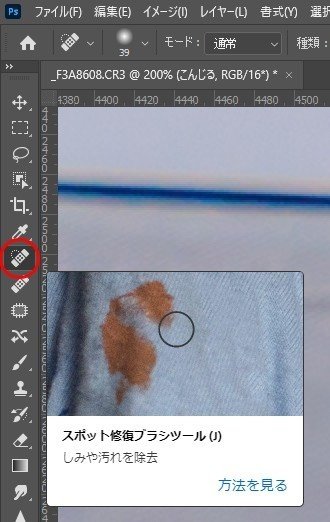
Photoshopにおける最大奥義として度々話題に上がる機能に「コンテンツに応じる(コンじる)」というものがあります。ここではスポット修復ブラシツールを使って「コンテンツに応じる」してもらいます。

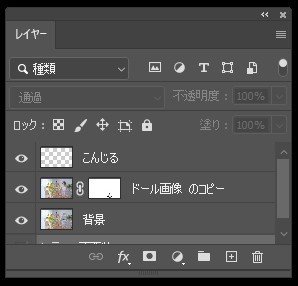
まずは非破壊編集の為に、修復ブラシ用のレイヤーを新たに用意します。レイヤーウインドウの下段のアイコンから+印を選んで新規レイヤーを作ります。ドール画像の上に重ねたいものなので、配置は一番上にします。レイヤーの名前は”こんじる”とでもしておきます。

以降の作業は”こんじる”レイヤーに対して行いますので、こんじるレイヤーをあらかじめ作業対象にしておきます。
![]()
では早速スポット修復ブラシツールを選択します。上方に種類という選択肢が表示されるのでコンテンツに応じるを選びます。この作業では、下のレイヤー(ドールレイヤー)の情報を拾ってスポット修復ブラシで修正するので、「全レイヤーを対象」にチェックを入れます。
それでは、いきなりですが①を飛ばして②をやってみたいと思います。
太股の上に出ているスタンドの端っこを消してみます。こんな感じで、消したいものを若干広めに左ドラッグして塗りつぶしてあげます。


するとこのような結果が得られます。コンじる優秀!但し若干の違和感があります。コンじた場所のうち次の写真の丸印の部分をよく見ると、エッジがズレています。

このような現象がわりとよく発生しますので、コンじるだけで全てを賄う事が出来ません。こういう場合はスタンプツールで微修正します。

スタンプツールについては過去noteの関節消しの回でも登場していますので、参考パラメータだけ書いておきますと、不透明度を大体5~22%の間で適当に、「調整あり」にチェック、サンプル対象は「現在のレイヤー以下」にしています。

イメージとしてはこんな感じでスタンプしていきます。要するにズレたエッジをその上下の情報から少しずつ移植するような感じです。具体的には記号aの部分をサンプル(ALT+左クリック)して、Aの付近を上から下方向へスタンプします。同様にbの部分をサンプルし、Bの付近を下から上へスタンプします。これで何も無かったかのような太股が完成します。

①の部分についてもこの要領を使えば余裕でクリア出来ると思います。
但し冒頭③のスタンドベースみたいな、面積の大きくてかつ床の目を合わせなければいけないようなケースでは難儀します。誰だ、こんなにでかいスタンドベースを写り込ませて撮影したのは!って気持ちで一杯になります。
そこで、次の手法として比較的大きな物体も消せるやつが登場します。
手法その2:差分画像(2枚撮り)で消す方法
撮影時に、ドールが入っている写真と(ドールとスタンドを撤去して)背景だけを撮影した写真の2枚をセットで撮っておき、2枚の差分によってスタンドを消していく方法です。大御所の方々がよくやられている手法で、比較的安全確実かつ画像の”嘘”が少ない方法とされています。
⚠️1枚撮りで撮影した写真に対して、この手法を用いる事は出来ません。

撮り方
カメラは三脚を用いて同じ条件で撮影してください。野外の場合は時間の経過で光がコロコロと変わりやすいので、ドールを撮影したらドールとスタンドを速やかに排除して背景画像を撮影した方が、後処理が楽になります。
なお、三脚を用いないで複数枚撮りしてスタンドを消す手法もあるにはあるのですが、結構難しいので今回は割愛します。
消し方
1.レイヤーへ読み込む
Photoshopへレイヤーとして取りこみます。Lightroomを使っている場合は、ドールが入った写真と背景写真の2枚を選択して右クリックメニューから「他のツールで編集→Photoshopでレイヤーとして開く」を実行すれば一発でレイヤーとして開けます。
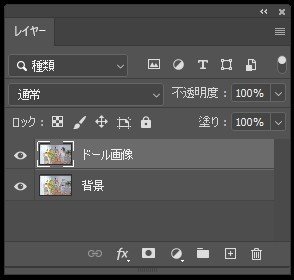
開いたらレイヤーウインドウでドールレイヤーを上、背景レイヤーが下になるよう配置します。

2.レイヤーの位置合わせ
三脚を使って撮ったにも関わらず、風やその他の影響によって写真が数px程度ずれている事が良くあります。微細なズレだとしても背景にエッジのハッキリした線が存在しているとズレが違和感として見えてしまいますので、可能であればこの段階で位置の修正を行います。
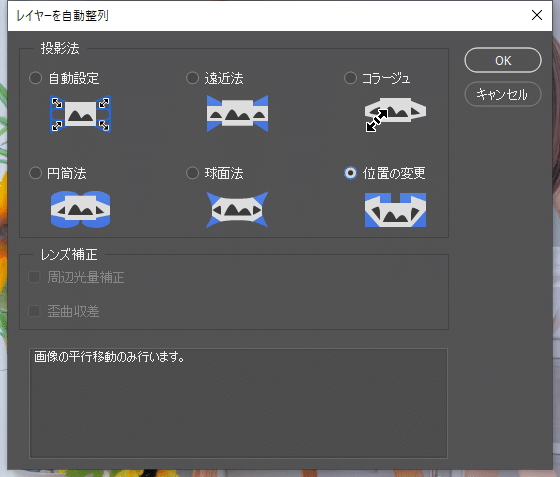
レイヤーウインドウで、ドールレイヤーと背景レイヤーの両方を選択します。メニュー「編集→レイヤーを自動整列」を選択します。ダイアログ中の「投影法」は「位置の変更」を選択します。位置の変更では、画像の平行移動系の調整を自動で行ってくれます。場合によってはコラージュや自動設定の方がしっくりくる事もありますが、今回は割愛します。

レイヤーの自動整列が完了すると、どちらかのレイヤーが微妙に移動していると思います。
⚠️自動整列は万能…という訳ではないので、大きくズレている場合などでは使い物にならない事があります。その場合は手動で重ね合わせ調整を行うか、差分画像で消す方法以外の手法を検討します。
⚠️自動整列後は切り抜きが必要です
自動整列機能はレイヤーを移動する事で位置を合わせています。つまり場所によっては移動してしまって端部が透明になっている可能性があります。従って仕上げ段階で切り抜きツールを使って四隅を落としてあげる必要があります。
元の縦横比で上下左右をそれぞれ数px程度削るようなイメージです。
3.レイヤーマスクを作成する
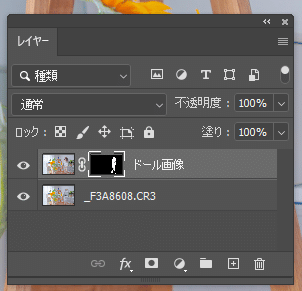
上のレイヤー(ドール画像レイヤー)にレイヤーマスクを作ります。このレイヤーマスクをスタンドの形状に合わせて消していく=部分的に透過させる事で、スタンドが消えたかのような状態を作成します。
ドールレイヤーを選択し、下段に並ぶアイコンからレイヤーマスクの追加をクリックします。

これ以降ドール画像レイヤーについては、画像自体への描き込みとレイヤーマスクへの描き込みを切替ながら作業出来るようになります。現在どちらを対象にしているかは四隅の白枠で示されています。上の画像右側は、白枠がレイヤーマスクにあるので、この状態でブラシや消しゴムツールを使えばレイヤーマスクへの描き込み、消去が行われます。
⚠️この手の作業では、対象を画像本体にしたまま消しゴムを使ってしまうようなミス(つまりうっかり破壊編集してしまう)をやらかしがちなので注意が必要です。
⚠️わざわざレイヤーマスクを用意した理由は、この後の作業で画像本体に直接消しゴムを掛けてしまうと元に戻せなくなるからです。画像へ直接手を加える代わりにレイヤーマスクへ手を加えることで、レイヤーマスクを捨てれば何度でも手戻り出来るような状態が作れます。これを便宜上非破壊編集と呼びます。画像へ直接消しゴムを掛けるような行為を破壊編集と呼びます。
4.スタンドを消す(主要部分)
実際にスタンドを消してみましょう。前述のドール画像のレイヤーマスクを編集対象にした状態で、消しゴムをかけていきます。消した部分の境界がハッキリしすぎないよう、不透明度を低めにしてボケ足をつけた消しゴム(=硬さ0、不透明度はお好みで50%前後からお試しください)で、スタンドの上をなぞっていきます。

こんな感じでドール画像レイヤーの対象部分が透明化します。
⚠️レイヤーマスクのon/off操作をする事で、スタンド消去作業前/後の状態を確認できます。試しにshiftキーを押しながらレイヤーマスクをクリックしてみてください。レイヤーマスクに赤のX印が付き、レイヤーマスクが無い時の状態になります。もう一度shiftキーを押しながらレイヤーマスクをクリックする事で、レイヤーマスクがonの状態に戻ります。
スタンドを消していく過程で、消しゴムをかけた部分が周囲より白く目立っていますが、これはドール画像レイヤーと背景画像レイヤーで明るさが異なる為です。明暗差を解消する為には、画像を用意する段階で調整しておく方法、編集後に調整レイヤーを用いて解消する方法など幾つか考えられますが、今回はスタンド消去後に調整レイヤーで調整します。
5.スタンドを消す(ベース部)
軸の部分を消したときと同じ要領で、スタンドベース部もバリバリ消していけます。注意点として、足の周囲は慎重に消さないと足のエッジ(淵)がぼけてしまいます。エッジがぼけてしまうと、ピンボケのような画像に仕上がってしまいます。エッジに近付くにつれて消しゴムのサイズを小さくしていく作戦をとると、比較的良好な結果が得られると思います。

この画像では足の裏がアクリルによって浮いていて、黒い影が出ているのがわかります。足が浮いていないように見せる為には、この黒い影の部分まで消す必要があります。影をどの程度消すかのさじ加減は各自の感性?に委ねられるものなので、何度もスタンド消し作業を行う中でご自身の好みのさじ加減を会得してください。
6.スタンド消し(ドールに被る部分)
ドールの体に被る部分(冒頭②のパターン)については、手法1の”コンじる”とスタンプを使って対処します。範囲が狭いもの、細長いもの等にはコンじるのが有効ですので、是非お試しください。
7.レイヤー間での色の差への対処
ほぼ同じ状態に仕上がったと確信した画像も、実際にレイヤーとして重ねてみると微妙に色や明るさが異なったりします。これらを事後に吸収する為に調整レイヤーを使用します。
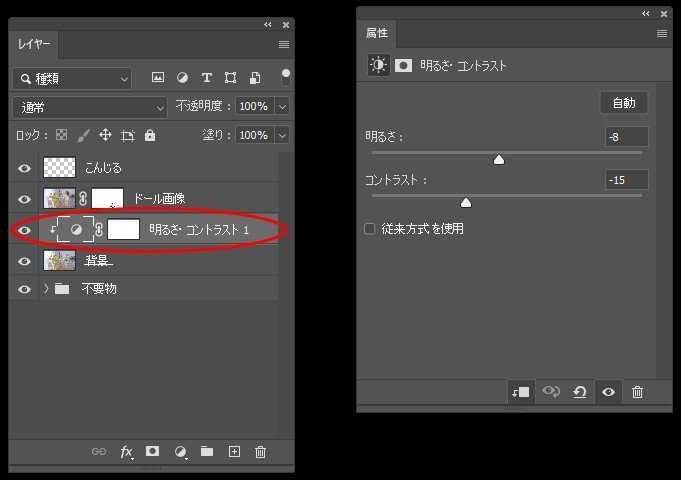
今回は明るさが微妙に異なる感じですので、「明るさ・コントラスト」調整レイヤーを追加してみました。下の画像は実際に使ってみた例です。
⚠️インデントされたレイヤーについて
この調整レイヤーは先頭に↓矢印が付いていてインデント(字下げ)されています。これはこのレイヤーが「直下のレイヤー1つのみに影響を行使します」という印です。通常調整レイヤーは、そのレイヤーから見て下のレイヤー全てに影響を与えてしまいますが、ALTキーを押しながら下のレイヤーとの境界をクリックする事で、直下の1つのレイヤーのみに影響を与える設定に変更できます。
今回の処理では特にこれを行う必要はありませんが、今後様々なレタッチを行っていく上で、調整レイヤーの影響範囲を明示的に設定する癖を付けておくと、うっかりミスが減らせると思います。
是非とも習慣付けていきましょう。

ではディスプレイと自分の眼を信じて調整してみてください。今回の例では、上画像右側のような調整となりました。
不安な場合はphotoshopの情報ウインドウでカーソル位置のRGBを目安にすると良いかもしれません。
⚠️2枚撮りの難しさ
拙者は余程の理由が無い限り2枚撮りでの差分消去はしていません。98%くらいは1枚撮りで、ほぼスタンプツールでスタンドを消しています。
2枚使う方法だと2枚の間での色や明るさの差が出てしまい、調整の為にかえって煩わしい処理が発生する点が差分消去を使わない理由です。色差を調整する時間があればゴリ押し加工出来てしまうじゃろーというのが、拙者のスタイルであります。

スタンドを楽に消す為の工夫
一通り手法を理解したら、次に行うべき事はいかに楽をするかです!
以下、考慮すべき点を雑に挙げておきます。
なるべく隠す
消すものが少なければ少ないほど作業は捗ります。なるべくならばスタンドはドールの背後に隠したり、写野外へ追い出して設置しましょう。但しこれはポーズを変えてまでやるべき事ではありません。あくまでもポーズや構図が最優先で、余裕があればスタンドの配置を工夫していきましょう。
ドールより手前にスタンドを設置しない
スタンドをドールより手前に置かない方が幸せです。たとえ2枚撮りするとしても、ドールの手前に来たスタンドを上書きする為のデータは何処にもありませんので、ドールの手前に被った障害物は1枚撮りと同じ手法で消す事になります。
⚠️別撮り合成
とあるドール写真の巨匠に、野外等で撮ったメインの写真とは別に撮影したドール画像をうまく重ねる大先生がいらっしゃいます。その為には被写体とカメラとの関係を同じ距離・同じ角度・同じ露出・同じポーズを再現して撮影できるような技術が必要となってきます。
拙者を含め一般人にはまず無理なので、素直に諦めてドールの手前に来るスタンドパーツが最小になるよう、あらかじめ考慮しましょう。
スタンドの影に関する配慮
光があれば必ず何処かに影が出るもので、今回の例でも右膝付近にスタンドの影が縦に落ちています。ドールより手前にスタンドを配置してしまうケースと同様に、ドールにスタンドの影が落ちていると消すのに苦労します。可能な限り撮影時に画像を目視して影が落ちていないかのチェックをするべきです。
⚠️今回は物体の前後関係やスタンドの影の説明の為に、あえてあの位置へ配置しています。
スタンドベース
ドールの真下に板状のスタンドベースを配置するタイプのスタンドは、ベース部が写り込むと途端に作業が増えます。なるべく三脚タイプのスタンドを使うか写野外から支える方式のスタンドを使う方が、作業が減ります。足が不自然に浮くなどの違和感も発生しません。
拙者の場合、今回の例で使っているセレンズさんのスタンドを野外で使う際は、ベースを外して棒の部分を地面に刺すという方法を多用します。
⚠️地面を入れる事の必要性
拙者の場合、以前は絶対足と地面を入れないと気が済まないマンでした。ですが巨匠おじさんたちの写真集を拝見していくうちに、必ずしも足と地面を入れないと死んじゃう訳ではない事に気付きました。
現在は積極的に足切り構図も取り入れるようにしています。
苦手な背景
関節消し回でも書きましたが、直線が多い背景はゆがみやずれが目立ちます。無理という訳ではありませんが、スタンドと背景の直線が交差するような構図は、最初のうちは避けておいた方が幸せかもしれません。同様に繊細なテクスチャー(布地とか生花とか)も、レタッチの粗が目立ちやすいです。
追記:2020/08/24
「4.スタンドを消す(主要部分)」代替案
先ほどののさんから、スタンドを消しゴムで抜いてくのもいいけれど「被写体を選択」でマスクを作って、ドールだけを抜くのも楽で良いというご意見を頂きました。確かにその通り…。背景に関する違和感も、こちらの方が出にくいかもしれません。
手順:
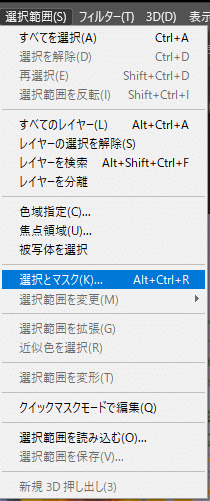
「選択範囲」→「選択とマスク(K)…」を選択して、選択とマスクワークスペースを出します。


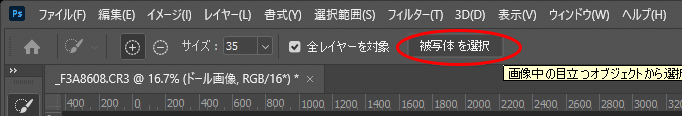
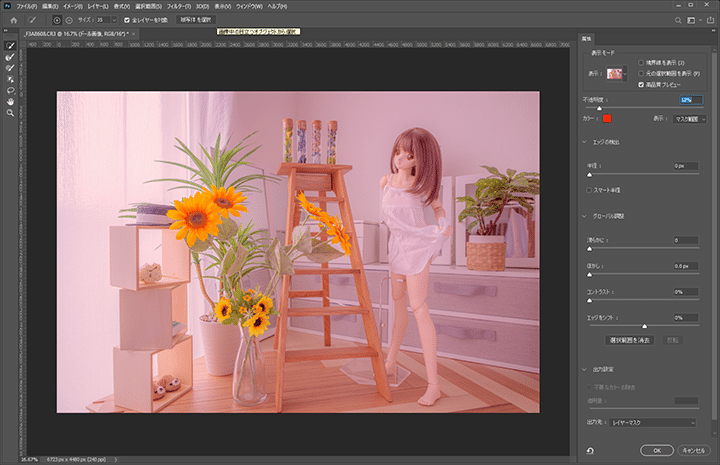
「被写体を選択」をクリックします。これでphotoshopが雑にドールさんを選択してくれますので、あとは必要に応じて境界部分に少し手を入れます(詳細は割愛します)。出力先を「レイヤーマスク」にしてOKをクリックすると、ドールさんだけをくり抜くようなレイヤーマスクが作られます。


前述の消しゴム掛けとの違いが分かりづらいのですが、まとめるとこんな感じです。
スタンドに消しゴムをかけて消す方法:
・上のレイヤーからスタンドだけを消す
・背景のほとんどは上のレイヤー
選択とマスクで被写体を抜く方法:
・上のレイヤーからドールだけを抜き出す
・背景のほとんどは下のレイヤー
・ドールだけ色を調整したいなどという作業へ応用しやすい
勿論現実的かどうかを置いておけば、「選択とマスク」でスタンドだけを選択する事や、ドール以外の背景全て(レイヤーマスク)へ消しゴムを掛ける方法なども採れますので、色々やってみると面白いかもしれません。
さいごに
という訳で相当適当な解説ですが、雰囲気程度は伝わりましたでしょうか?今回ご紹介したやり方は、ほんの入口に過ぎません。この先にはまだまだ色々なやり方がありますので、是非模索してみてください。
拙者普段はnote界隈ではなくgoogle+におります…居ましたがgoogle+が死んでしまった為、現在はtwitterを仮住まいとしています。もし気が向いたらご訪問くださいませ。
あの夏のきみ pic.twitter.com/ezh7b5In3L
— ほっけばな味17歳(僧侶枠) (@hokkevageena) August 12, 2020
改訂履歴
2020/08/24 初版
2020/08/24 ののさんより伺った方法を追記・反映
